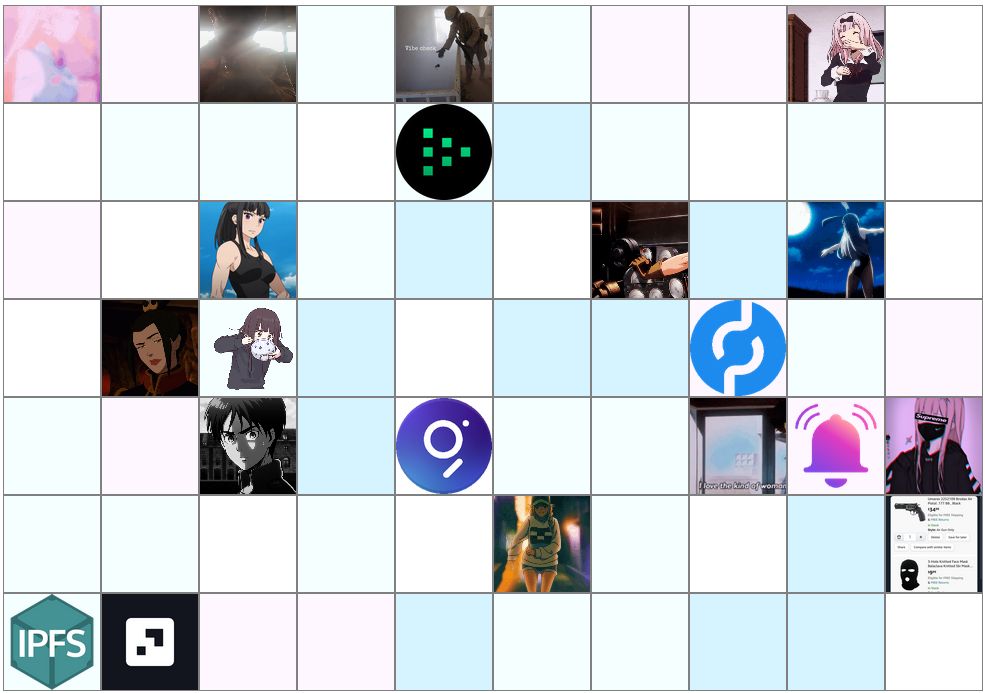
The Billion Dollar Homepage
An advertisement billboard for public goods. Inspired by "TheMillionDollarPage" , but using harberger taxes that fund gitcoin.
The Billion Dollar Homepage
Created At
Winner of

🥈 Livepeer — Best use of Livepeer Studio

✨ Push Protocol — Runner Up

🏊♂️ Pocket Network — Pool Prize

🥇 Superfluid — Best Overall Project

💡 The Graph — 🥈 Best New Subgraph
Project Description
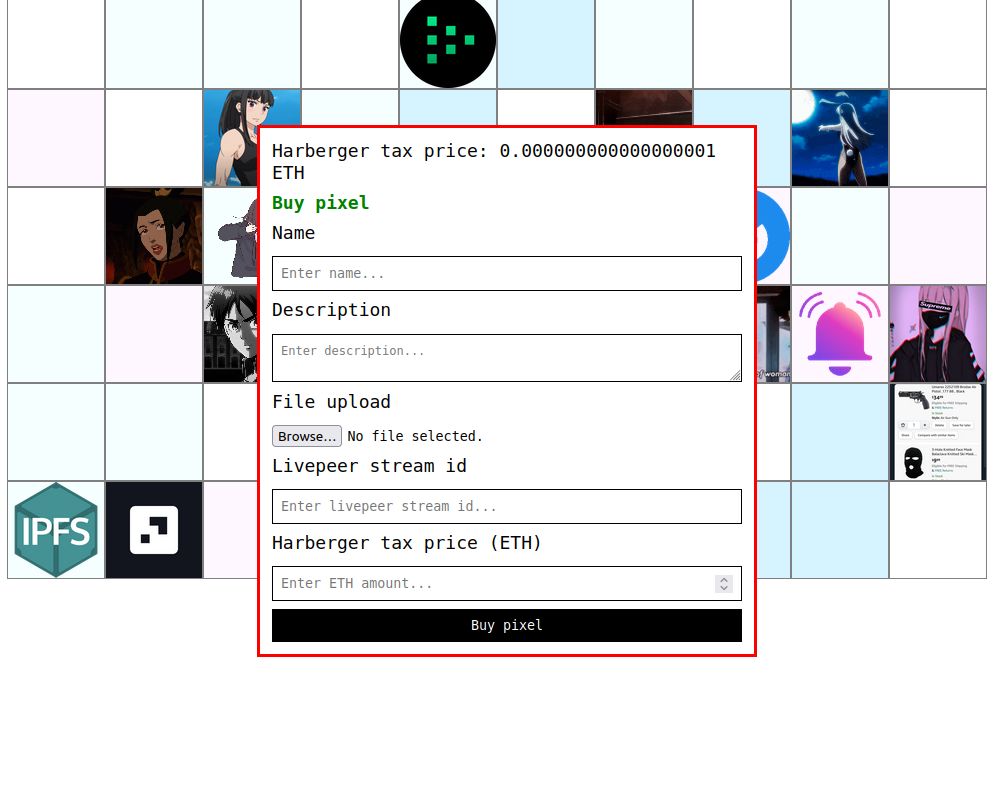
The Billion Dollar Homepage enables Protocols, DAOs, and individuals to appeal to the web3 community and support public goods at the same time. How much is donated is determined by Harberger Taxes. All the proceeds from the sponsors are going directly to gitcoin. With our beautiful UI you can buy a canvas of your choice. The moment of a purchase you will be able to start a superfluid stream to gitcoin paying your tax every second. Sponsors will have the opportunity to showcase what they see as valuable. They will be able to display their logo, a quick gif or even a livestream. This also includes a message to the user and a link to the website. Daring Communities will try to use multiple tiles to show their dedication but you need to price accordingly, because someone might snatch it away.
We don't want to solve Web3 Advertisement We want to create a meme that helps us collect donations for gitcoin trying out different economic models for Harberger Taxes. Imagine this being r/place for sponsors and high end individuals.
How it's Made
The Graph: We created a subgraph to index all of the pixel data. Every time a pixel is minted, updated, or modified the graph updates the respective pixel entity. We then query for all pixels from the graph to populate the canvas. The graph is also integrated with push protocol to send real-time updates.
Push Protocol: Real time updates and notifications are sent to users each time a pixel is modified via the push protocol. The push protocol is integrated with our subgraph. When your pixel gets bought by somebody else or a Pixel is up for grabs you will get a notification.
Flow with Superfluid: The Harberger Taxes are Superfluid streams. The user creates a batch transaction, first he approves the spending of the amount of the price to our SuperApp. Then he creates a flow with the amount of the tax. In the callback of the agreement creation the SuperApp transfers the tokens and sets the owner of the bought canvas. The user can change the price by changing the stream. When the stream gets terminated, the an auction for the canvas gets started.
IPFS: Every image file that a user uploads is also uploaded to IPFS. We then take that IPFS link and embed it in a JSON file that contains additional metadata such as the name, description, and livepeer stream id. That metadata file is then also uploaded to IPFS. We use web3.storage.
Livepeer: If you are a sponsor who wants to put up a live video , we got you covered using livepeer. Each pixel is capable of being tied to a livepeer stream in real time. Livestreams are fully integrated within the canvas. We utilized the livepeer.js library and also the livepeer dashboard to achieve this.
Pocket Network: Pocket Network helped us with Data that is needed before you are able to index it with the subgraph. We use the pocket network as our RPC endpoint to fetch the harberger tax prices of each pixel in real-time.