SafeConnect
A security tool embedded within WalletConnect to warn users of potentially harmful websites.
Project Description
Users connect their wallet. Thinking they are safe and what is standard they approve all permissions through their Wallet. Unbeknownst to them, because of the permissions they granted to the smart contract, their funds get siphoned. They feel bamboozled. They think all of crypto is a scam. They leave the space. This is what has happened to numerous enthusiastic crypto users resulting in millions of dollars of funds stolen. It is a universal problem that has affected those new to the space as well as industry veterans. It is entirely preventable.
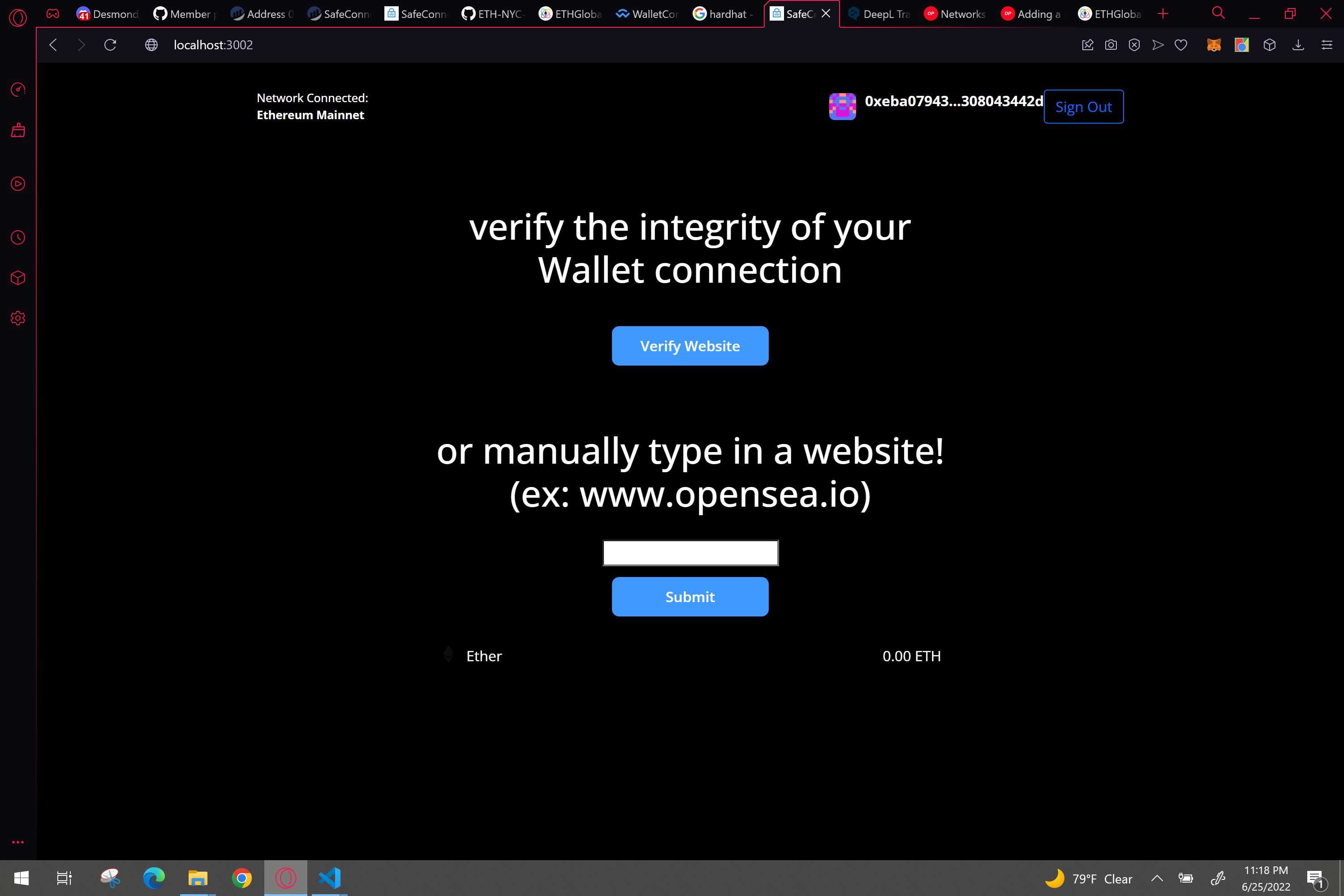
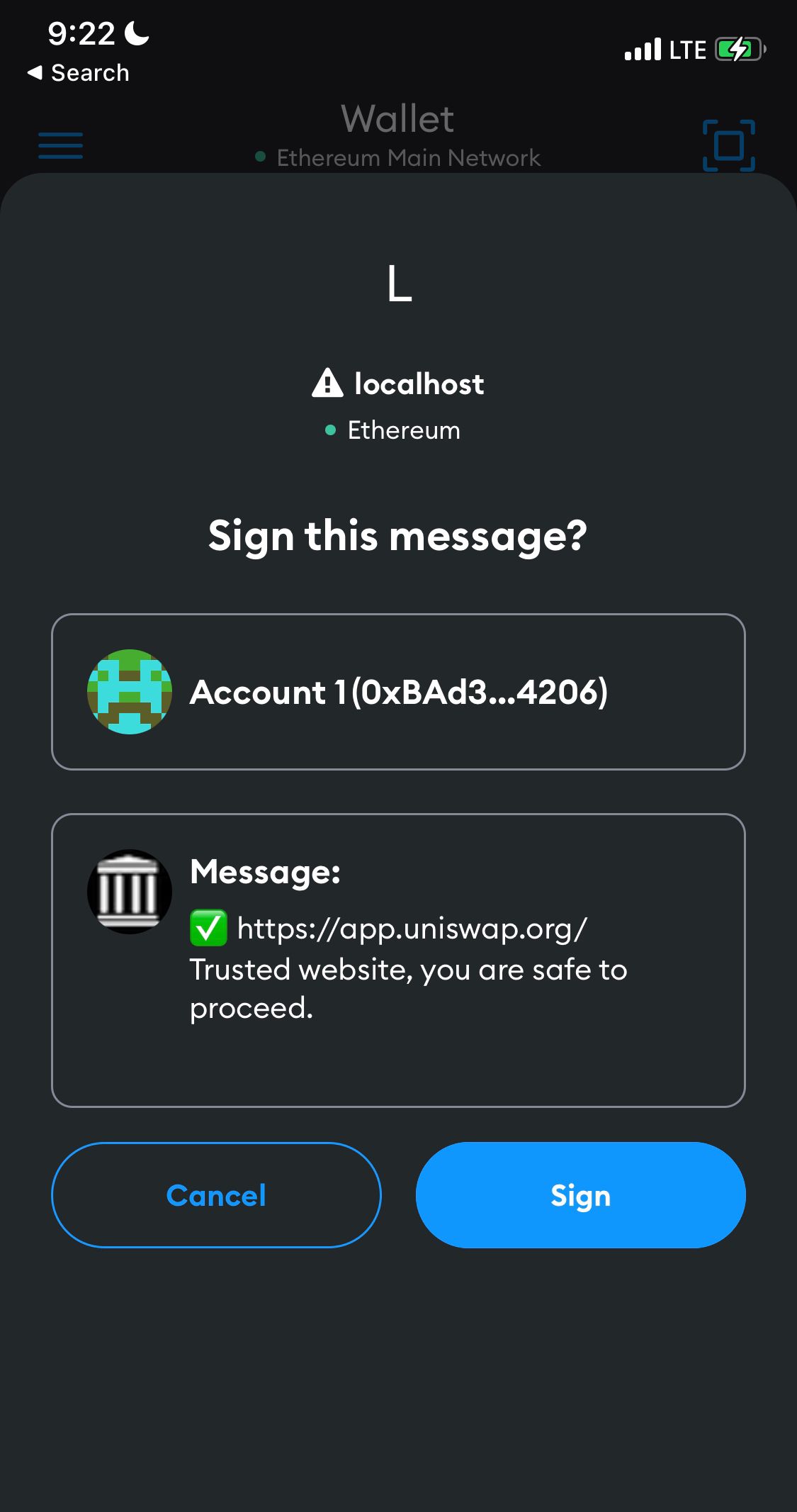
To serve as a solution to this problem, SafeConnect acts as a warning gateway when a user connects to a decentralized application. The workflow is simple. A user will connect their wallet through Wallet Connect as is procedure. After connecting, SafeConnect will check the domain of the website the user is connected to. It will then cross-reference this domain with our smart contract based database that stores verified domains. After doing this, it will then send a message to the user through Wallet Connect, displaying the safety status of the website. For the purposes of this hackathon we have three safety statuses. A Green checkmark signifies the application is completely safe to use. A Yellow warning sign indicates the user can proceed with caution. A red alarm sign indicates the user should disconnect their wallet and leave the site. We also provide messages for further insight.
How it's Made
Safe Connect was built with the common stack of React (TypeScript) for developing the front end and managing all states connecting to the Smart Contract. Solidity was used to program the Smart Contracts, and these were compiled and tested through Hardhat before we deployed them to Rinkeby Testnet. In addition, Hardhat allowed us to easily migrate information (ABIs, etc). Bootstrap CSS was used to style the front end and maintain a clean design. We utilized Wallet Connects sponsor technology as they played a massive role in the development of our project. They allowed us to maintain an easy sign in state and allowed users to choose from many different providers while connecting. We utilized functions within TypeScript to communicate with Smart Contracts and display the information that matches. We are particularly proud of this being a no-fee application for the user. Once we deployed our contract, the user is readily available to ensure the domain they are connecting to is secure and safe. This could potentially be a great service to Web3 security