VERITAI
Veritai ties the ownership of many NFTs to an SBT and allows for its recovery from a wallet using a novel social or personal recovery method. The SBT controls the ownership of the NFTs regardless of the wallet they reside in, solving security, convenience and UX problems.
Project Description
One of the main challenges in Web3 is the UX surrounding ownership. Private wallets work well until they are compromised or need to be changed. This can be particularly painful for a user that has several NFTs tied to a wallet.
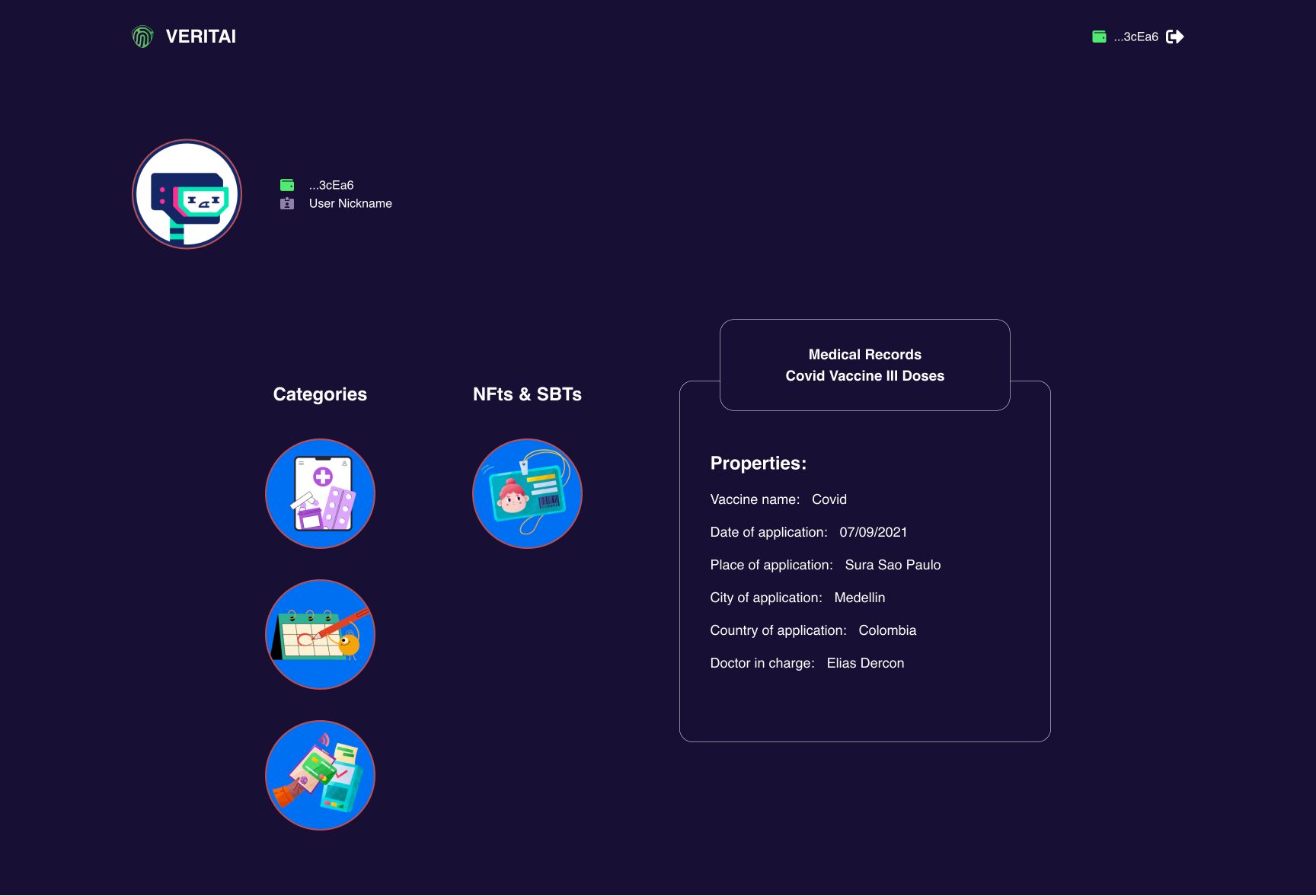
Veritai solves these issues by tying the ownership of the NTFs not to a wallet address but to an SBT. This is achieved by giving each NFT and ID that references the SBT that owns it. This ID, not the wallet address, is what determines the true ownership of the NFT. Therefore, whoever has ownership of the SBT controls all the NFTs associated to it.
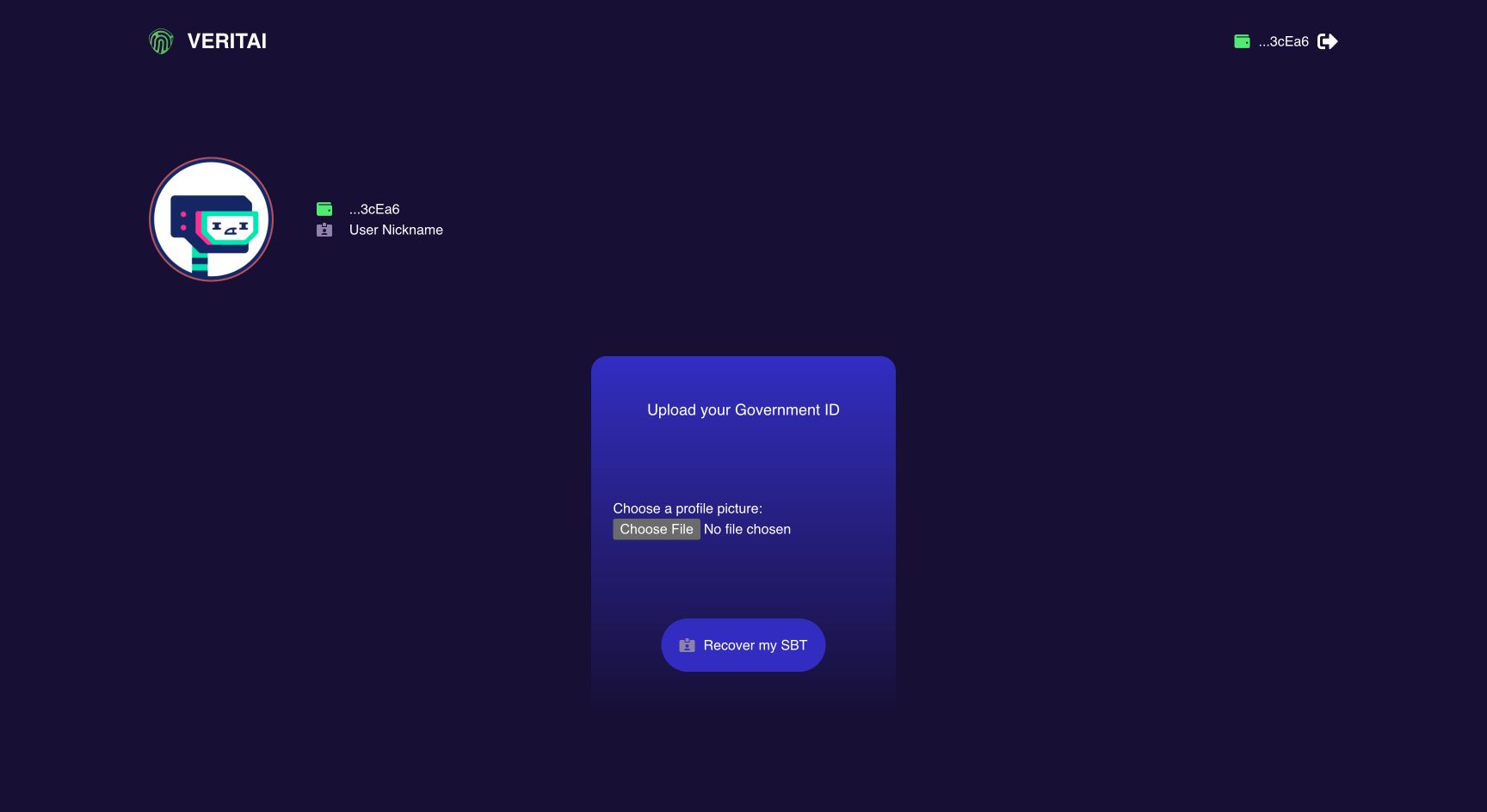
This concentration of control in a single SBT wouldn’t add much value to users if the SBT could be easily compromised or lost. To solve this, Veritai implements a recovery method that requires several proofs to validate ownership. When the user creates the SBT, they must demonstrate in several ways who they are. For this demo, we selected as proof factors facial recognition, government ID, and fingerprints.
If the wallet where the SBT is held is compromised or the user simply wants to change it, they can prove that they own the SBT by passing 2 of the 3 factors required. For the hackathon, we selected three user verification factors, but this number can vary depending on a specific use case. Once the user demonstrates they own the SBT, the token is transferred to a new wallet. The NFTs that are associated to it, however, do not need to change wallet to remain under the ownership of whoever controls the NFT.
Veritai solve a critical issue in Web3: it gives a recovery mechanism for NFTs that is based on the human owner of the tokens rather than a wallet address and makes it much more practical for people to have hundreds or thousands of NFTs because their ownership isn’t determined by a wallet address but by an actual, verified human.
How it's Made
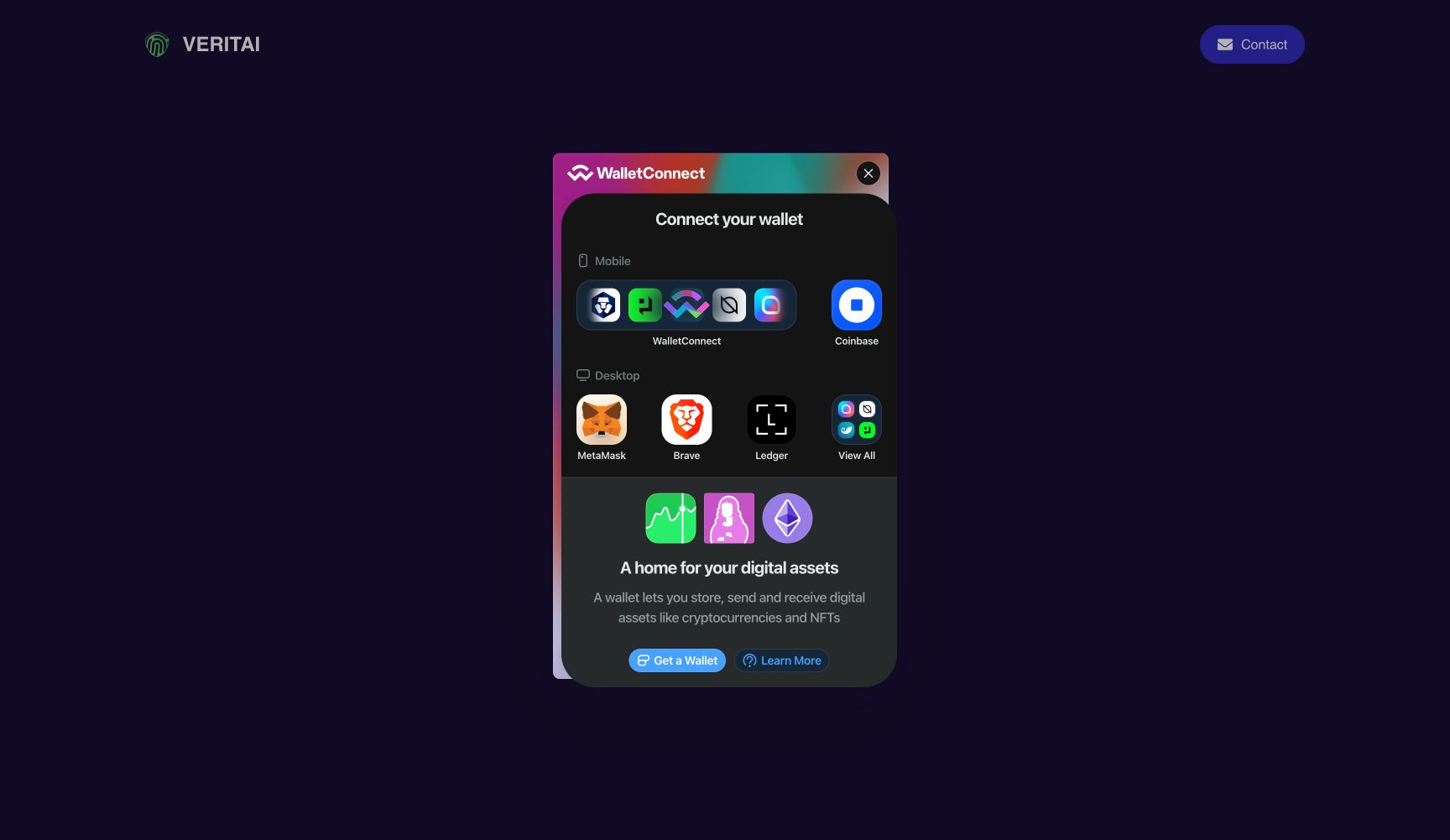
This project use in frontend React, Typescript, Styled components (Atomic Design) connecting with Wallet connect the frontend with the smart contracts. For the smart contracts we use solidity, IFPS, MerkleTree, erc721 We use a design in Figma to follow the user flow and user experience.
The primary goal of this project was to create a more user friendly soul bound token experience that could potentially be used for identification. To solve this problem, we issue two types of tokens to the User, a soul bound token (which we call a soul) and and Attestation NFT. These attestation nfts are permanently linked to the ID of the user's soul through a mapping that connects the Attestation ID to the Sould ID. This allows the nfts to show their original provenance even if they don't reside in the same wallet as the soul. This way, the only token that it's important to retain control over is the user's Soul. In the event a user has their wallet compromised, we have a novel recovery mechanism that uses a merkle tree. We take a hash of different real world identity items (their government id is the only required item, but they can also use their fingerprint and face), and then we publish the root of the generated merkle tree into the Soul smart contract. If they are able to submit a valid proof, they may transfer out the Soul into a new wallet thereby recovering their soul. However, the AttestationNFTs stay in their original wallets. This is okay, because attestations are information about a specific soul, and the AttestationNFTs still have the unique id of the soul permanently stored on them, so the link between them is still preserved in the event of Social recovery.
We deployed the contract onto polygon POS for it's strong user ecosystem and cheap gas fees. For attestations we think cheap gas fees are very important. We also used nft.storage to store the IPFS metadata of the attestation nfts. NFT.storage was especially useful because we were able to do the the ipfs pinning directly from the front end which helped us avoid having to create a back end for this project. We also used wallet connect, which massively streamlined the UX and onboarding of connecting a wallet and managing it's different states throughout the react app.
What we're most proud of with this project is that we tried to tackle one of the most difficult issues in web3, which is the user experience around private key loss. There is a lot of excitement about identity and SBTs, but their biggest UX problem is that if you lose your private keys and have no recovery mechanism, it could be extremely devastating. You also could be at risk of having your identity stolen. We think some sort of "social recovery" mechanism similar to that as proposed in the SBT whitepaper will eventually become common, and we think they project is an exciting proof of concept of how that might work.