Promoteur
Promoteur simplifies Web3 marketing and promotions by targeted messaging and engagement tracking. It's a simple yet powerful tool to reach the right people at the right time.
Project Description
Promoteur is a service that lets anyone create targeted promotional messages with engagement tracking using Web3 technologies.
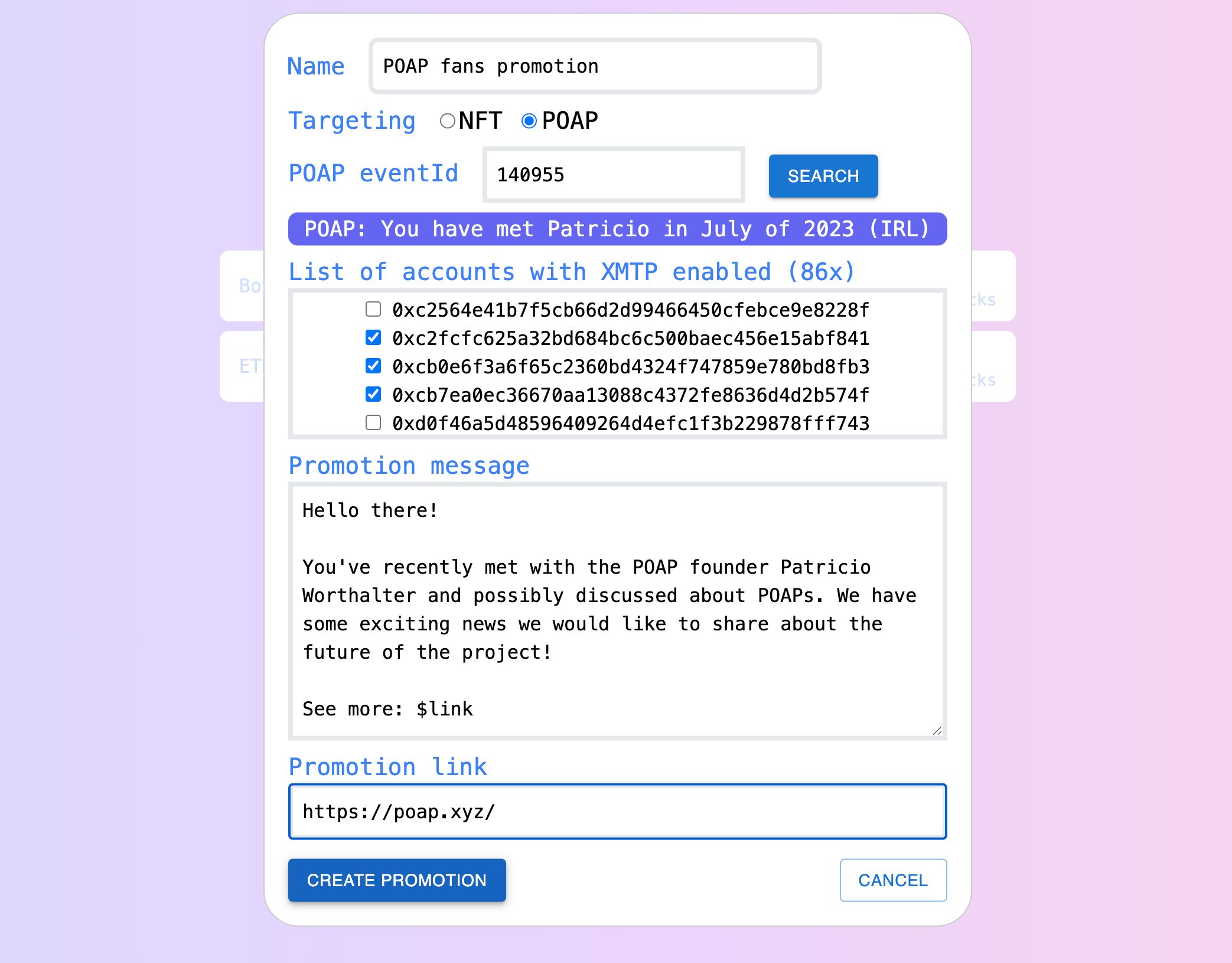
You can filter blockchain wallets by the NFTs or POAPs they own and then send them promotional messages en masse with optional tracked links. It uses the XMTP messaging protocol to reach users that have activated XMTP on their end as well.
You can be sure your messages go to the right people at the right time. This is vital for one's brand image as unsolicitated promotions are often a nuisance. Your customers will actually be delighted that you approached them.
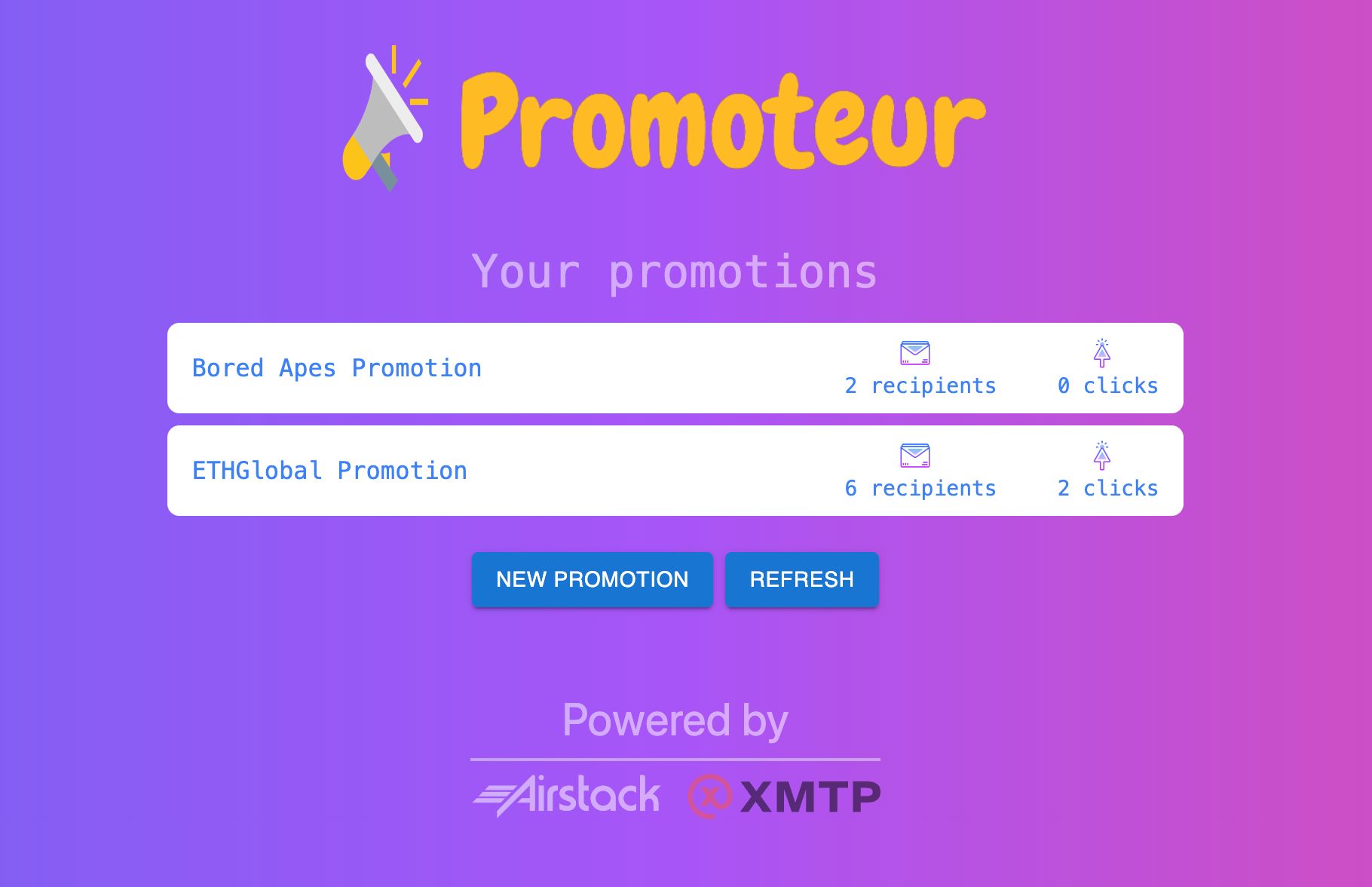
If the recipients of these promotional messages click the promotional links, the analytics on the Promoteur dashboard will immediately update the numbers. This makes it easy to track engagement and to continuously improve ones promotional campaigns.
It's a simple, yet powerful tool, with great potential in the future of Web3 marketing and promotions.
How it's Made
I wanted to build something using Airstack or XMTP and fortunately managed to find a way to combine both of them for a really clean finish.
In a nutshell, Promoteur uses the Airstack API to figure out which wallets own specific NFTs or POAPs and have activated their XMTP accounts. It then lets the user choose from the list of eligible accounts, to whom they want to send promotional messages with tracked links. Once the selection is done and the promotional message written, the service uses the XMTP procotol to send each individual recipient a message. If anyone clicks the link on the message, they will be proxied to the correct destination via the Promoteur backend servers. Meanwhile they register the click for analytical purposes.
I chose Airstack in the project because being able to target marketing and promotions is of utmost importance for maximizing promotional campaigns' reach and performance. Airstack indexes so much information about the state of various blockchains that it was the obvious choice for this task and performed just as well as I was expecting. I've used the SDK before so I got immediately up to speed with this project as well.
For delivering the promotions, there were a few options I was thinking about, including Push Protocol, Lens and XMTP. I ended up choosing XMTP, because Airstack had just added support for it and the ETHGlobal XMTP workshop gave the required additional inspiration. XMTP also had a really solid typescript SDK that was a breeze to use and I can't wait to further explore its possibilities.
I'm quite proud about the link tracking features I was able to build in such a short time into this project utilizing so many different technologies (Python, Docker, PostgreSQL) on top of the main technologies of the project (React, Tailwind CSS, Airstack, XMTP). It's also one of the more powerful features as it gives direct feedback about the performance of ones promotions.
Here's a more detailed list of the technologies used:
- Airstack: getting the wallet addresses of users with specific NFTs or POAPs and activated XMTP accounts.
- XMTP: sending messages efficiently to wallets around the world
- React: Javascript framework for building the frontend
- Tailwind CSS: CSS framework for styling the project (finally got to learn this one!)
- Python: Backend server functionality (Flask framework) for promotion and click tracking. Also database table initialization scripts.
- PostgreSQL: Database for storing promotion information and clicks
- Docker: Run environment for the PostgreSQL database