Playz
Playz is a decentralized social media platform that offers a space for artists to engage fans with token-gated access & experiences.
Playz
Created At
Winner of

🏊♂️ Mantle — Pool Prize

🏊♂️ Scroll — Pool Prize

🏊♂️ Arbitrum — Pool Prize
Project Description
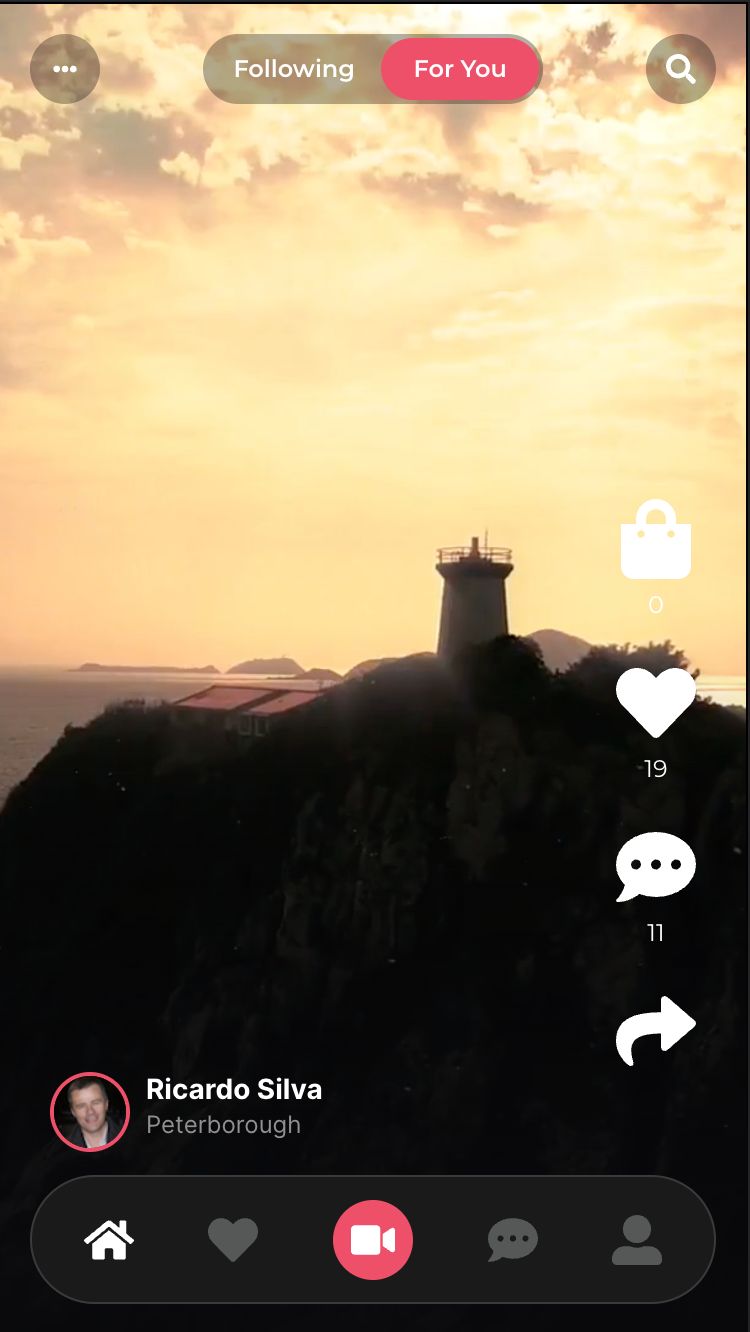
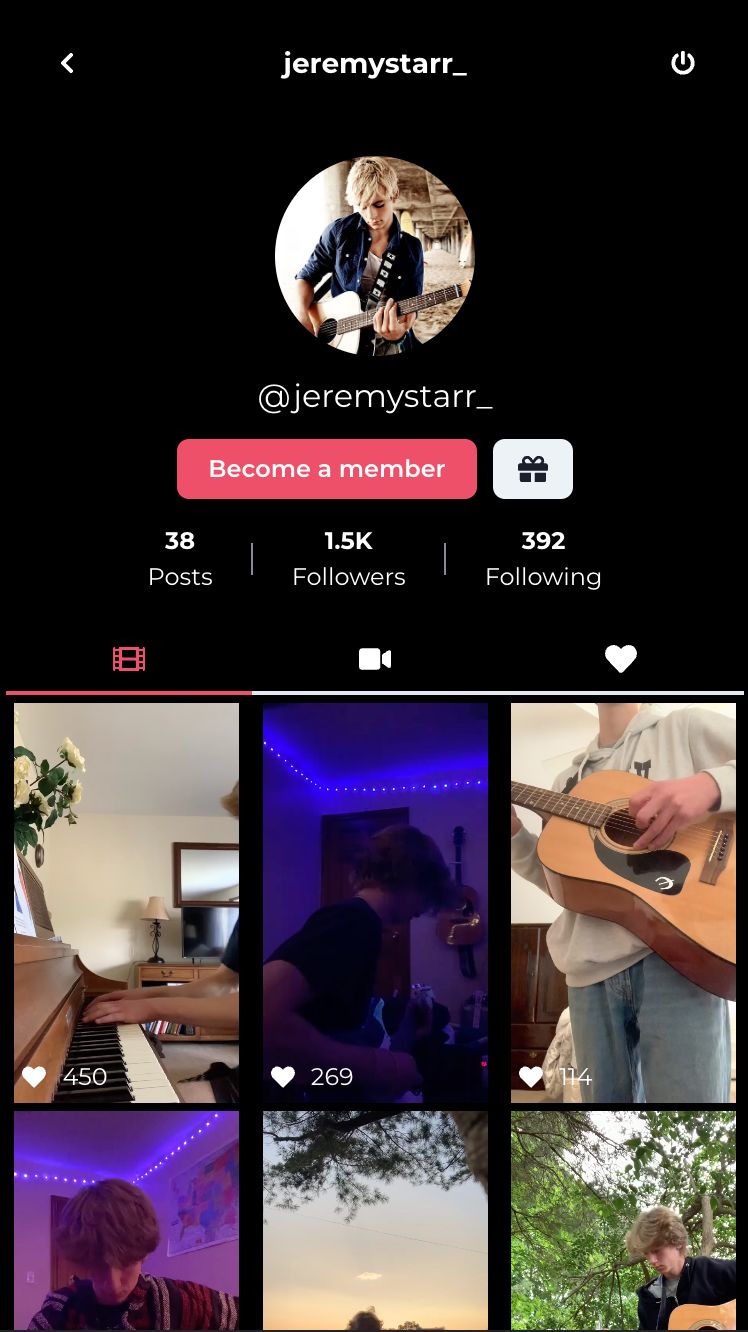
Playz is an innovative, decentralized social media platform that integrates the best of Web2 and Web3 technologies. It provides a unique space for artists and creators to publish to, and engage with, their fans via exclusive token-gated access and experiences. Built with a TikTok-style user interface, Playz offers an ecosystem of features including community chat, live streaming, and a social marketplace. It functions as an NFT super-app, enabling the creation, minting, and community building aspects of NFTs all under one roof. All the while, bringing content ownership back into the hands of the creator, not the advertising middlemen nor the value-extracting platforms.
How it's Made
Frontend: We utilized NextJS, a popular React framework that offers server-side rendering and generates static websites for React-based web applications. This provided us with a fast-loading and highly scalable frontend.
Backend: Our server-side operations are handled using ExpressJS, a minimal and flexible Node.js web application framework. This enabled us to swiftly set up APIs, connect to databases, and handle backend logic seamlessly.
Ethereum Library: For integrating blockchain functionalities, we used several libraries:
wagmi: This library was instrumental in simplifying our Ethereum integration by offering higher-level abstractions.
Ethers.js: A comprehensive library that allowed us to make Ethereum blockchain interactions smoother and more efficient.
Hardhat: This Ethereum development environment was crucial for our smart contract development, testing, and deployment tasks. It provided us with a local Ethereum environment for testing our contracts before deploying them to the respective networks.
Contracts: Our smart contracts were crafted using Solidity v8.17.0, which is a high-level, statically-typed programming language specifically designed for Ethereum smart contracts. This version provided us with enhanced security features and improved optimization capabilities.
File Storage: Considering the decentralized nature of our app:
IPFS: IPFS helped us store and retrieve data in a peer-to-peer fashion, ensuring that our data storage was decentralized and robust.
web3.storage: web3.storage ensured that our data was persistently stored, even when specific nodes went offline.
User Interface: For crafting a responsive and accessible UI, we incorporated Chakra UI, a modular and customizable component library. Chakra UI provided us with a range of components that were both visually appealing and user-friendly, making the user experience smooth and intuitive.