onChallenge
Introducing a gasless and endless donation platform for web3 enthusiasts looking to make a positive impact. With our user-friendly interface, you can donate to those in need without worrying about gas fees. Join us in sharing the wealth and making changes today.
Project Description
This project combines a browser-based frontend and smart contract interaction to enable users to deposit their coins (tokens) and mint NFTs that prove their contribution to spreading good impact. The smart contract design involves two different parts of the smart contract: the implementation of ERC721 and DonationController.
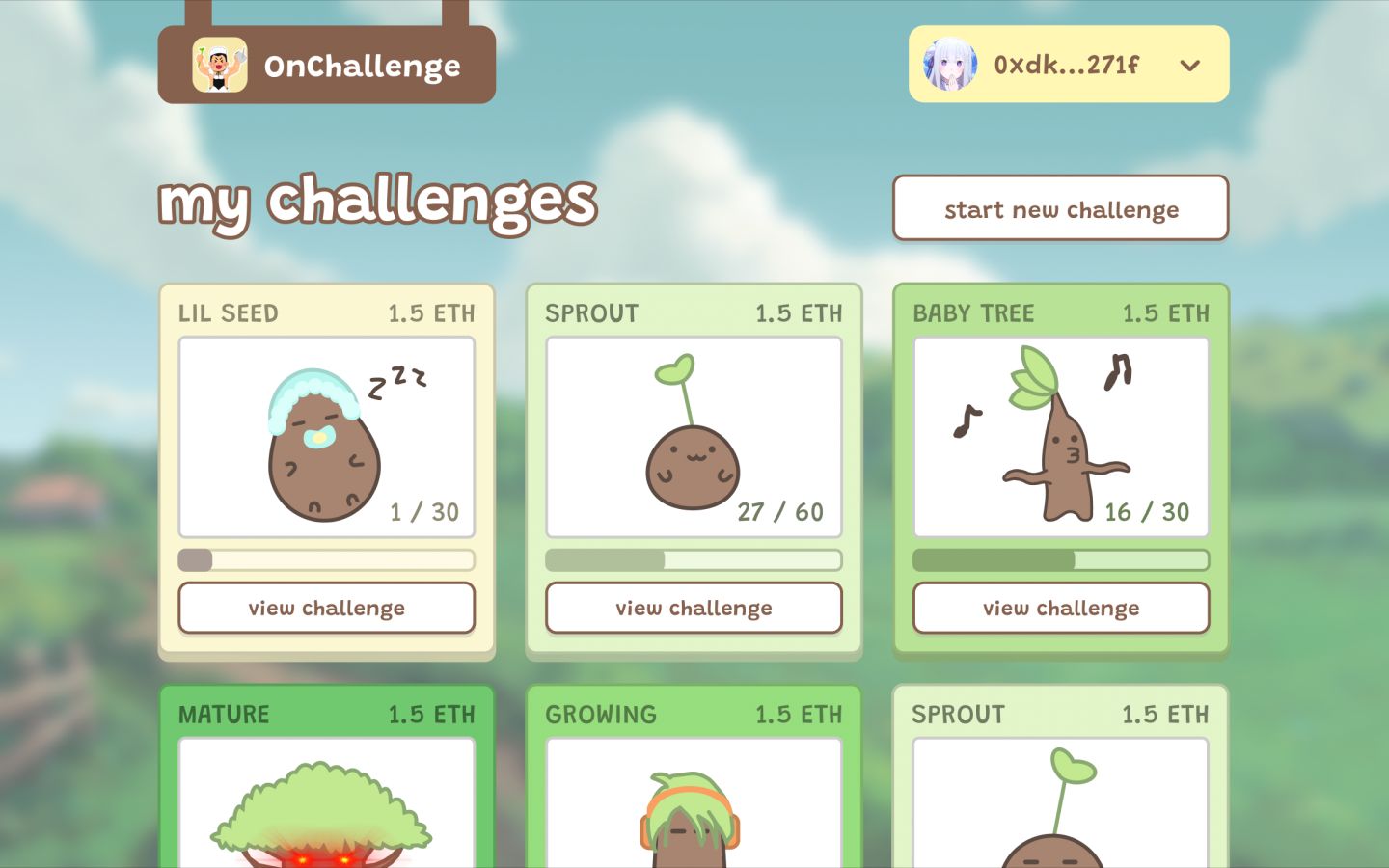
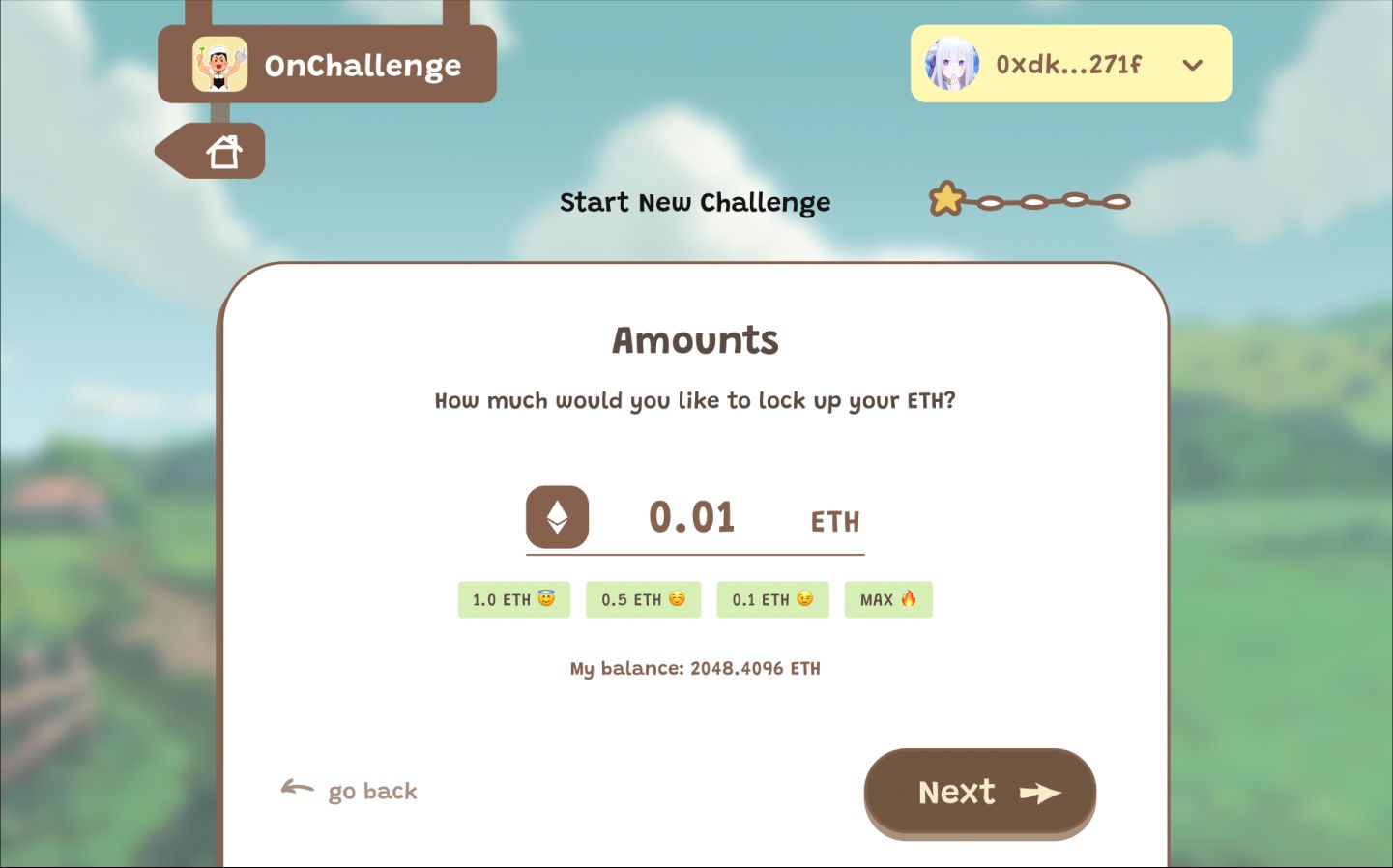
To get started, users can deposit their assets to the DonationController Contract and mint their Seed Goal NFT card. They can carve their goal onto the NFT, decide on the length of their challenge period, and choose address options for donation.
The deposited assets will be sent directly to a certain DeFi product that has no risk of losing the number of deposited assets based on pre-established yield maximizing strategies. (We recognize that we should improve the logics regarding capital efficiency!)
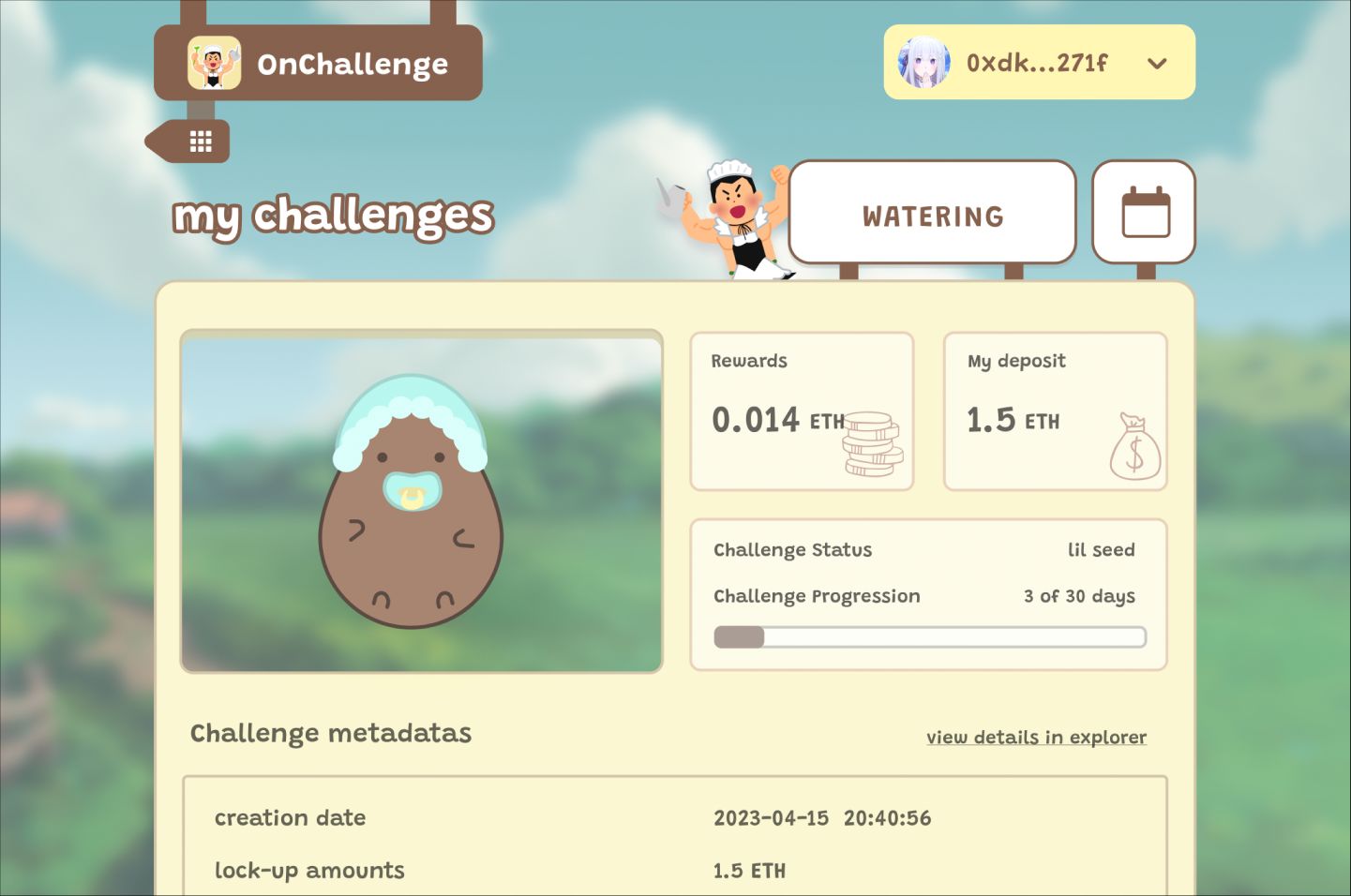
Users must visit the website and water their Seed Goal NFT to maintain ownership of their deposit. If they fail to conduct what they promised at the beginning, they will lose their ownership proportionally to the number of unattended days. (Seeds must feel thirsty!)
During the challenge period, the seed will grow into a sprout and eventually become a bountiful tree, depending on how sincerely the user takes care of it and performs their challenge. The smart contract will count and record the number of times the seed is watered.
Once the challenge is finished, the deposit will be returned to the user based on their attendance results, and the accrued rewards will remain in the contract forever, yielding interest for fund operation.
How it's Made
We chose the Polygon network to deploy our project due to its fast block time and the abundance of useful infrastructure available on both the testnet and the mainnet.
To develop the frontend, we used Figma, Node.js, and React, while the backend was substituted by smart contracts based on Solidity. Since our product deals with charities and donations, we aimed to minimize the bad user experience that is often associated with blockchain-based services.
These include annoying multiple interaction processes and high gas fees that are almost the same as the expected reward from our product design. To address these issues, we utilized the Safe{Core} Account Abstraction SDKs, specifically the Relay Kit. Our service allows users to send transactions without incurring any fees (gas fees).
Furthermore, since we plan to make this project decentralized and ensure its stable operation, a portion of the yield will be sent to a Safe account. We expect to have our assets in stable coins, which we will use to pay for the gas fees associated with the service operation.