FundifyMe
Fundify Me, is a decentralized application (dApp) built on blockchain technology with a specific focus on supporting developers and their projects through crowdfunding or fundraising.
Project Description
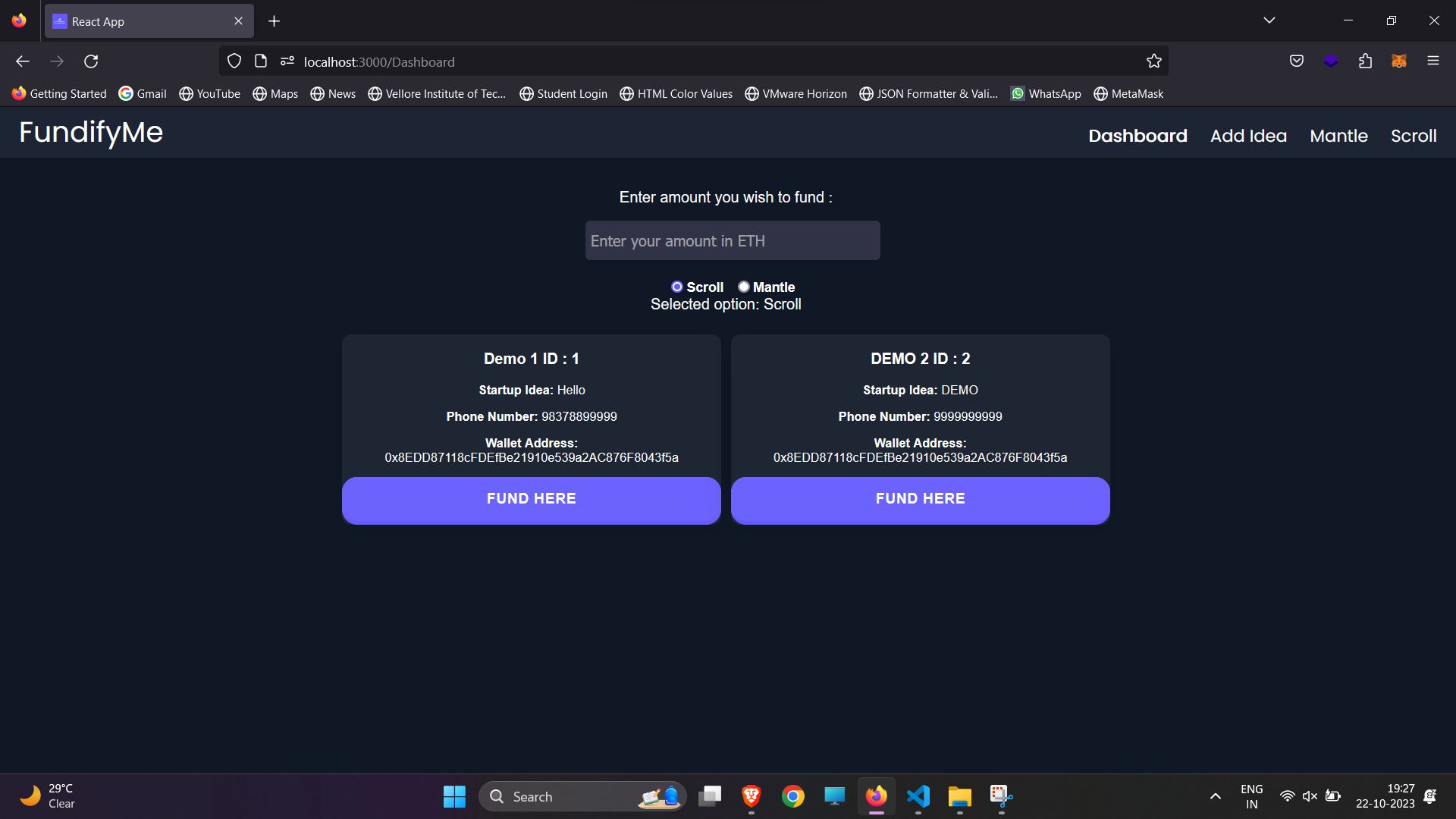
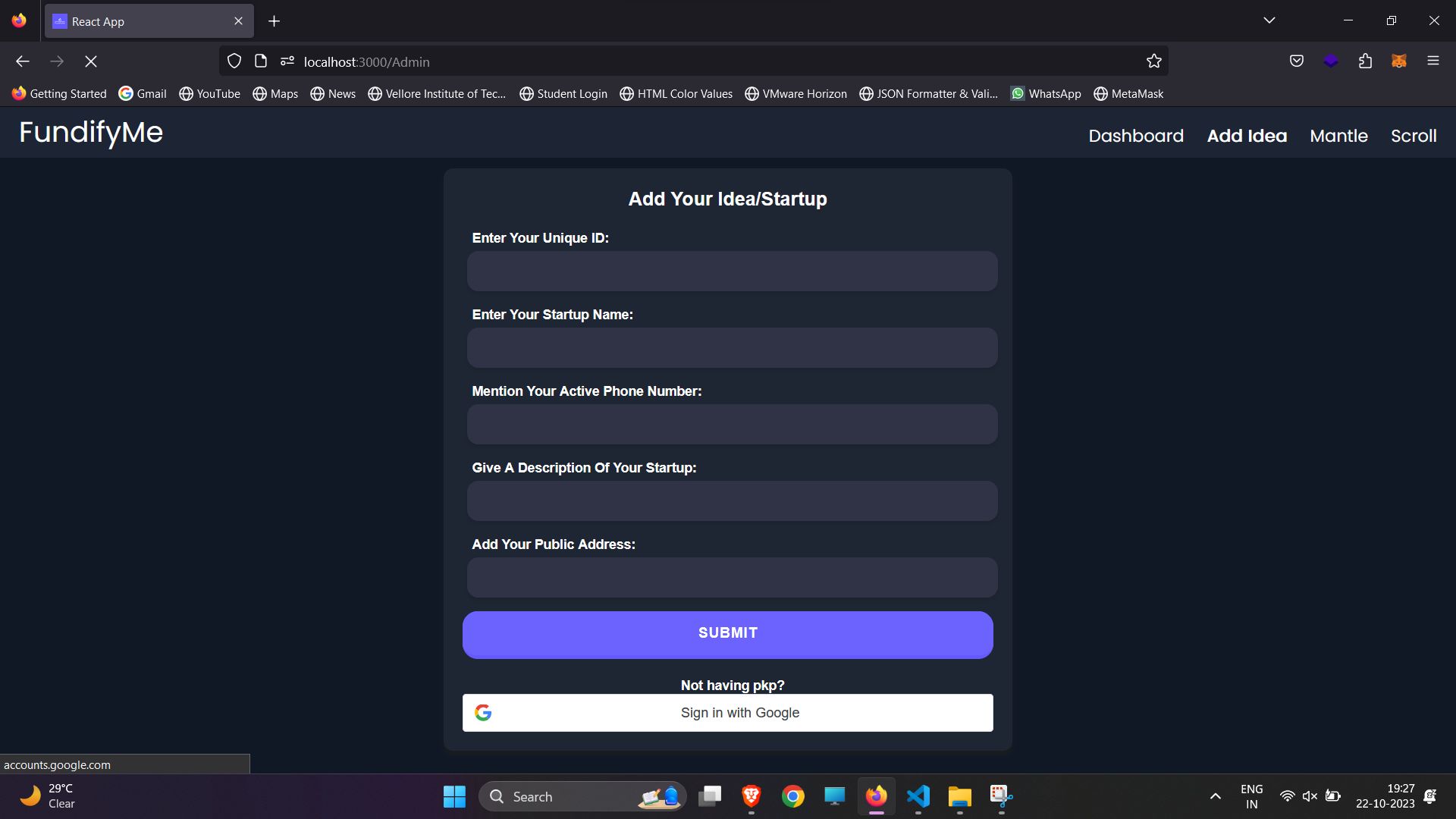
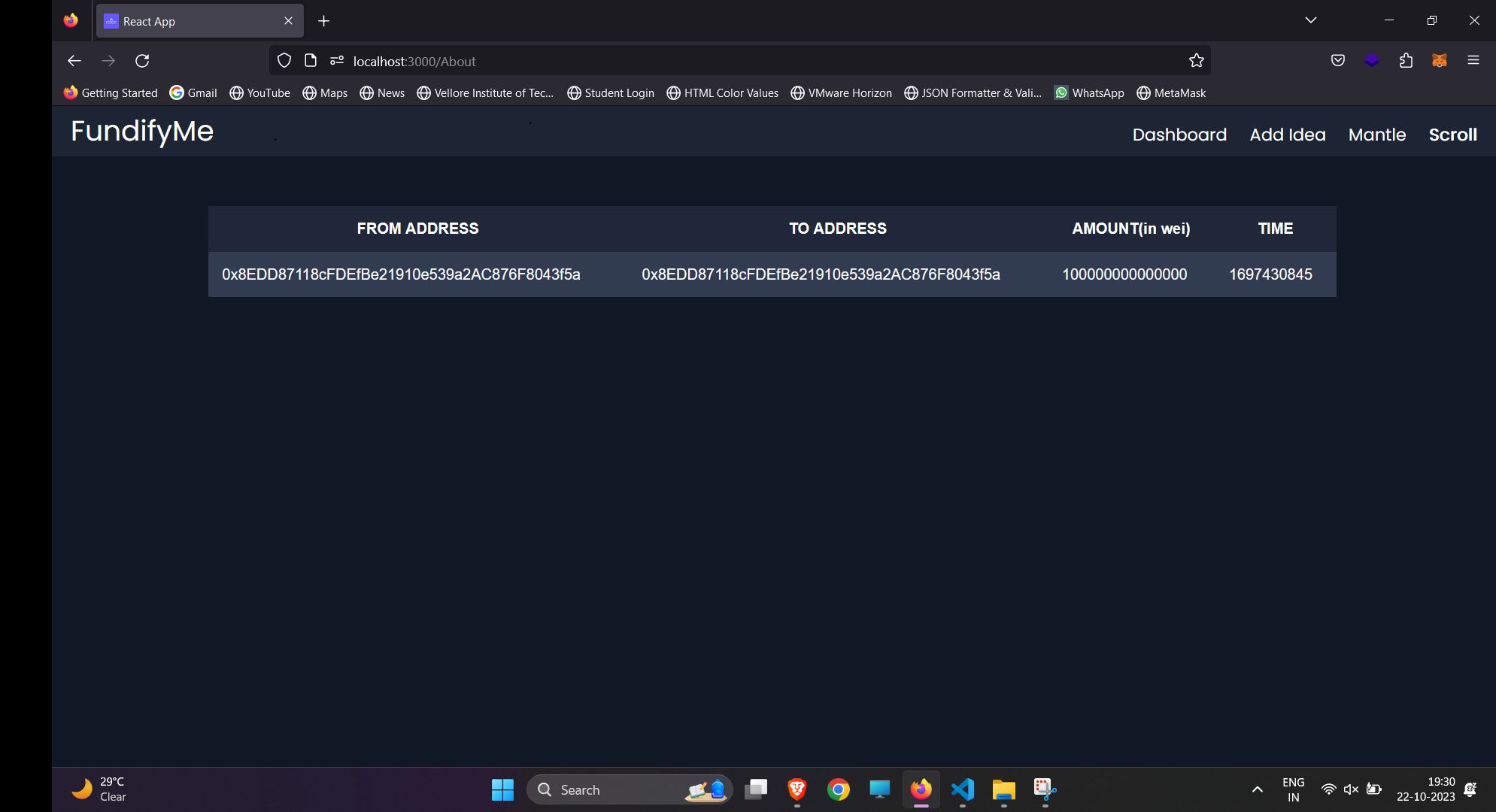
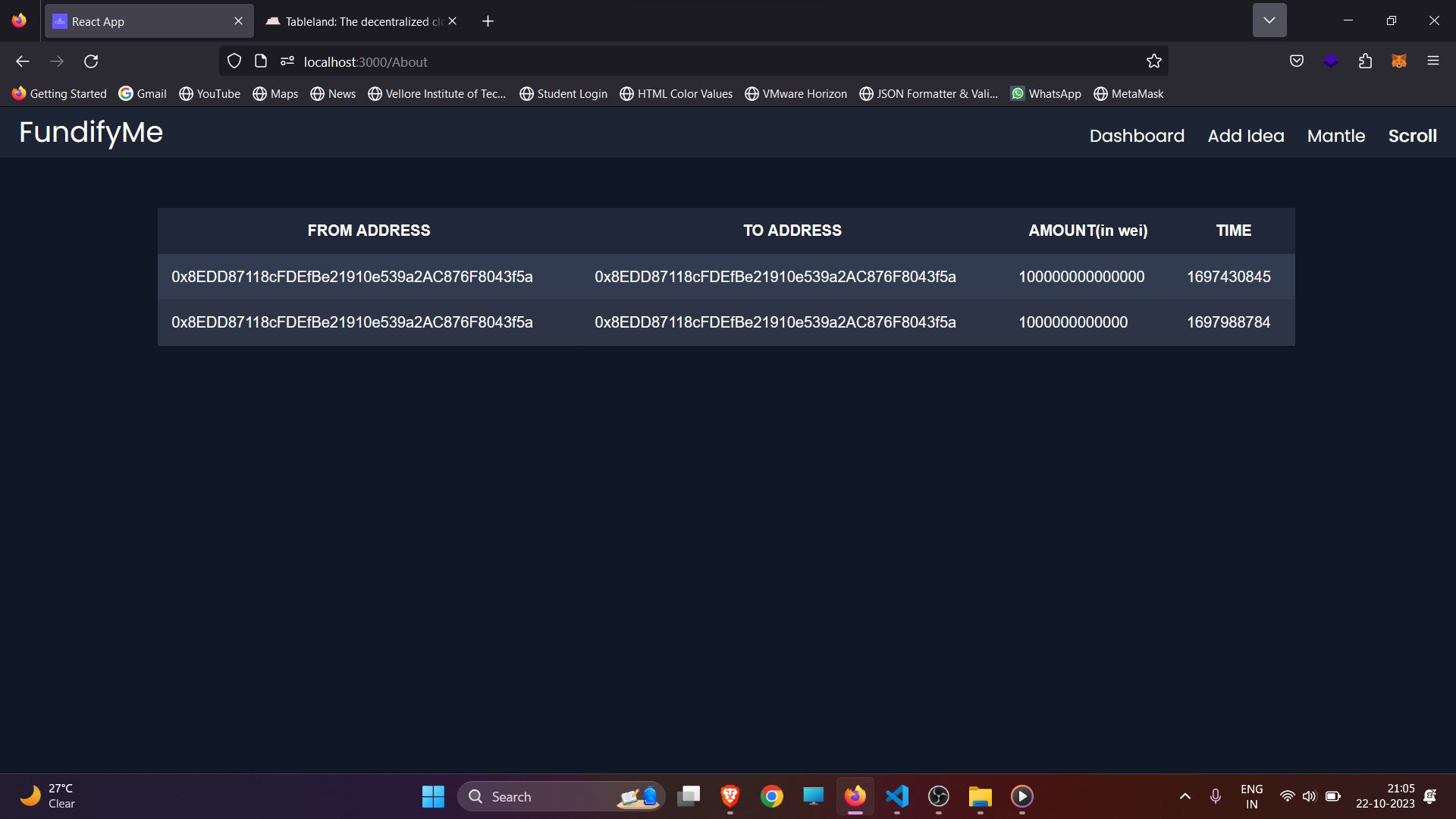
I have created an application called FundifyMe. Fundify Me, is a decentralized application (dApp) built on blockchain technology with a specific focus on supporting developers and their projects through crowdfunding or fundraising in a transparent manner. I have deployed my contract in the Scroll and Mantle test network. I have used TableLand as a database to store the information. I have an option to add the new items to the Tableland database. I have used lit protocol in case a person does not have their public address. There is an option to fund the startups, this can be done using either scroll or mantle network. Once the transactions are made they will be displayed in their respective pages in the form of a table.
How it's Made
I have created an application called FundifyMe. Fundify Me, is a decentralized application (dApp) built on blockchain technology with a specific focus on supporting developers and their projects through crowdfunding or fundraising in a transparent manner. I built the project using React.js, and I used simple CSS and Figma to design the pages. I have deployed my smart contract on the Scroll and Mantle test network. The smart contract was written in solidity. I have used TableLand(Studio) as a database to store the information. This acts as the backbone for the project. I have an option to add the new items to the Tableland database. I have used lit protocol in case a person does not have their public address. Here I have performed Google authentication. There is an option to fund the startups, this can be done using either scroll or mantle test network. I have used ether.js for the same, and I have deployed both contracts on Remix ide. Once the transactions are made they will be displayed in their respective pages in the form of a table by fetching data from the database.