Strapi IPFS Provider
IPFS (Filebase, Pinata, Fleek, Web3) provider for Strapi uploads.
Project Description
IPFS (Filebase, Pinata, Fleek, Web3) provider for Strapi uploads.
Strapi - the most popular headless CMS in the world.
https://jamstack.org/headless-cms/
--
Installation
--
using yarn
yarn add strapi-provider-upload-ipfs-storage
--
using npm
npm install strapi-provider-upload-ipfs-storage --save
--
Providers Configuration
--
./config/plugins.js
--
module.e`xports = ({ env }) => ({
// ...
upload: {
config: {
provider: "strapi-provider-upload-ipfs-storage",
providerOptions: {
defaultStorage: "filebase",
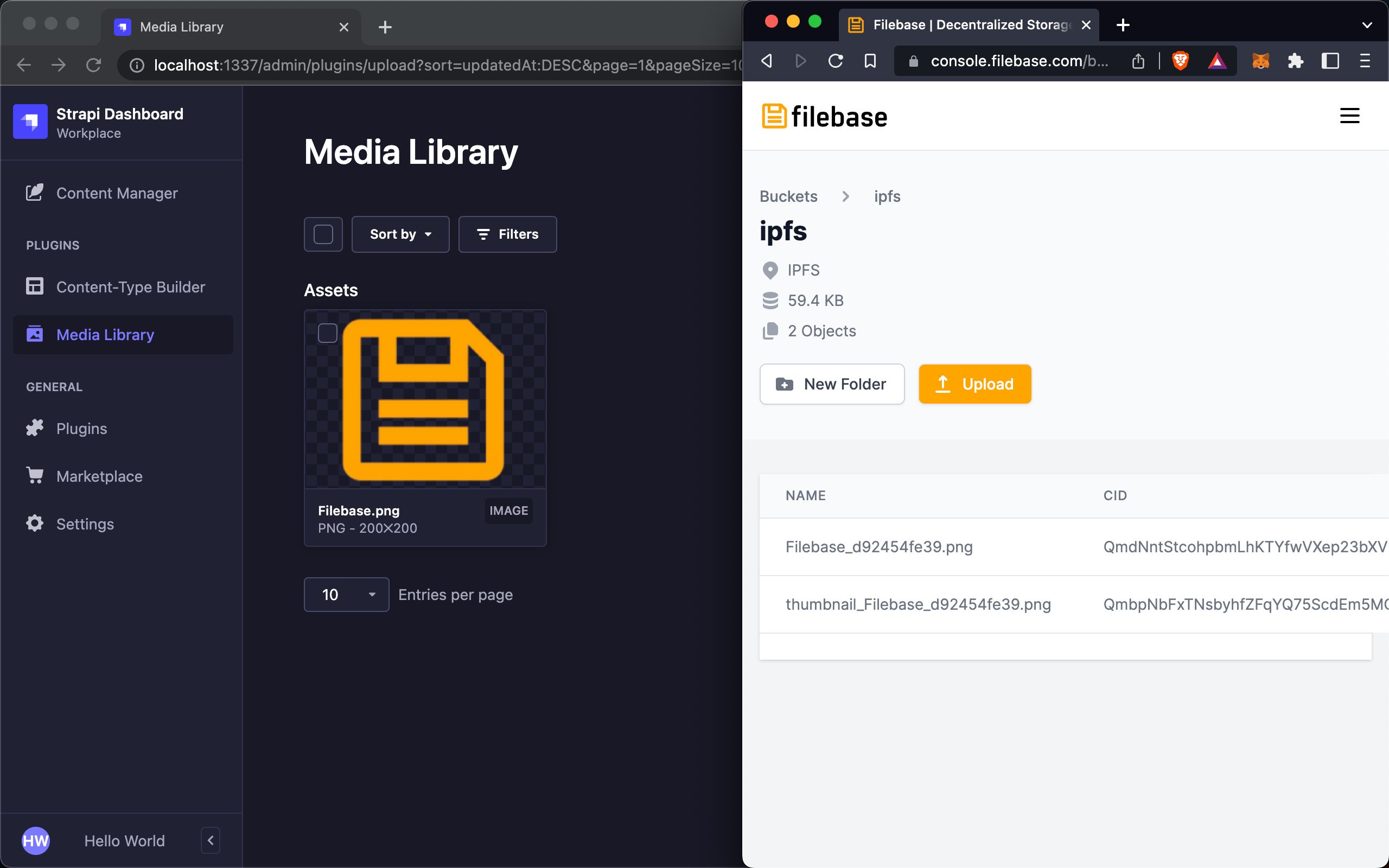
filebase: {
// https://console.filebase.com/keys
key: env("FILEBASE_KEY"),
secret: env("FILEBASE_SECRET"),
bucket: env("FILEBASE_BUCKET"),
},
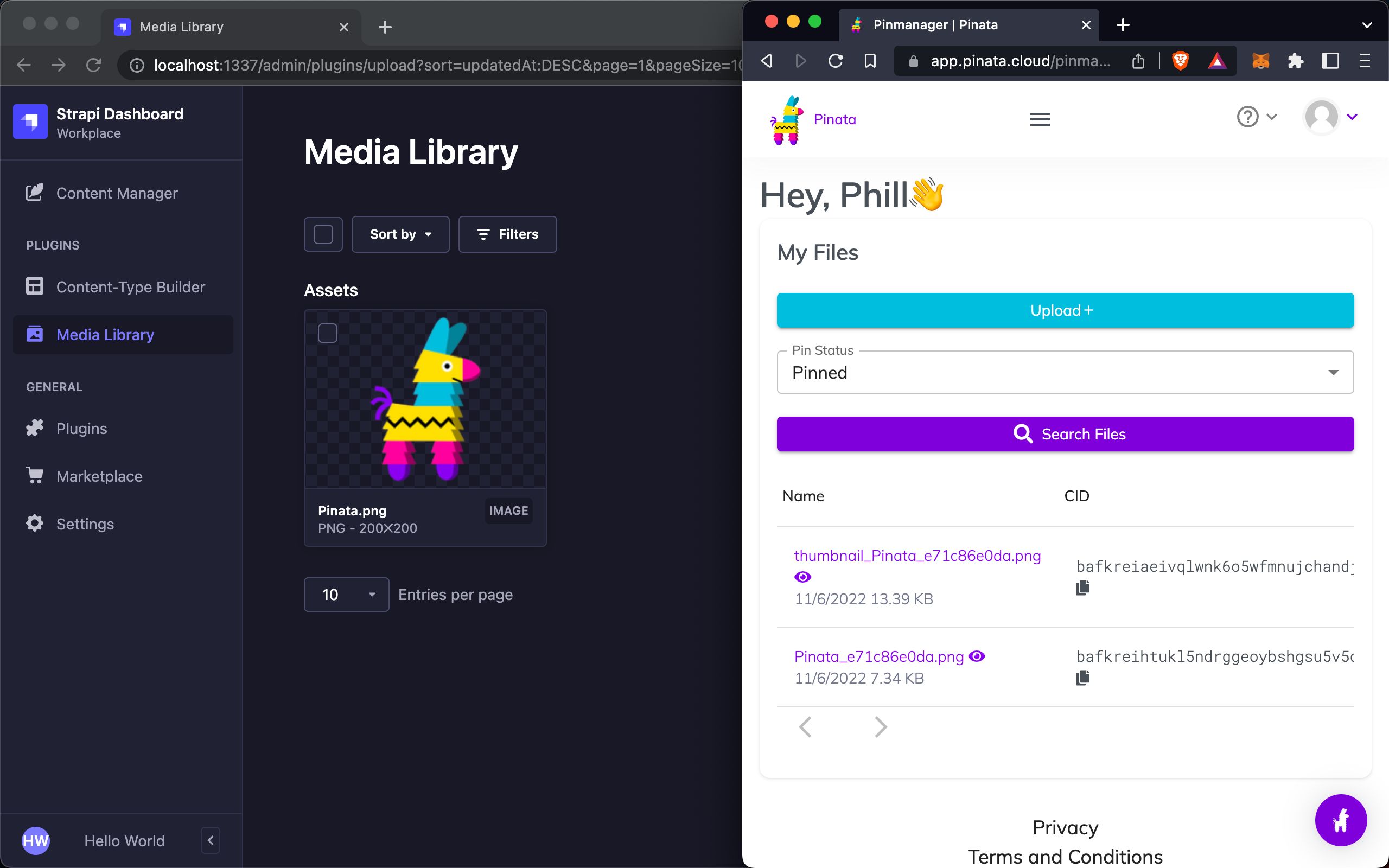
pinata: {
// https://app.pinata.cloud/keys
jwt: env("PINATA_JWT"),
},
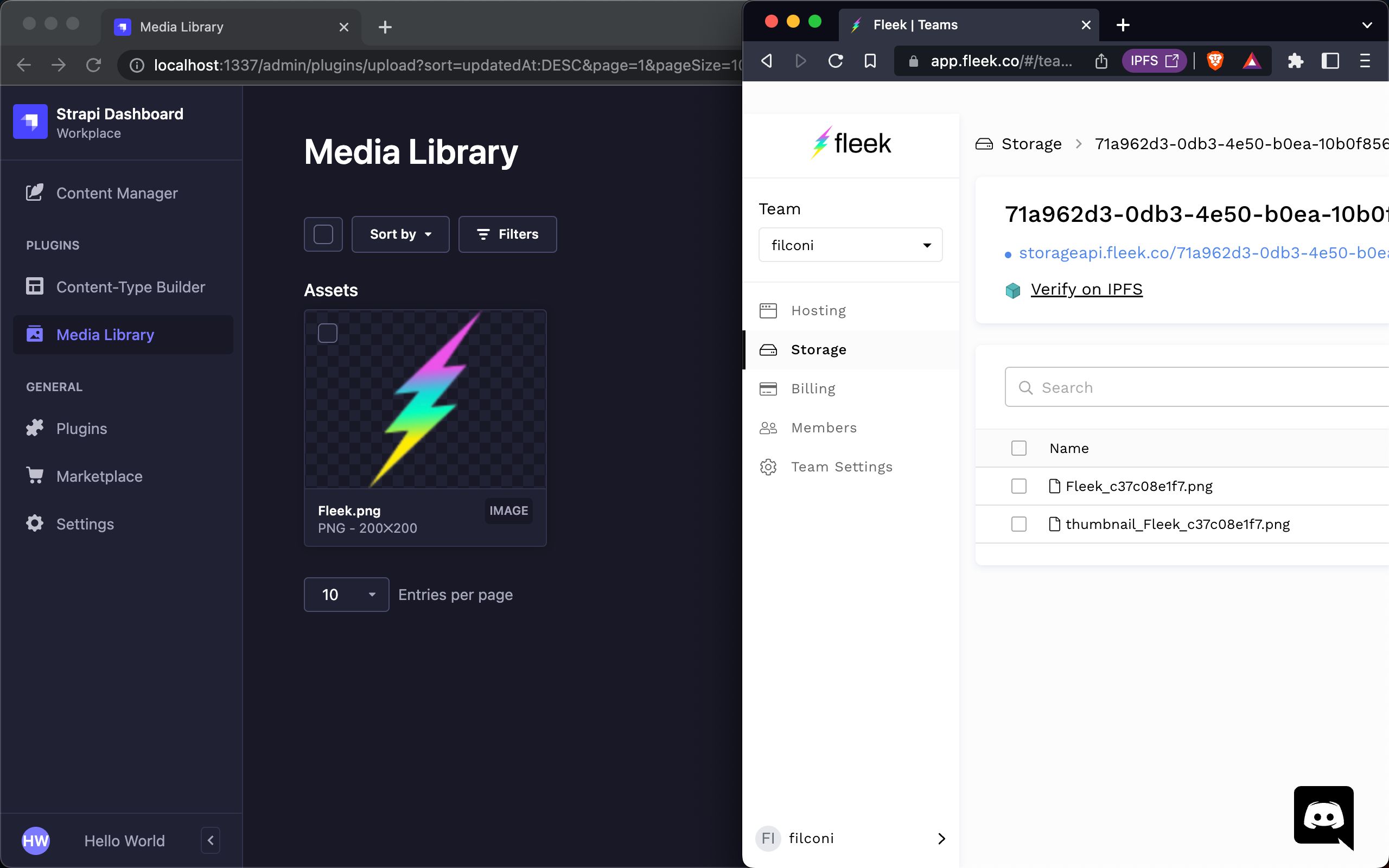
fleek: {
// https://app.fleek.co/#/settings/general/profile
key: env("FLEEK_KEY"),
secret: env("FLEEK_SECRET"),
bucket: env("FLEEK_BUCKET"),
},
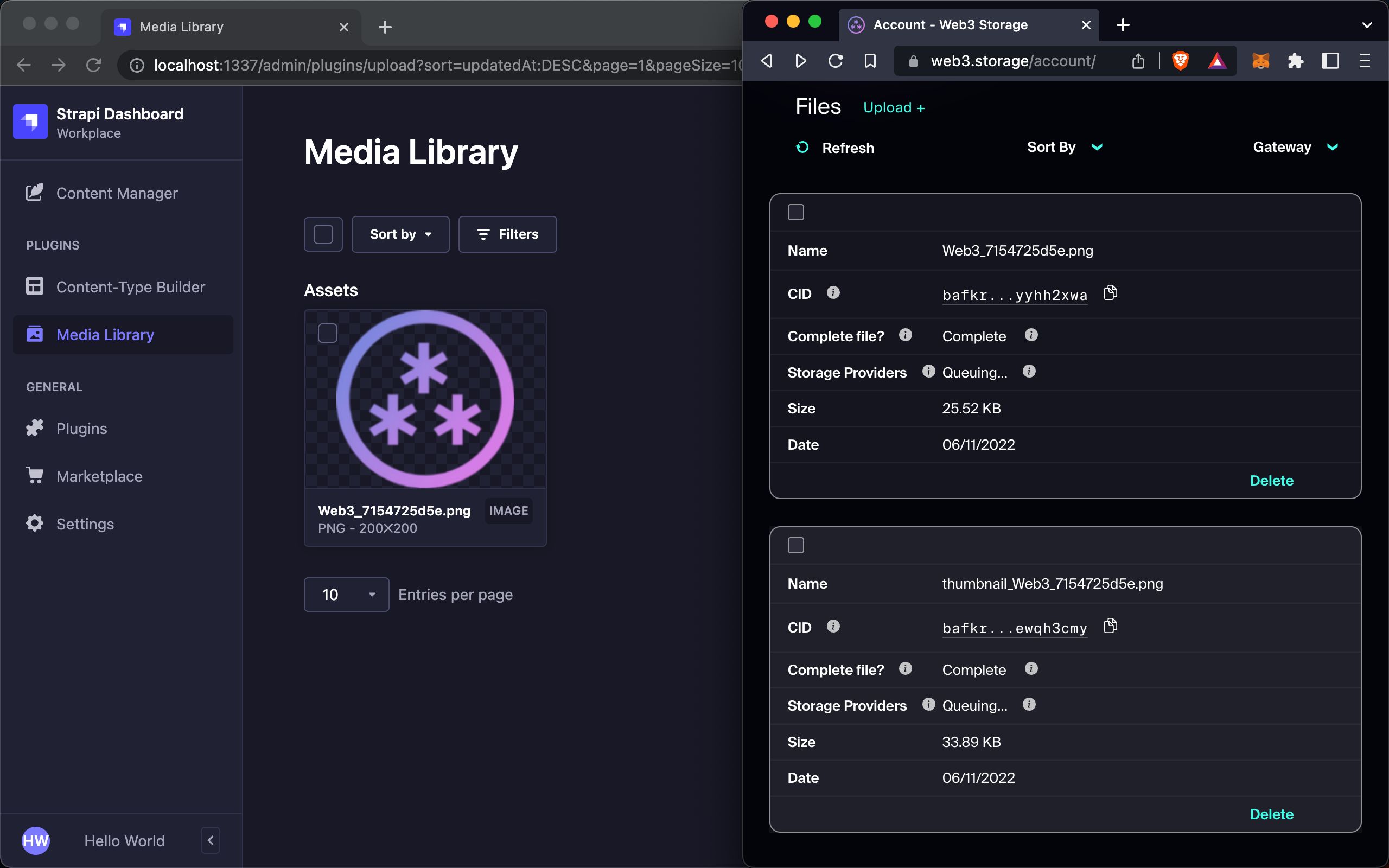
web3: {
// https://web3.storage/tokens/
token: env("WEB3_TOKEN"),
},
},
},
},
// ...
});
--
File .env
--
FILEBASE_KEY=""
FILEBASE_SECRET=""
FILEBASE_BUCKET=""
PINATA_JWT=""
FLEEK_KEY=""
FLEEK_SECRET=""
FLEEK_BUCKET=""
WEB3_TOKEN=""
--
Security Middleware Configuration
--
Due to the default settings in the Strapi Security Middleware you will need to modify the contentSecurityPolicy settings to properly see thumbnail previews in the Media Library. You should replace strapi::security string with the object bellow instead as explained in the middleware configuration documentation.
--
./config/middlewares.js
--
module.exports = [
// ...
{
name: "strapi::security",
config: {
contentSecurityPolicy: {
useDefaults: true,
directives: {
"connect-src": ["'self'", "https:"],
"img-src": [
"'self'",
"data:",
"blob:",
"dl.airtable.com",
"*.ipfs.dweb.link", // ipfs.tech
"*.ipfs.cf-ipfs.com", // cloudflare.com
"*.ipfs.w3s.link", // web3.storage
],
"media-src": [
"'self'",
"data:",
"blob:",
"dl.airtable.com",
"*.ipfs.dweb.link", // ipfs.tech
"*.ipfs.cf-ipfs.com", // cloudflare.com
"*.ipfs.w3s.link", // web3.storage
],
upgradeInsecureRequests: null,
},
},
},
},
// ...
];
How it's Made
The documentation of all IPFS providers (web3.storage, pinata.cloud, filebase.com, fleek.co) was studied to understand how to work with requests. Also, in order to understand the principle of file uploading in the Strapi control system, the documentation on creating a uploaded provider was studied.