Web4
Web4 aims to simplify crypto portfolios by interfacing with GPT-4s natural language processing instead of confusing webapp GUIs. Our framework offers an intuitive alternative that is network-agnostic and easy for developers to build their own modules.
Project Description
As a member of this hackathon, you're likely in the top 5% of DeFi understanding. However, even with this knowledge, you've probably spent hours wrestling with DApps to use DeFi. Crypto has achieved massive adoption on centralized exchanges like Binance and FTX because of their simple UI. But the decentralized world can never be as cohesive, with every protocol being a new language to learn. We need to simplify the user interface to blockchain, and we believe the answer lies in Natural Language Processing (NLP).
Instead of learning the language of Unicorn website, Ghost website, Fox chrome extension, ect. Imagine if users could interact with this technology like it was a friendly financial advisor. Endlessly patient, knowledgeable and trustworthy, and able to help construct your portfolio's transactions requiring only a private key's signature for approval.
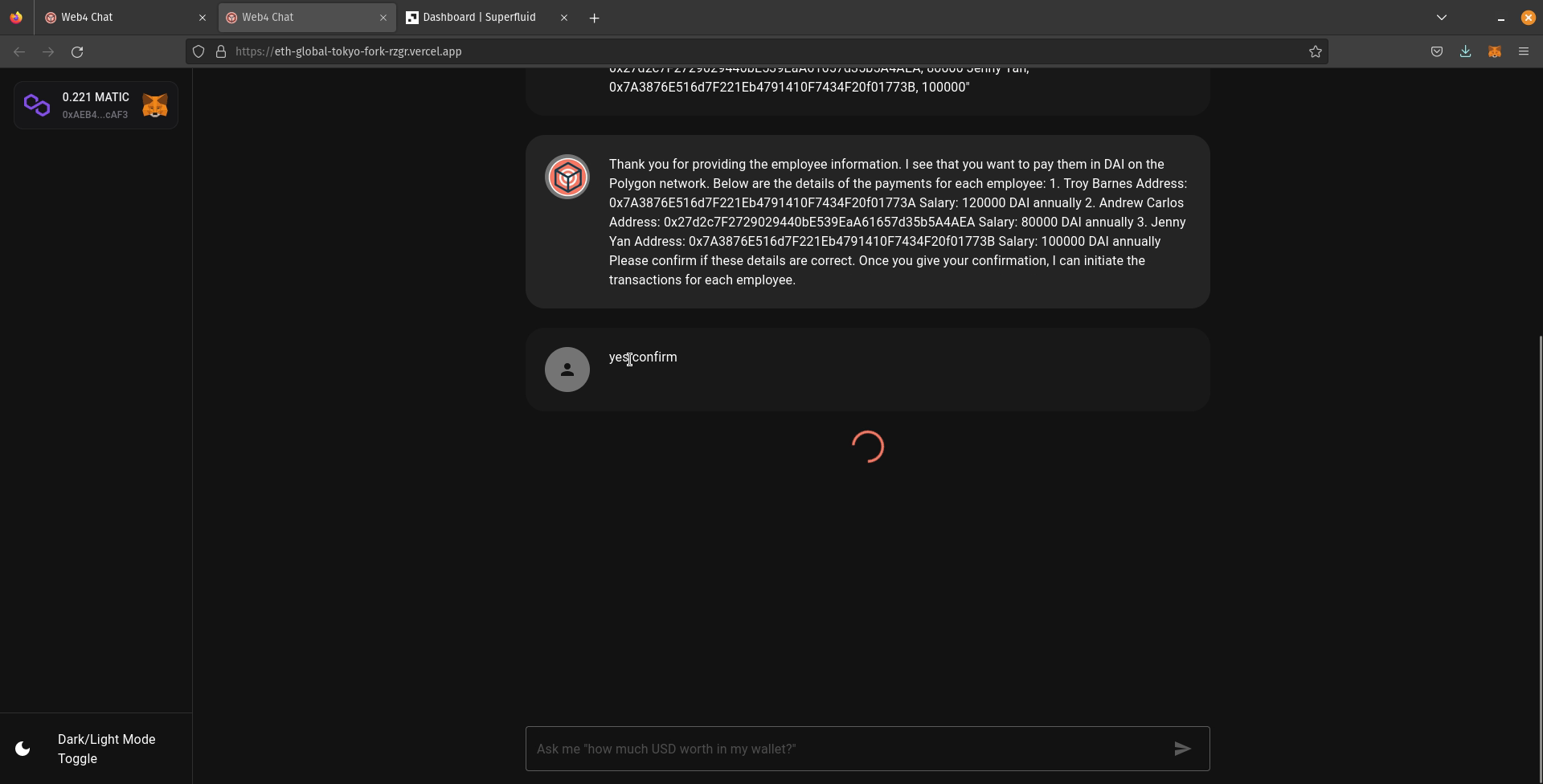
This is the power of combining GPT-4 with blockchain. We believe this is what the future face of our industry looks like. Our project provides a glimpse of this future, with a Web4 chatbot framework that includes modular plugins for swapping on Uniswap and streaming on Superfluid.
How it's Made
Our project is built using a combination of AWS Lambda, OpenAI API, React, and smart contracts written in Solidity. We utilized AWS Lambda to create serverless functions that communicate with the OpenAI API, using specialized instructions tailored to the needs of crypto users and plugins. These plugins include smart contracts written in Solidity that are deployed on various EVM chains. We used tools such as Foundry for testing and Hardhat for development to develop these smart contracts.
On the frontend, we used React to create an intuitive user interface that communicates with the backend through APIs and websockets. The frontend also connects to Metamask, a browser extension that handles transaction signing and interacts with smart contracts. To pass data to the smart contracts, we used a custom parsing engine that scans all text displayed on the frontend for special tags that indicate the data should be sent to the smart contracts.