Splend
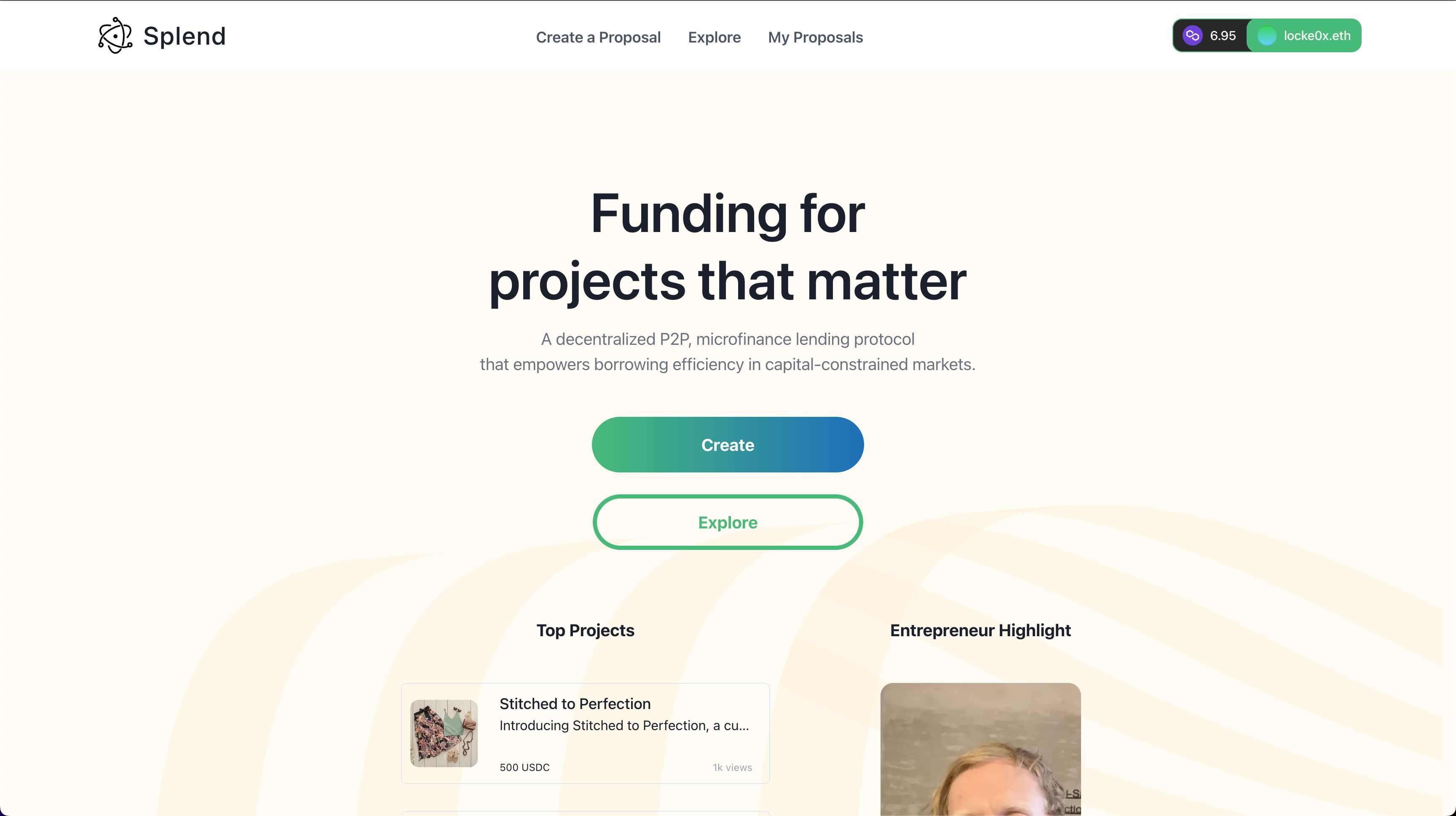
A decentralized peer to peer lending protocol to connect social impact conscious lenders to borrowers who do not have access to capital
Splend
Created At
Winner of

📜 Scroll — Just Deploy

🥇 The Graph — Best New Subgraph

🏊♂️ Polygon — Pool Prize
Project Description
Splend is a new microfinance lending protocol which aims to tackle some of the challenges of the microfinance market. Based on market research, and also personal experiences of one of our team members (Ben), it became evident to us that this is an important problem worth solving. Specifically, based on research, only 8% of the unbanked $1.4B actually have access to micro finance, and because of the predatory nature of these loans (often ranging from 20%-40%), borrowers often end up defaulting.
We think that decentralized blockchain technology can open up access to borrowers who live in capital constrained environments. And we also incorporated a peer-to-peer aspect, with interest rates ranging from 0%-3%, making it a quality opportunity for borrowers looking to use some leverage to build something meaningful.
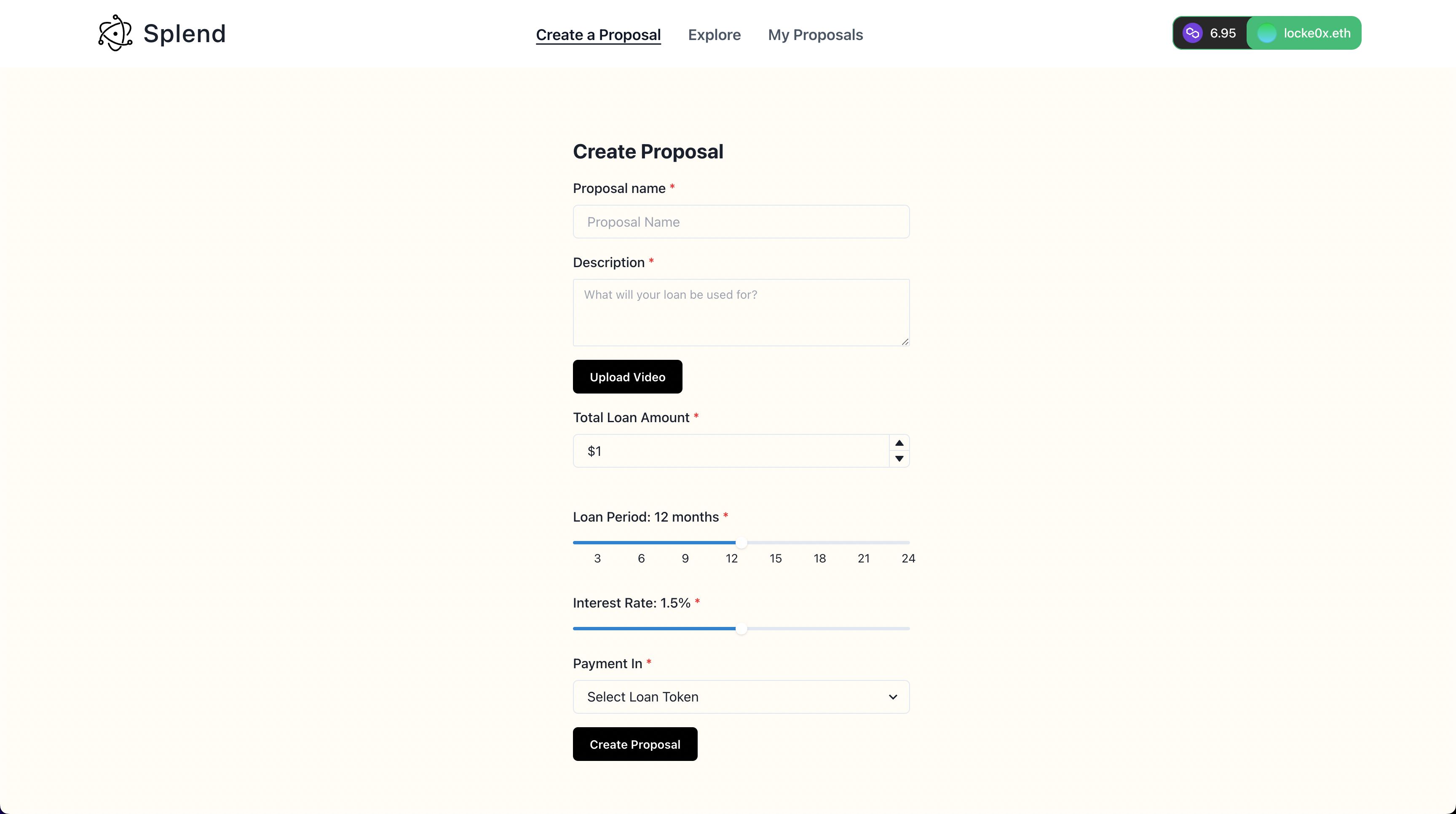
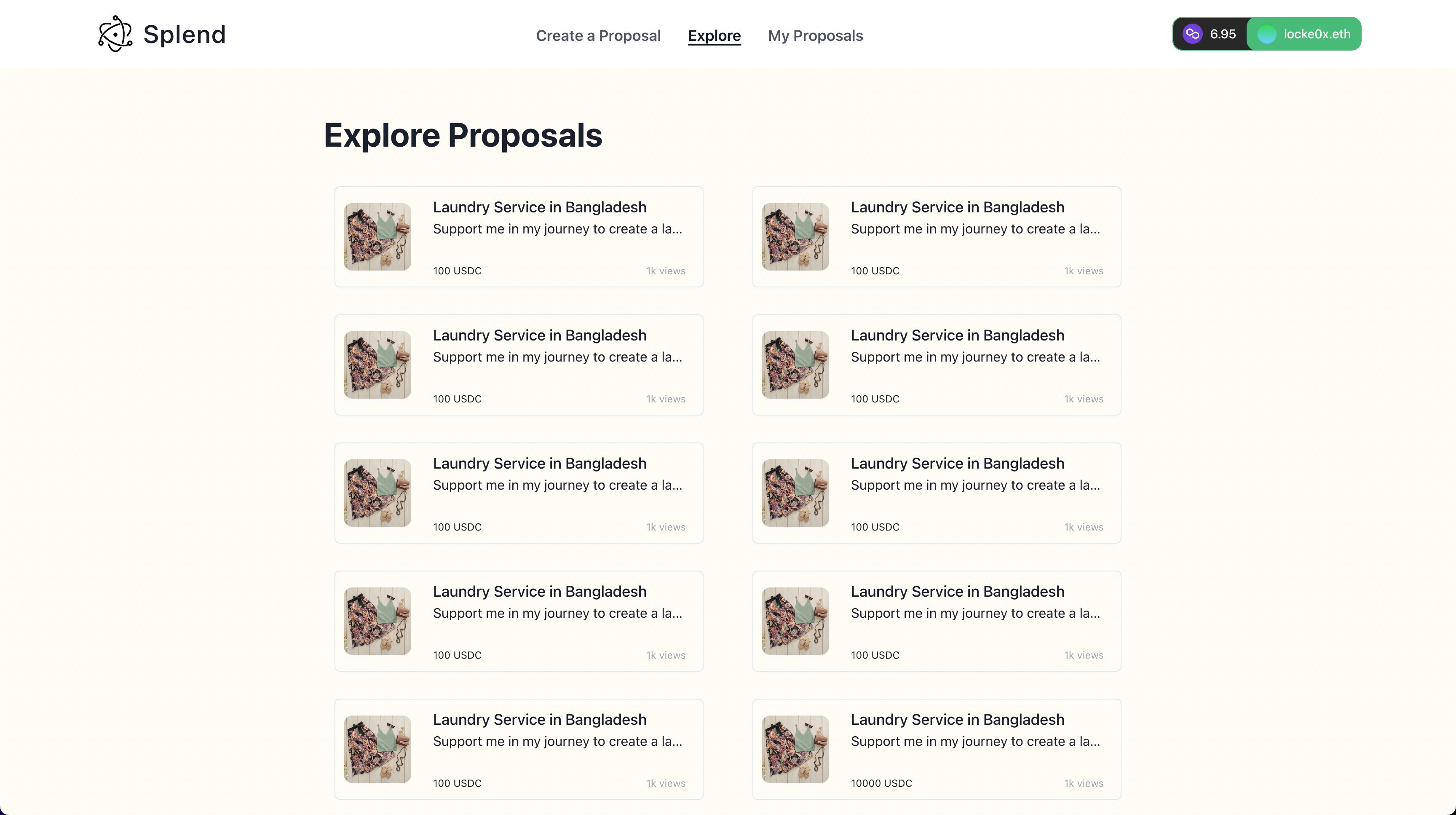
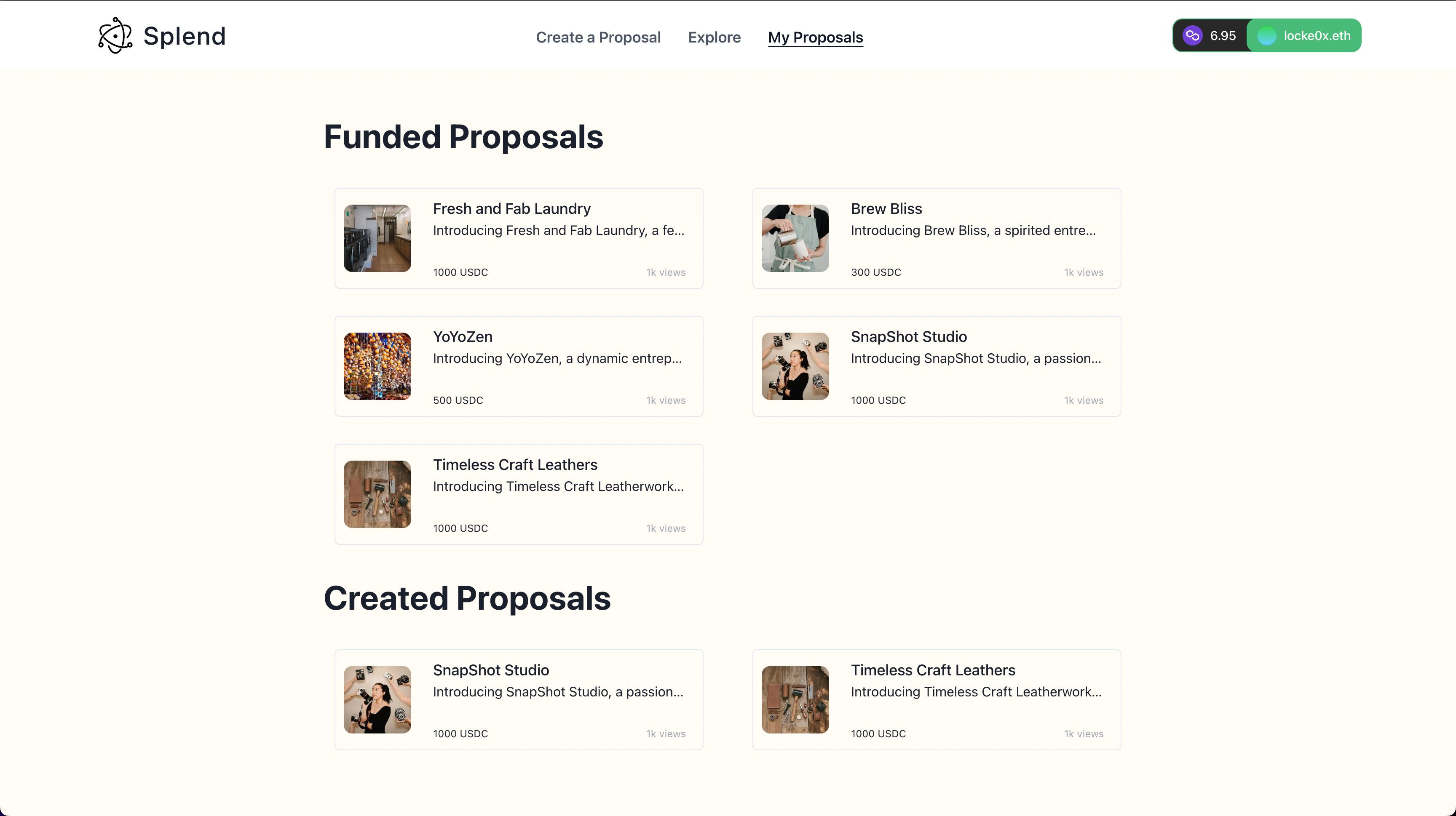
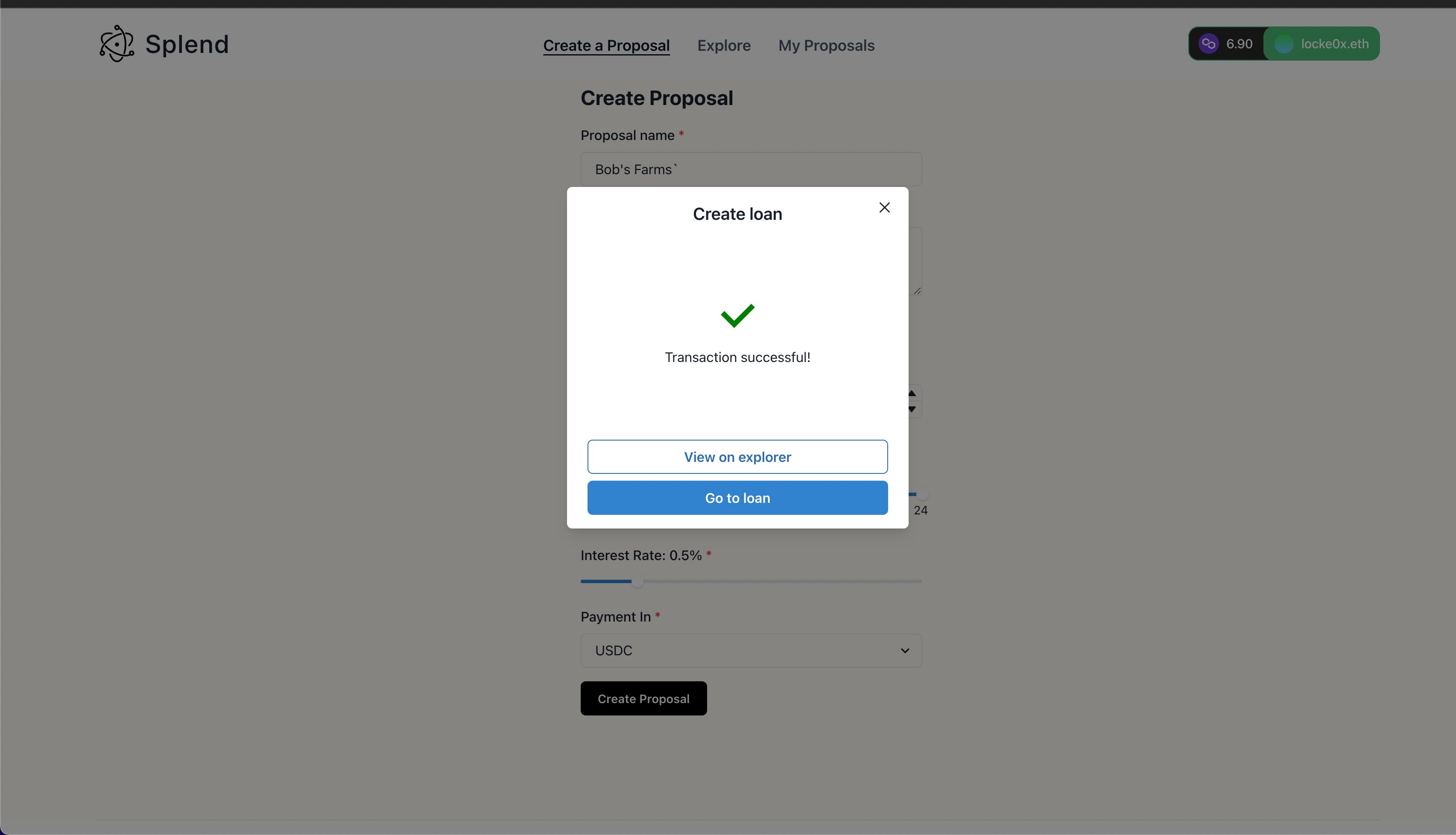
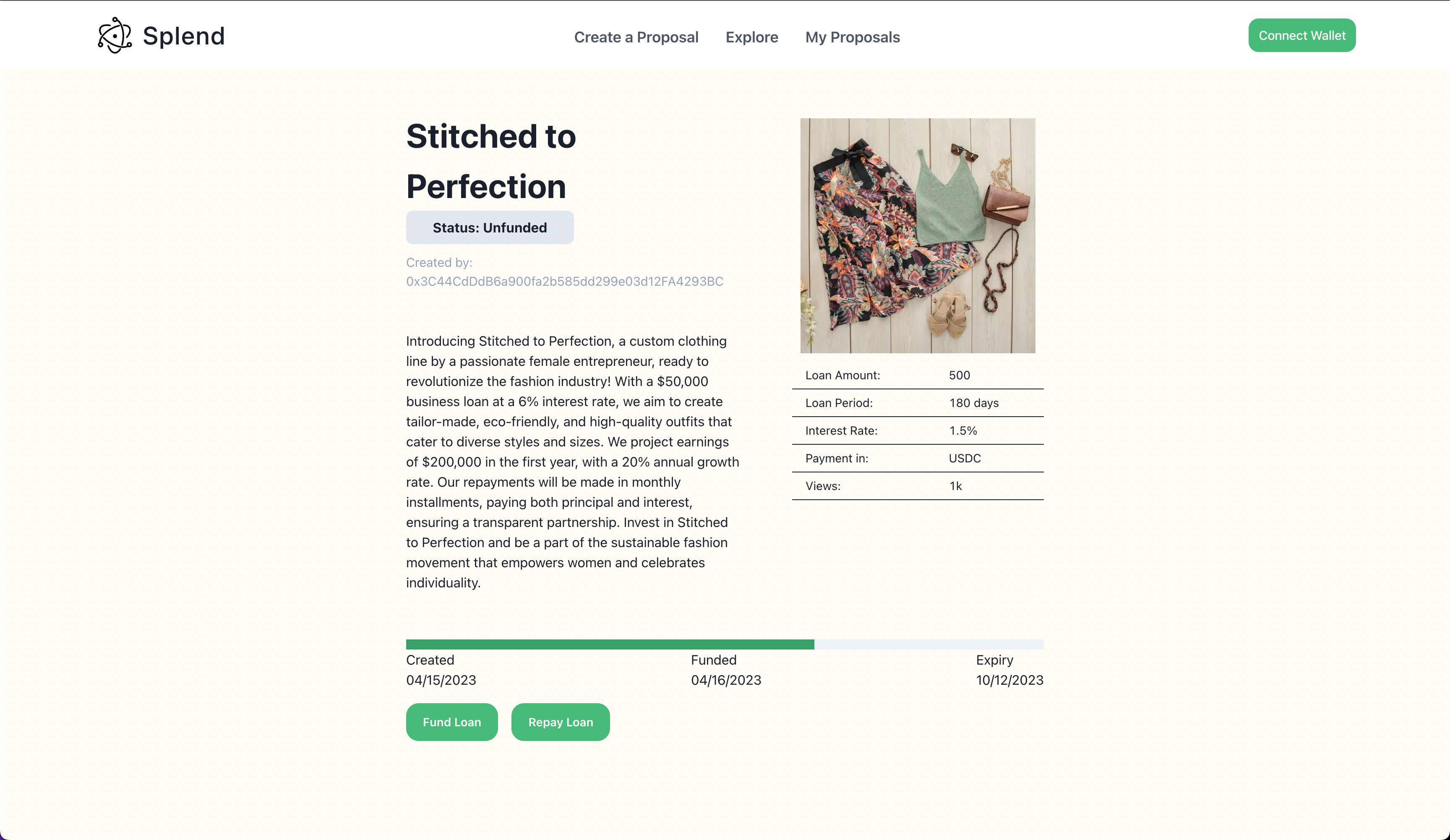
Keeping the user experience in mind for both the borrower and lender, we’ve built an easy to use dApp where borrowers can create a loan proposal in less than 10 minutes which includes specific deal terms such as term length and rate, a marketplace where both lenders and borrowers can check out a repository of loans, and an instant funding mechanism which transfers the loan amount from the lender to borrowers as soon as the lender decides to fund a project. Borrowers must then pay back the loan within the set term length with their principal + interest.
We believe that this opportunity allows social impact focused lenders to invest in people and communities they believe in, while giving borrowers access to capital in an ethical way.
How it's Made
We used ConnectKit to be EVM compatible and to provide a wallet solution in our application and quickly scaffolded with React, NextJS, Supabase (backend psql), TailwindCSS, and Chakra UI to create our MVP. Our designer Richa created wireframes on Figma for our MVP and SLP (sufficiently lovable product). For our smart contracts, Spencer used Foundry to develop, test, build, and deploy our lending protocol on multiple EVM chains. Spencer additionally created complex subgraphs using The Graph in order to read our data from the blockchain. Ben handled most of our frontend/fullstack work and lived in our NextJS project in order to produce a visually appealing and functional user experience.
We aggressively prioritized low hanging fruit and shipping over everything. We employed iterative design principles, developed processes for team consensus and product alignment, and remained disciplined in our focus to develop a sophisticated app backend + smart contract infrastructure in order to remain efficient under mounting time and resource constraints.
The Graph provided a solution that allowed for our data-reads-from-blockchain to remain decentralized in a space that continues to develop a dependence on centralized solutions. Our appreciation for their tech grew in profound ways as we spoke to their devrel team and learned more about their offerings.
Overall, the hackiness and grit is demonstrated through our commitment to excellence and our unwillingness to accept mediocrity. Our project only visually came together in the 11th hour - we had to solve so many non-visual technical challenges that we were not able to focus on the aesthetic until the late stage. Despite this setback, we resolved to continue to iterate and recommitted to shipping a functional product that could deliver joy.