Web3PortfolioWallet
This portfolio wallet consolidates the information that shapes one's identity (DID, VC, NFT) without the need for private key management. DID Name Service convert DID into an easy-to-understand name. Tokens and the social score are granted according to the activities.
Web3PortfolioWallet
Created At
Winner of

🏊 The Graph — Pool Prize

🏊♂️ Polygon — Pool Prize
Project Description
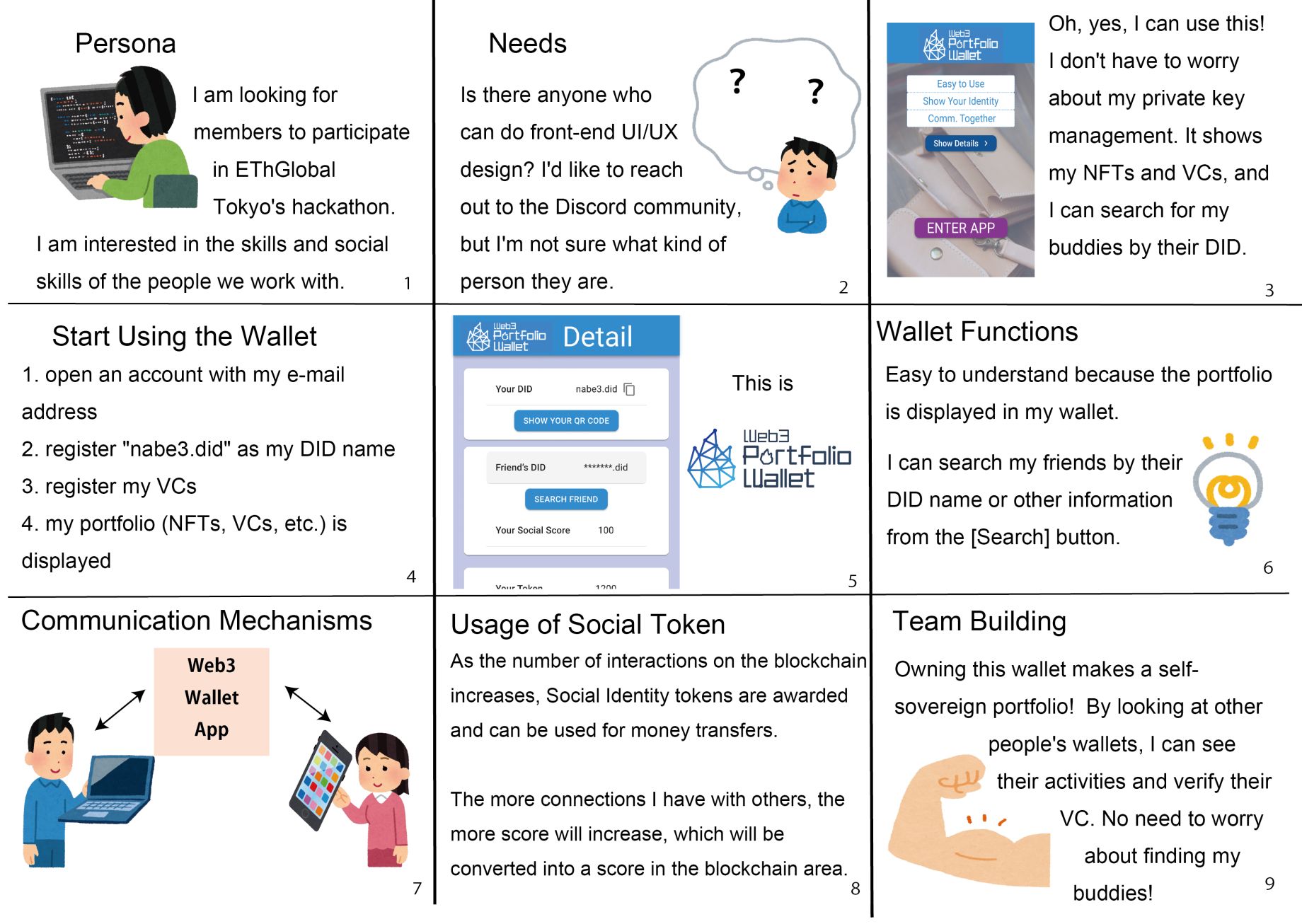
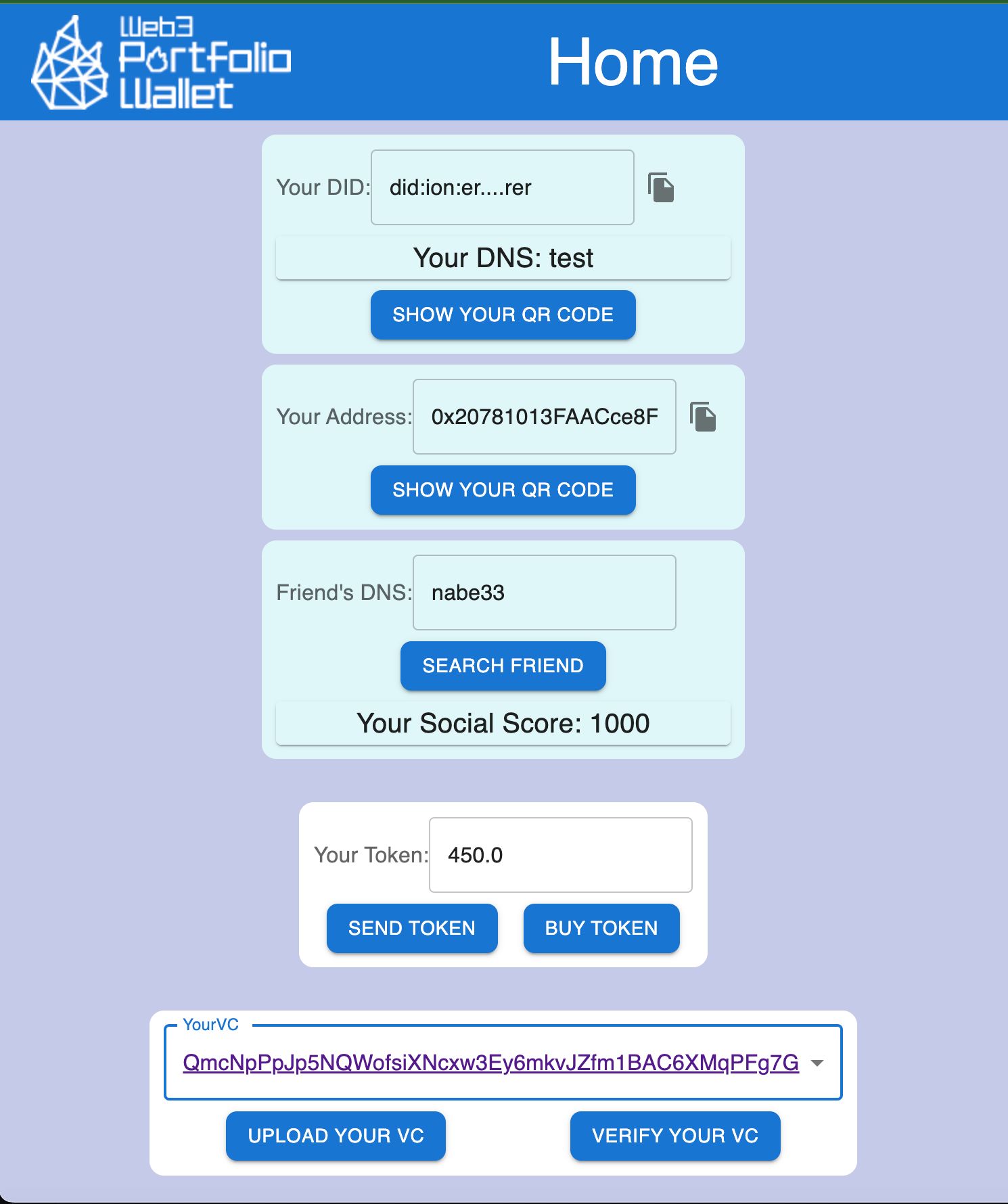
This portfolio wallet consolidates the information that forms one's identity in the blockchain world, including DID, wallet address, Verifiable Credentials, and NFT.
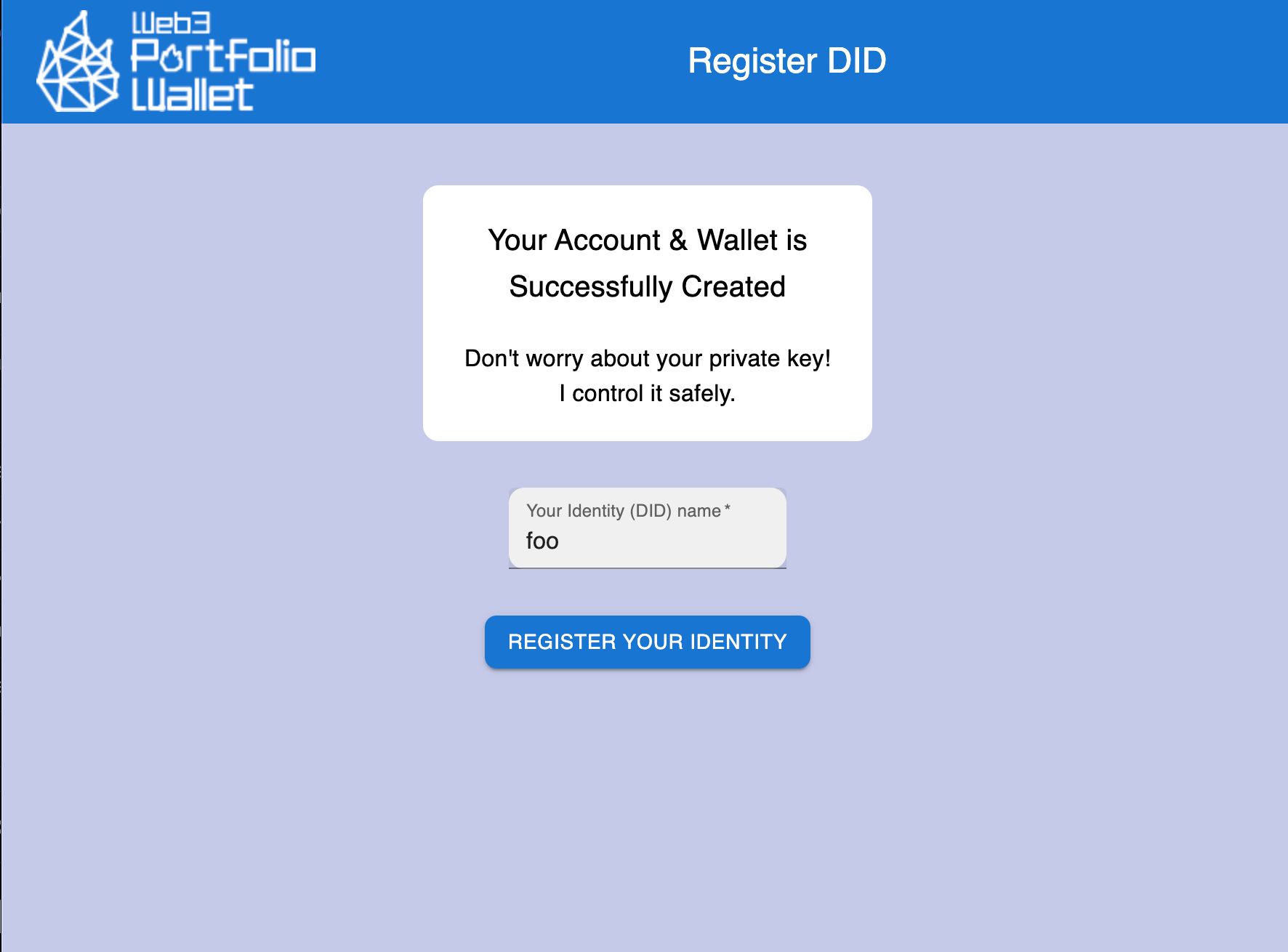
In addition, the wallet also allows DIDs, which are difficult for humans to remember, to be registered and managed with easy-to-understand names as a DID name service.
As transactions on the blockchain increase, Social Identity Tokens are awarded and can be used to transfer money.
The more connections you have with others, the more your score will grow, which will be converted into a score in the blockchain domain.
It's a wallet where activity is structured as a portfolio.
The application frees the user from the complexities of private key management and provides a portfolio wallet for the management of identity information.
You can form a self-sovereign portfolio if you work while owning this wallet.
The NFTs and Verifiable Credentials issued as certificates through casual exchanges become part of your identity.
Challenges
- We challenge the implementation of a DID version of ENS.
- We challenge the implementation of an algorithm for scoring using social identity tokens.
How it's Made
This product has four main components.
- Frontend (React.js, MUI, Pinata API, Blocto SDK)
- Smart Contract (Truffle, ERC20, ERC721, Avalanche Fuji Chain)
- SubGraph (@graphprotocol)
- API Server (AWS KMS, ION, DID, Verifiable Credentials, ethers.js, Express)
The frontend is basically built using React.js and MUI. Access to the Web3 world is provided by the Blocto SDK, Subgraph, and API servers, so users don't have to worry about managing private keys.
For the smart contracts, we used Truffle to develop them, with Mytoken and DNS as the main smart contracts. To use The Graph, we developed a way to index the data we wanted to get by issuing events.
For the acquisition of the data that would be displayed on the frontend, we decided to use The Graph. This was the first time we created a subgraph with The Graph and we learned a lot about its usefulness.
The API implements a process that requires a private key signature. The API server signs the transaction on behalf of the user and sends it to the blockchain. So the user does not have to worry about key management. The API server also implements DID generation and DID document registration functions.