LoyalFi
Loyalfi is a simple and no-code tool that enables web3 protocols to incentivize their users based on loyal behavior. With Loyalfi, protocols can easily reward their loyal users for their continued support and engagement.
Project Description
Nowadays, users lack loyalty towards web3 projects because it's so easy to switch from one protocol to another. When we use a dapp, we do it to get benefit A in exchange for something. However, when a new project appears and offers us benefit A+1 for the same exchange, we immediately migrate, even if that extra benefit is unsustainable. Then, when this new project becomes unsustainable, we move on to another, creating a mercenary ecosystem.
This makes it difficult for protocols to have stable users and forces them to focus only on short-term measures to avoid dying. In web3 coordination, it's all about incentives, and this behavior occurs because we're not incentivizing users to be loyal to the protocols.
LoyalFi is a tool for web3 protocols that provides a simple method for identifying their most loyal users and rewarding them in a straightforward way. It's a tool, so each project's strategy for using it will depend on its creativity and innovation to differentiate itself from its competitors.
So, how is this tool composed? LoyalFi is based on two easy-to-use features:
Creation of a loyalty scoring algorithm based on custom parameters: The protocol inputs the smart contracts of its dapp and selects different parameters to quantify, such as liquidity provided, trading volume, frequency of use, age, etc. Each of these parameters will return values with different units of measure, so we normalize them with the simplest statistical formula: Z = (X - μ) / σ Where:
X is the value of the parameter obtained for a particular user's wallet. μ is the mean of the parameter for all users. σ is the standard deviation for all users.
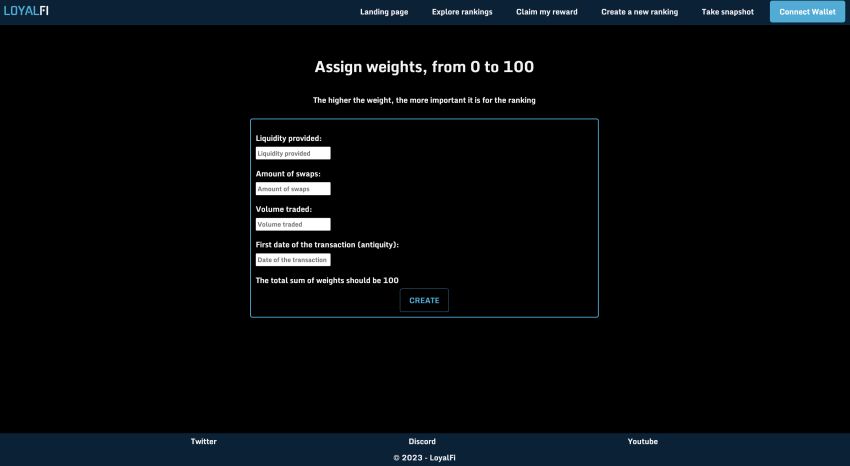
After that, the protocol decides how much weight or importance to assign to each parameter, according to how much it wants it to affect the loyalty score. For example, if governance is highly valued, the protocol should assign a lot of weight to the governance interaction parameter.
Once we have the normalized values and their respective weights, we do a weighted sum to get the ranking.
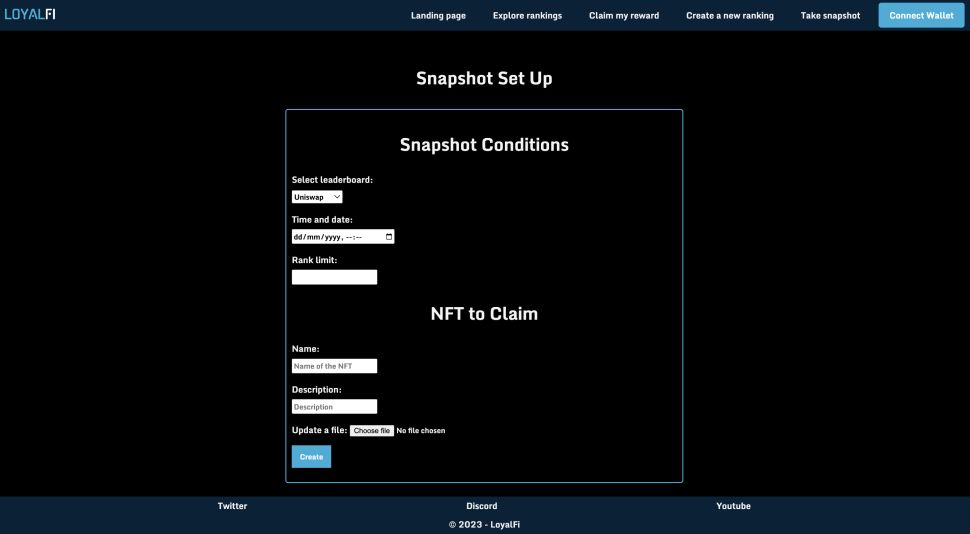
Snapshot and NFT: We can take a snapshot at the chosen date and time and for the number of users to reward (e.g., the first 300), and automatically create a smart contract that only loyal users can mint. This NFT serves as an on-chain pointer to identify who the loyal users are and facilitate the delivery of rewards. For example, some rewards could be:
Distribution of monthly revenue returns Access to beta features Access to events or collaborations with other projects These are just some examples; the idea is to create the tool so that each project's creativity can maximize its potential.
How it's Made
This project is a Loyalty app built primarily using Python, Flask, and JavaScript. The backend is powered by Flask, a lightweight web framework for Python, which handles routing and server-side logic. The frontend is built using HTML, CSS, and JavaScript (also known as Vanilla JS), which is responsible for the UI and interaction with the backend.
Here is an overview of the technologies used and how they're pieced together:
Flask (Python web framework): Handles routing and server-side logic, such as checking wallet eligibility for NFT claims and fetching user data from The Graph API.
The Graph API: Provides data about liquidity providers and their respective addresses. The data is fetched in the backend using GraphQL queries and Python's requests library. This sponsor technology allowed us to easily access on-chain data and improve the overall performance of the app.
Gnosis: gnosis is the blockchain that we use to deploy our smart contracts
HTML, CSS, and JavaScript: Constructs the user interface and handles user interactions. JavaScript is used to connect to MetaMask and manage user wallet connections. MetaMask: A browser extension used for managing Ethereum wallets. It's integrated into the app through JavaScript to enable users to connect their wallets and check eligibility for NFT claims.
As for the project's structure, the Flask app handles the routes and renders templates for each page. HTML templates are used with Jinja2 templating engine to provide dynamic content based on the user's interactions. CSS is used to style the pages, ensuring a consistent and visually appealing design. There weren't any particularly hacky elements in this project. The main focus was on providing a clean, functional, and straightforward experience for the user. The components were designed to be modular and extensible, making it easy to add new features or modify existing ones in the future.