Charon
Charon is the ferryman that helps you crossing the styx beween the Ethereum world and the L2 underworlds
Project Description
Charon is the ferryman that helps people to cross the Styx into the underworld. The Styx is our metaphor for the perceived gap between Ethereum (L1) and the underworld beneath Ethereum (L2). Since most beginners are confused of all the choices they have, we decided to not only provide them with the opportunity to cross the gap, but also to use our site as a one-stop shop to educate themselves about the options they have. Our prototype represents a first step in this direction. We used the Connext SDK and researched some L2s, but in the future the goal is to create more in depth content and program additional bridges ourselves. For the end user, Charon will make crossing from L1 to L2 very easy. Unlike Charon, we do not require our users to place an obolus on their eyes - we will be open source and free forever!
How it's Made
We first start by reading a lot of resources about Ethereum and Layer 2 because we are completely new to this universe.
After learning about the technologies of the various sponsors and the issues they are solving we had the idea of a platform that centralizes solutions and helps to understand them by offering an ecosystem overview. A place to onboard people to Layer 2 and help them find the solution for their needs.
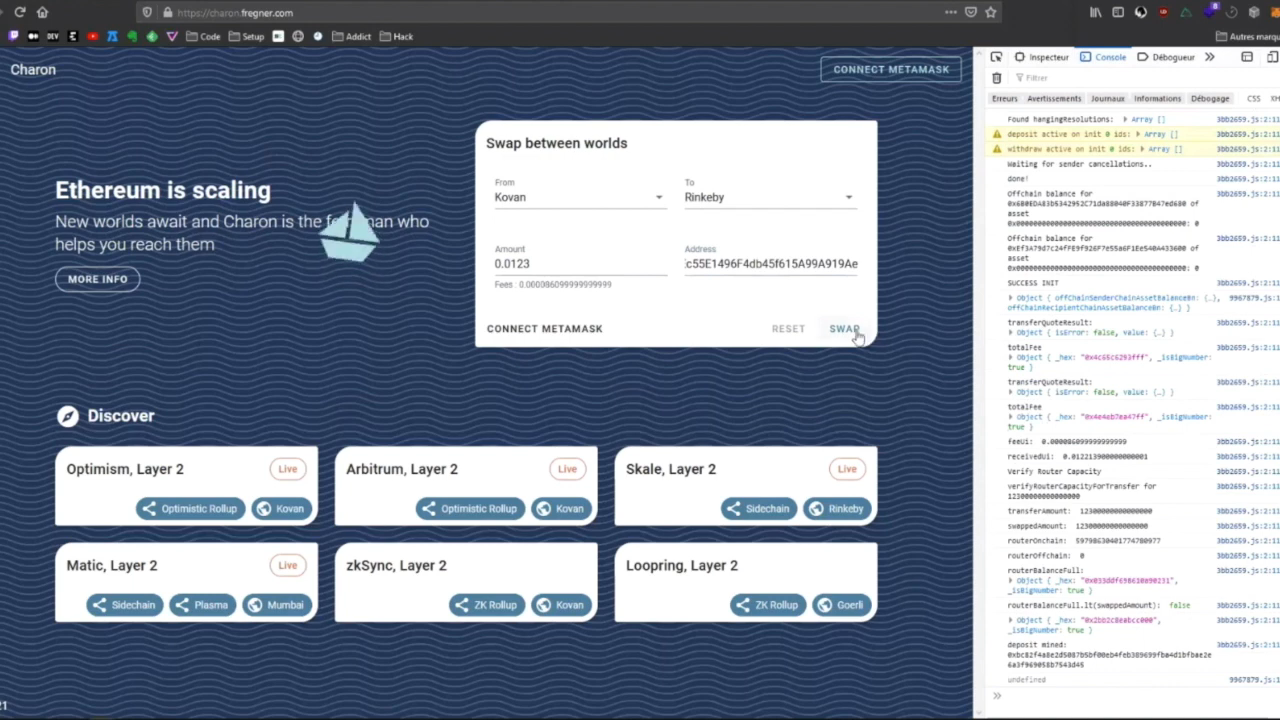
We didn't just want to offer educational content, but also useful tools so we relied on connext and its sdk-vector to build a chain swap. These tools make it easier to discover and migrate to new solutions
The hard part was to develop our own version of the connext widget in Vue.js to make it even seamless and smooth in Charon.
Content is rendered from markdown files to allow anyone to easily contribute and update data.
This made it easier for us to distribute the tasks, non-technical people could write the content while the developers worked on the connext integration and the web design.
We use discord and trello to manage the project and communicate. We also integrate the connext feed into our discord to follow announcement like public router down etc.
We build the web app with Nuxt framework and Vuetify components library.
We integrate connext capabilities by creating our own custom widget instead using the connext react widget.
The app is deployed using docker and nginx + traefik as reverse proxy : https://charon.fregner.com/