Reverb
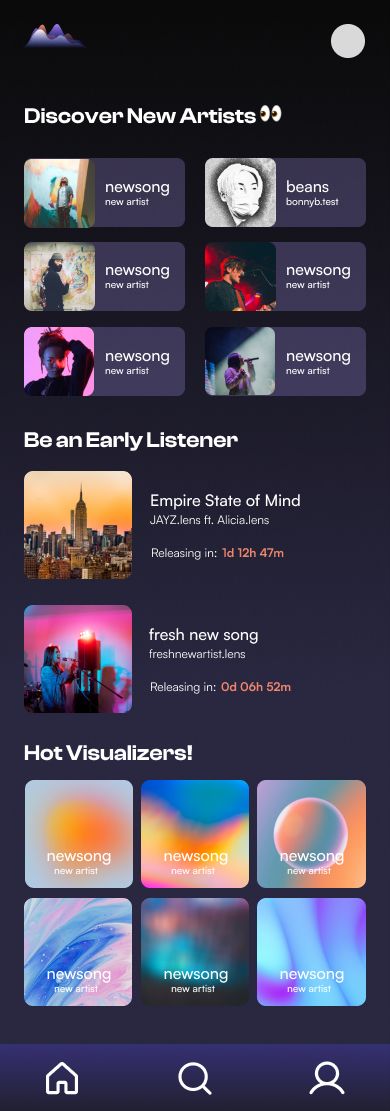
Reverb is your all-in-one music platform and marketplace ecosystem on-chain, built for small and rising indie artists. Reverb was built to incentivize creativity and bridge the artist and listener relationship.
Reverb
Created At
Winner of

👩🏽💻 Polygon — Best UX

🥈 Lens Protocol — Best Use

🥈 Livepeer — Best Use

🏊♂️ Superfluid — Pool Prize

🥇 Tatum — Best Use

🔟 IPFS/Filecoin — Top 10

🏆 ETHNewYork Finalist
Project Description
Reverb is your all-in-one music platform and marketplace ecosystem on-chain, built for small and rising indie artists. Reverb was built with the goal of incentivizing creativity and bridging the artist and listener relationship.
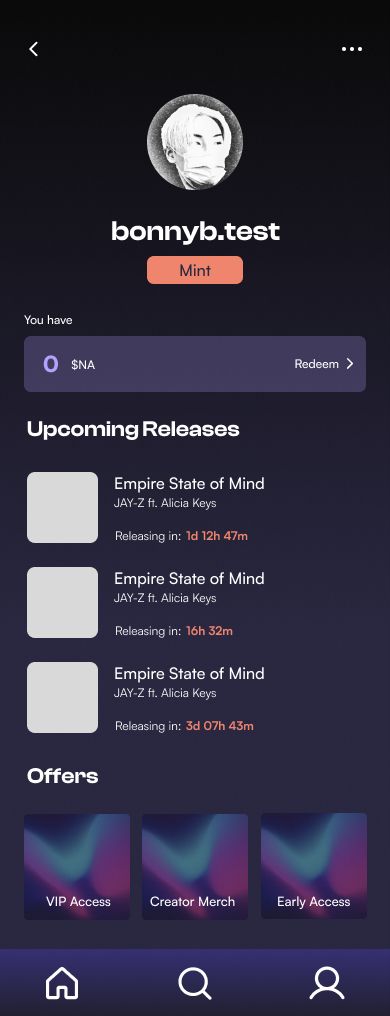
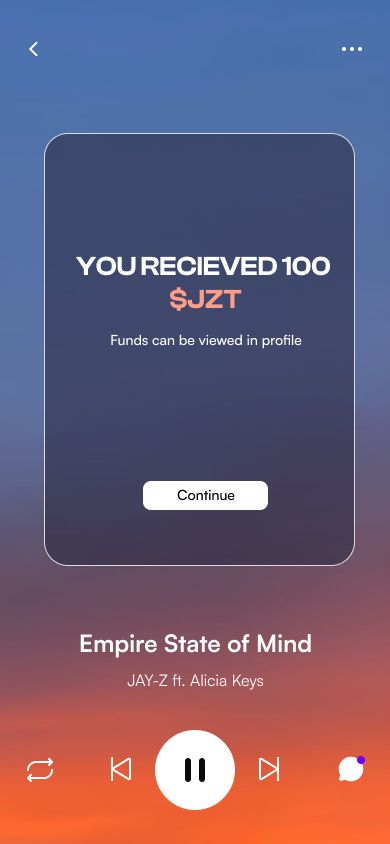
Listen to earn: Every listener who owns an artist’s NFT has the exclusive ability to earn the artist’s native tokens. The more you stream their content, the more tokens you earn. With the native token listeners can buy artist collectibles (such as merch, early access to music, and contests).
Reverb is built on top of Lens Protocol with Livepeer, Tatum, Superfluid, IPFS, WalletConnect and deployed it all on Polygon Mumbai.
How it's Made
We started off by building an interactive front-end built from scratch in React. Using Figma, our designers crafted user flows, journey map, low, mid and hi fi designs and our devs implemented the components. We used apollo to interact with the Lens API, and used ethersjs to interact with the LensHub smart contracts.
We used Livepeer to enable users to stream music videos. With the Livepeer API, users use the frontend to upload mp4 videos to Livepeer’s network, export to IPFS and we can obtain a playback URL to stream the music video.
Tatum was used to create individual artist tokens that users can earn by streaming an artist’s videos. Superfluid was used to distribute these tokens to users.
For ultimate convenience on top of the usual metamask, we implemented WalletConnect and Coinbase wallet to allow users to seamlessly login to our dApp.