Streamyx
Streamyx allows creators to schedule token-gated content, collect crypto payments and conduct revenue-sharing with collaborators. Streamyx also enables sponsors to remunerate creators according to real performance.
Project Description
Streamyx is a tool that enable creators to
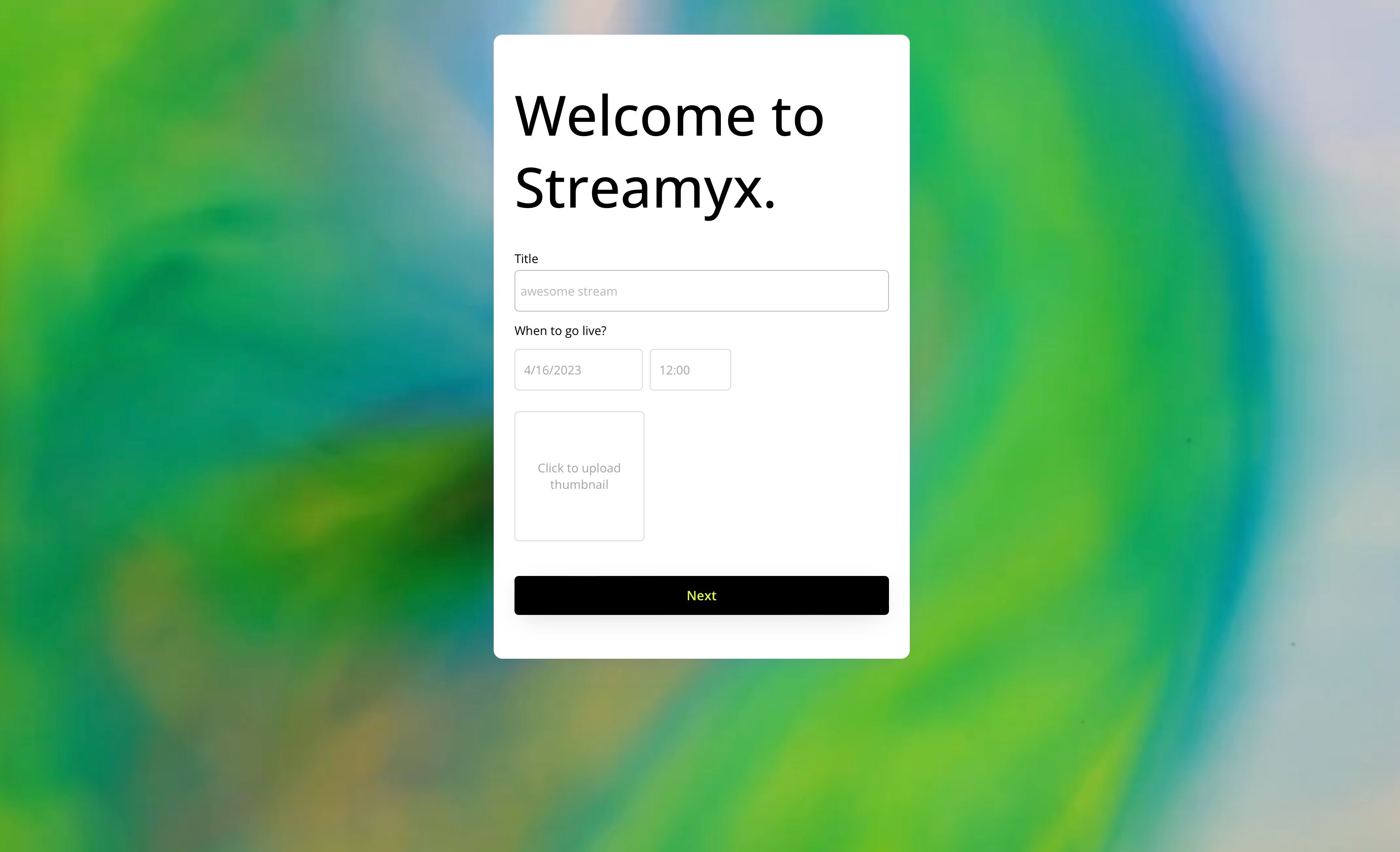
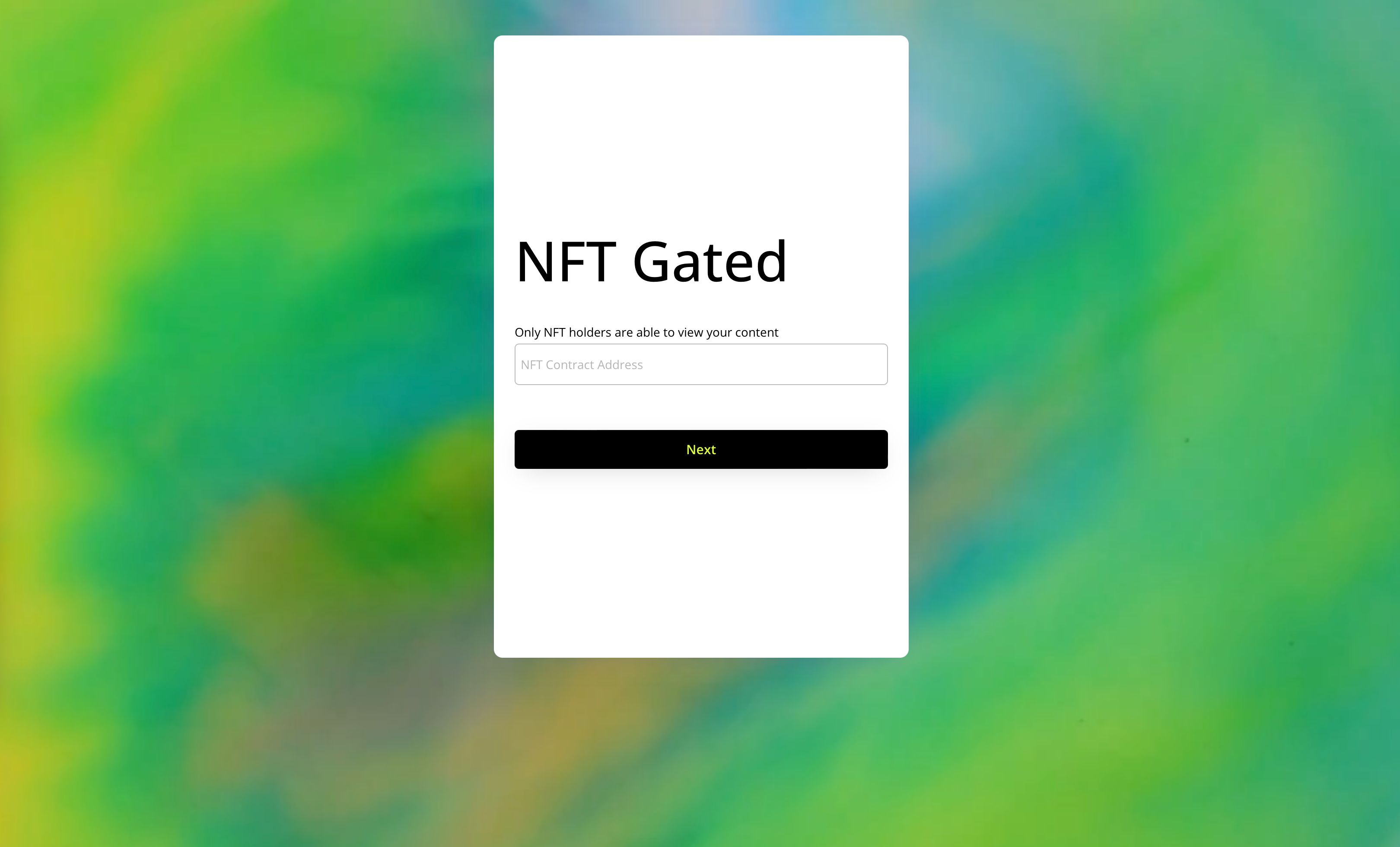
- Schedule token-gated content to provide additional utility for NFT holders
- Collect crypto payments to avoid high transaction cost
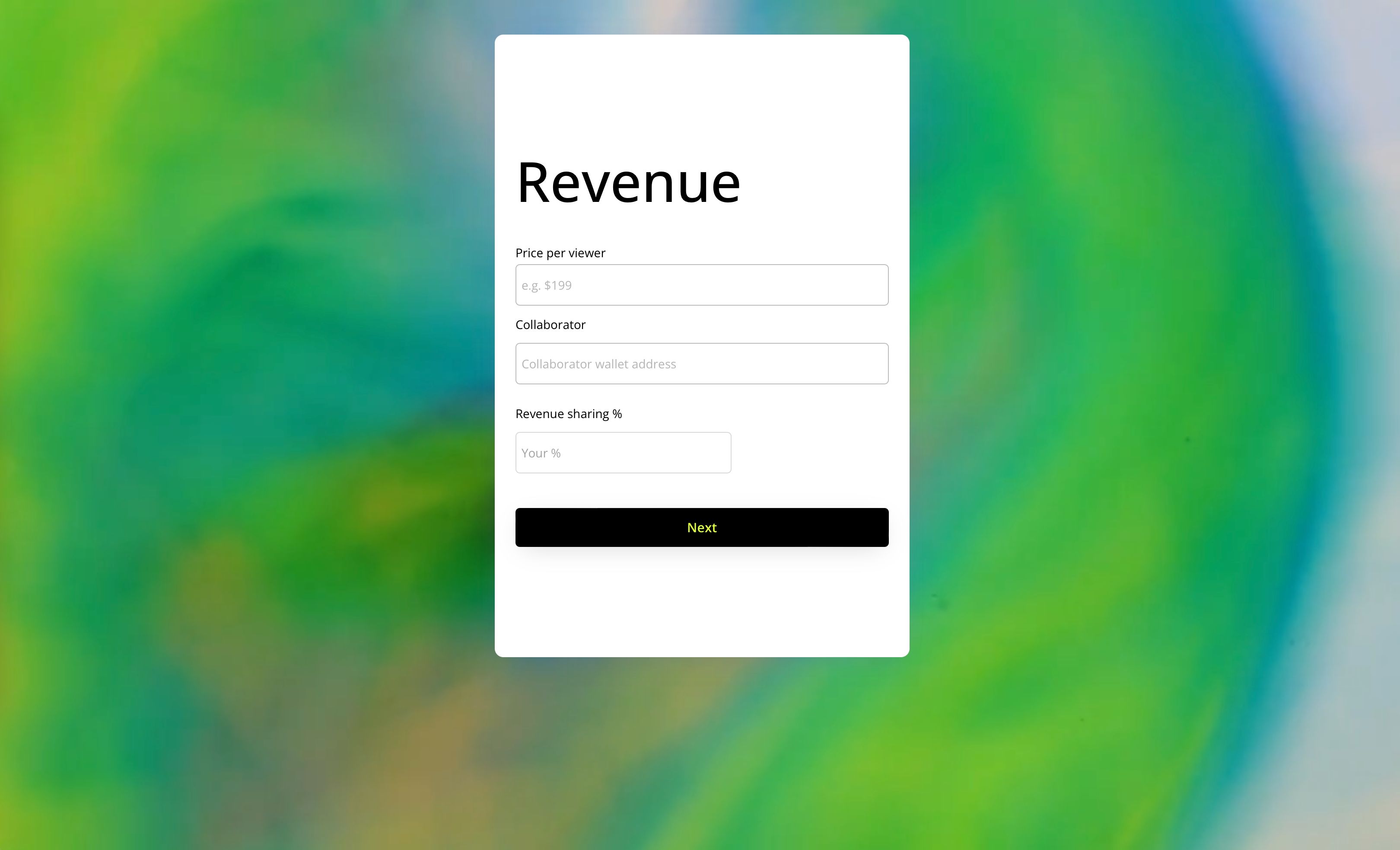
- Conduct automated revenue-sharing with collaborators
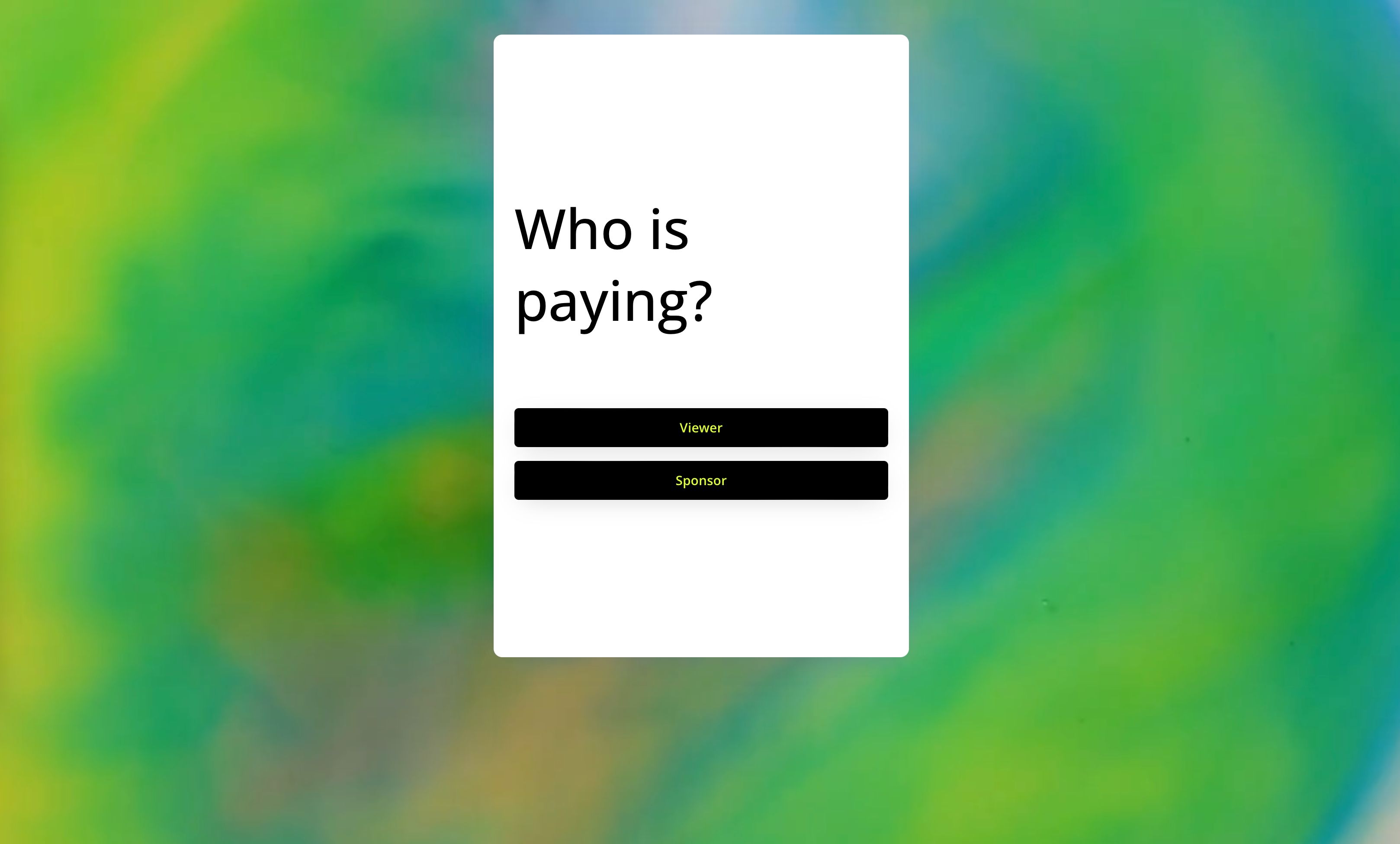
- Sponsor assurance, as the remuneration is calculated by Smart Contract based on real performance
Since the tool is built with decentralised video infrastructure, the cost for the creators are low.
We are integrating with Livepeer streaming services in this project but we could make it compatible with various other platforms in future iteration.
How it's Made
Streamyx combines web2 and web3 technologies together.
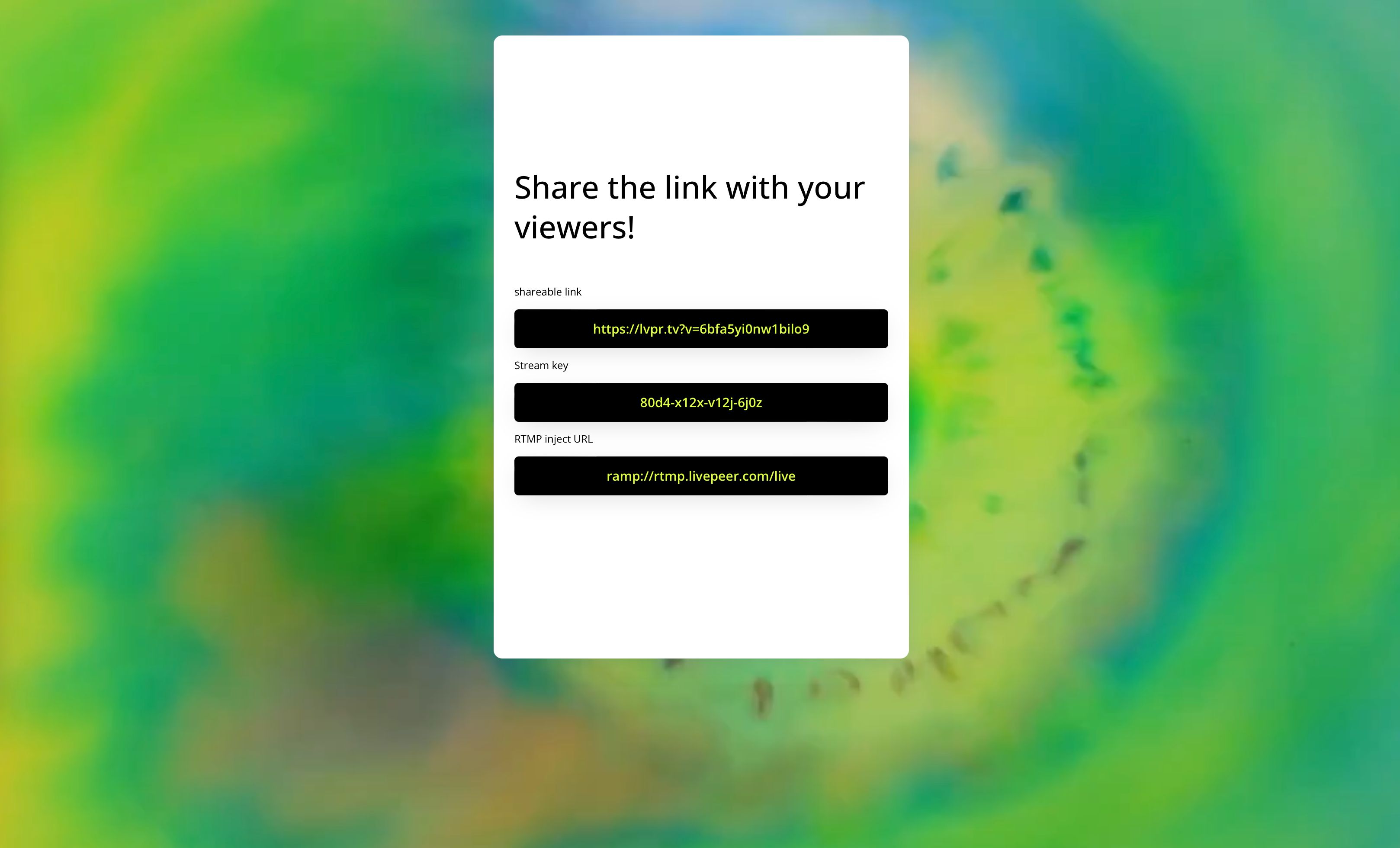
First, we leverage the LivePeer web3-integrated live-streaming system to bring live content to our users. Our app maintains no private server-side state, because the only thing that a user needs to keep secret is their per-stream stream key, which is issued right before the stream begins.
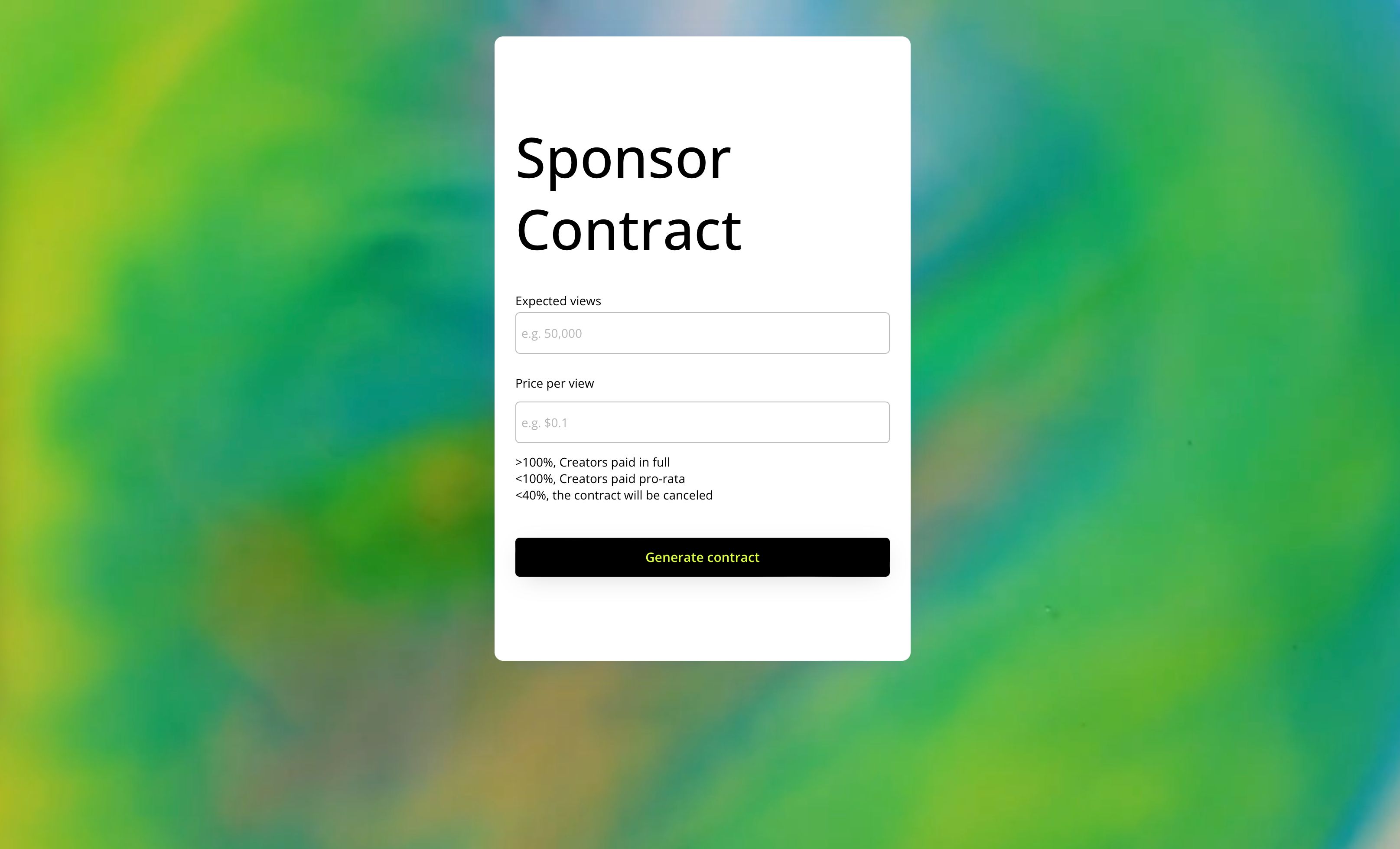
The smart contract is built with a combination of technologies from OpenZeppelin, SuperFluid, and ThirdWeb, and it is scaffolded with HardHat. In the case that someone (e.g. a potential advertiser) wishes to sponsor a stream, we use the SuperFluid money streaming API to dynamically send money to the stream’s host while the livestream is active. Streams will have a baseline attendance rate (40% of the sponsor’s goal, possibly adjustable in the future) above which the money streaming will continue, and increase until the 100% attendance rate. Because the money will be streamed dynamically according to attendance, sponsors are effectively paying for units of viewership per time, while stream hosts are incentivized to not only attract a large number of viewers, but keep them watching for long periods of time.
The frontend is built in Next.js, with some Chakra UI elements and TailwindCSS styling. For the Web3 integration, we used ThirdWeb. The contracts are deployed to the Polygon Mumbai testnet.
Most of the work on this project went into writing the smart contract and making it as robust and user-friendly as possible.
Test it out here: https://streamyx.vercel.app/