Ourstock
A decentralized marketplace for stock Images. Solving for high fees, copyright management issues and user-friendly Mobile UX, through NFTs for transparent and effective ownership management
Project Description
The global stock images market is continuously growing, mainly driven by the increasing popularity of stock images for digital and social media marketing. It is expected that the market will be accelerate at a compound annual growth rate (CAGR) of 5.61% between 2021 and 2025.
There are existing Web2 stock image marketplaces such as Shutterstock, Getty Images, and Adobe Stock. However, these marketplaces have several problems such as massive trading fees, large costs to handle copyright issues, and inconvenient mobile user experience. These problems act as barriers to entry for laymen to join the stock images market.
To tackle these problems, our team suggests Ourstock, a Web3-based stock image marketplace where you can trade stock images with much less regards for copyright issues, reasonable low trading fees, and user-friendly mobile interfaces.
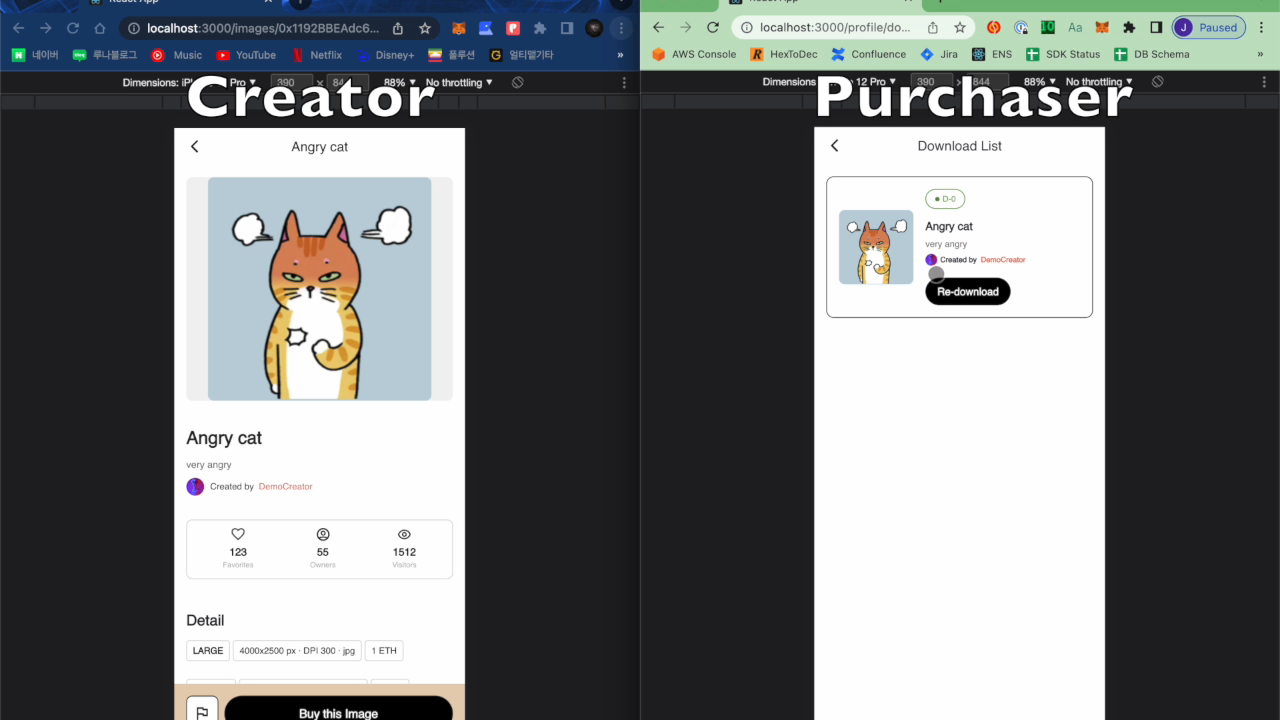
In Ourstock, stock images are minted as non-fungible tokens (NFTs) for transparent and effective ownership management. With Ourstock, copyright issues can be easily managed with a transparent proof of ownership based on our smart contracts. Also, trading fees can be drastically reduced by minimizing systematic costs from centralized copyright management (e.g. legal team, database management, etc.). Furthermore, Ourstock also provides an integrated UX solution where creators and users (purchasers) can experience uploading(selling) and downloading(purchasing) images all on one platform.
Hope you are interested in Ourstock!
How it's Made
Our project uses the @MetaMask browser-based wallet API for users to interact with our application via the MetaMask wallet. The frontend was built using Typescript with the ReactJS library. Our smart contracts were built in Solidity. The Foundry toolchain were used to test and deploy our smart contracts much effectively. The frontend communicates with the smart contracts on a chain with ethers.js library. All images in our applications are uploaded to the InterPlanetary File System (IPFS).
We also defined Makefile rules to deploy our application on any chain we want. Currently our application has been deployed on @Polygon PoS Mumbai Testnet, Alfajores Testnet managed by @Celo, @Scroll, @Mantle testnet, etc.
The backend of the platform is composed of three smart contracts: UserManager, Marketplace, OwnerProver. The UserManager contract registers and manages any new users, saving their chosen "nickname" and mapping it to their wallet address. We specifically use nicknames throughout the service instead of wallet addresses to target mass adoption and reduce friction for incoming Web2 users.
The marketplace contract is an ERC1155 contract. A few major tweaks is that whenever a user wants to purchase a stock image, they choose "for how long will he/she will use this stock image". Then when the user actually "purchases" the stock image, they essentially mint a new NFT with a specific "expiry" date that is permanently recorded on the blockchain. This expiry date is used to validate that a user(purchaser) has the right to use said stock image.
The OwnerProver contract records all copyright infringement reports, and its corresponding proofs of ownership. Creator(sellers) can report copyright infringement along with a randomly generated phrase, which the accused users must use to prove that they own/purchased the corresponding stock image.