Umbrella
Payment application to create secure and safe web3 payments with the use of multi-layered safeguards
Project Description
--- Join us on Discord https://discord.gg/nDSggCqp ---
Umbrella is a multi-layered security application that aims to provide users of web3 with various ways to create secure and safe web3 payments. This application is aimed at freelancers and businesses working within web3, but also has applications for everyday users who wish to feel safer when sending and receiving funds.
Umbrella's security features include:
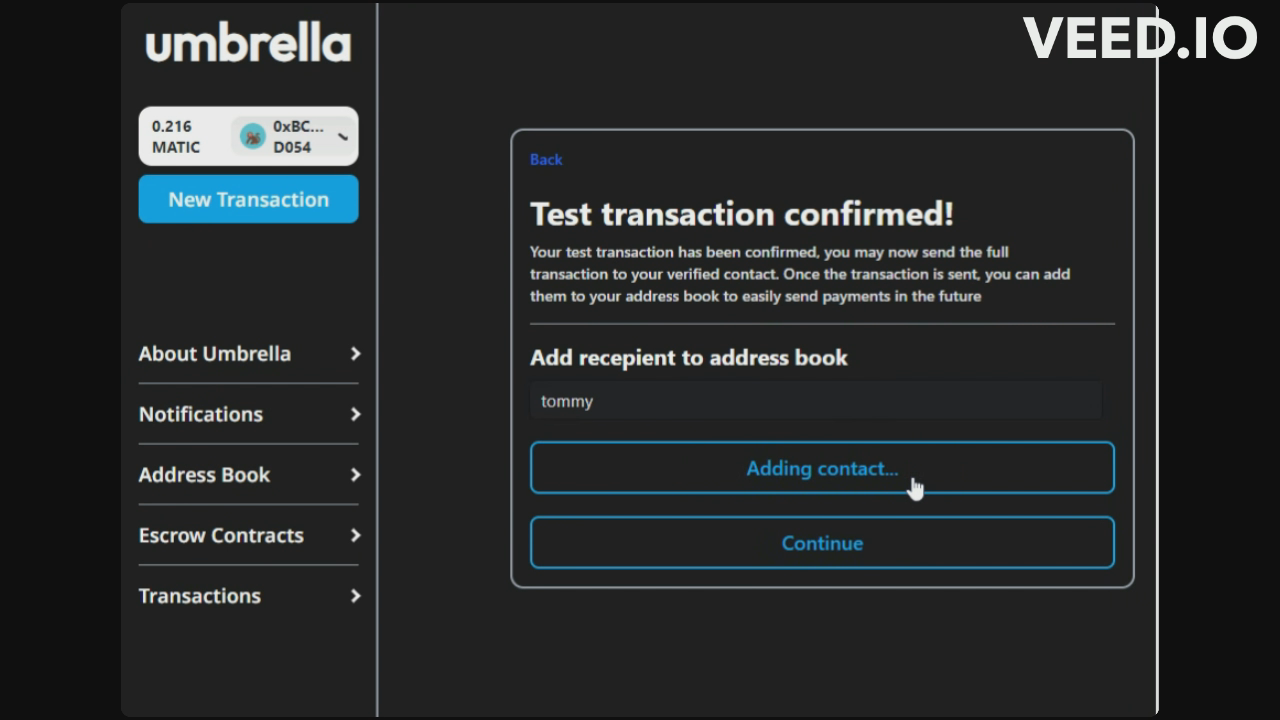
Basic Security: The ability to send a test transaction to confirm the person you would be sending real funds to is correct. This involves a user sending a transaction on Goerli or Polygon Mumbai, which the recipient must confirm, adding this address to the user's verified address book. From this point, a user may send funds to anyone in their address book knowing the payment is going to the right place.
Enhanced Security: Everything in Basic, plus running an on-chain analysis of a user's wallet to check for any suspicious activity. Metrics include the number of transactions sent, the average value of these transactions, the average time between transactions as well as contract interactions. The aim of this report is to flag any weird behaviour that may suggest a scammer or illegitimate account.
Advanced Security: Everything in Basic and Enhanced, as well as providing users the ability to utilize escrow contracts, placing funds in a contract that sends payment once conditions have been met. A third-party rule will be invoked in case the parties don't find an agreement. This feature is great for freelancers and businesses who may be working with a new client, creating an extra layer of safety for funds within a transaction.
The core problem we are trying to solve centres around errors that people may make in sending funds to the wrong address. Wallet addresses are long and complex, and it is not possible to expect a user to remember an address like they would a family member's phone number or email address.
Not only does sending payments potentially cause stress and anxiety for newcomers to the web3 space, but it also affects more experienced users and businesses. Checking and double-checking wallet addresses is not fun, particularly when there is a large amount of funds on the line, combined with irreversible transactions on the blockchain.
By first creating a connection and verification between people in web3, we can begin to build on top of this.
Umbrella goes above and beyond current projects in the space by not only offering basic address and verified contact functionality but also aims to analyse wallets you are unsure of as well as creating an escrow layer for further security practices. These three layers combine within Umbrella to empower users to feel a bit safer using the blockchain on a daily basis.
How it's Made
This project uses several technologies:
Wallet Connection:
We utilized Rainbow Kit to facilitate the connection of wallets. Stack: @rainbow-me/rainbowkit
Data Registration:
Tableland was our choice for registering data about the user's profile and address book. This data forms the backbone of our address verification system. Stack: @tableland/sdk
Escrow Contract:
To provide an extra layer of security in transactions, we deployed smart contracts on Scroll, Polygon, and Goerli. These contracts act as escrow, holding funds securely until the transaction conditions are met. Stack: hardhat for smart contract development and deployment.
Transaction Management:
Wagmi was used to handle the transactions. Stack: wagmi
Notification Service:
We integrated the Push Protocol to facilitate the sending of notifications to both the recipient and sender during the payment flow, keeping all parties informed. Stack: @pushprotocol/restapi
Contract Evidence Storage:
IPFS and Pinata were used to store the evidence of contracts, ensuring that they can be retrieved when required. Stack: @pinata/sdk
Frontend Development:
The frontend was crafted using React and Tailwind CSS Stack: react, tailwindcss
In addition to the primary tech stack mentioned above, we also utilized various other dependencies, such as @nextui-org/react, @radix-ui/colors, and @framer-motion, to improve the functionality and design of the application.