Zora Land
ZoraLand allows users to discover available tokens and collections on Zora through gaming.
Zora Land
Created At
Winner of

🥈 Polygon — Best use on ZORA V3 on Polygon

🧙♂️ nft.storage — Storage Wizard

🏆 Metabolism Finalist
Project Description
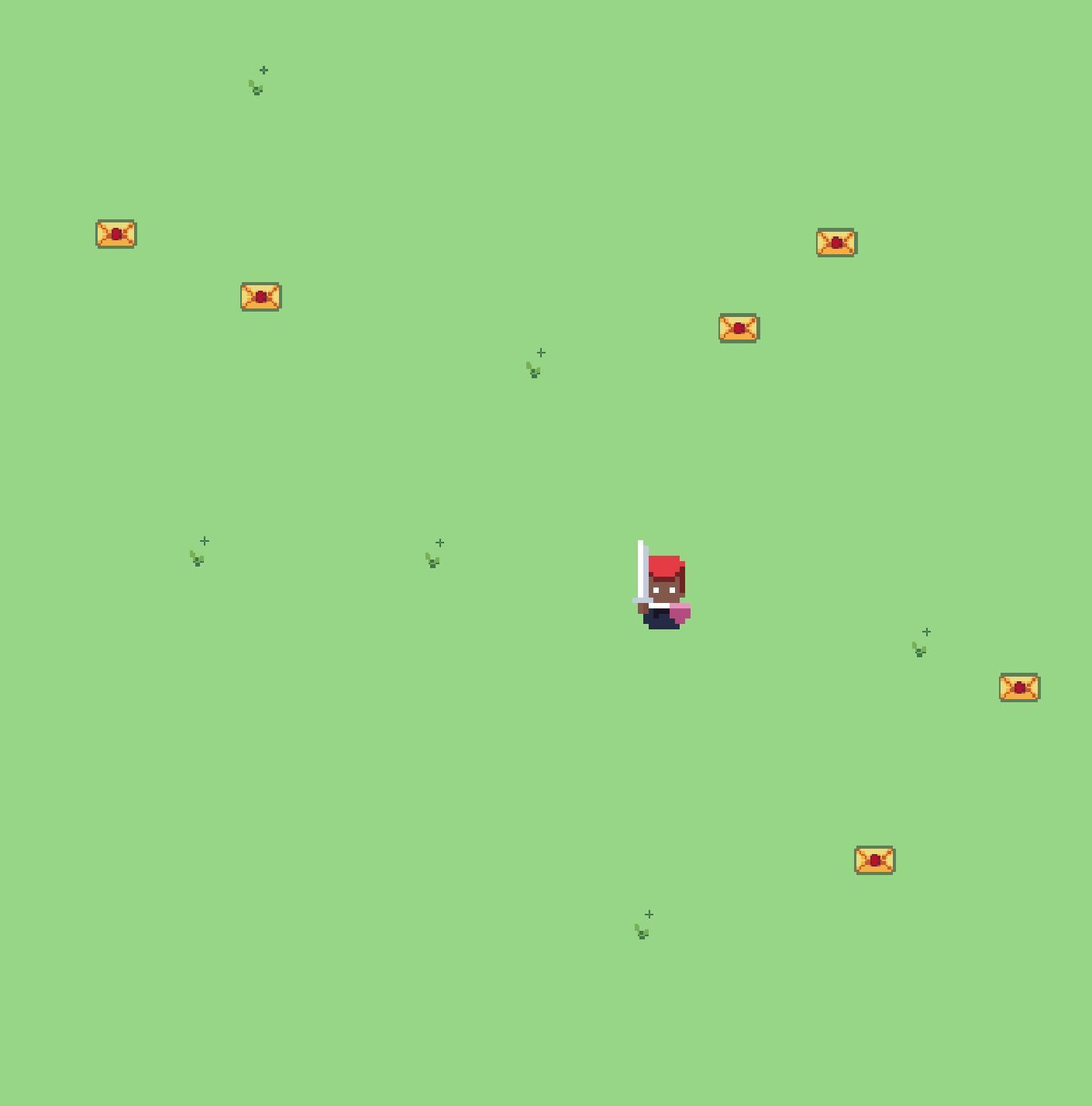
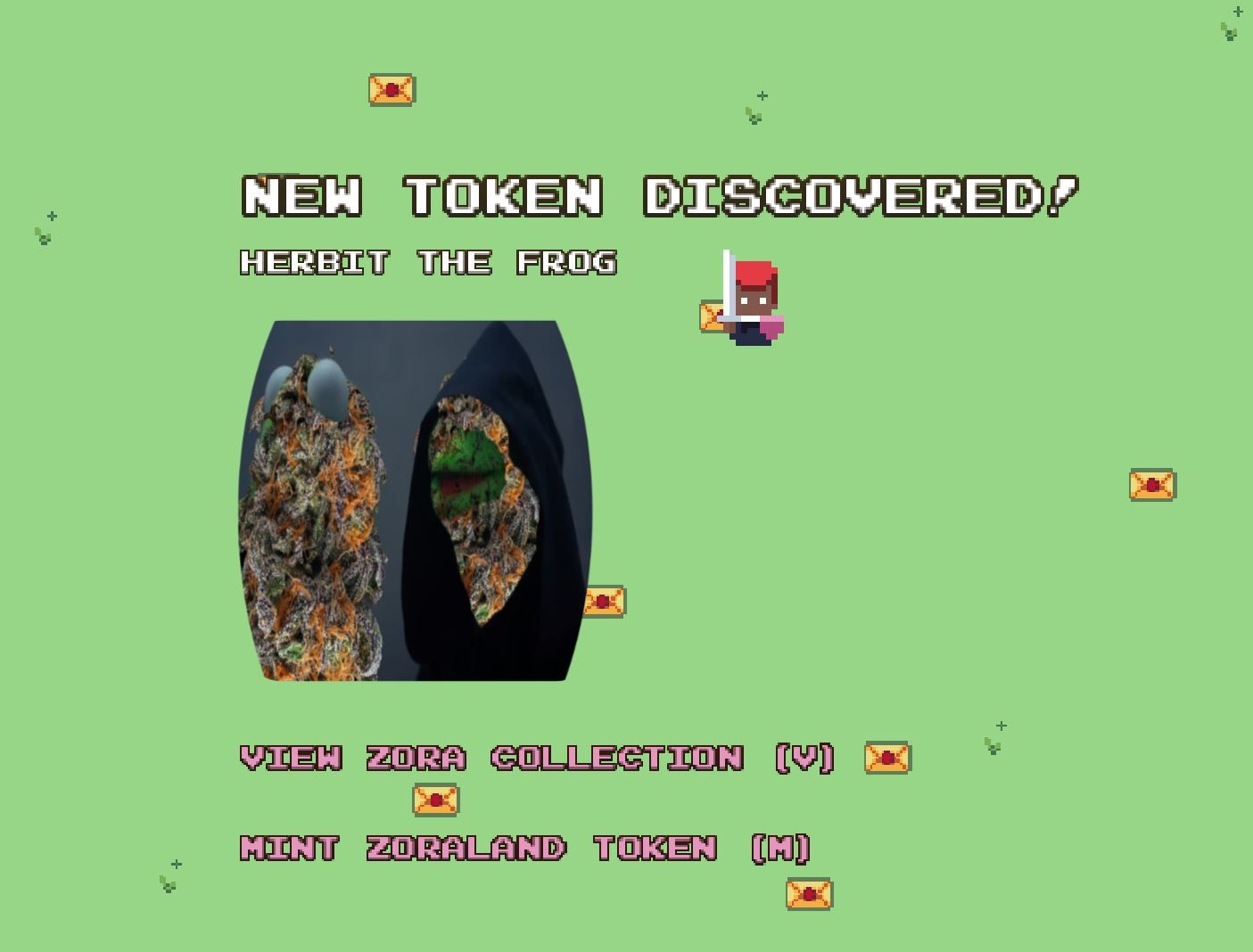
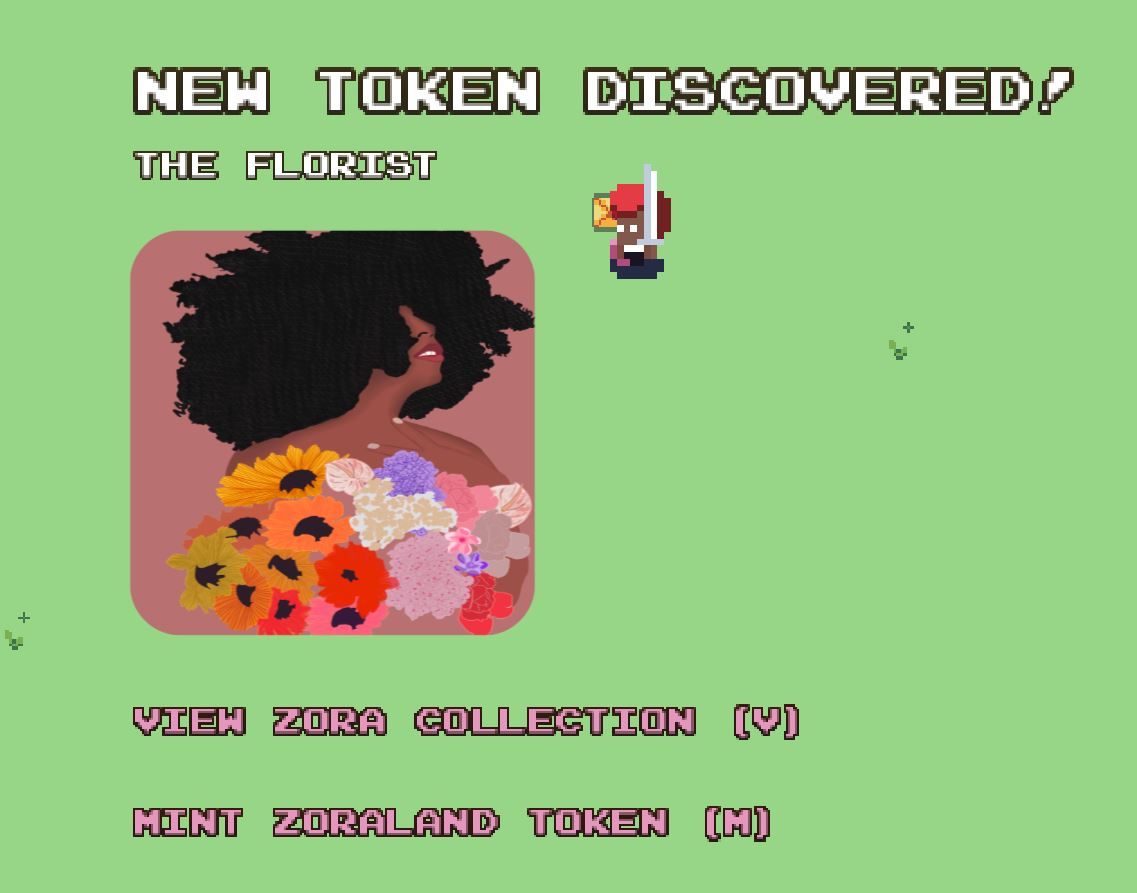
ZoraLand combines the Zora Development Kit (ZDK) with the Phaser 3 game engine. TypeScript and node were used to build the final product. The game allows users to move around using the cursor keys and WASD. It features a main character and multiple envelopes. When the player collides with an envelope they may discover Zora tokens. When a Zora token is discovered the title of the token and media are displayed. The token data displayed is acquired by calling the ZDK token query. Players then have the option to view the collection on Zora by pressing V or Minting a ZoraLand token by pressing M.
How it's Made
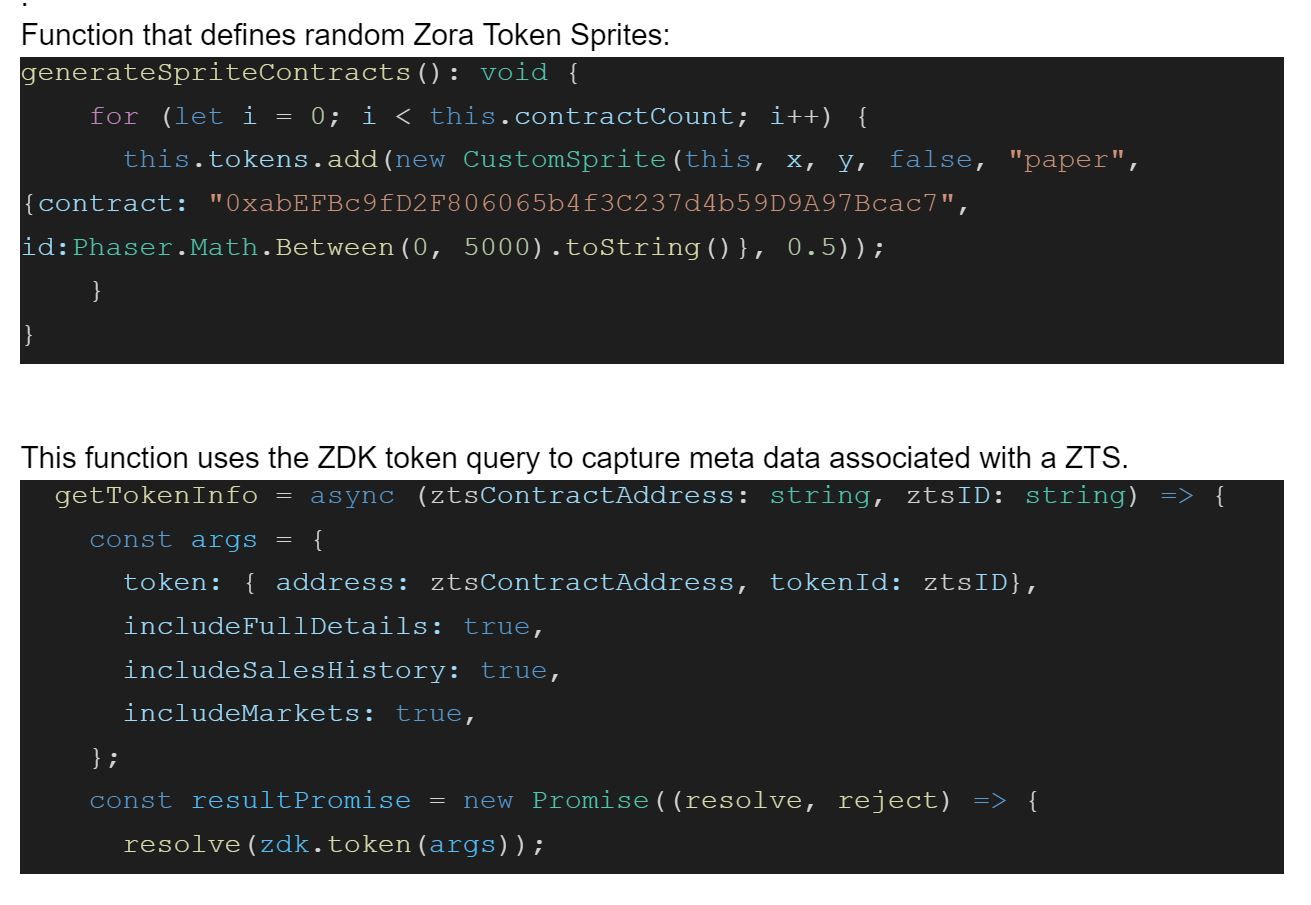
This project uses the Zora Development Kit (ZDK) to create a random ZORA collection generator (RZCG) and Zora Token Sprites (ZTS). ZDK benefited the project by allowing our team to capture token metadata. We combined ZDK with a random ZORA collection generator (RZCG). RZCG was connected to Phaser’s Phaser.Physics.Arcade.Sprite to create multiple Zora Token Sprites (ZTS). We created Zora Token Sprites by extending Phaser’s Phaser.Physics.Arcade.Sprite class. ZTS (CustomSprite class) holds information needed by ZDK. Combining ZDK with Phaser’s Phaser.Physics.Arcade.Sprite provides a way to rapidly develop interactive Zora-based content.