FundIt
FundIt is a multi-level facetted fundraising platform that incentivises user participation through sharing and early contribution rewards. The users of our platform can be divided into two main categories: donators and recipients.
Project Description
Recipients benefit from peer-to-peer transactions that allow them to directly receive funds quickly and then liquidate almost immediately. For donators, the platform provides them with a transparent way to ensure that their funds are actually reaching the individuals they are supposed to help. Compared to typical fundraising platforms such as GoFundMe which takes a portion of donations for profit, our platform redistributes these royalties to early donors as a reward for finding and funding the project in its earlier roots.
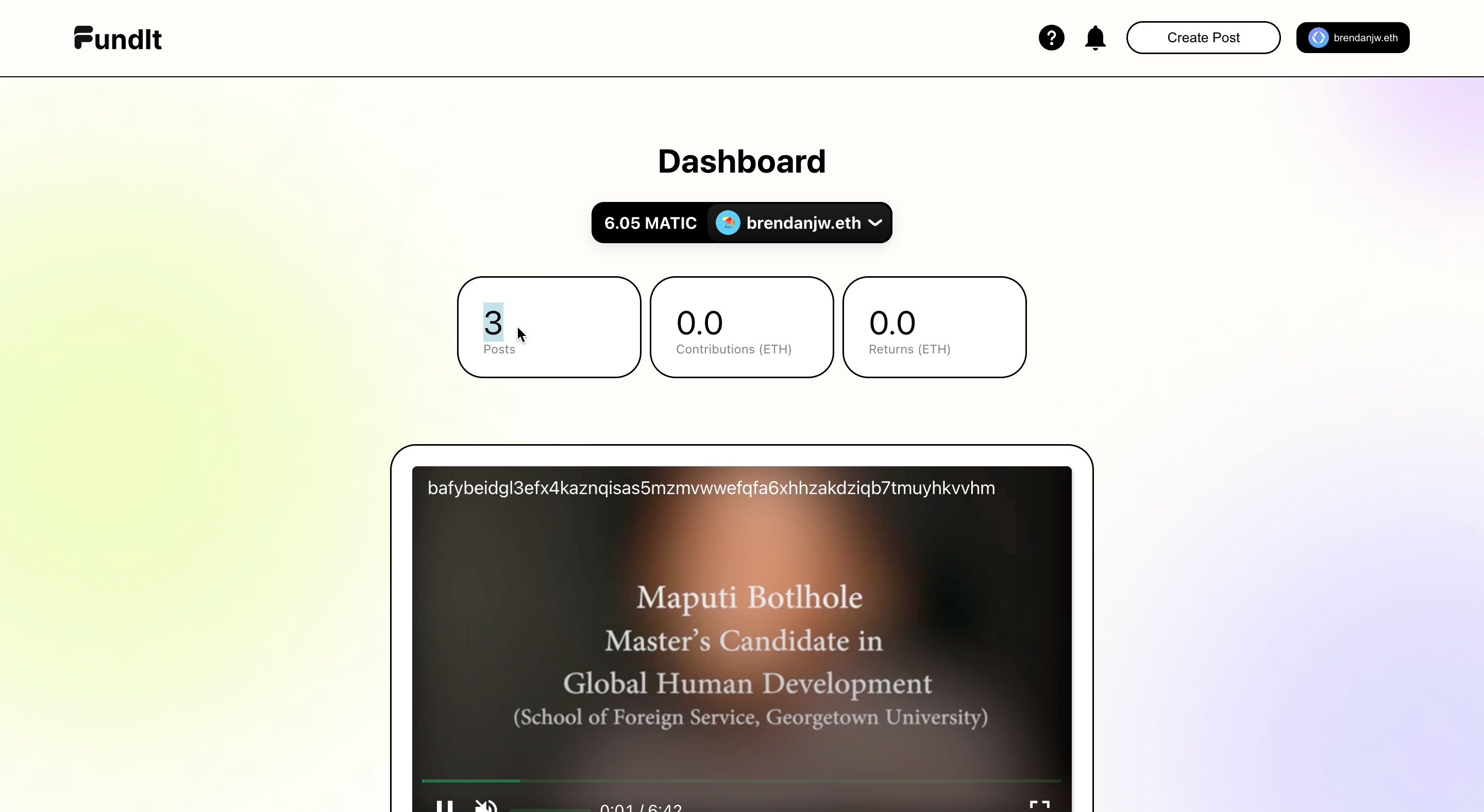
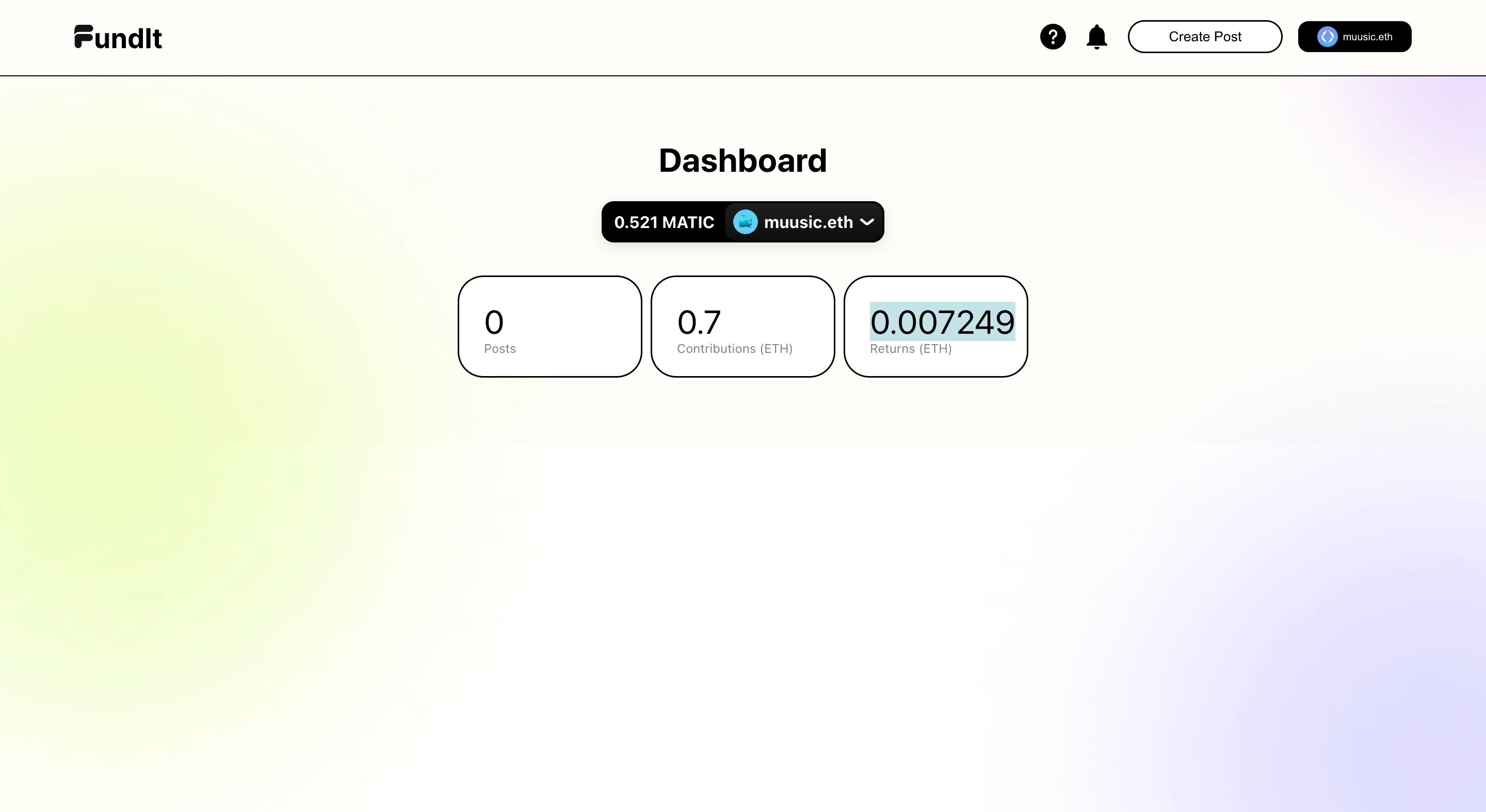
Now you may be asking yourself how does the royalty distribution work. When a user donates an amount of money, their donations are remembered in a pool of all previous donations. When a new user donates money, the previous donors receive funds proportional to their share of the pool. This incentivises people to donate early to projects and people they think need it to post. Those who guess right may just get a return of some of their donation allowing them to donate more. We purposely designed our system to ensure that profit can not be made. We want to ensure that our users use our platform for the right reason, helping others, and not just to benefit themselves.
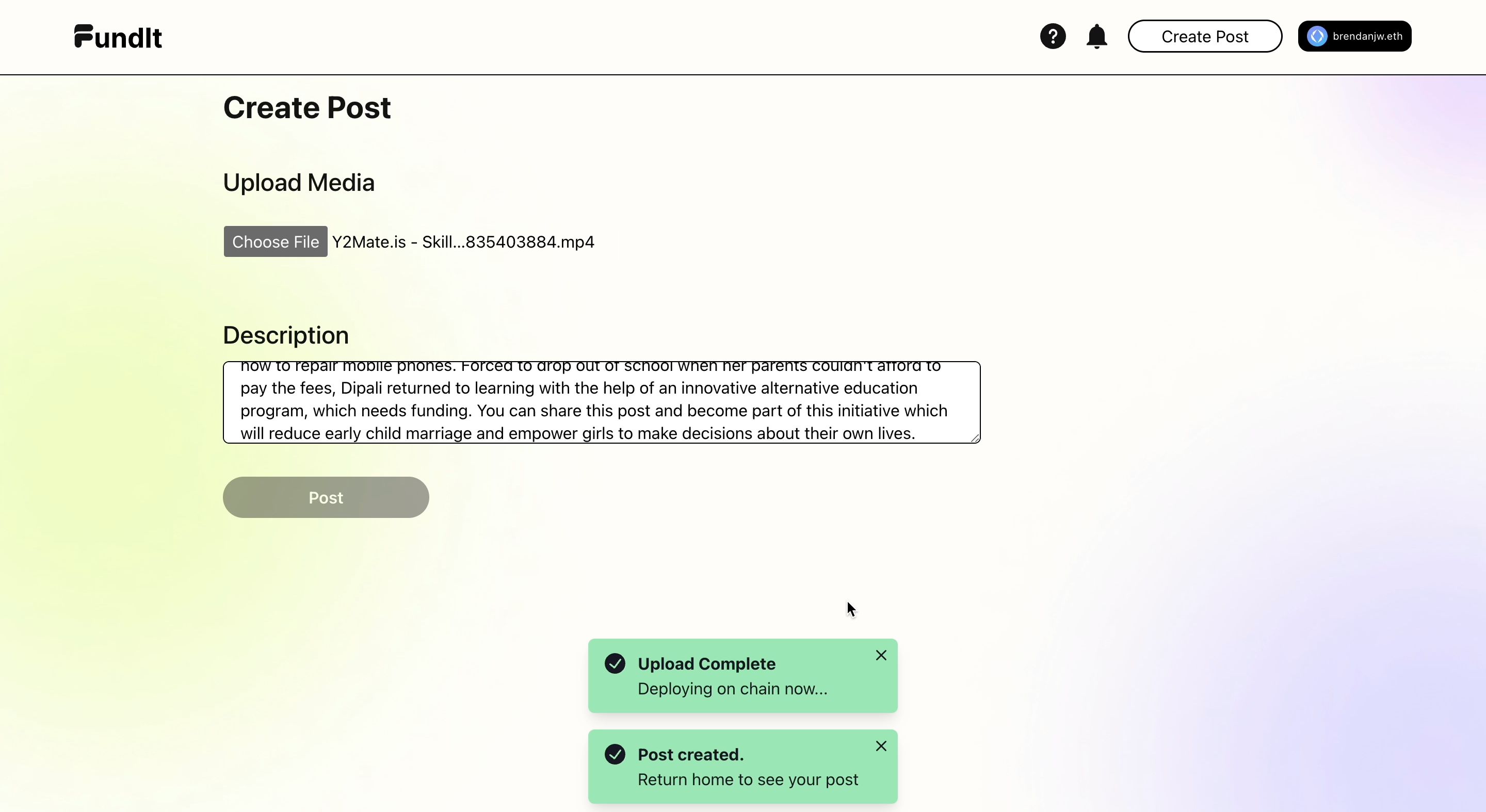
How it's Made
Our project was built using React and Node.js for Frontend as well as EVM smart contracts deployed on Polygon. We chose Polygon as a social media app such as GoFundMe relies on constant transactions. Because of this, a chain with higher tps and lower gas than mainnet was ideal. In addition, when dealing with donations, we hope that as much of the donation reached the recipient as possible, not hindered by high gas fees. Finally, we see Polygon as the next "big chain" with collaborations with large social media companies such as Instagram. As a result, the large majority of Instagram users (a target demographic) would be more willing and able to user an app on the same chain. For storing and playing the videos we used a combination of Web3Storage and Livepeer. We believe that IPFS integration is important in maintaining censorship resistance and found that these two APIs were the most advanced in terms of uploading and displaying videos. We also utilized PUSH to build in-house notifications to tell a user when they either received some revenue or got a donation. Finally, we integrated ENS as a quick way of verifying on-chain identity.