MintYourLove
Immortalize your love on the blockchain - Mint your memories as NFT tokens
Project Description
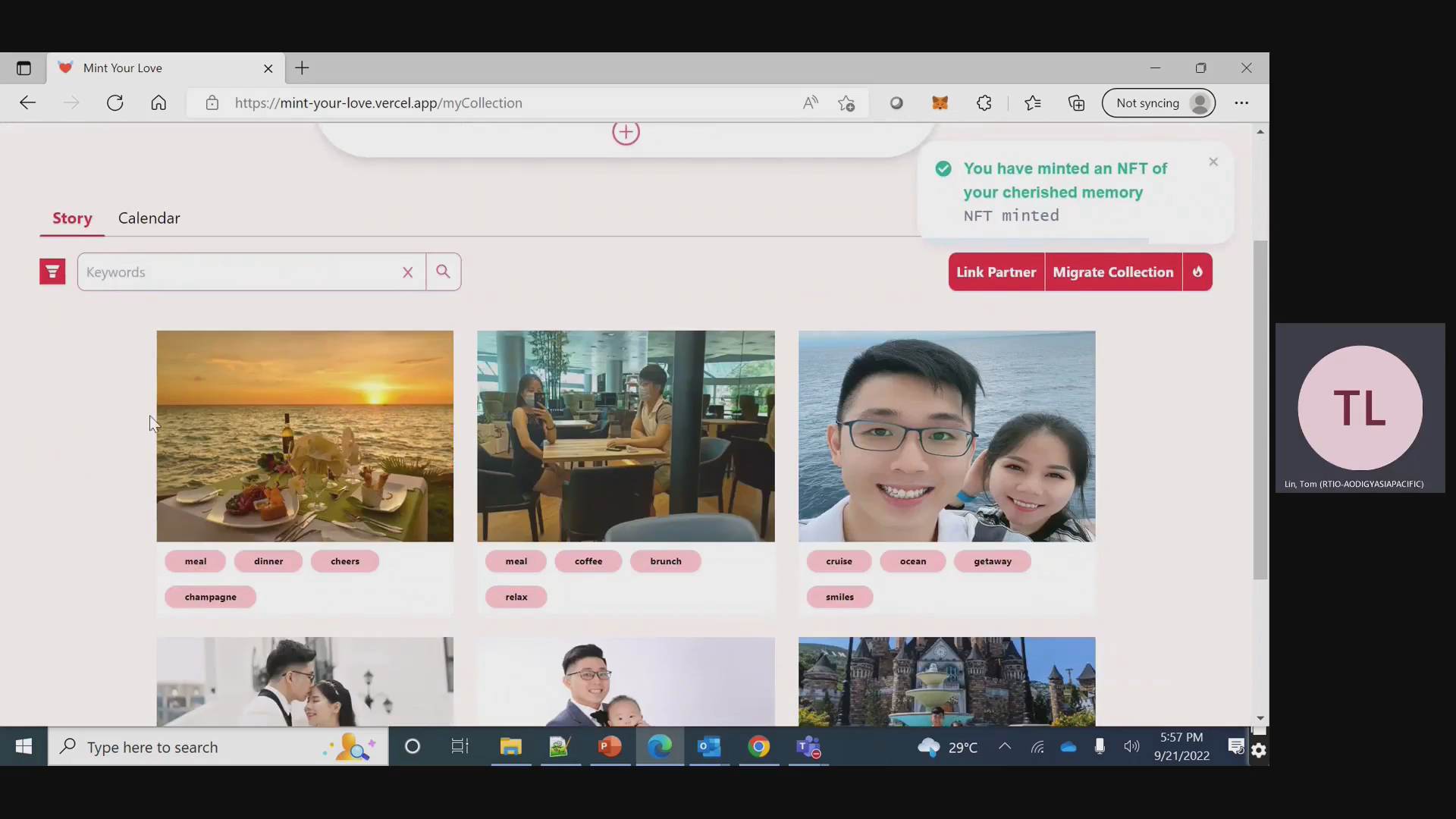
Visitors coming to the website, https://mint-your-love.vercel.app/, will be able to mint their love memories as NFTs on the blockchain! Users will be able to:
-
Create a new collection representing a new relationship
-
Upload photos to that collection, which can then be viewed on-demand
-
Commemorate special days for that collection, and visualize these events in a calendar UI
-
Search for specific photos within a collection based on the tags they have assigned during initial upload
-
Burn a collection when a relationship ends
-
Filter and switch between different collection views (for the more amorous among us)
-
Link their partner's account to share a collection
-
Migrate a collection between BSC Testnet and Polygon Mumbai
-
Browse photos uploaded by other users in other collections
How it's Made
The blockchain backend is relatively simple, as it consists of just one ERC721 contract deployed on two chains - BSC Testnet and Polygon Mumbai. The contract implements a particular interface and stores a particular "Outbox" contract address required by the Hyperlane protocol in order to enable cross-chain messaging.
One departure from standard ERC721 contract is that the tokens are also associated with "collections" which represent a group of tokens minted by the same owner. On the collection level, we also store additional information such as the address of the linked partner, if any. This address is then used in a modifier which ensures that only the collection owner or the linked partner can perform authorized actions on that collection and its tokens.
When transferring a collection's tokens cross chain, we simply burn the tokens on the origin chain and remint them on the destination chain. We leverage the Hyperlane protocol such that one method call on the sending end and one interface method implementation on the receiving end takes care of all the routing and message encoding logic for us. The one extra check we perform is just to ensure the sender contract address belongs to a whitelist which can be modified only by the admin.
One key design consideration throughout backend development was where specific types of data should be stored. Here the objective was to optimize gas by avoiding bad practices such as unbounded Solidity loops while still storing enough data on-chain so that when a user wished to migrate his/her token collections to a different chain, we could dependably reconstruct all the necessary data structures in the receiving contract. For the most part this meant that IPFS would store only two extra pieces of information not available on-chain but necessary for the frontend to work: the image URL for an "image type" NFT, or if the NFT was of an "event type" to be rendered in a separate calendar UI instead.
For the event indexing/querying layer, I initially wanted to use The Graph as a decentralized solution. However, because it was supporting a limited number of networks, I had to opt for Moralis instead. This layer is leveraged heavily in order to feed those more complicated frontend views which require performant off-chain data reads. These encompass a public browse page to search and filter other's tokens by tags, relationship profile and block creation timestamp, and a private story page where a user can see all the tokens for which he/she is either the owner or the linked partner of the parent collection.
Lastly, the frontend is a Next.js application deployed on Vercel. The React hooks provided by the wagmi library are used extensively to connect a user's wallet, display his/her address, and detect the current Chain ID for interacting with the correct ERC721 contract and pulling indexed event data from the correct Moralis server.
Because it takes awhile for Moralis to index these smart contract events, we chose to use the React Query library as its in-memory cache can be directly modified to optimistically surface the results of a user's transaction on the UI even before our Moralis databases have been synced with these results. For example, after a user uploads an image to IPFS and mints an NFT of that image, we will append the new token information to this query cache such that the consuming frontend renders both the committed Moralis tables already fetched on page load and data generated on the client-side pending backend settlement.