Tap Contacts
Making web3 transactions familiar using NFC tap-to-transfer and contact lists.
Project Description
This project aimed to reduce the friction of sending crypto, trading NFTs, and signing things with your wallet. We saw how difficult it was for new users of web3 to understand and get comfortable using wallets, we saw a real need to abstract wallets away from their addresses. To accomplish this, we bring two things everyone is familiar with, NFC tap-to-pay and contact lists to web3.
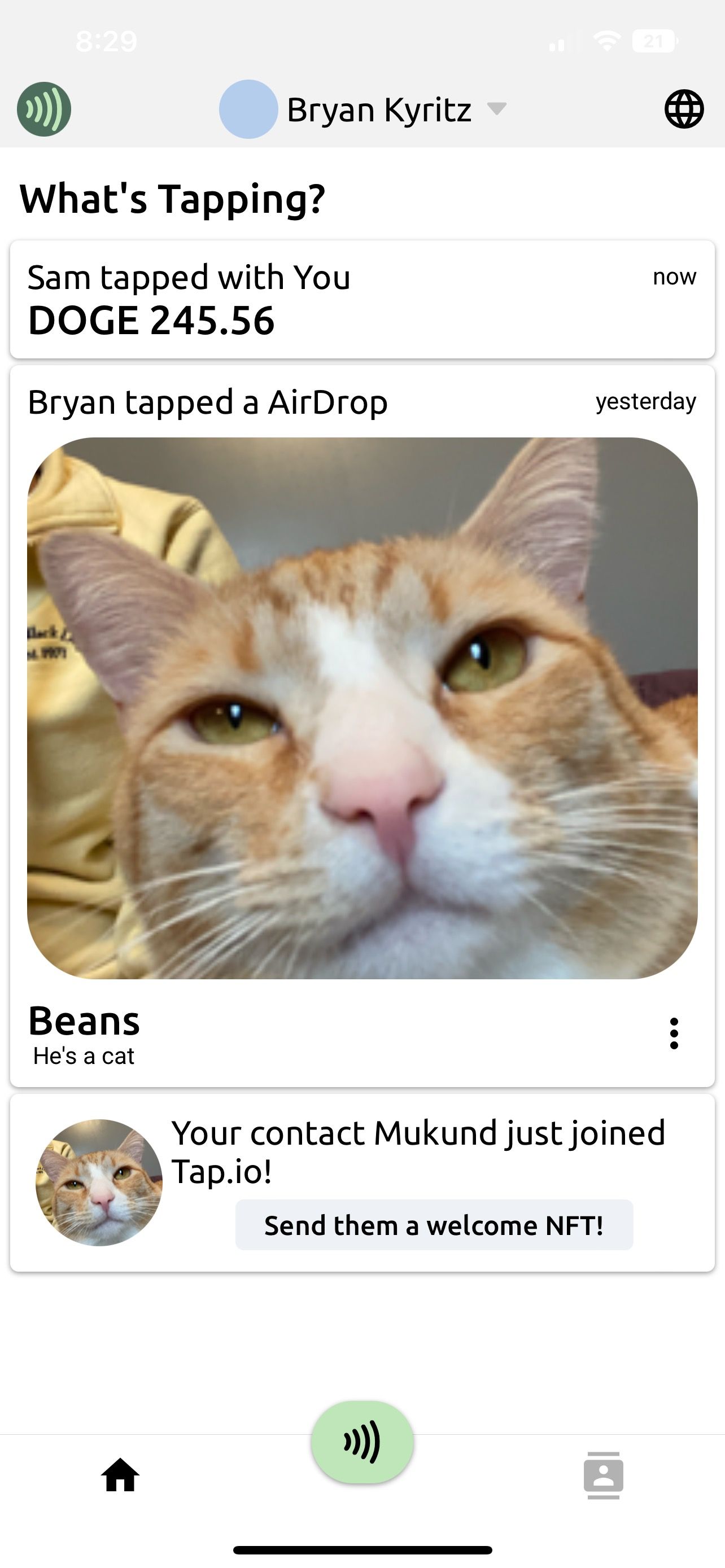
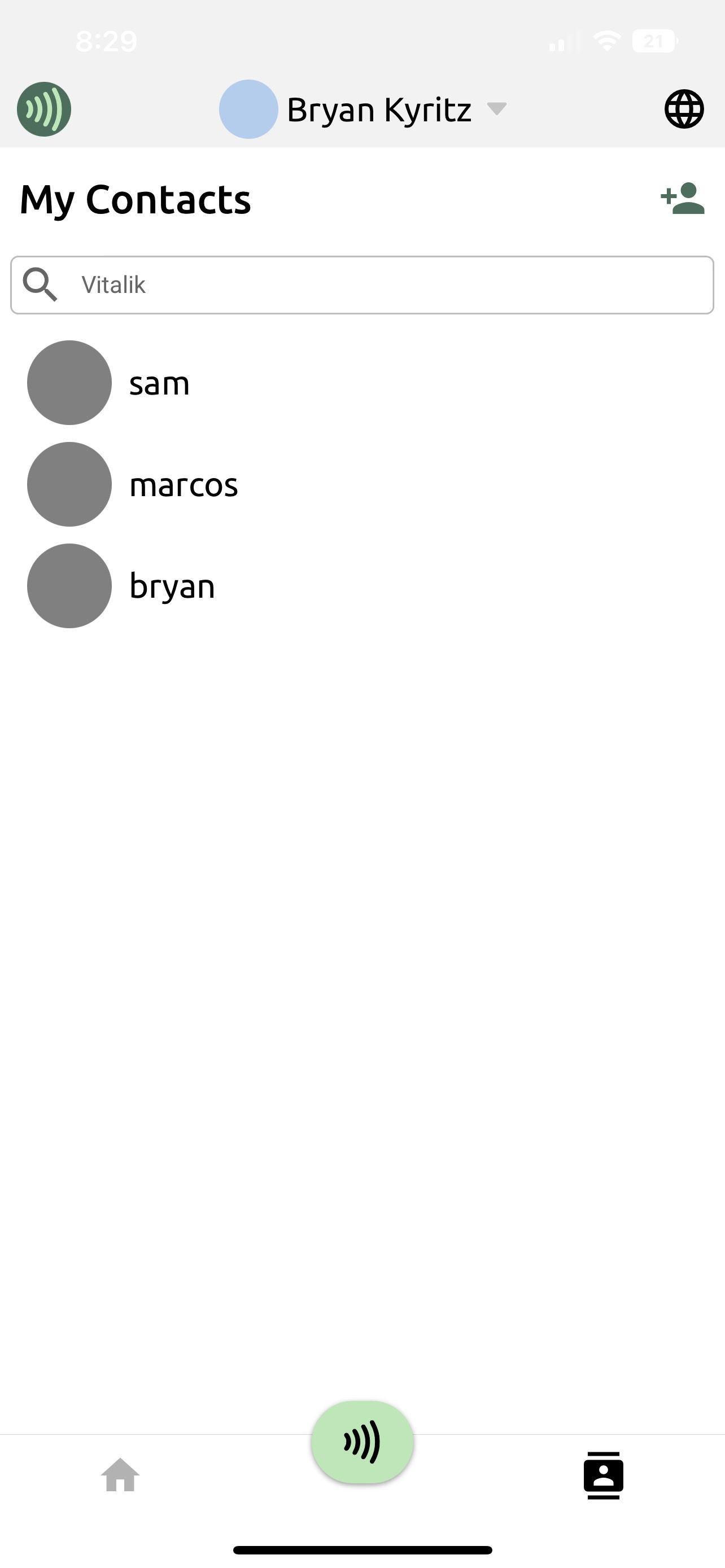
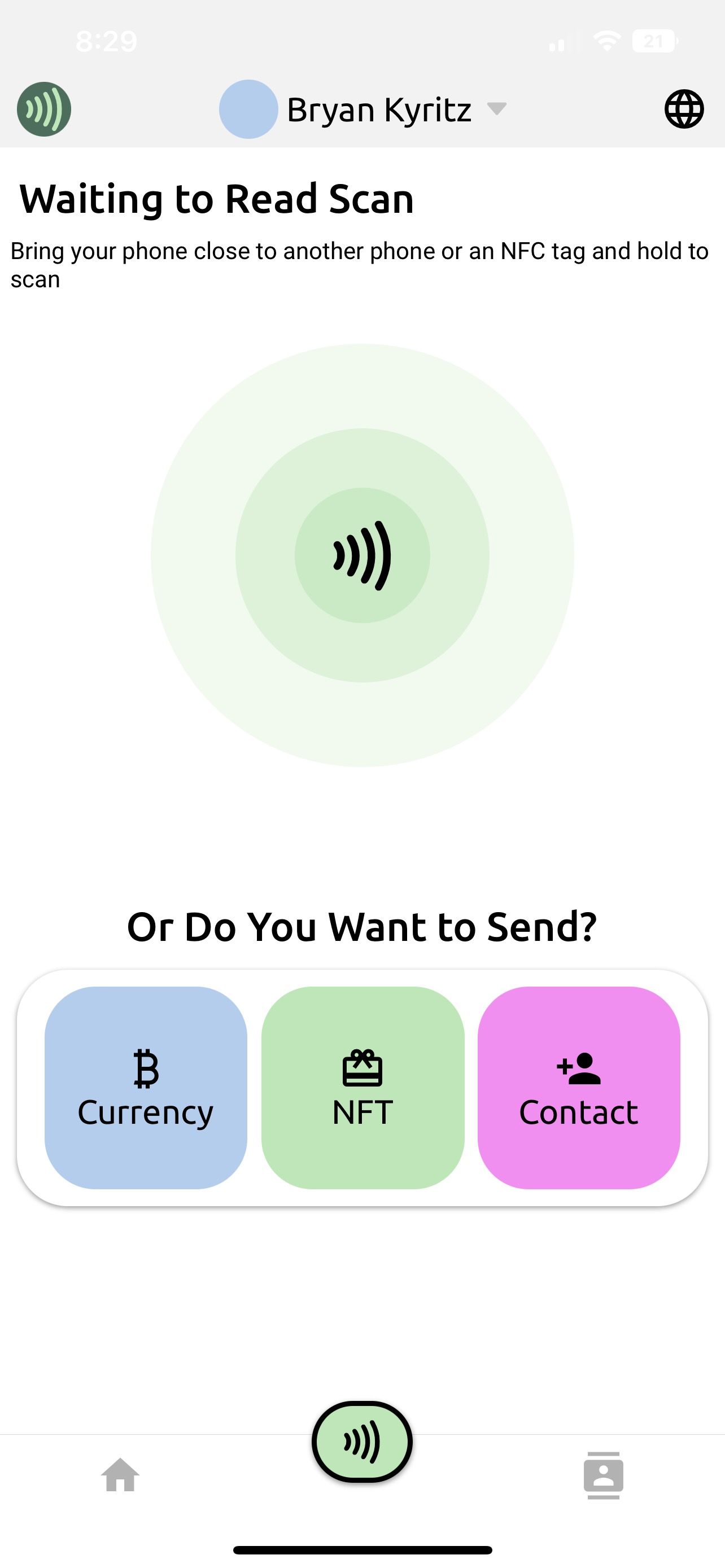
This weekend we created a react-native mobile app that guides new users through a simple onboarding (with web3auth) and lets existing users add their wallets (with walletConnect). With our mobile app, users can facilitate payments from phone to phone using NFC, claim air drops from NFC tags, and save contacts of people they know by either tapping phones or sending a link (deep linking makes this process seamless for both parties).
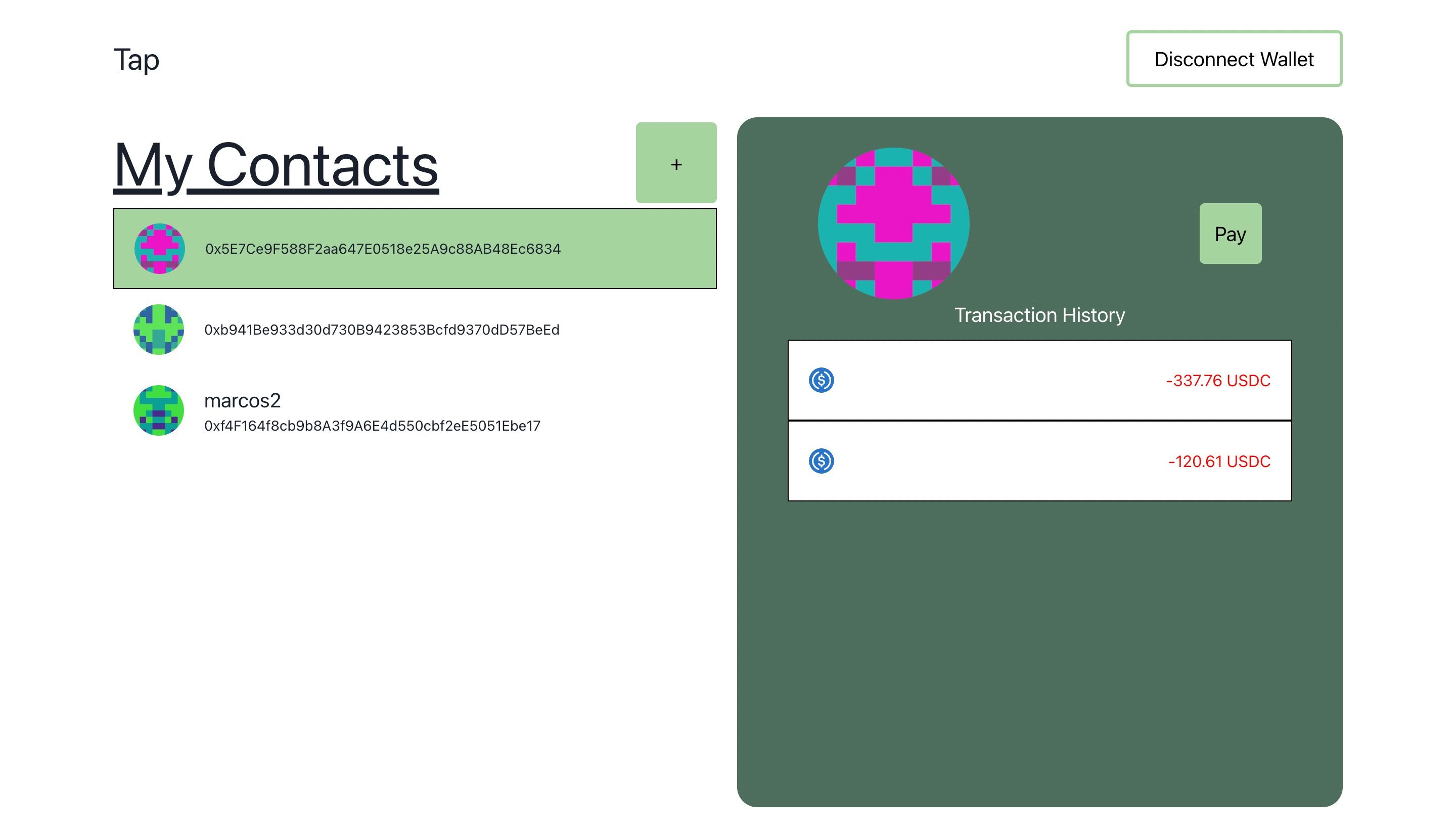
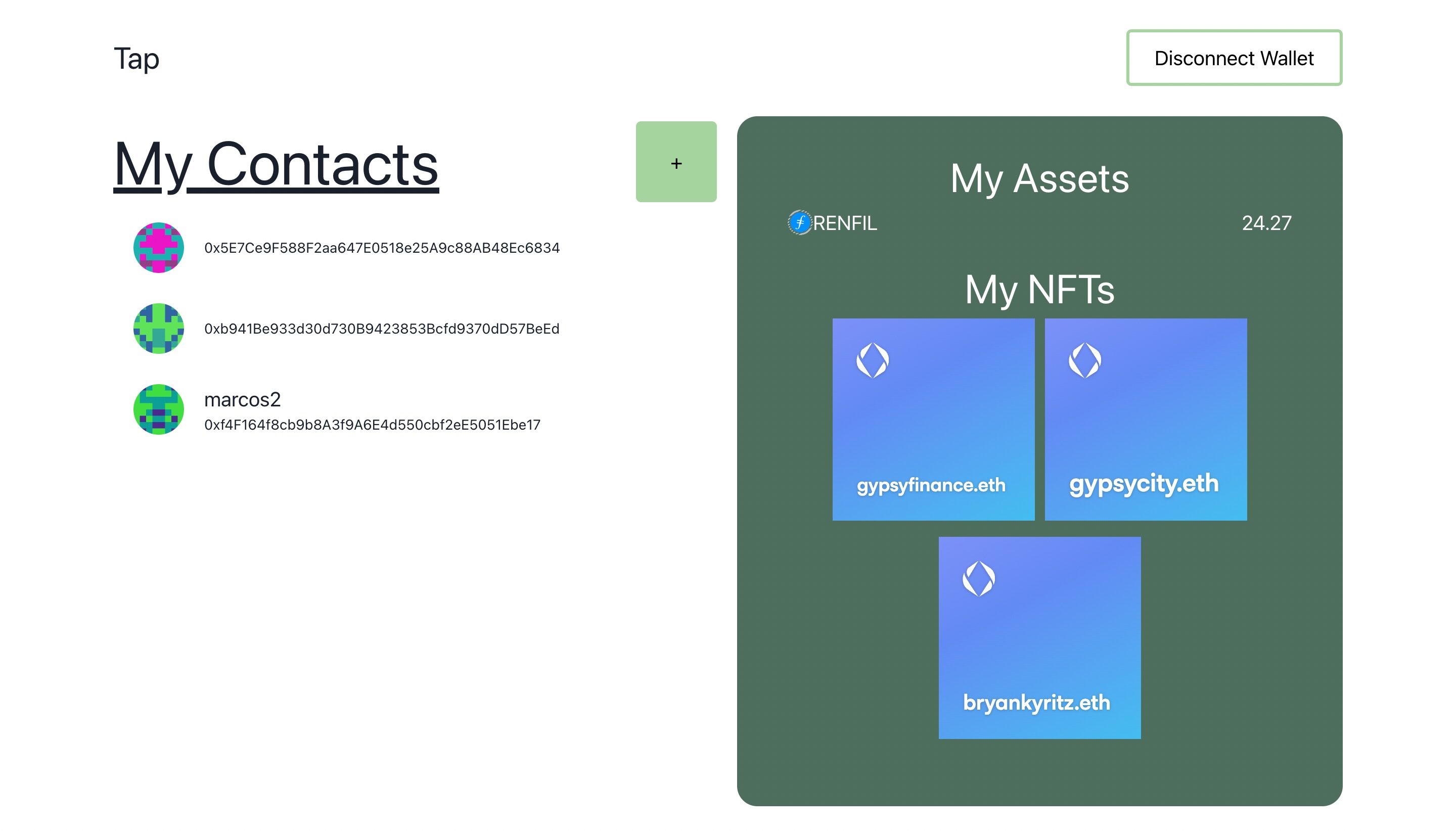
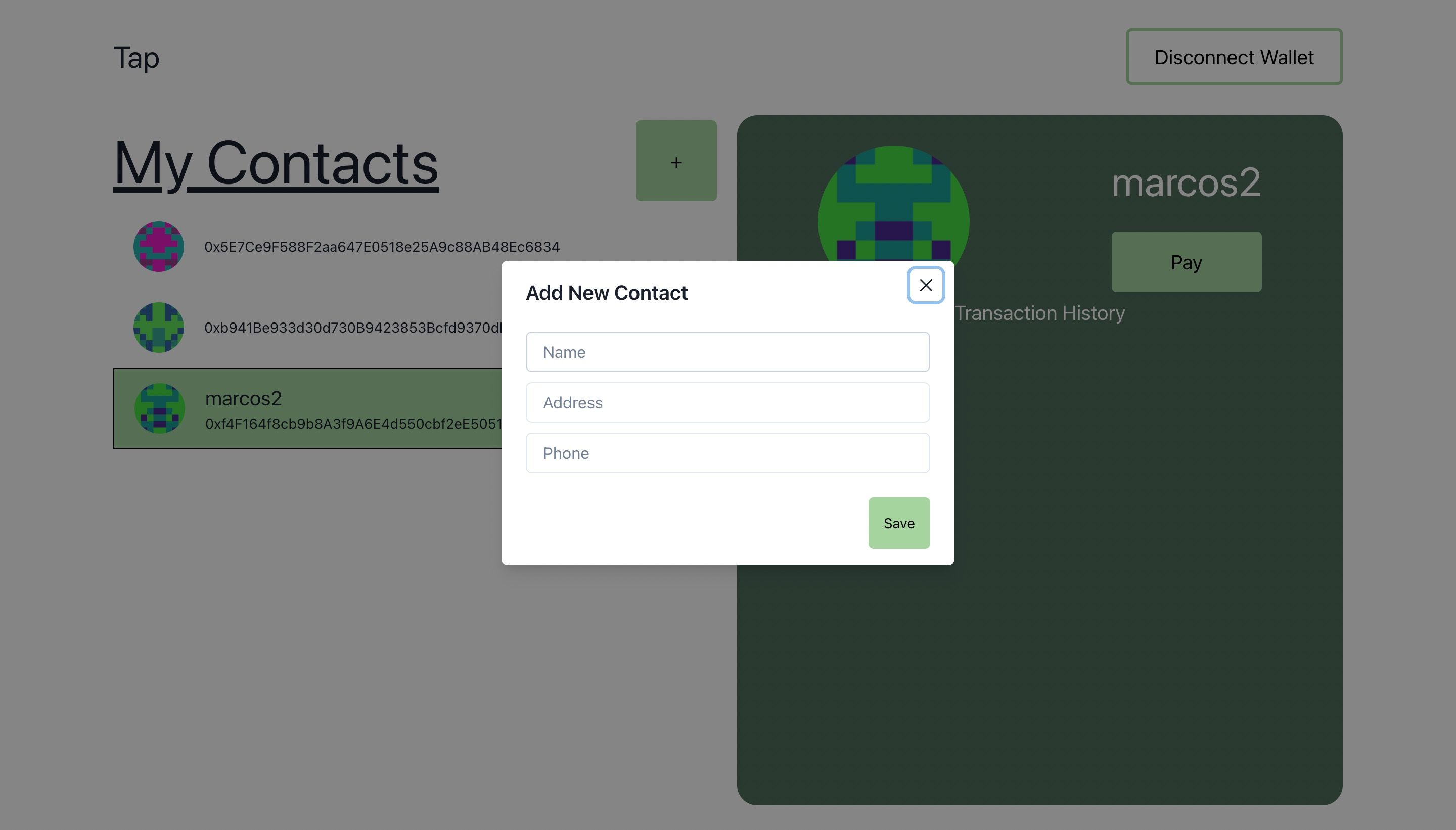
We also created a next.js web app to bring contacts to the browser. This lets users pay or trade NFTs with friends in a few clicks and without ever thinking about addresses. Web integrations also give other developers the possibility to easily request access to a user's contact list. This makes finding friends on web3 sites quick and easy.
[todo] big implications is making onboarding to web3 easier -> 1B+ new users
How it's Made
Our mobile tech stack was comprised of react-native built on the expo. Our web-client used next.js and chakra UI.
For the web, we were able to integrate wallet connect.
On mobile, we were able to use Web3Auth to make new account creation for new users seamless, then using ethers.js and Infura, we were able to create a wallet for them.
In the future, we would want to get both of these services on both mobile and web.
For our decentralized backend, we used solidity smart contracts to facilitate creating and storing contacts, minting NFC tag air-drops, and facilitating NFC trades from phone to phone. We used IPFS for cold storage and local Async storage on the clients to store a users' personal information.
We deployed to polygon and optimism. Our goal was to make this cross-chain, to allow for even more transactions through tapme.contatcts.
One of the biggest challenges we faced was the inconsistencies between android and iPhone for NFC. We've been looking into NFC technology for a few days and it seemed super simple. A few hours into the hackathon, we encountered a huge obstacle. Unfortunately, it's possible for iPhones to recognize when they are within range of another iPhone that is attempting to write data using NFC but is unable actually to read the data. This is possible on android, but nobody on our team had an android phone. We didn't want to abandon NFC because there was still a huge value that we could provide to android users, and there are rumors that this capability will be coming to the next version of apple pay, so we were hopeful that our vision would be possible soon (just not for this weekend). We were able to test our MVP by scanning from iPhone to NFC tag and then NFC tag to iPhone. In our brainstorm process, we toyed with the idea of using QR codes, but that did not deliver the same UX that we wanted. Tapping is 100x simpler and easier for people and we didn't want to compromise on that. Another backup plan we researched was to use Ultrasonic-data-over-sound to transmit the address. We decided it was not worth the time this weekend, but this it our plan to get NFC phone-to-phone for phones.