pastel passion
generative art output on highlight's minting platform that utilizes p5js
Project Description
a generative art project using p5js and highlight's minting tools to create a 100 piece collection on polygon.
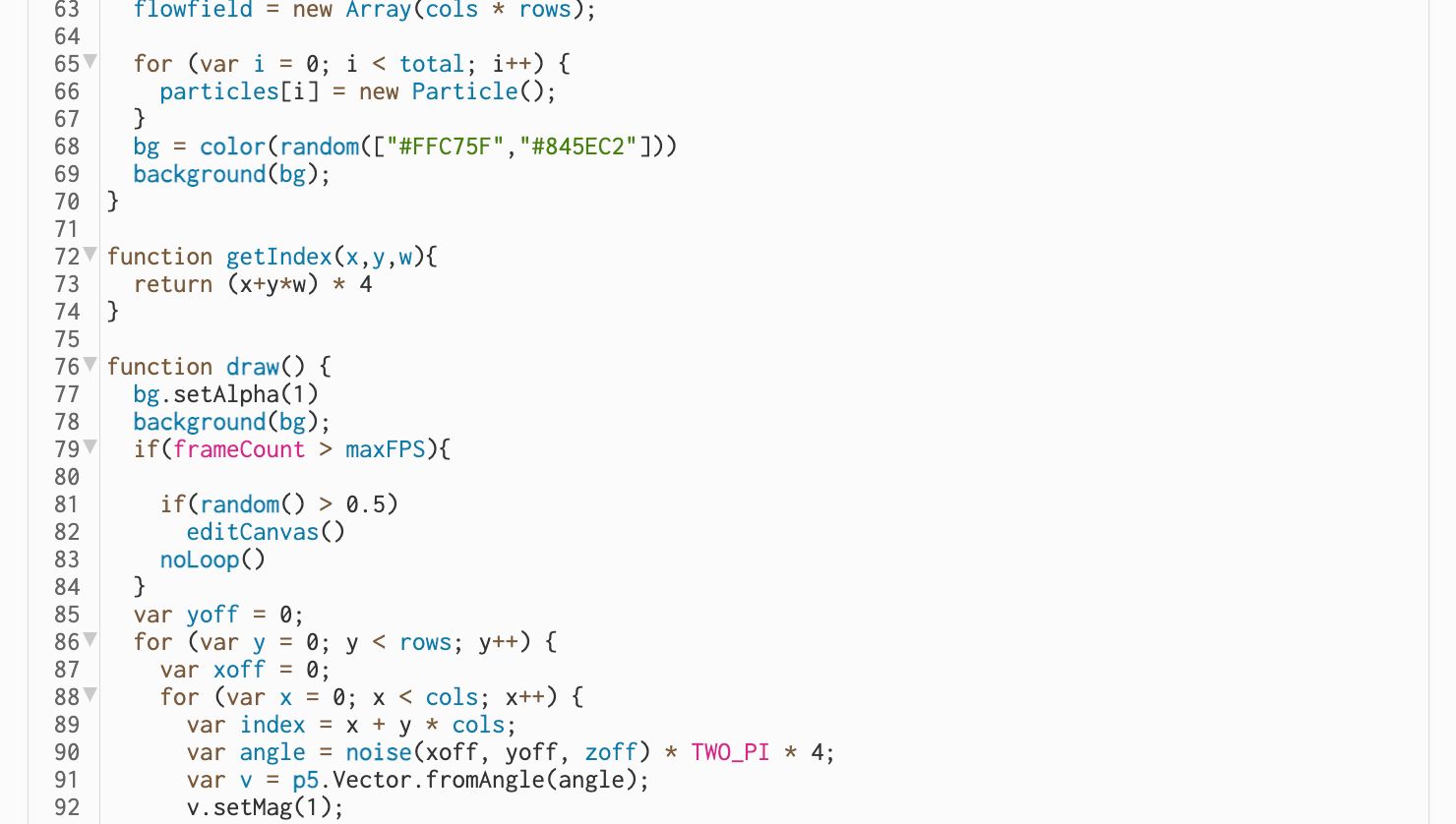
The setup() function initializes the canvas and sets up the flow field, particles, and background. The draw() function is called continuously and updates the particle positions, checks for boundaries, and displays them on the canvas. The flow field is generated based on Perlin noise~
There is an editCanvas() function that applies error diffusion dithering to the canvas, creating a dithered effect. This function is triggered after a certain number of frames.
How it's Made
i used p5js to crate the output and tried to incorporate as my dynamic elements as possible
these dynamic elements were inspired by previous source cods on p5js as well as the official p5js guide
The getIndex() function calculates the index of a pixel in the pixel array based on its x and y coordinates