Proof of Product (POP) — Web3 Commerce
Proof of Product (POP) is a new, open standard for Web3 commerce — authentic, composable, and verifiable product identity.
Proof of Product (POP) — Web3 Commerce
Created At
Winner of

🥈 Polygon — Best Use

🏊♂️ Tableland — Pool Prize

🥇 Ceramic — Best use of ComposeDB
Project Description
Commerce is a massive part of our online identity, but currently, there is no standard for representing real-world products on blockchain applications.
Our solution is Proof of Product (POP), and in this submission, we aimed to prove 3 things.
First, a product can be paired with a unique digital identity that is globally readable, composable (meaning brands, consumers, retailers, and other third parties can contribute unique information about the product), and permissionless so that anyone can see the product information is authentic and cryptographically-verifiable.
Second, with this digital primitive in place, we can represent unique ownership of a product through an NFT — i.e., we might purchase the same item, but how I engage with my product will differ from how you use your product.
Third, we can make these NFTs dynamic and provide new value and utility for the consumer — new digital experiences, product reputation, etc.
Although out of scope for this hackathon, we envision a future in which later iterations can include use cases using verifiable credentials to build on more exciting ways we interact with products in real and digital life.
How it's Made
For our submission, we impersonated GoPro and used the HERO11 Black — their latest action camera — as an example.
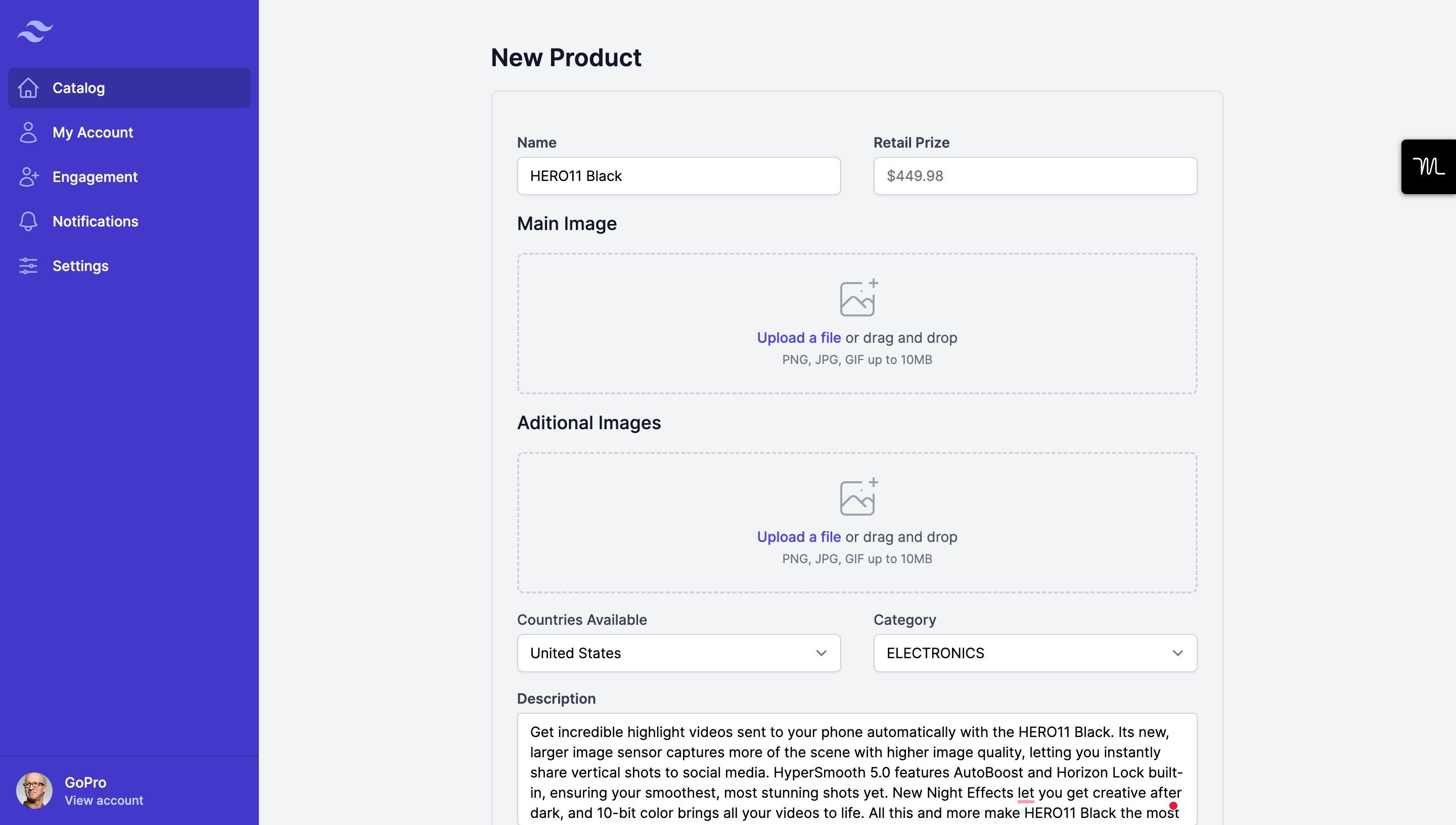
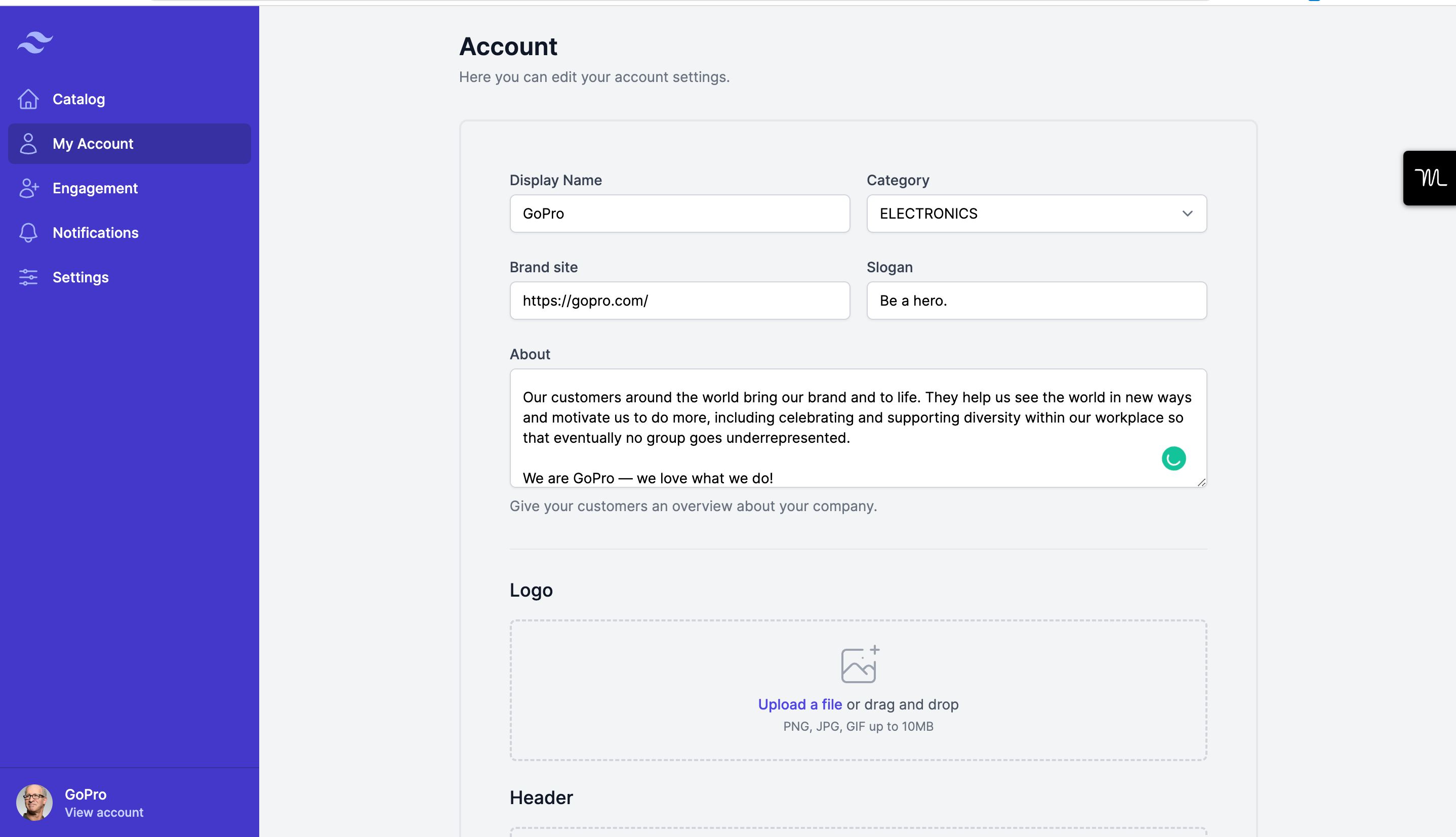
First, we created a brand portal. In this workflow, a brand owner (e.g., GoPro) can sign in with Ethereum using Spruce to access our application, create an account, and upload relevant product information.
We leveraged ComposeDB by defining several data models on Ceramic. We uploaded specific product attributes, grouped them into one Composite, and deployed a stream. This enables a composable data structure that can mutate over time (all static content is stored on IPFS).
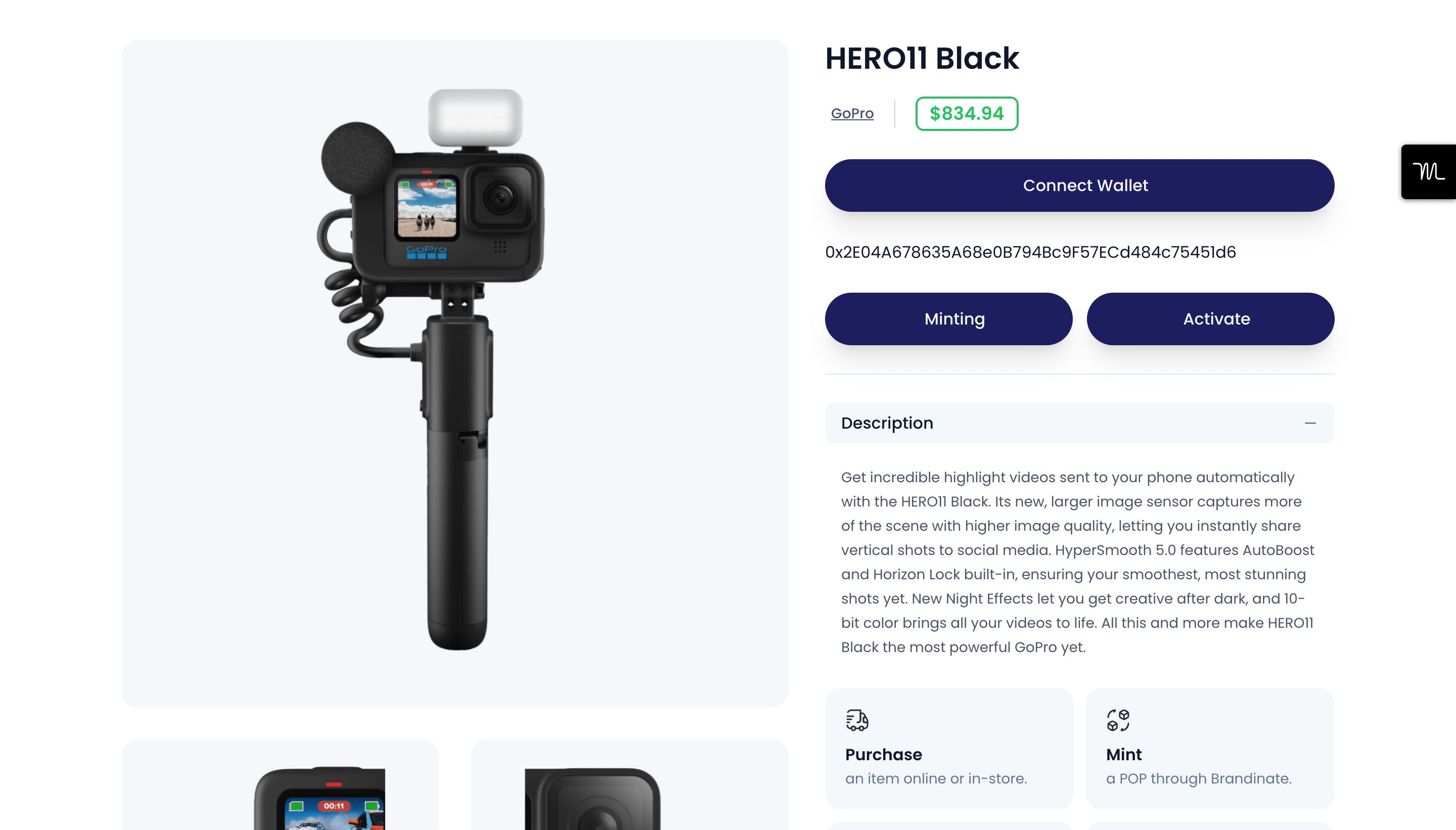
Next, we created a simple interface (React and Next.js) to display this product information — with a consumer able to mint a digital twin on Polygon Mumbai. Using Tableland, we designed an architecture for a dynamic NFT (dNFT) which changes depending on how the token holder interacts with it.
To demonstrate this use case, we created a function that updates the dNFT metadata if a user follows a specific Lens profile to demonstrate how we, a brand might incentivize user behavior.