LegeNPM
Decentralized NPM built on top of Arweave for storage and with a name registry on Polygon.
Project Description
We are building a decentralized NPM (Node Package Manager) using Arweave as the storage layer and a name registry on Polygon. Our NPM will allow developers to easily access, manage, and share code modules in a trustless and open environment. Here's how it works:
- Install the CLI
- Create a directory
- Initialize the repository with Init
- Connect your wallet or create a new one with Context
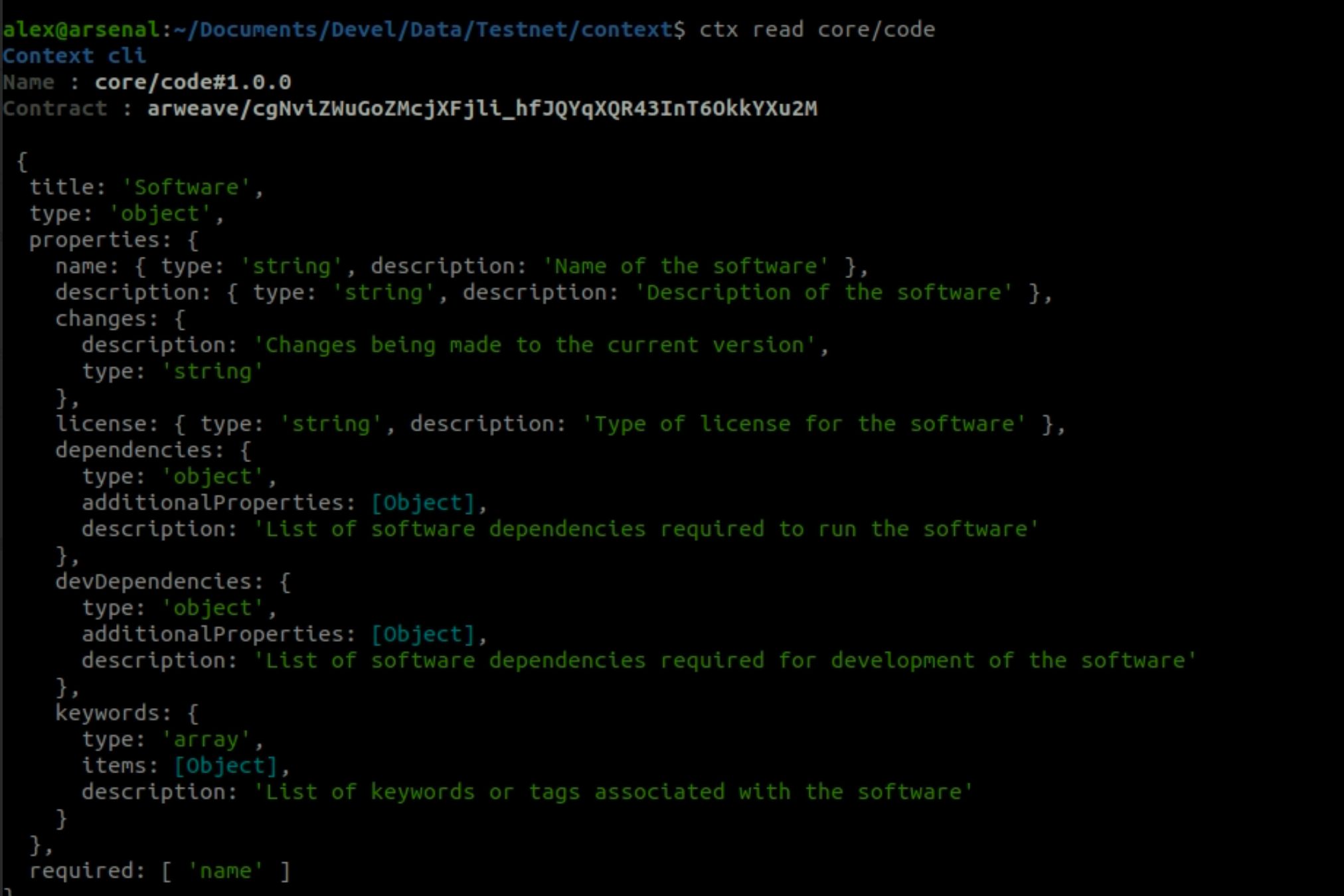
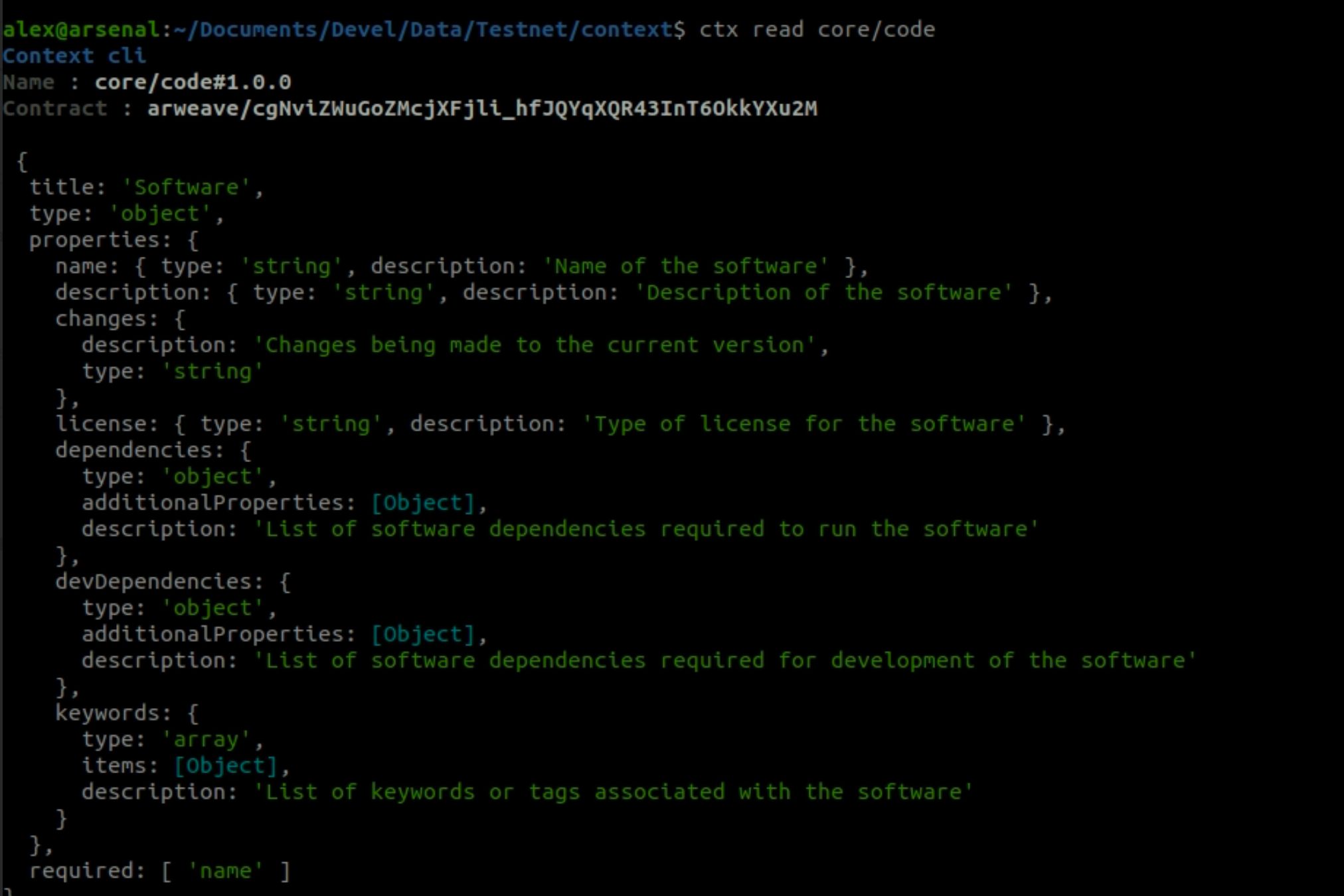
- Find a Schema:
- Code
- SmartWeave
- Solidity
- Install the schema (Solidity Schema)
- Fill in the data
- Commit your changes
- Register the name of your repository
- Publish the version of your repository
- Read online
Here are some benefits of using our decentralized NPM:
- Increased security: Our decentralized NPM uses Arweave's decentralized storage and smart contracts to provide enhanced security, reducing the risks of hacking, attacks, and censorship.
- Improved reliability: Our NPM ensures code modules are always available and can be accessed by developers without fear of central authority shutdowns or outages.
- Cost savings: Using decentralized storage can potentially reduce storage and bandwidth costs, as users can contribute storage and bandwidth resources to the network.
- Increased collaboration: Our decentralized NPM enables developers to work together on projects in a trustless and open environment, without the need for intermediaries or central authorities.
- Improved innovation: Our NPM can help to spur innovation in the Web3 ecosystem by making it easier to access, manage, and share code modules.
- Enhanced transparency: By using smart contracts and decentralized storage, npm contributors can be held accountable for their contributions and any changes made to code modules can be tracked in a transparent and auditable manner.
How it's Made
In this hackathon, we have implemented new features in the core of Context.
Until now, Context only allowed storing data structures in JSON format.
In this hackathon, we have successfully added the ability to upload assets (files, code, etc.) to the Context storage.
Here's how it works:
- We place the assets in the "data/assets" folder of the project, e.g., "photo.png" and "Context.sol".
- We create a link. This creates a reference to the path of the asset and the name of the property we want to assign it to:
… Ctx link ethglobal Context.sol ourMainContract
3. We commit the changes. This does the following:
- Uploads the assets to Arweave.
- Receives a hash from Arweave for each asset uploaded.
- Signs the transaction with the new hash assigned to the new property.
- Adds the URL or hash to our data.
Ctx commit Ctx push –version <major | minor | patch>
This way, we have been able to evolve our data by adding asset references, whose assets are stored in the Context storage.