WAPHL
We took queries in The Graph to the next level, turning play languaje in the subgraph queries, so that anyone can take advantage of The Graph. They will also be able to see recommendations of similar tokens based on your balance sheet
Project Description
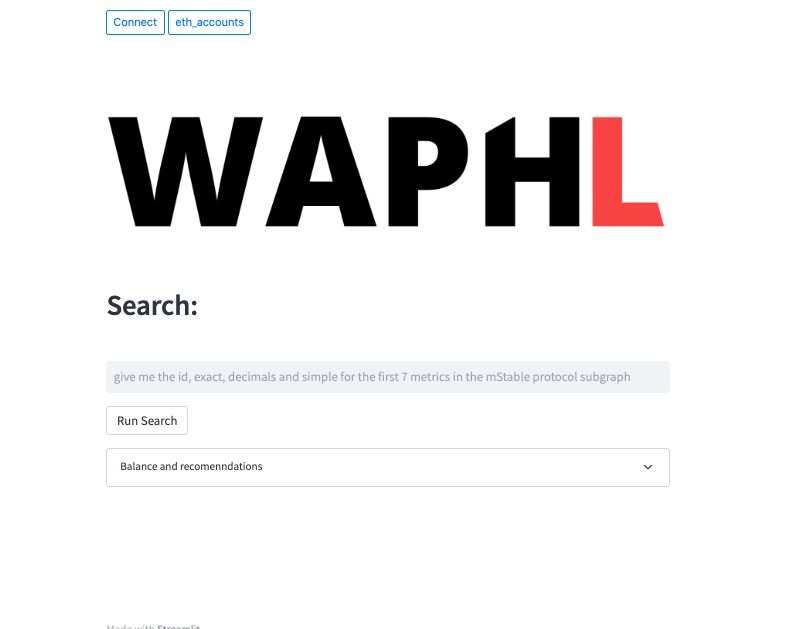
Waphl allows users to create queries through simple text so they can enjoy the same data as developers.
Non developers can now leverage Artificial Intelligence to generate queries in The Graph, without even noticing it.
You simply use Waphl as you would use Google, and our Natural Language Processing models transform it into code The Graph car read. By doing this, Waphl is the way The Graph can become the Google of Web3.
Google also helps users by leveraging their data to enrich their searches. We follow this same principle in Waphl. By connecting your wallet, we are able to feed our AI models so that we can know what our user wants, but keeping her identity private. What are her tastes? her risk aversion? With our models we discover it so her experience is enhanced.
Like Netflix recommends you with a score new movies you might be interested into. Our models score your coin wallets to give suggestions for you to explore new crypto projects. This is achieved with our 3 distinct AI models that collect public available data and compare it with your wallet’s.
By analizin the tokes __ we can help him discover cool proyects
We also analyze the total value of your portfolio, in this first version we have 20 tokens selected within the ethereum chain, this is used to know the tastes of users and be able to make some recommendation on what cryptocurrency she might be interested to explore on The Graph.
Like netflix recomends you with out score new movies we provide her with the moust engagin crypto proyects. This is achieved with 3 own models trained with information collected from public sources scraped from the internet. At the end of the analysis the user will be able to visualize different information.
How it's Made
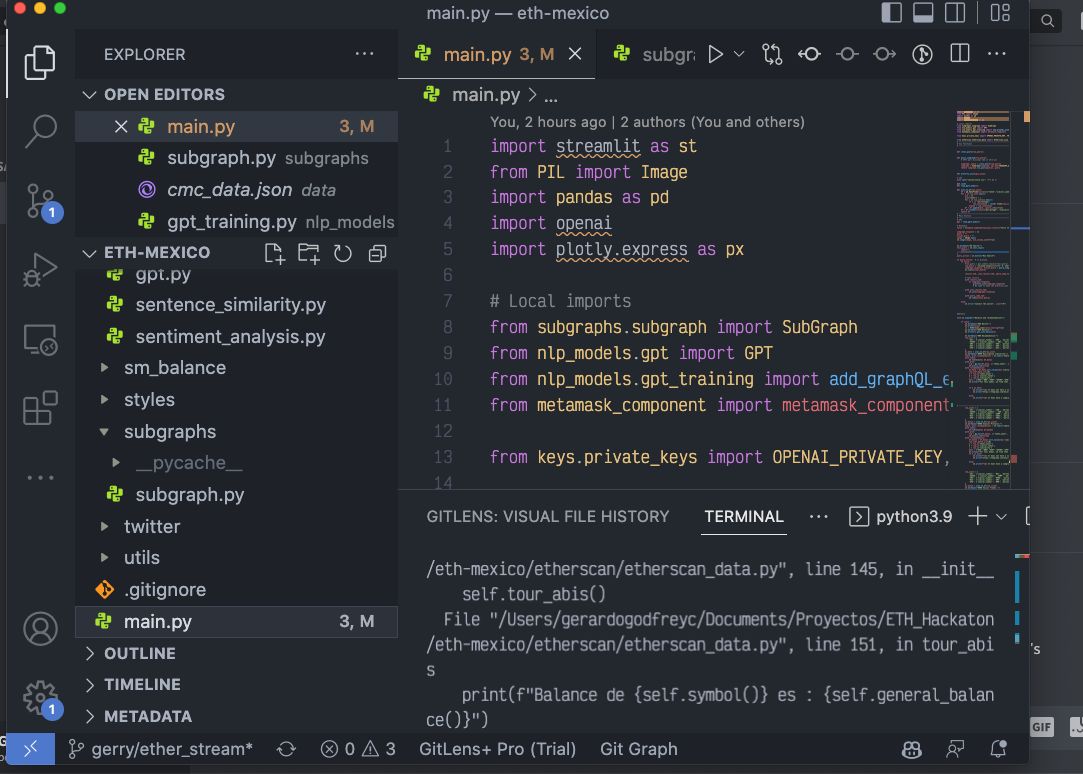
We built this project through a really intense sprint methodology. We wrote most of our code on python. The Plain Text to Code was made possible through OpenAI’s GPT3 model.
Our three models are based on Google Trends, HuggingFace NLP models and LunarCrush API to feed our models. The other library we used was Scikit Learn for a simple KMeans model
Since we were a team of just 2, we had to bootstrap many components. All the front end was made with Streamlit, and enhanced with some JavaScript scripts to call the Metamask Wallet.
It was mostly hacky! lol. I think what most impressed me was the fact of how fast we were going and how where we taking quick calls on the flight.