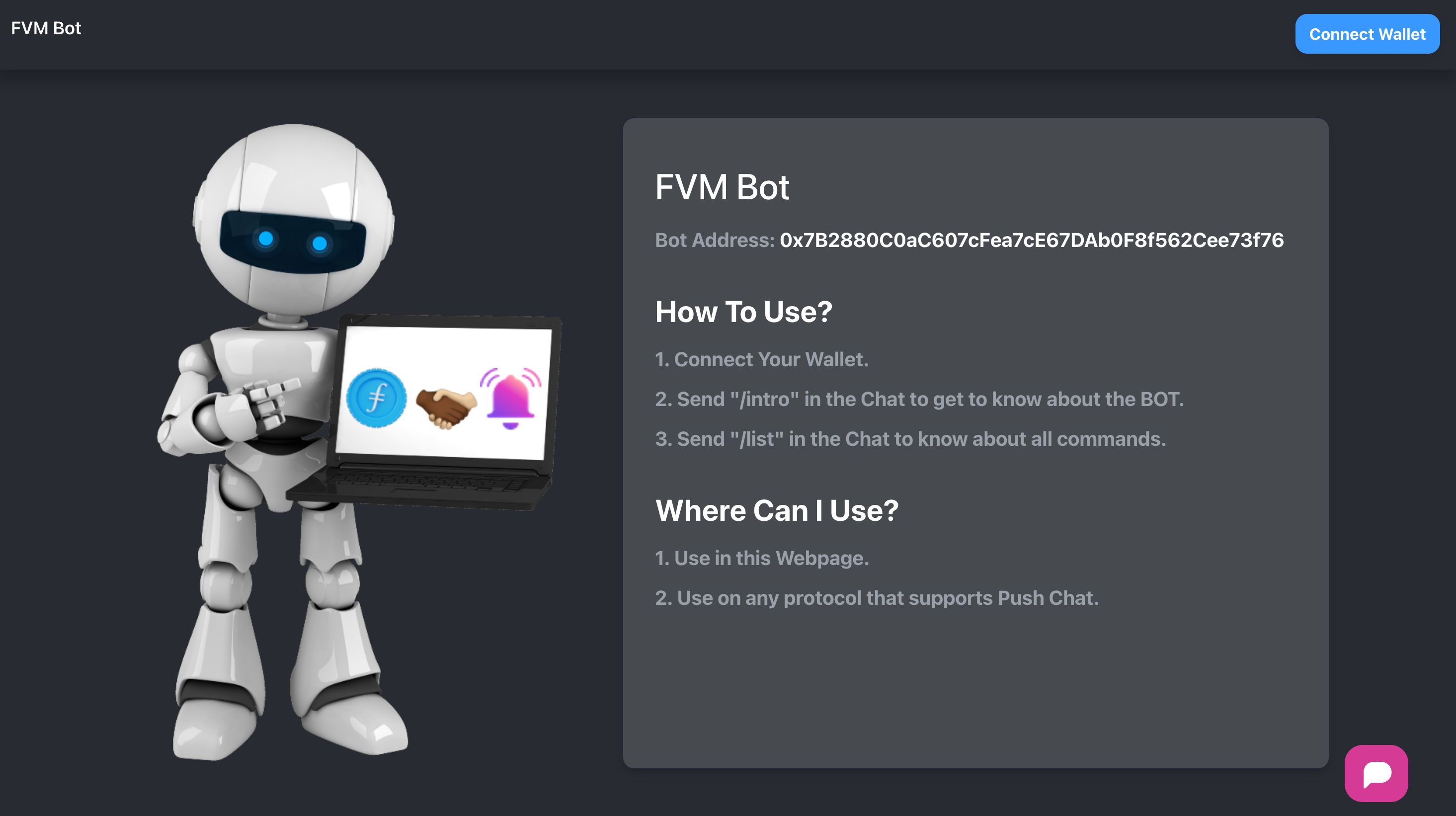
FVM Bot
FVM Bot is a simple chat Bot built on top of Filecoin HyperSpace Network which uses Filecoin RPC Providers (glif) and Zondax API under the hood and uses PUSH Chat for accessing the bot in a decentralized manner
Project Description
FVM Bot is a simple chat Bot built on top of Filecoin HyperSpace Network using PUSH Chat.
The project is split into 3 main parts
-
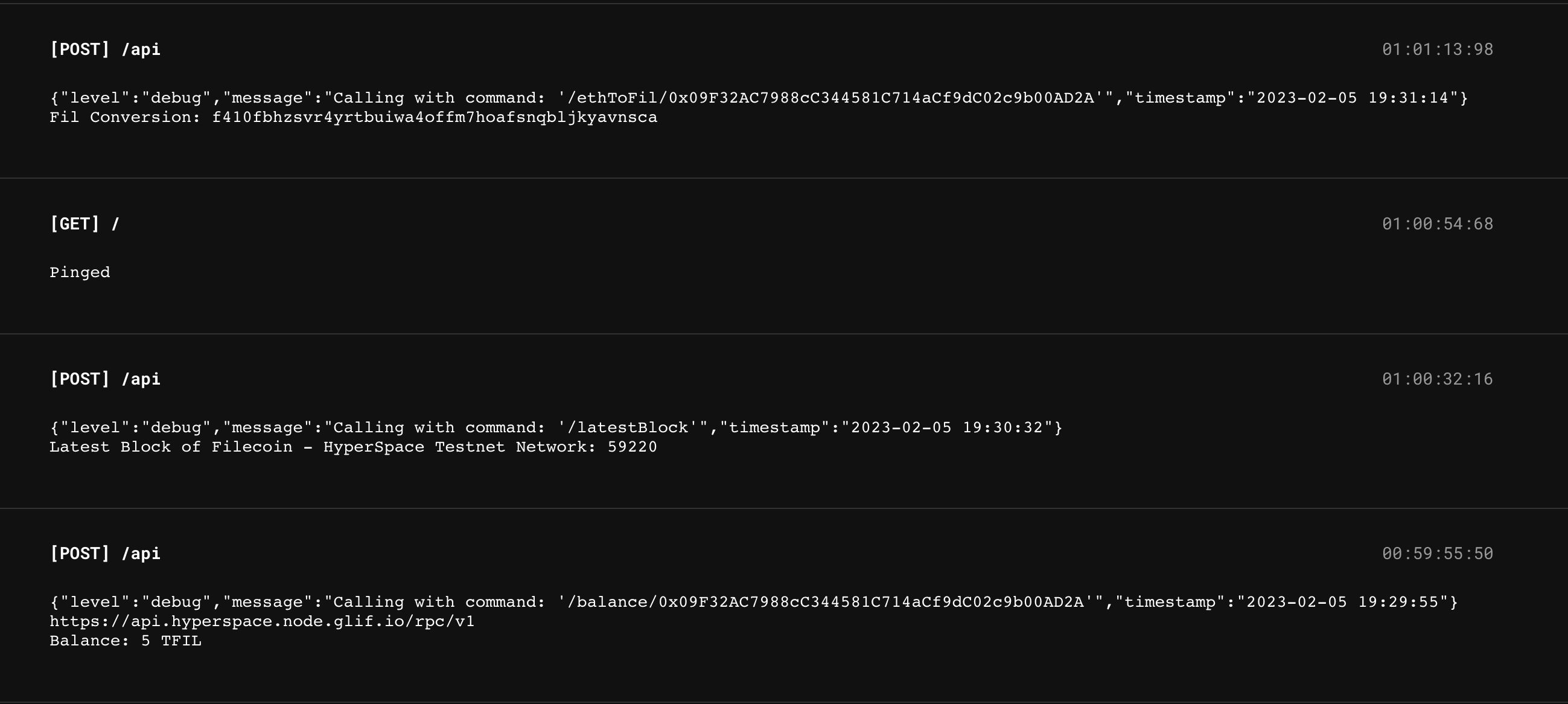
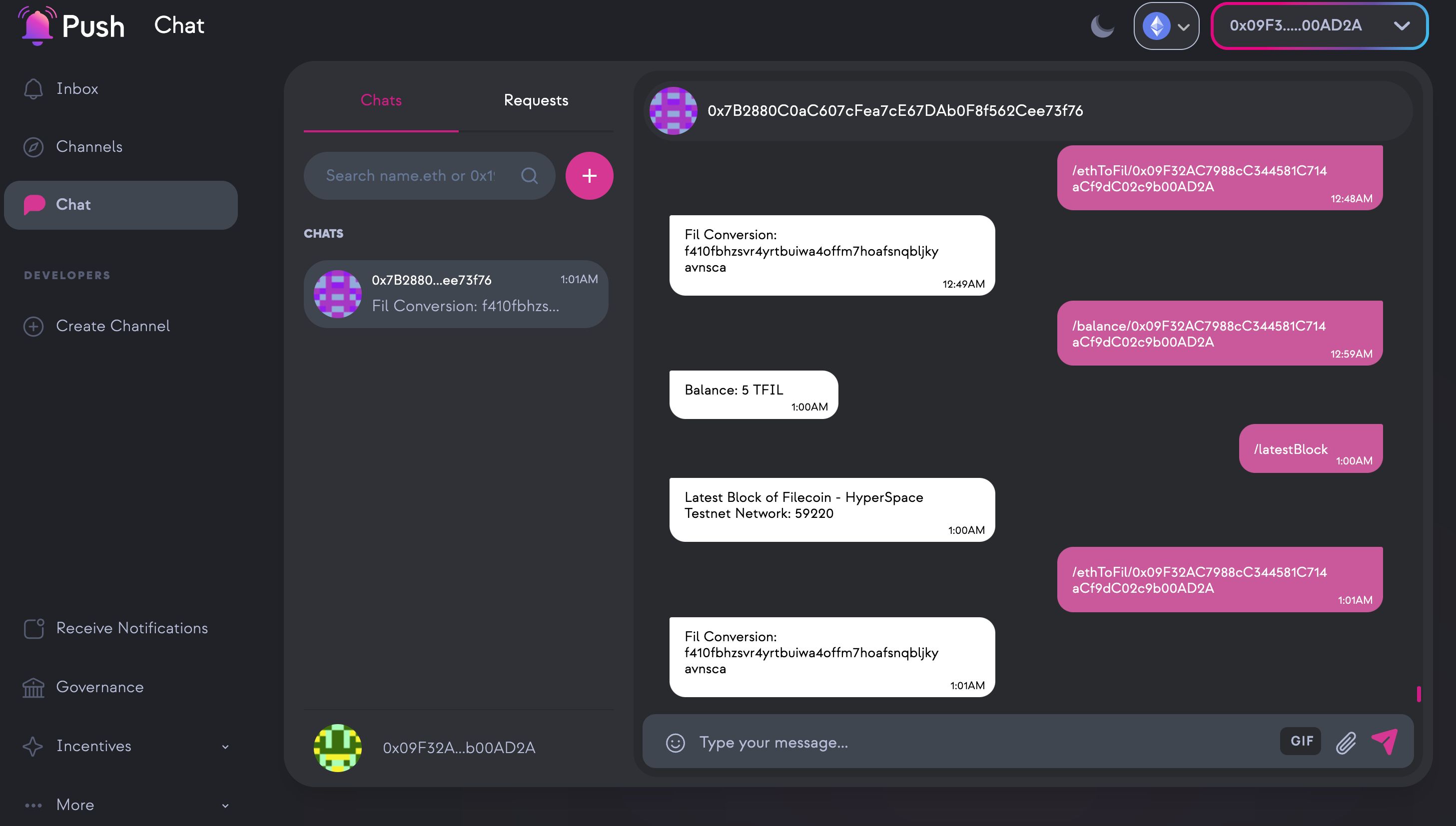
Backend Server - Built using bulletproof Nodejs using typescript. The role of the backend server is to define various bot commands such as /latestBlock - To get latest Block of the HyperSpace Network or /accTx - To get all the transactions of an Fil Account or /ethToFil - To convert a eth address to its corresponding FIL address etc. The backend server uses rpc providers (glif) and Zondax APIs to fulfil these command requests.
-
WebHook - The webhook is the key element which connects to the PUSH CHAT sockets and keeps on listening for the chat / intents coming to the BOT_ADDRESS. As soon as any chat is detected it is decrypted and the msg is sent to backend server for getting the result for this chat. The webhook then gets the result of this msg/command from backend, encrypts it and push it to PUSH CHAT.
-
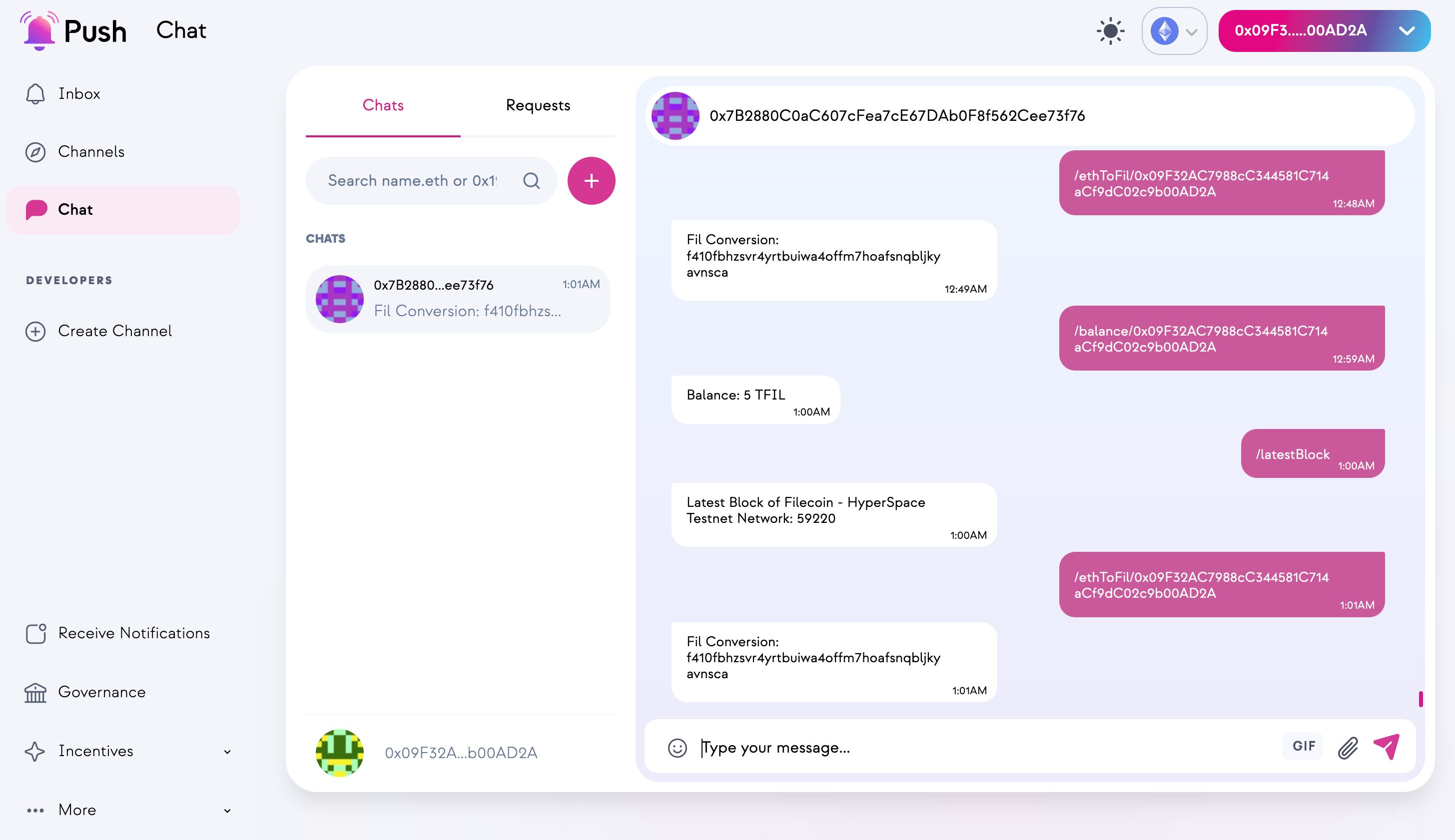
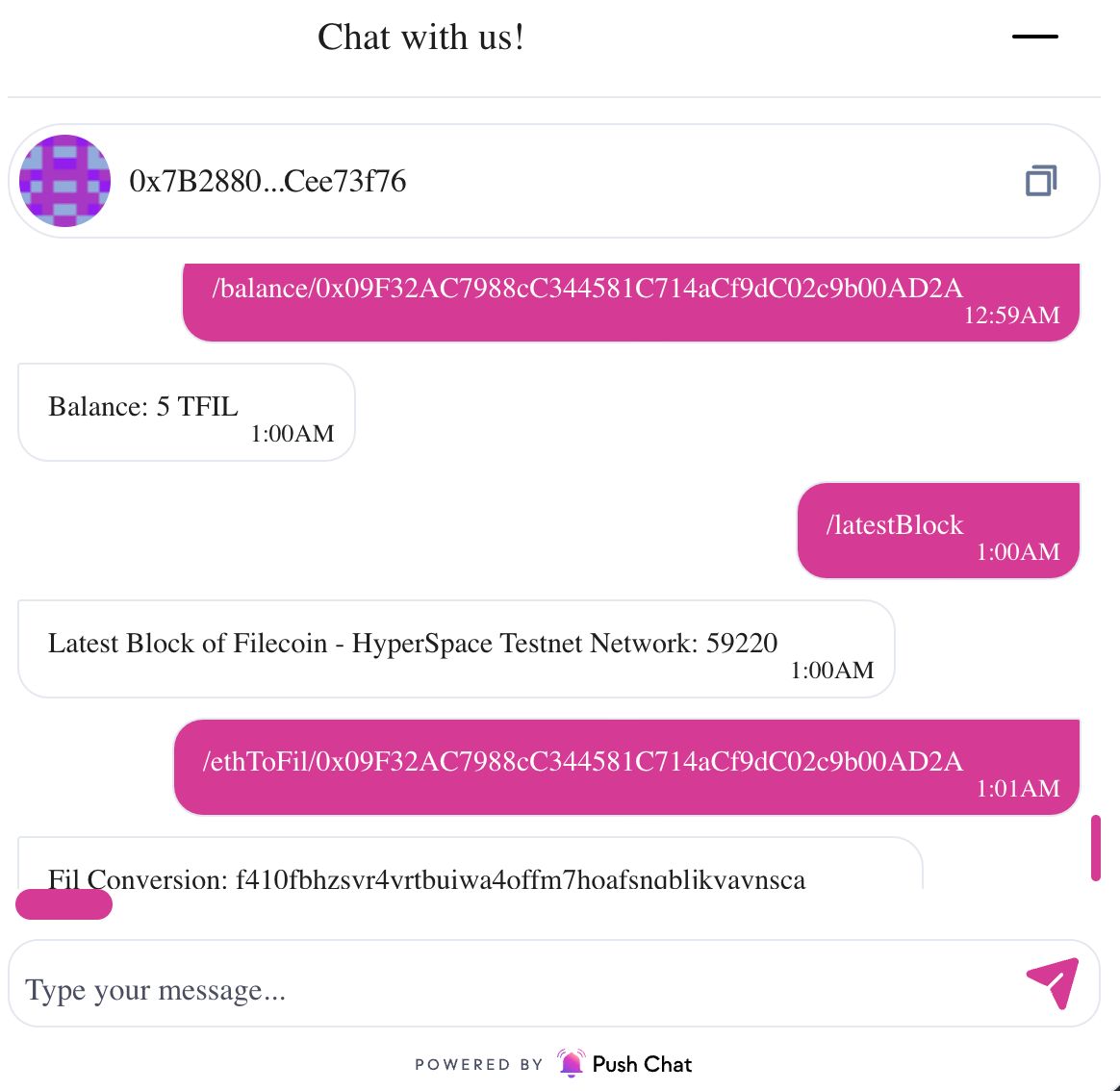
Frontend - A simple react frontend is also created using PUSH CHAT UI to demonstrate the bot's working. Please note that this bot can be interacted from any frontend using PUSH Chat.
How it's Made
-
Backend Server - The is a nodeJS server built using Typescript. The api endpoints are created using express. The server utilize the Filecoin HyperSpace RPC (glif & chainStack) and Zondax Beryx API for fulfilling various requests. Zondax apis made it very easy to get data related to accounts & other functionalities which are not present in the RPCs. Also the Hyperspace RPCs being evm compatible were similar to any other rpc and very easy to integrate.
-
Webhook - This is a simple webhook built using JavaScript which utilize the PUSH CHAT sdk. It connects to the PUSH CHAT sockets using socket.io and listen to the chats received on the BOT_ADDRESS. While implementing this sdk and encrypting/decrypting chat messages with pgpKeys we realized that PUSH CHAT is super secure and is one of the easiest way to enable decentralized communication. We also utlilized some of the common web3 libraries such as Crypto-JS, @metamask/eth-sig-util etc.
-
Frontend - This is a simple 1 page web page built using ReactJs and deployed on Spheron Network enabling decentralized deployment. This frontend allows to connect to a web3 wallet using metamask / rainbow / wallet Connect / Coinbase Wallet. It also uses PUSH UI WEB for interacting with PUSH CHAT