Inventory
Smart Contract Wallet using ERC 6551 to store NFT game items
Inventory
Created At
Winner of

🏊♂️ Worldcoin — Pool Prize

🥇 Quicknode — Best Use of RPC
Project Description
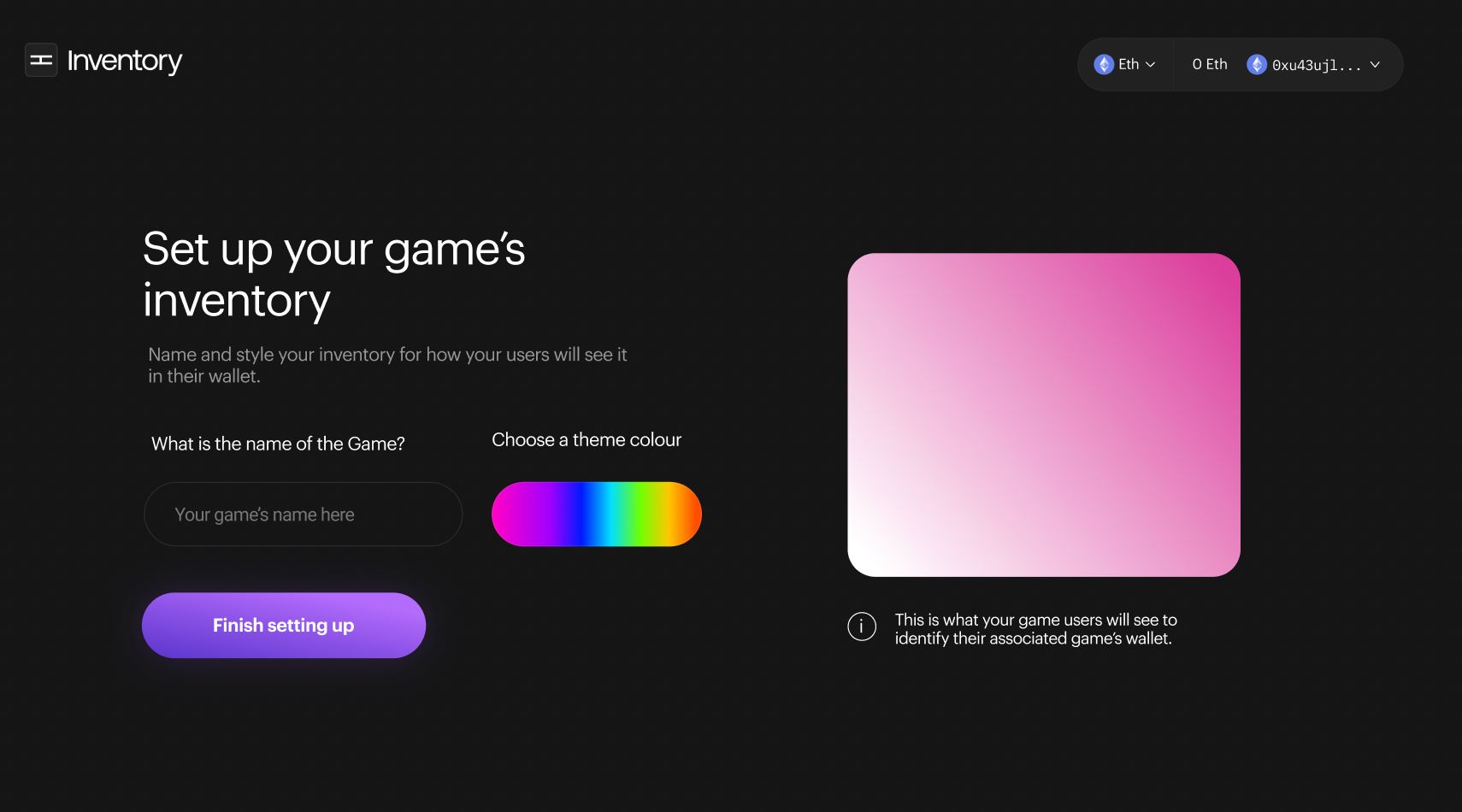
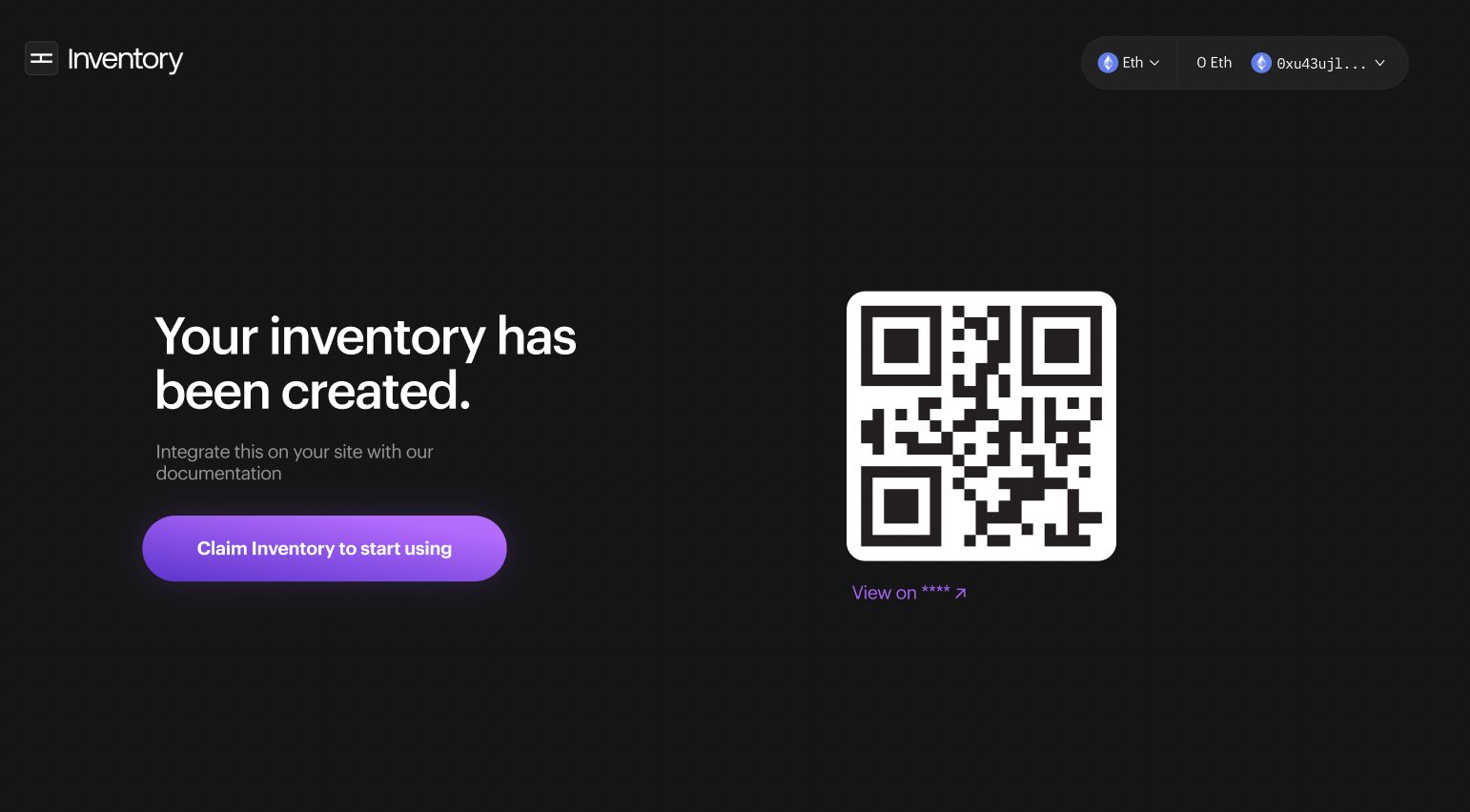
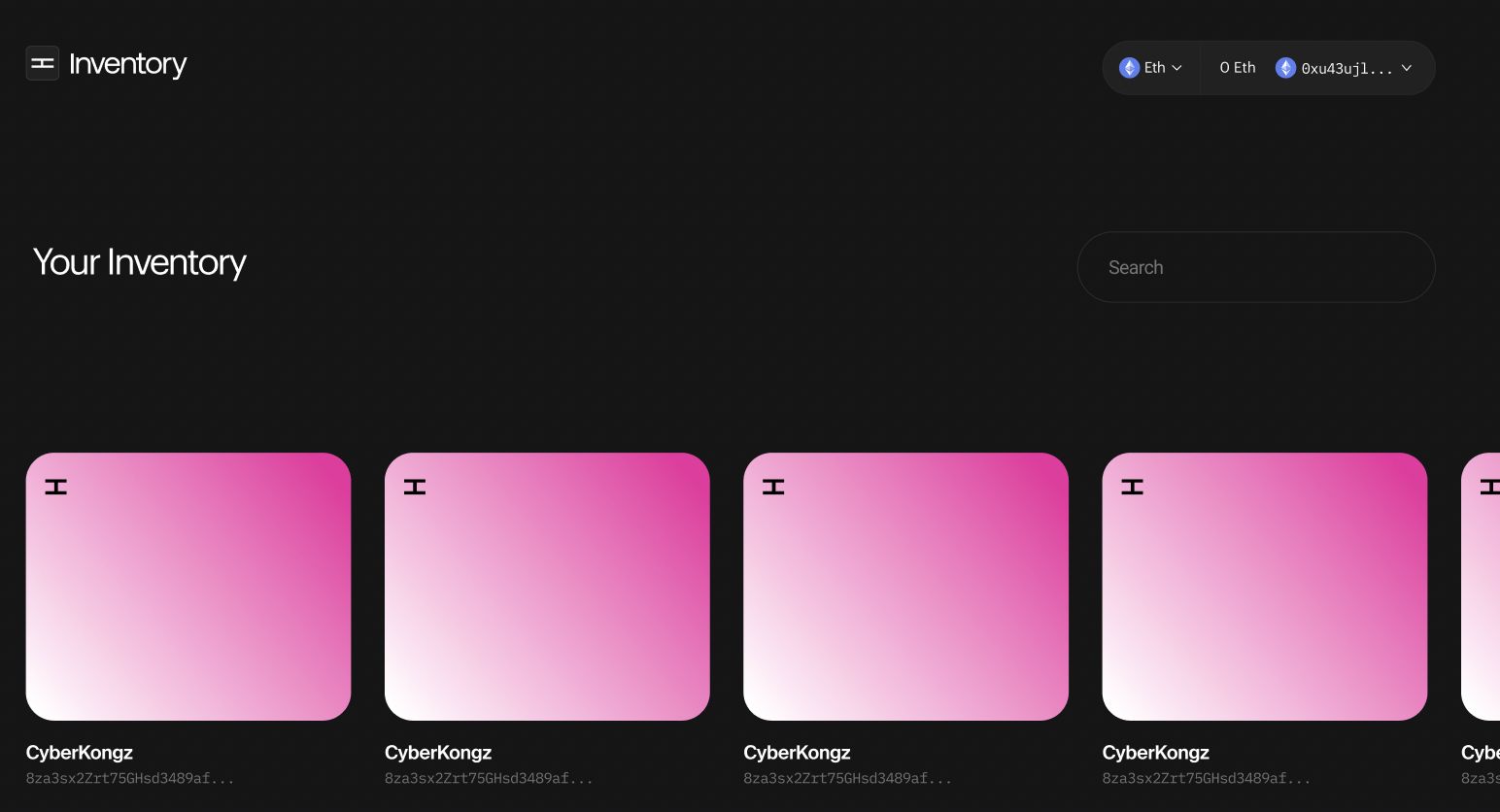
There are two main paths in the system: the developer path and the user path. A user, who wants to create an inventory wallet system for their game, begins by choosing to create an inventory from the main landing page. The user provides a unique name for their inventory wallet, which will be visible to all game players. They also assign it a color to help distinguish different inventories. A sharable link is then generated, which enables the game developer to permit others to mint an inventory for their game. To prevent spamming, WorldID is used, as users don't have to pay any gas to claim an inventory. Upon minting the Non-Fungible Token (NFT) that represents the inventory smart contract wallet, users can view all of their inventories. This NFT, functioning in accordance with the ERC-6551 protocol, serves as a link to the smart contract wallet. Selecting an inventory displays all of the game assets contained in that inventory. Clicking on an individual asset within the inventory allows users to transfer it out.
How it's Made
There is a backend repo that consists of an express server and Solidity smart contracts. There are 2 smart contracts: A factory contract that deploys nft collections and an Inventory NFT collection. What's special about the Inventory NFT is that its image is an on chain svg. The color is stored in the contract as well. Only the owner of the contract which is a EOA we control can mint. This EOA is used in the express server routes. The express server contains routes to create a collection, mint nfts given an address, verify using world ID and get collections. Every time a collection is created, it is stored on mongoDB and the get collections route fetches from MongoDB.
Contracts are deployed on Sepolia
The frontend is a Next.js application with Chakra ui for styling. We use rainbow wallet for the wallet button. QuickNode and the Alchemy Api were used for fetching nft metadata and info. WorldID verification is used on the claim inventory page to limit the amount of NFTs a user can hold.
The Tokenbound sdk was used to create 6551 accounts and execute transactions on the 6551 accounts.