Scroll Kingdom
A decentralized browser game to level-up an NFT hero by collecting resources and training the hero. Hero's then craft items to be used in battle!
Project Description
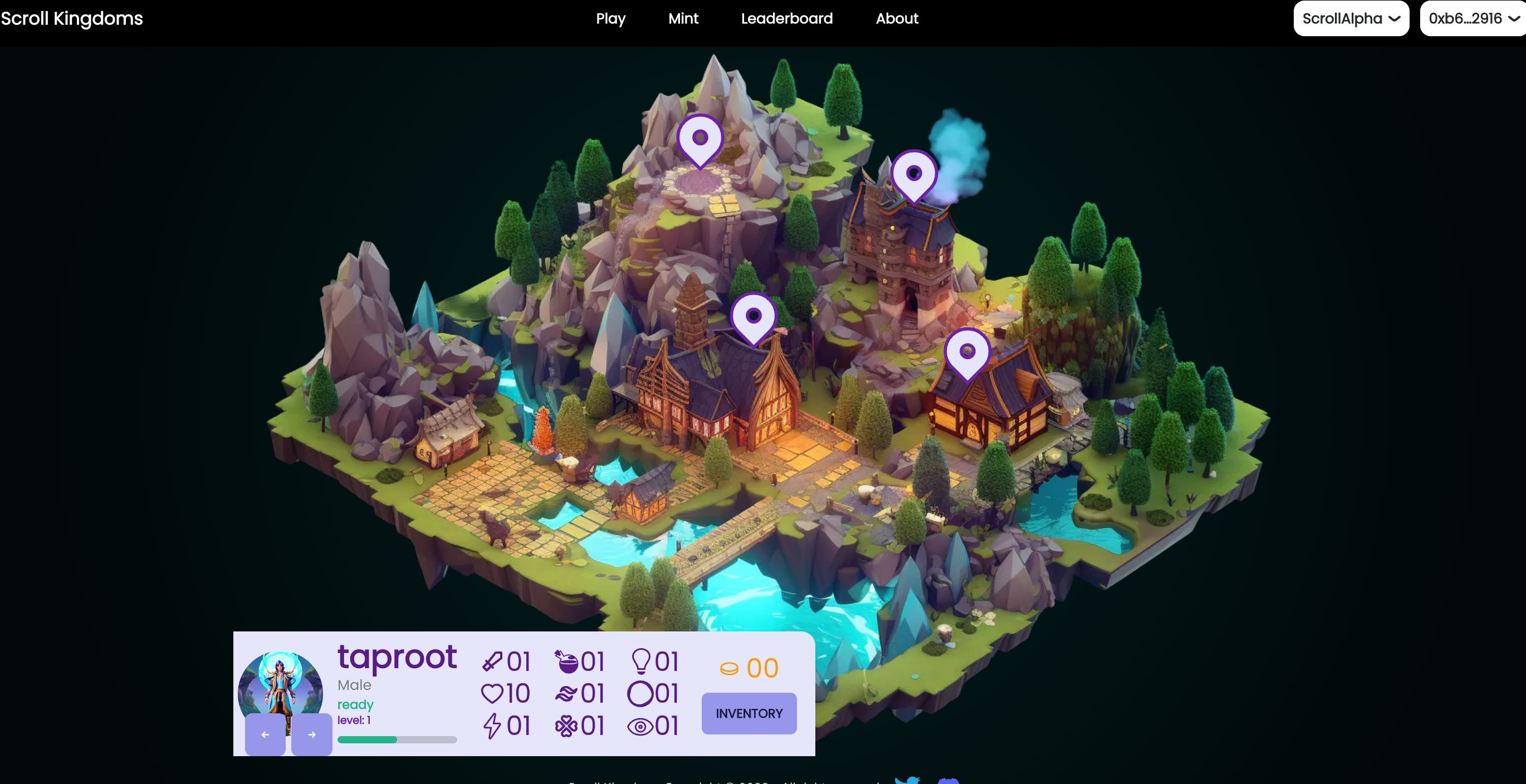
Scroll Kingdoms is a cross chain MMORPG. Ideally the game will be a free, play to game. Users can customize their characters by changing their unique name, equipping items and switching between skins. They can also earn in game resources by questing, as well as boosting their stats via training. We plan to add PvP arenas, and boss battles (both individual and co-op). Our token will be used for trading on our custom multi-token standard exchange, governance, and special game events (such as special quests and items).
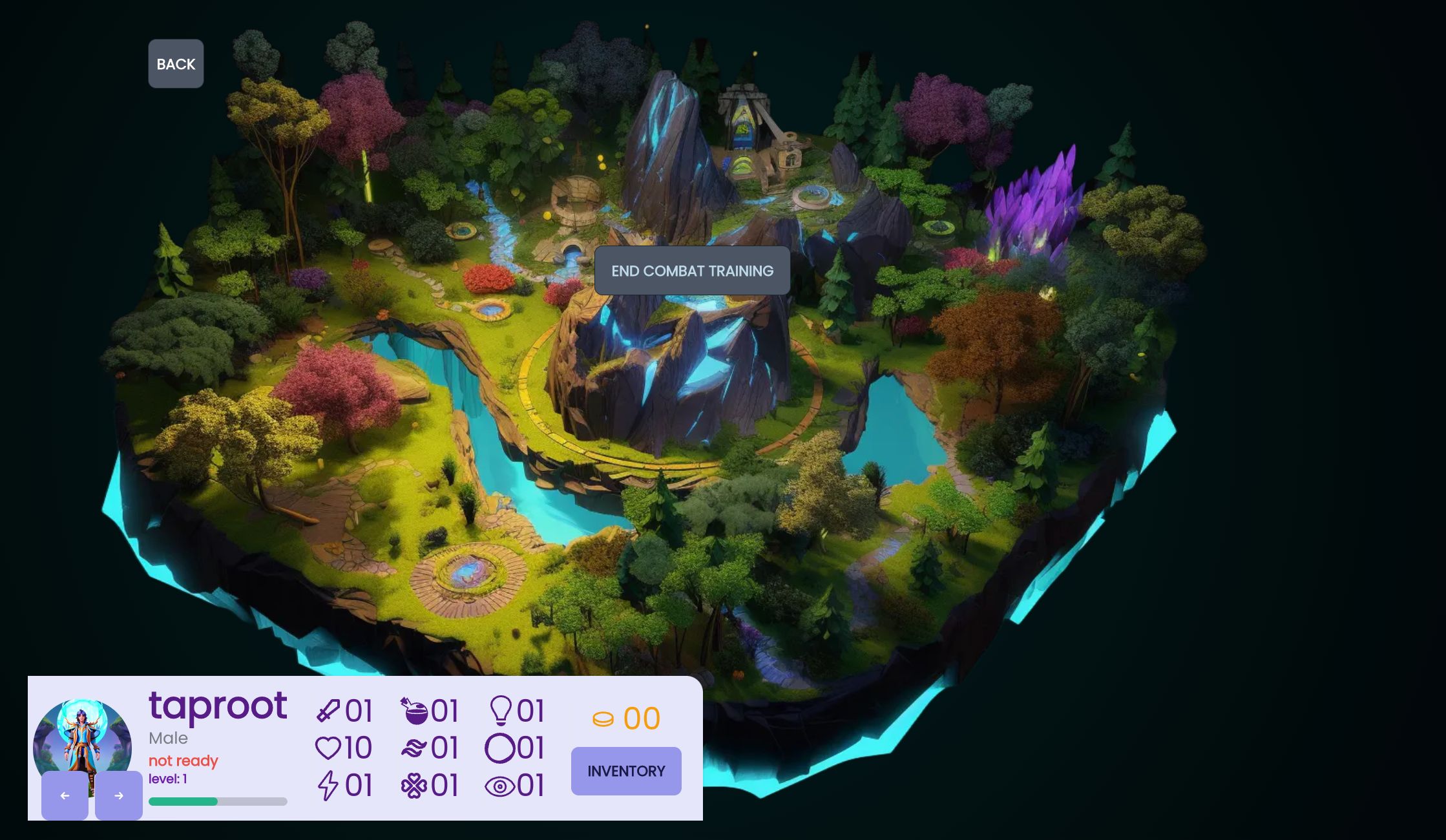
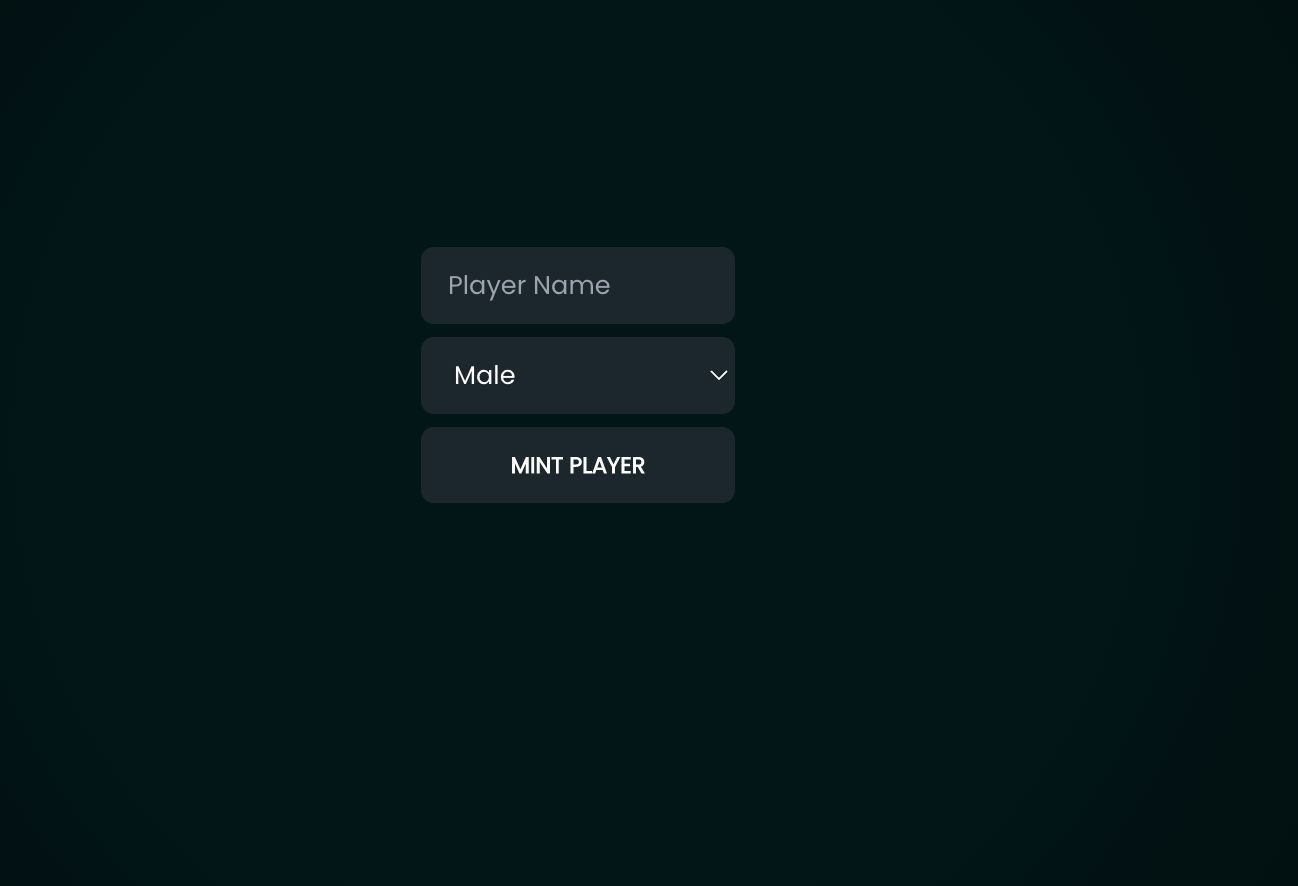
Users can generate an image via midJourney API, this image is then uploaded to IPFS and attached in the URI of the character NFT. Users must also select a name. All names must be unique and have to be verified on chain. Finally they must select a gender. Then you are allowed to choose between fighting in the arena, crafting, training or questing. It would make sense to train. The important part of training is that it can be used to increase your stats. For example the basic train functions allow a user to take their NFT for 120 seconds. Once the unlock period is hit, players can unstake their player, while getting a boost to their strength stat. Similar logic applies to different stats and different periods. Training allows users to become strong, but some have cooldowns, which means they can’t keep accruing certain stats over and over again.
How it's Made
We are using the EIP-2535 standard, also known as the diamond standard. This allows us to upgrade our contracts as well as bypass memory constraints and create as much on chain logic as possible. We are using Hardhat to deploy the diamond with the related facets, while also verifying the contracts on each chain. Louper is also being used for testing purposes. We are using Next.js React Framework to build our front-end and tailwind for style css. As a provider to handle wallet connection and wallet interactions we are using wagmi with rainbowkit, as it connects really well with react and ethers.js. We are also using libraries like zustand for state management and framer-motion for components animations.