UnleashTheLock
A React library to facilitate integration with Unlock Protocol subscriptions.
Project Description
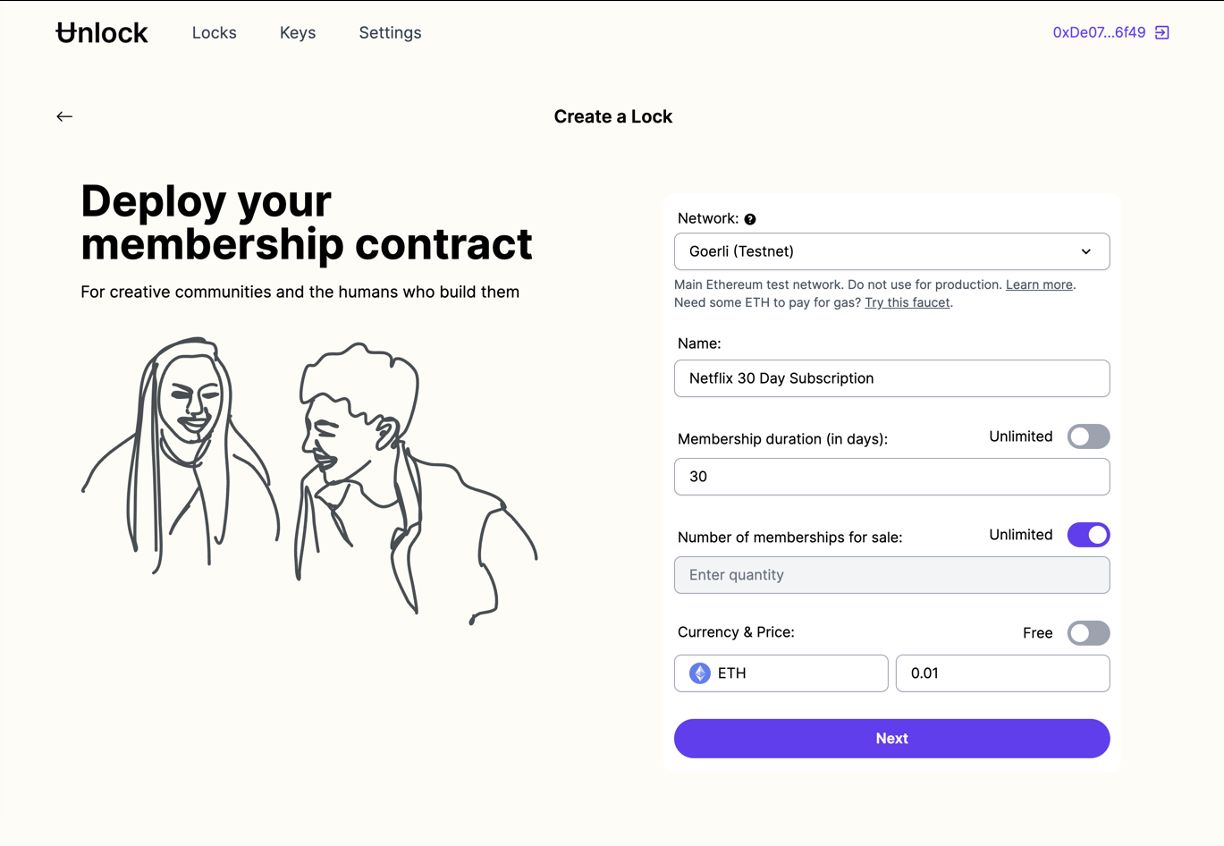
If a company wants to integrate smart contract subscriptions, Unlock Protocol is an excellent choice. However, current developer integration options are restrictive when it comes to incorporating a subscription element into third-party frontends. This limitation creates onboarding friction, leading to either a compromised end-user experience due to developer shortcuts or a drain on developer time for custom solutions.
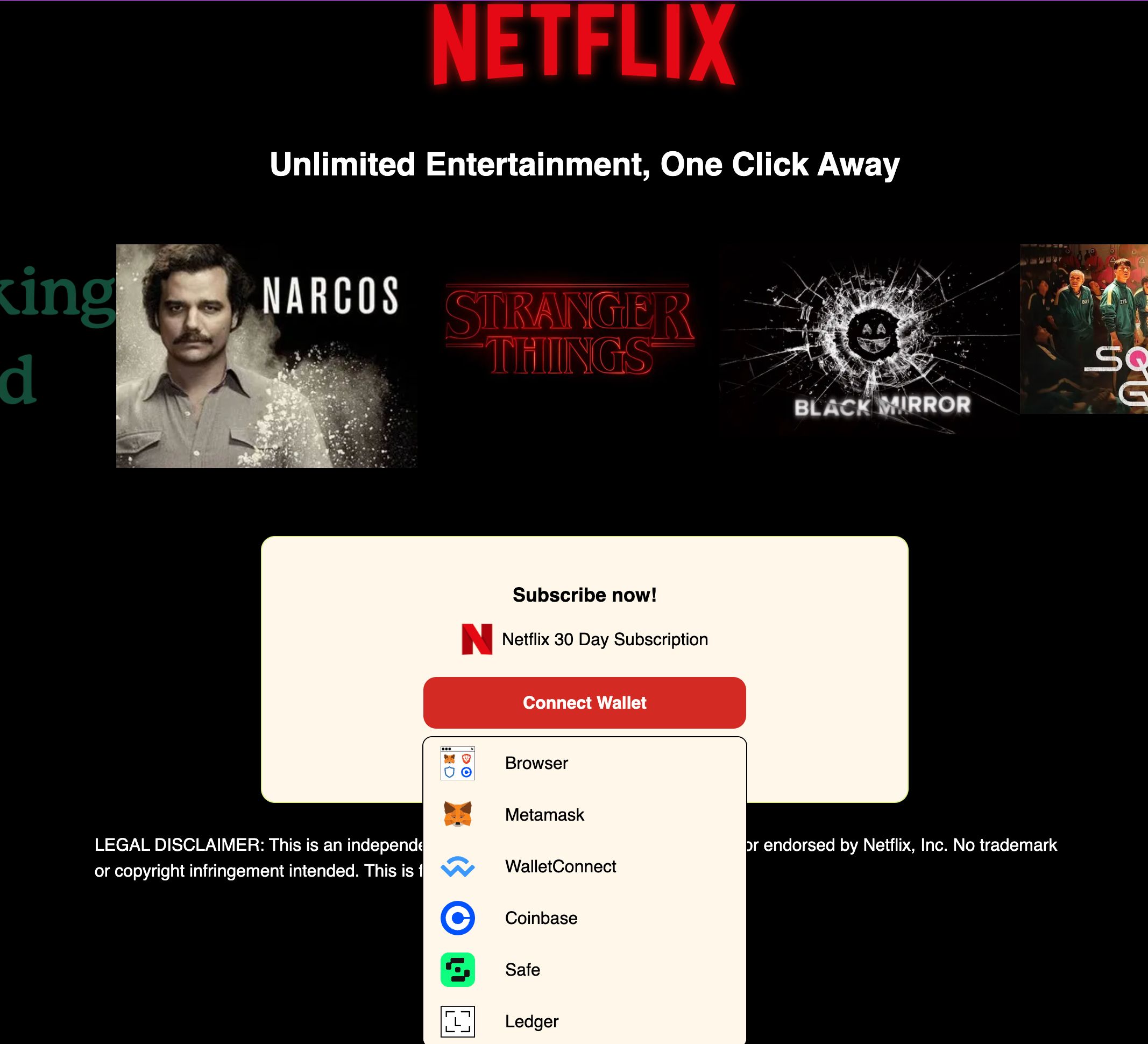
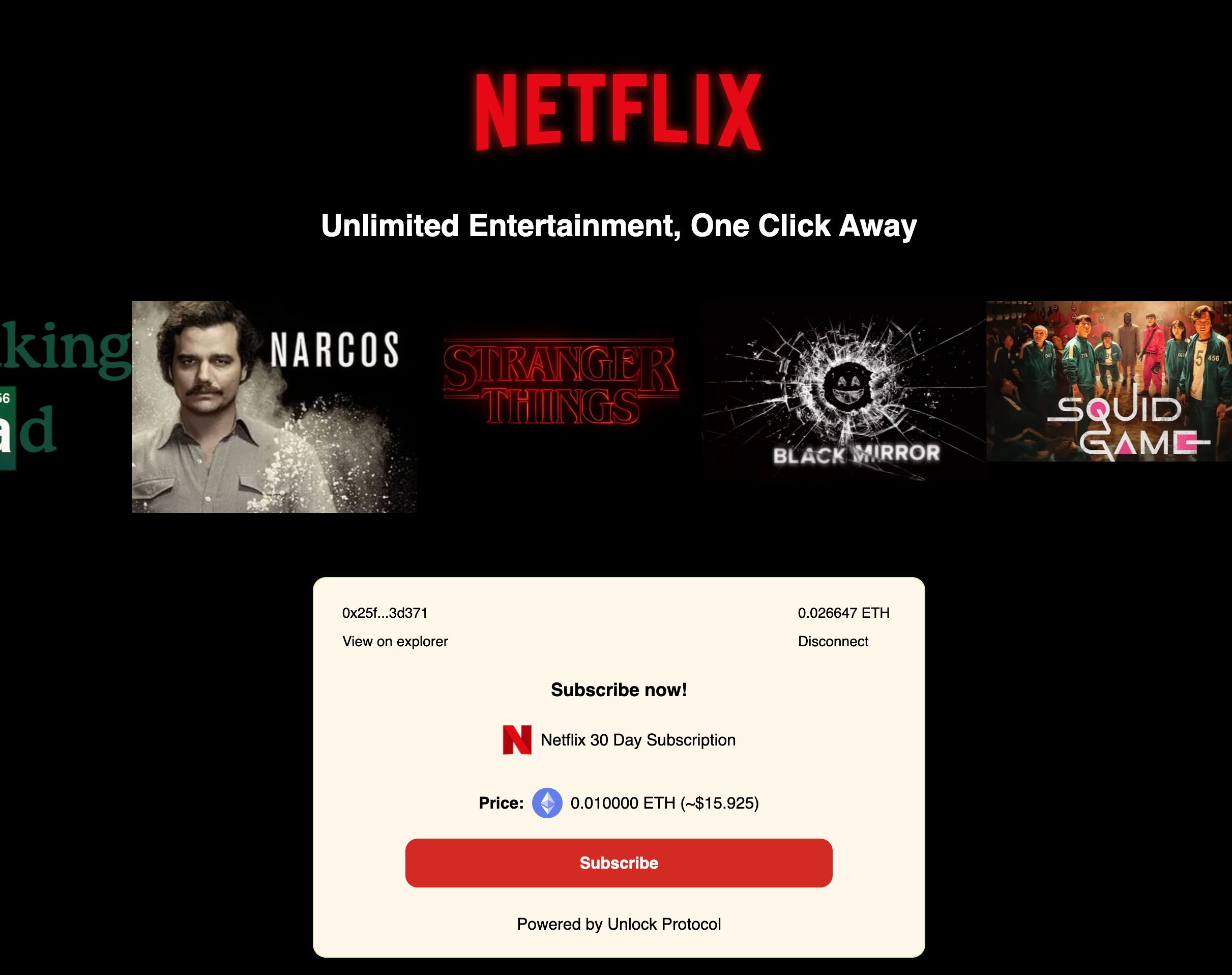
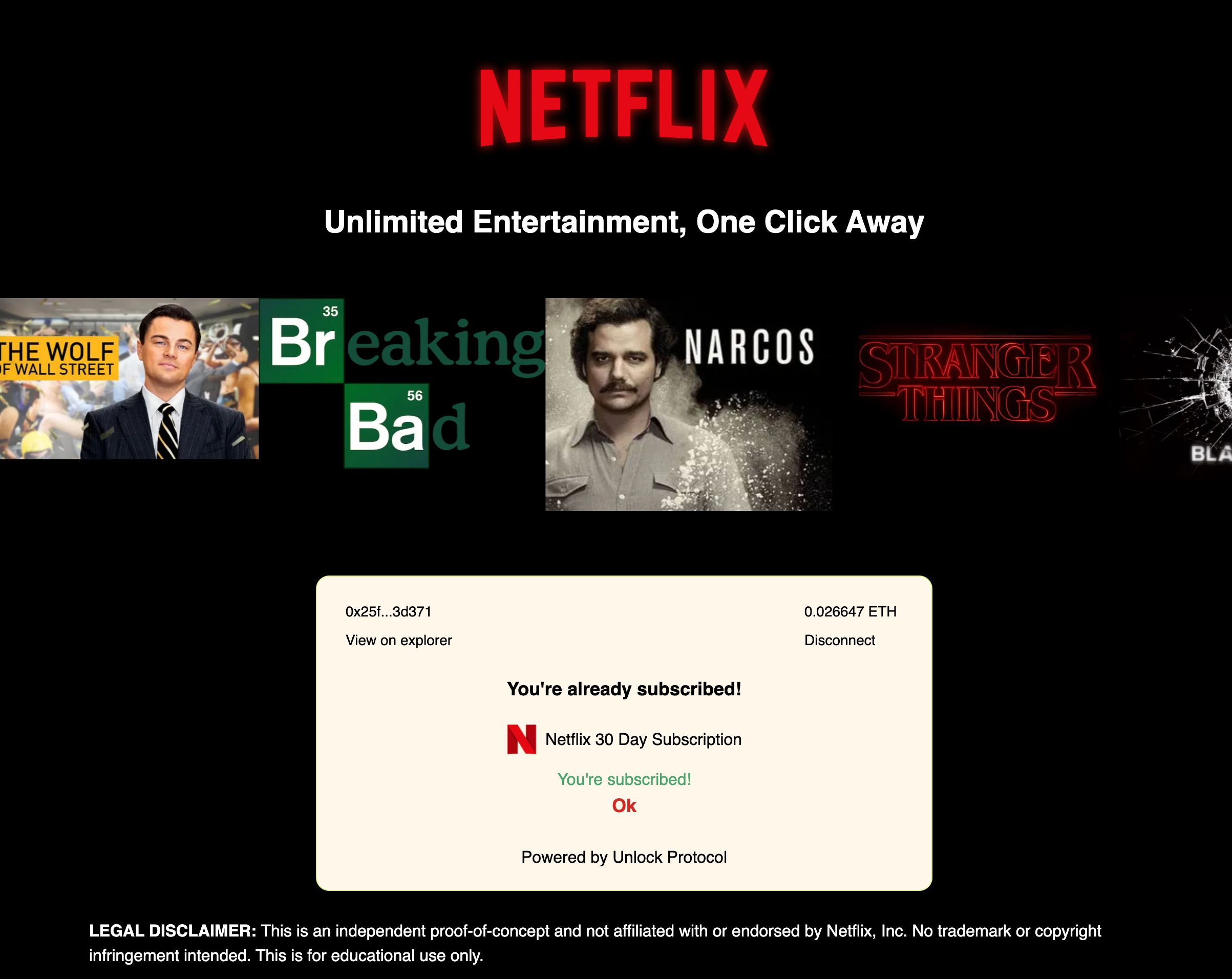
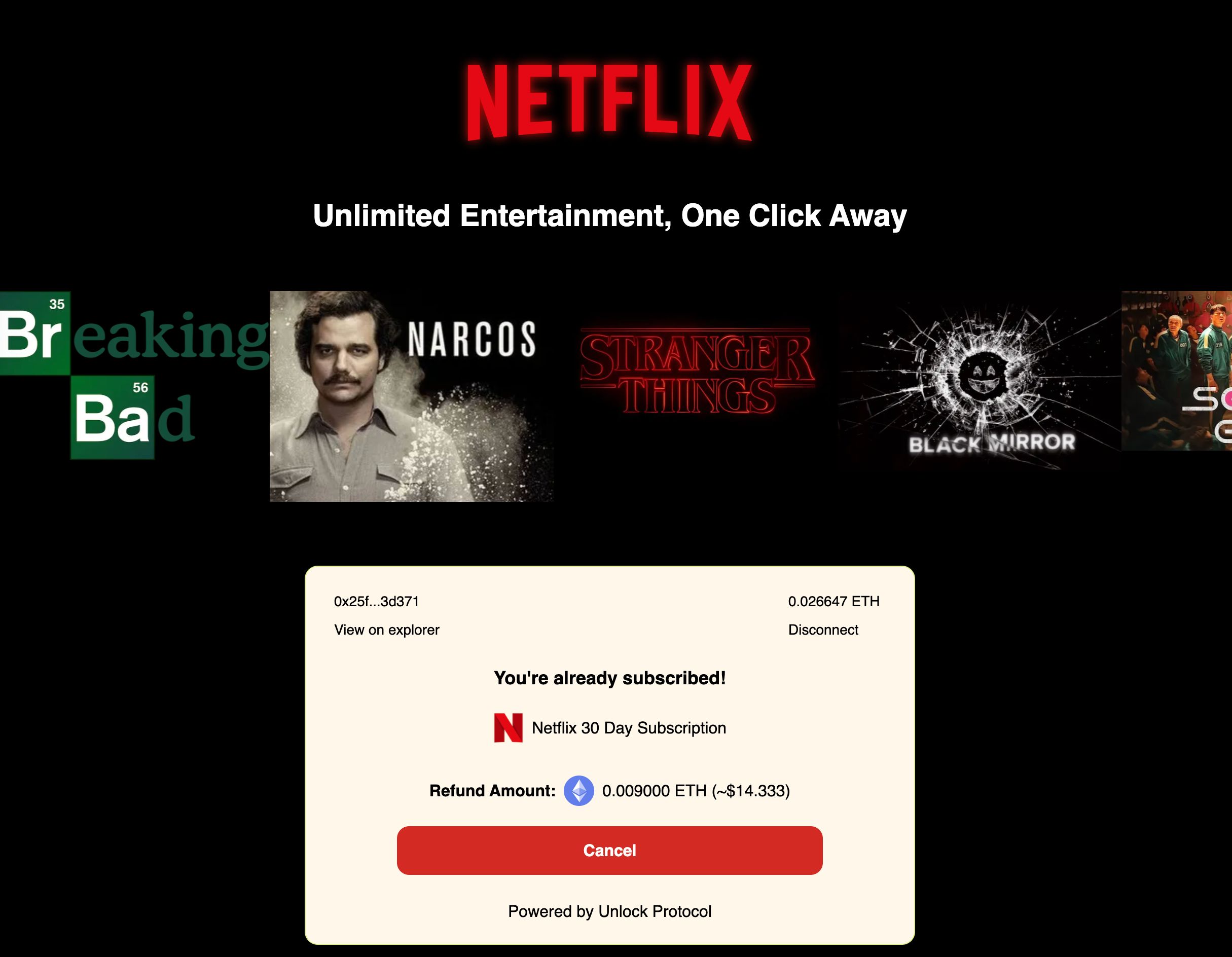
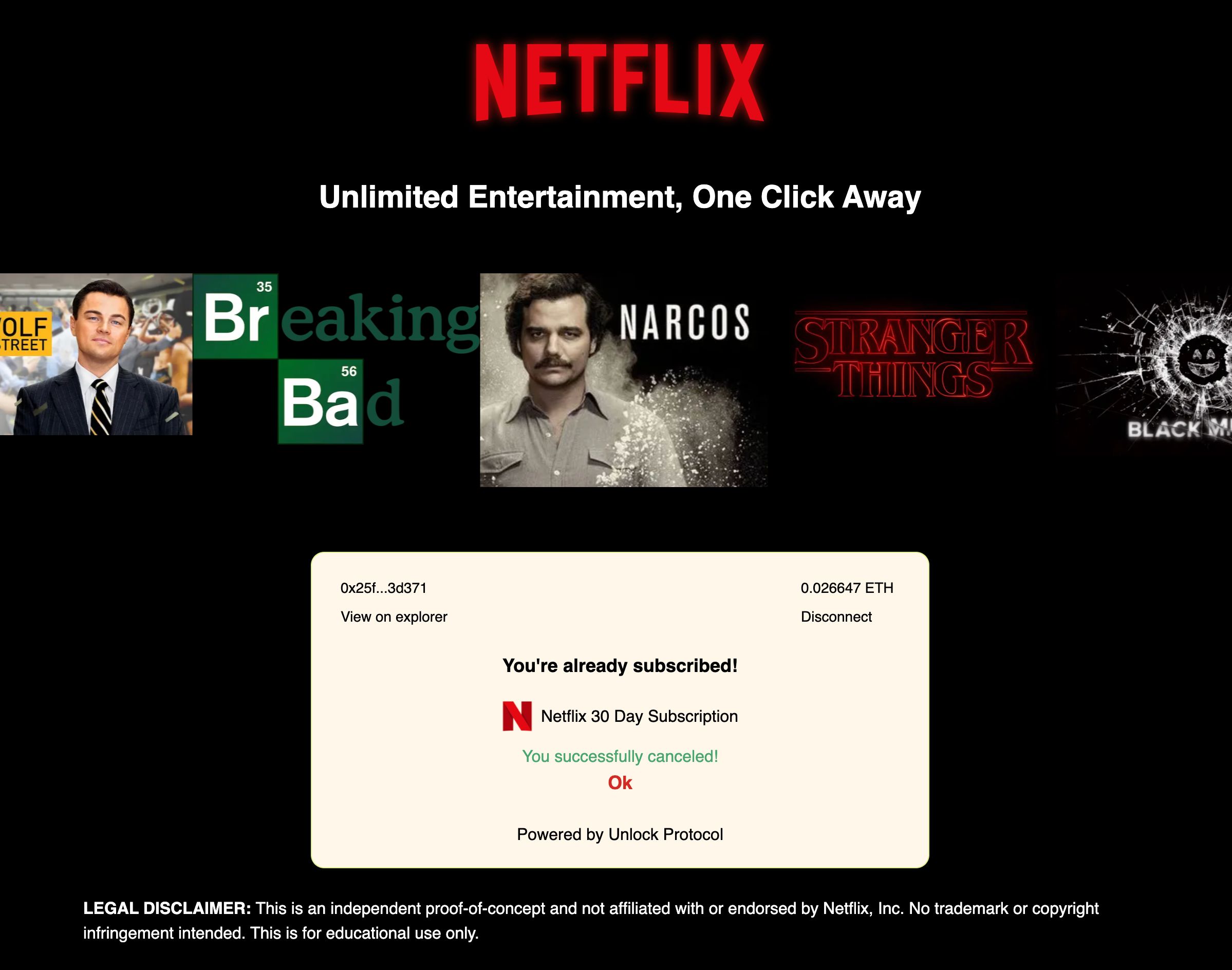
Since most frontends are built using React, the most efficient way for a developer to add functionality is by installing a library. That's exactly what UnleashTheLock offers—a customizable widget that allows developers to easily integrate Unlock Protocol subscriptions into their frontends. Simply install the library and set your custom properties—no more external checkout links or mismatched HTML iframes.
In the spirit of Y Combinator, think of UnleashTheLock as the Uniswap widget for Unlock Protocol.
How it's Made
Below is a breakdown of how the project was built:
- Typescript
- Wagmi and Viem for wallet connection and blockchain communication
- Quicknode for reliable private RPC URLs
- Babel.js and Rollup.js to transpile and bundle the library
- Prettier to format the code
- ESLint to lint the code
- TailwindCSS and HeadlessUI for styling
- Commitlint, Commitizen, Husky, Semantic Release, and GitHub Actions to enforce consistent commits, PRs, and releases.
- Next.js app to install and demo the library