Polynote
Private note taking application #buidl on Polybase. Aiming to use power of Polybase to allow end users taking notes safely on web3.
Polynote
Created At
Winner of

🥈 Polybase — Best Use

📜 Scroll — Just Deploy!

🏆 Scaling Ethereum Finalist
Project Description
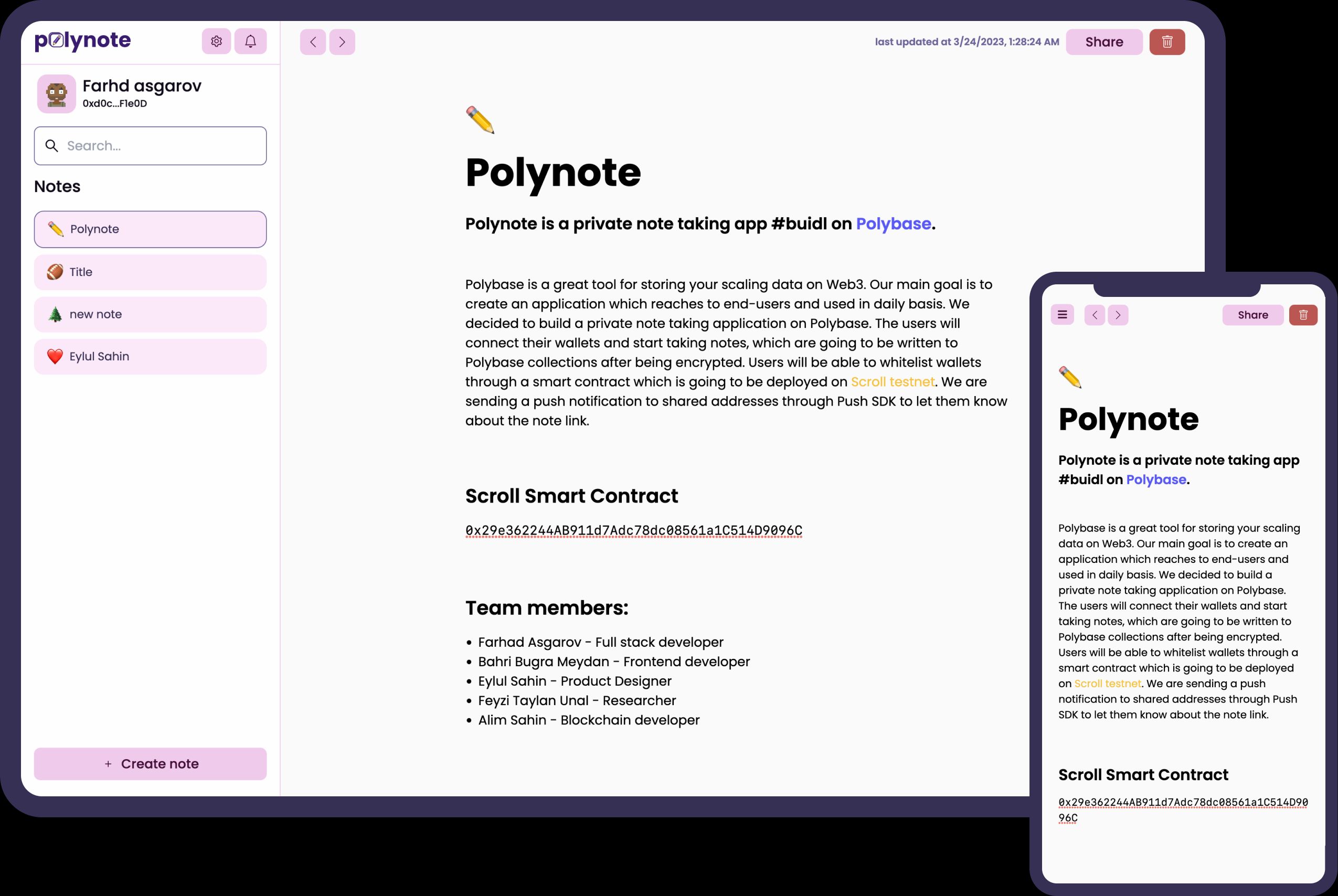
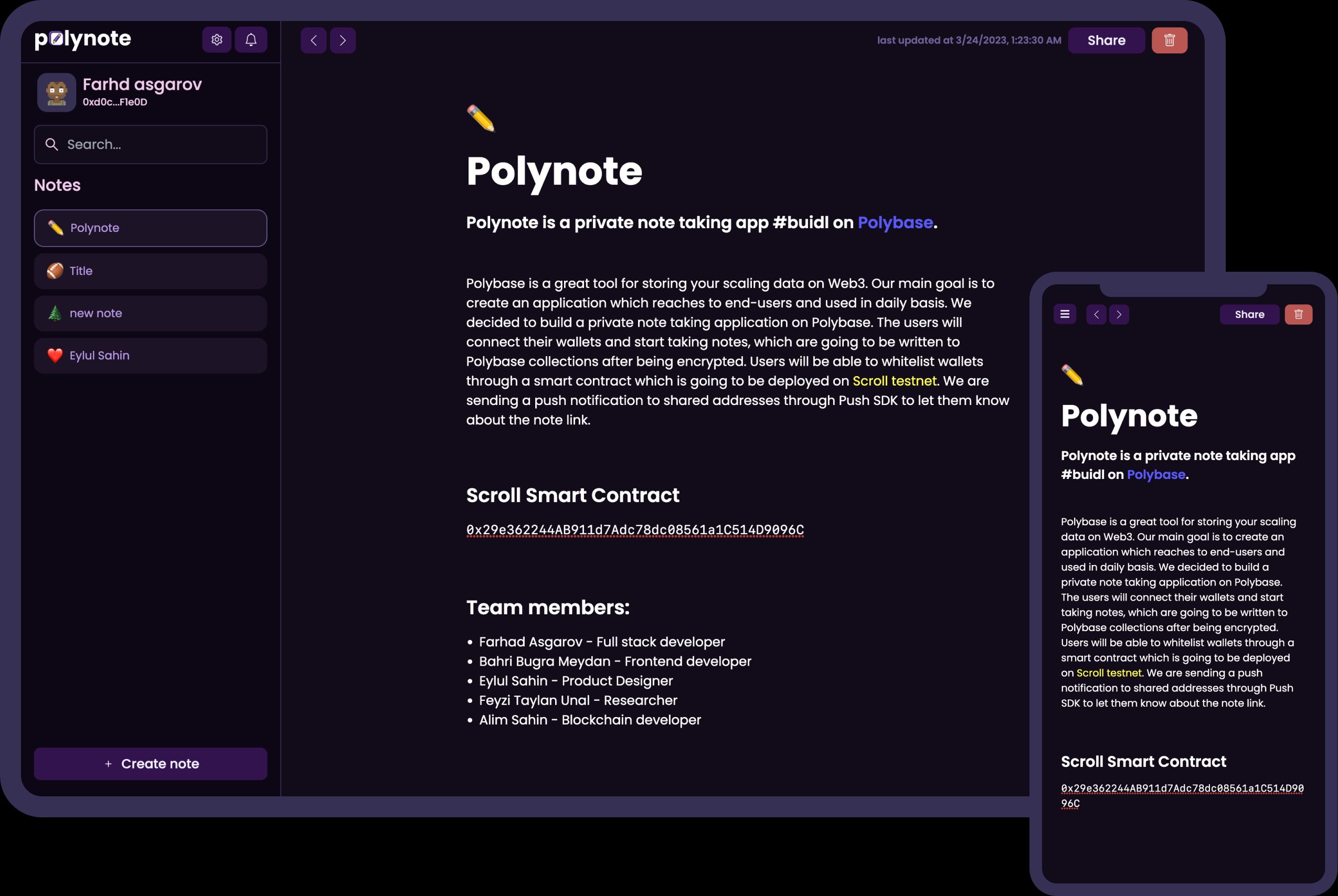
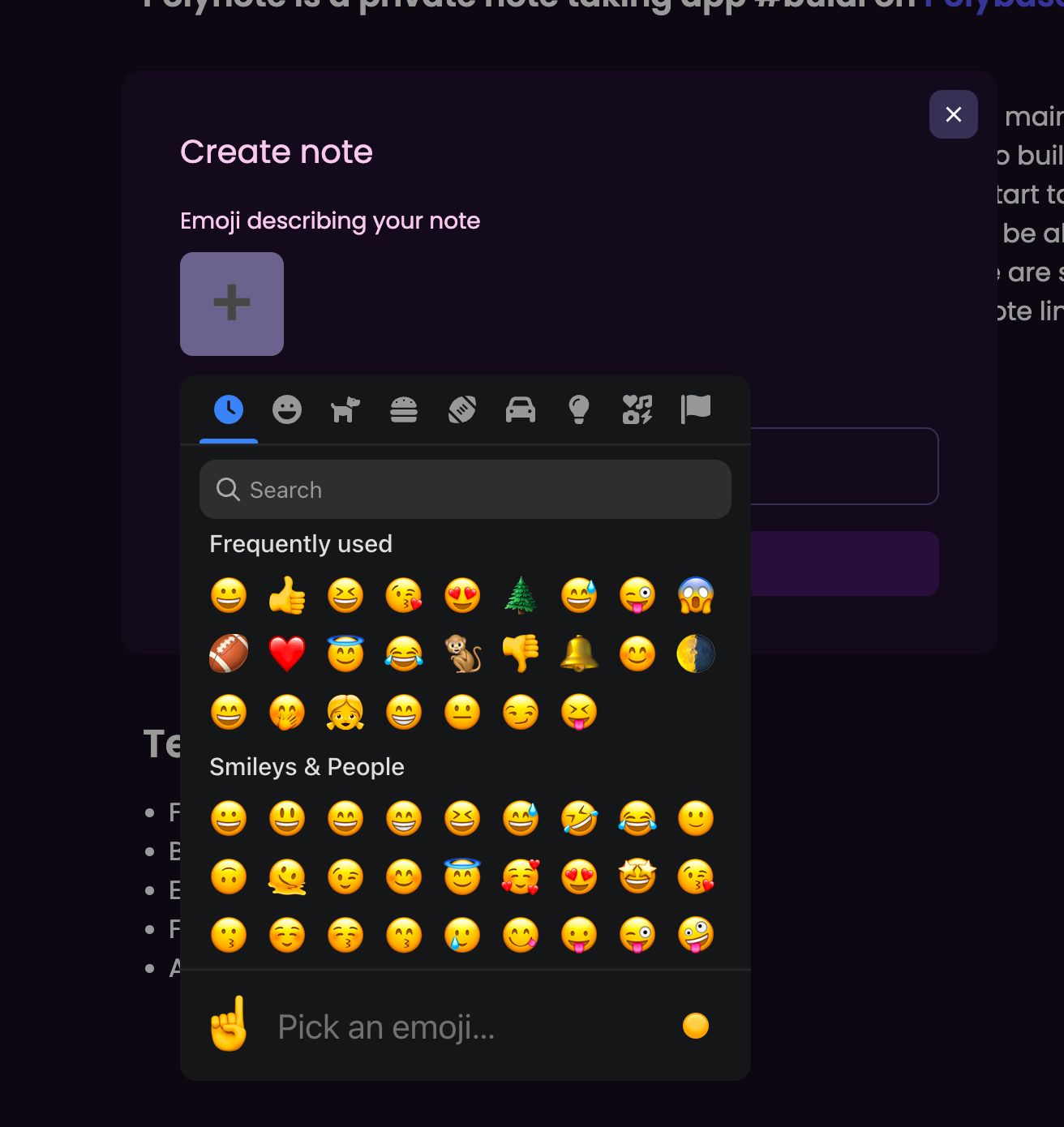
Polybase is a great tool for storing your scaling data on Web3. Our main goal is to create an application which reaches to end-users and used in daily basis. We decided to build a private note taking application on Polybase. The users will connect their wallets and start taking notes, which are going to be written to Polybase collections after being encrypted. Users will be able to whitelist wallets through a smart contract which is going to be deployed on Scroll Testnet (also Optimism mainnet). We are sending a push notification to shared addresses through Push SDK to let them know about the note link. Our text editor supports various features like image upload, text highlighting, headlines, code blocks, and more.
How it's Made
The project is mainly based on Polybase, a web3 database. Users connect their wallets using Rainbow wallet and Wagmi stack to sign a registration message. Each signed in user is written to Polybase collection. Using an open-source text editing library Tiptap, we implemented the note taking features with lots of text decorations on NextJS. We communicate with Polybase using an NodeJS API. Additionally, we deployed a smart contract on Scroll (also Optimism) to implement the note sharing feature. After sharing a note with other users, the recipients get notifications via Push Protocol. Since our text editor needs an image upload, Web3.Storage (FVM) was a good addition to our stack. Let’s also have a look at different parts of our application below.
Authentication: Users don’t need to sign a message every time to write to Polybase collections. Everything is done through a JWT token which is assigned to users after verifying their identity using EIP-712 standard. This token is stored in browser of the end-user.
Encryption: The encryption is done via built-in symmetric encryption method of Polybase. When the user requests to create or update a note, the content is encrypted with aes-cbc-256 and written to Polybase. Only the owner of the collection can decrypt the messages.
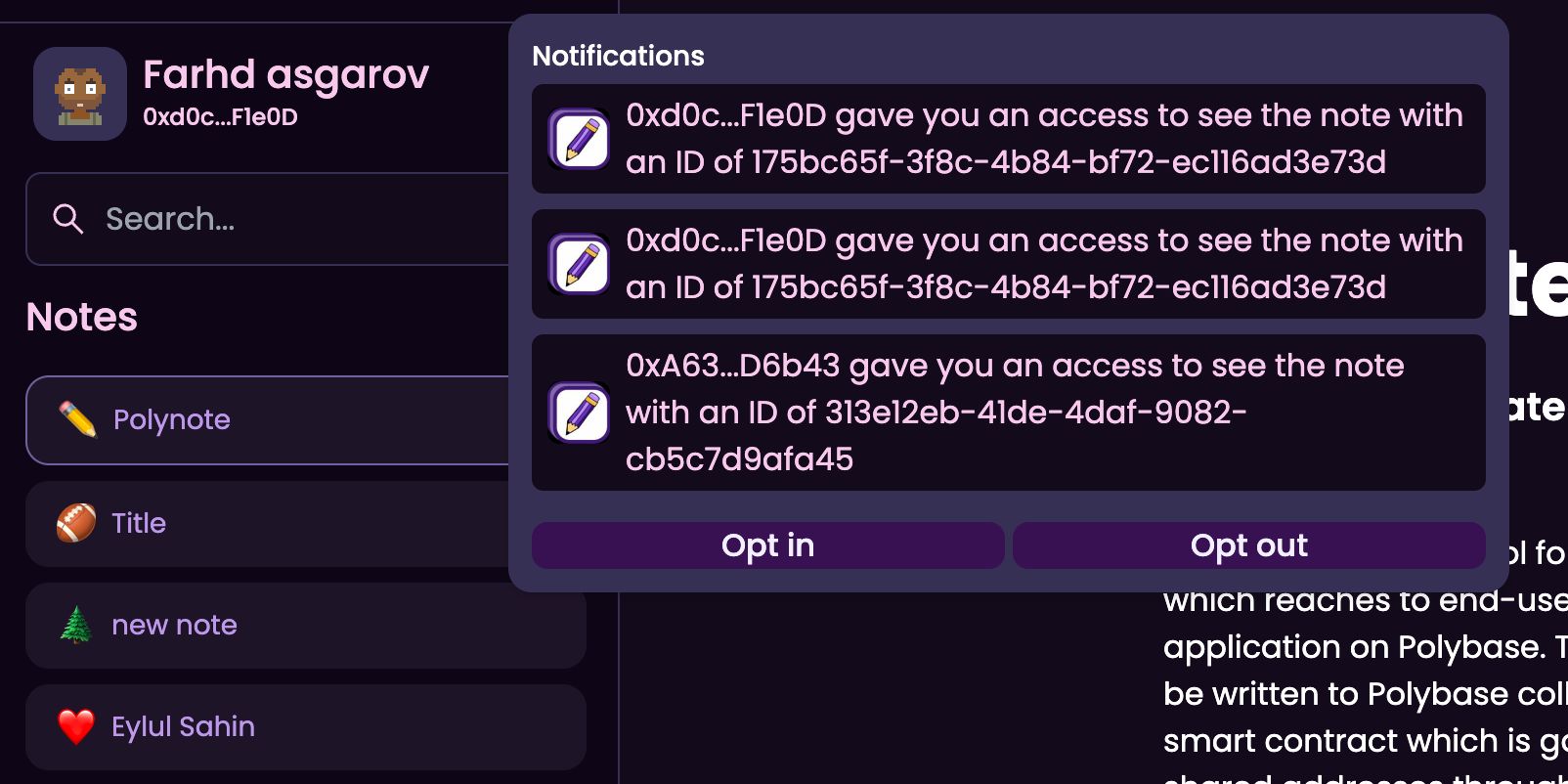
Push Notifications: We added an event listener to our backend service to catch the contract events. The shared addresses will get notifications thanks to Push SDK.
Filecoin Virtual Machine: We used Web3.Storage to keep our images using decentralized protocols.
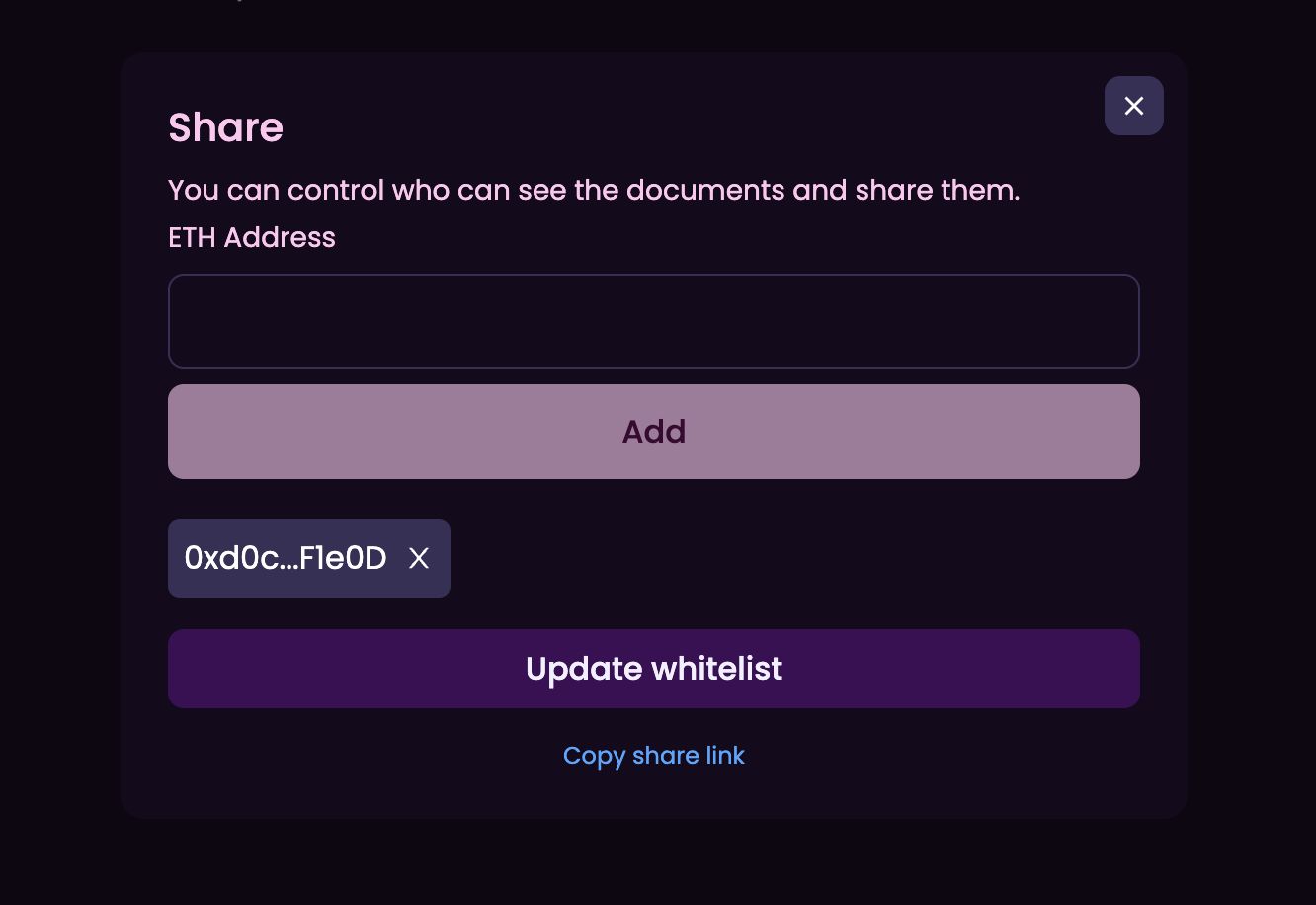
Note sharing: The sharing of notes is controlled through a smart contract which we deployed on Scroll and also to Optimism. Here is the contract addresses:
Scroll: 0x29e362244AB911d7Adc78dc08561a1C514D9096C
Optimism: 0xBcB0e9D11Dd172035645680b3D6350eFB8B8f33f
Design: Every single detail of application's design (illustrations, components, colors, landing page and platform) is documented and created on Figma. We built our own design system in hackathon to make our application UX friendly. Figma Link: https://www.figma.com/file/hE6urWQoShlwZL8xL7Ilbm/Polynote?node-id=0%3A1&t=ngACkE5gHKJXMDiK-1
API Docs: We have generated a Public API Docs using Swagger and it is live at https://polynote-api.itublockchain.com/docs.