WALLET HUB
WalletHub is a Wallet visualizer that allows the visualization of on-chain data in a fun, interactive way, stay immersed with our 3D UI and stay tuned with our desktop and mobile push notifications.
WALLET HUB
Created At
Winner of

💻 Mona — Best Website using Mona

5️⃣ Quick Node — Top 5 on QuickNode RPC

💭 WalletConnect — 🥇 Most Innovative
Project Description
We observed that individuals who want to keep track of their assets can find it challenging to understand the connections between blocks on Etherscan. Additionally, accessing wallet information can be a lengthy process, requiring multiple clicks, signings, and authorizations to check account balances across different networks.
In response to these challenges, we are developing an all-in-one visualizer to provide easy access to asset information and real-time updates on transactions. This tool is designed to send personalized notifications to both desktop and mobile devices, streamlining the user experience.
To further enhance engagement, we are introducing a feature that allows users to enter a metaverse space, where they can visualize their financial data in a more immersive way. This innovative approach aims to make asset tracking more intuitive and interactive for users.
How it's Made
Using any EVM wallet a user can connect to WalletHub and instantly visualize their assets across multiple chains.
We made a full stack Nextjs Progressive web application to display 3D assets modeled in unity. that are responsive based on the users current assets.
To set up the notification system we used wallet connect to authenticate the user and have them subscribe to reduce bots querying data. we then create a Web3inbox user based on the users wallet address.
Once an authenticated user is registered then can subscribe to balance update notifications on multiple chains. the notifications are available on desktop, android and ios all via our web app
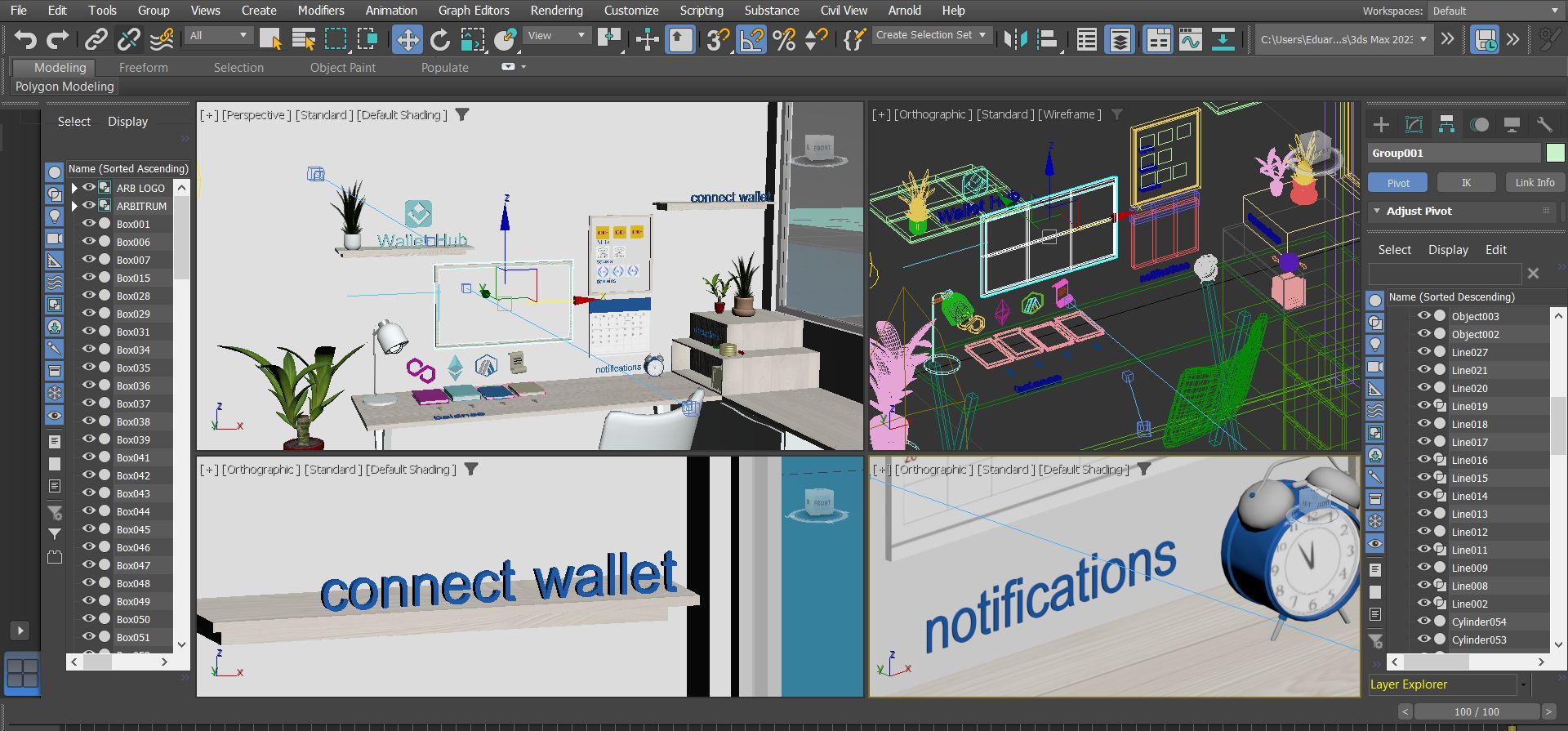
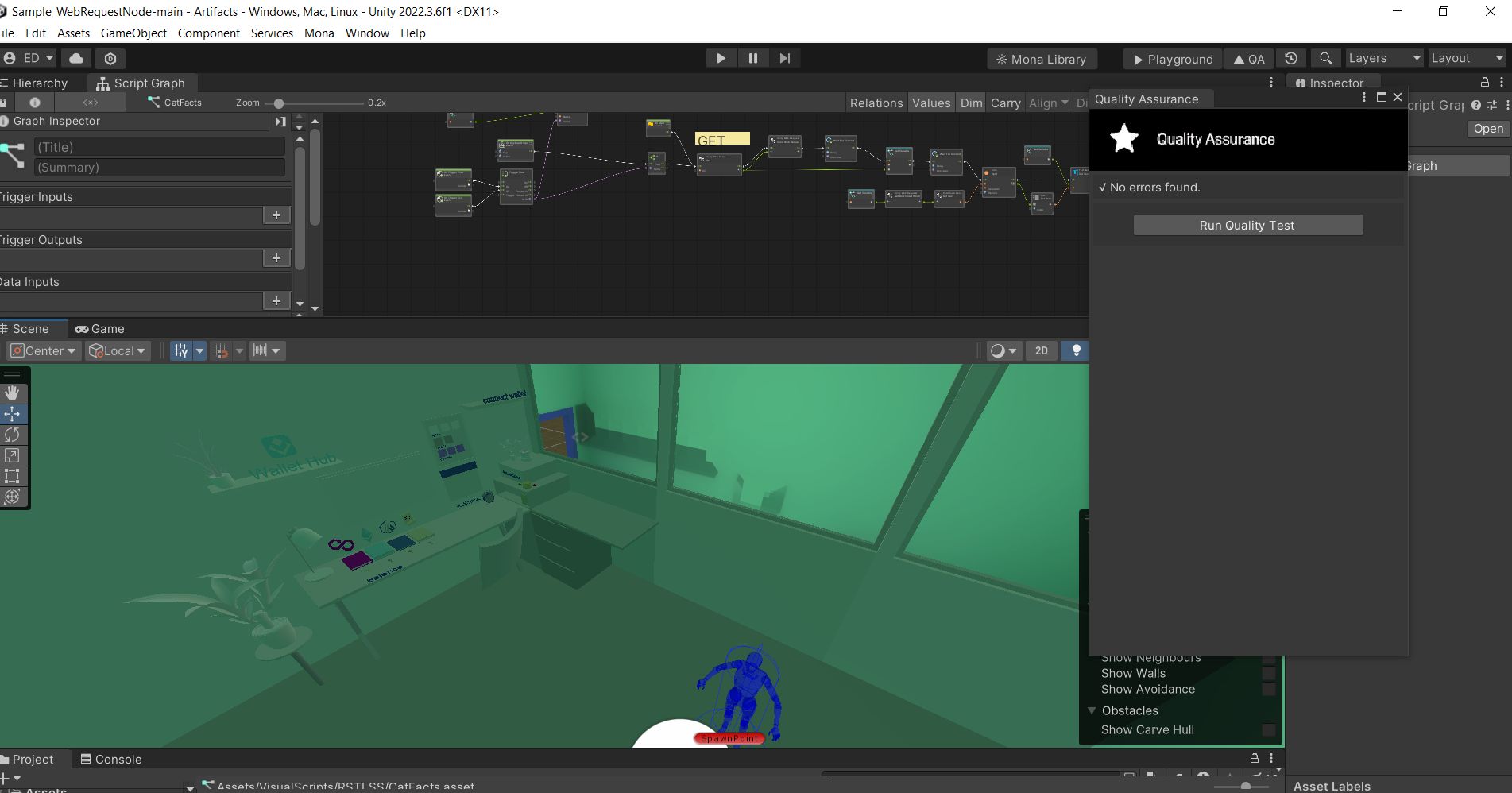
3D Interactive UI: This interactive UI is built and rendered from a 3D environment (3Dsmax) all the clickable components in the web page are Rendered WebP files or GIFs Metaverse: The metaverse experience is built in Monaverse, where the exact 3D interface is recreated and you can see your wallets funds through Monaverse´s Web Request API signals using the Visual Script Network library in Unity. The metaverse is just accessible from our site via a link.