Flourish - Connecting Lens frens Instantly
Flourish is a @LensProtocol interface that helps people meeting IRL exchange their Lens profiles effortlessly. Check it out: https://flourish-git-zac-mainnet-lfg-zdenham1.vercel.app/
Flourish - Connecting Lens frens Instantly
Created At
Winner of

🥇 Lens Protocol — Best Use
Project Description
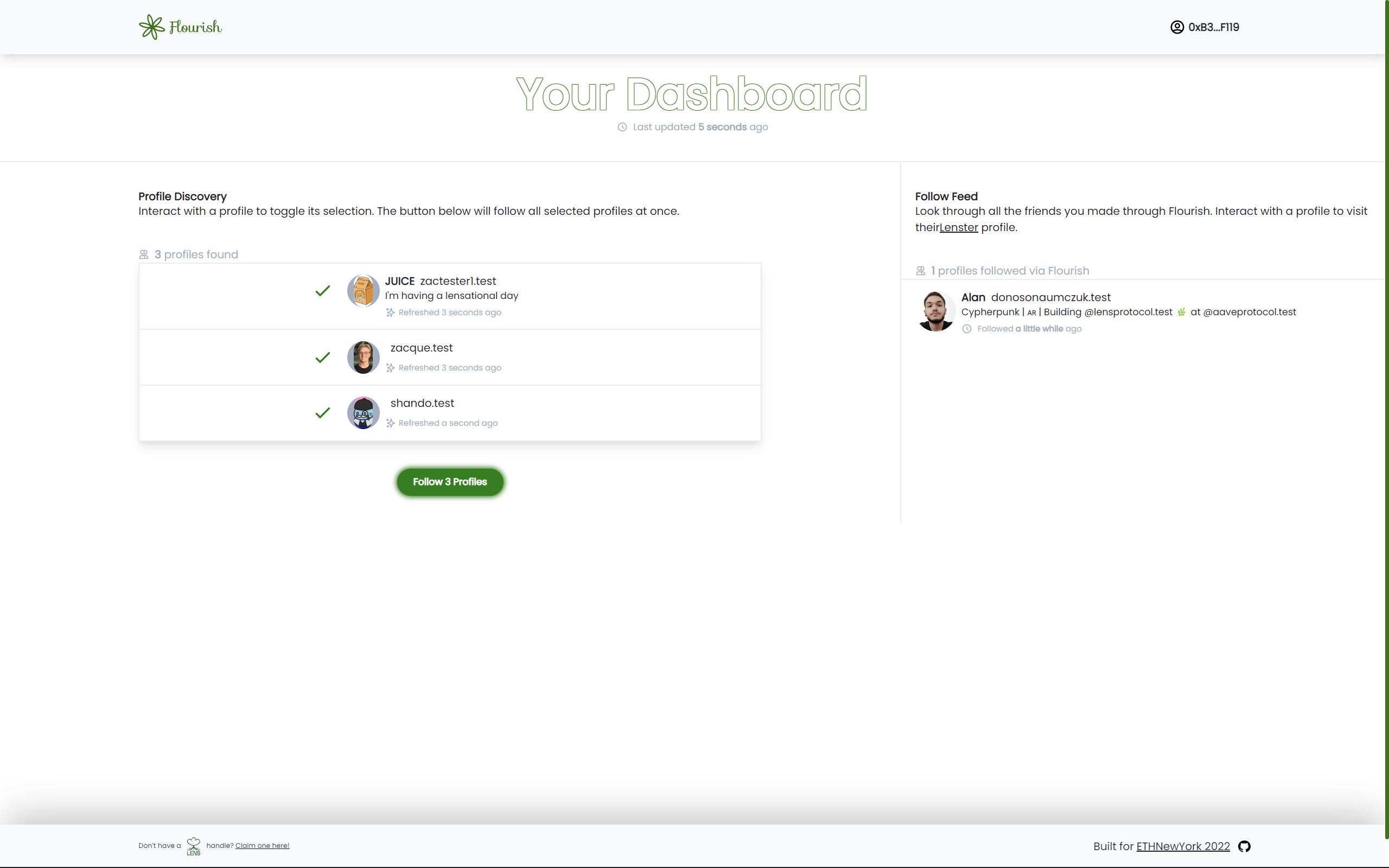
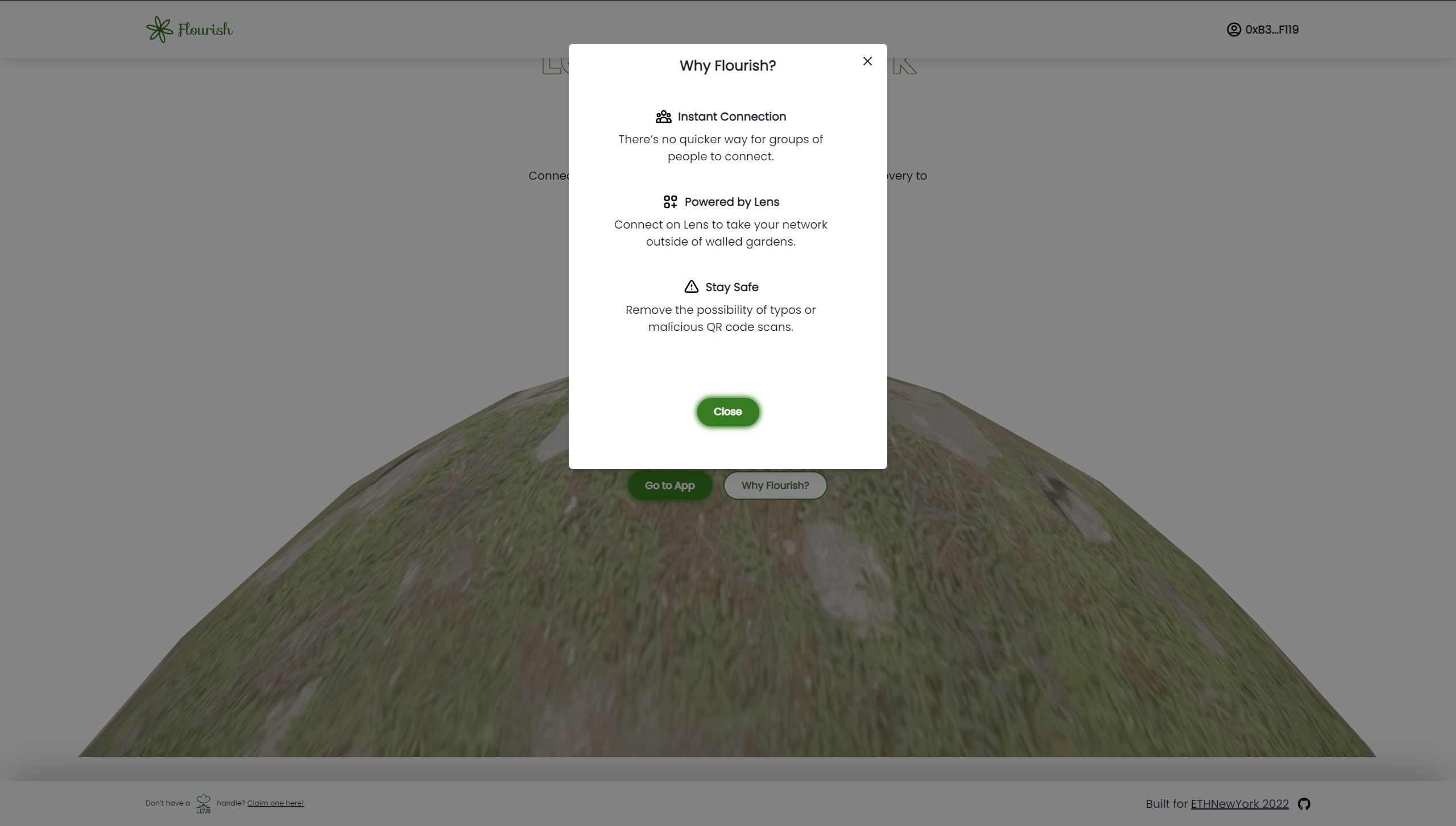
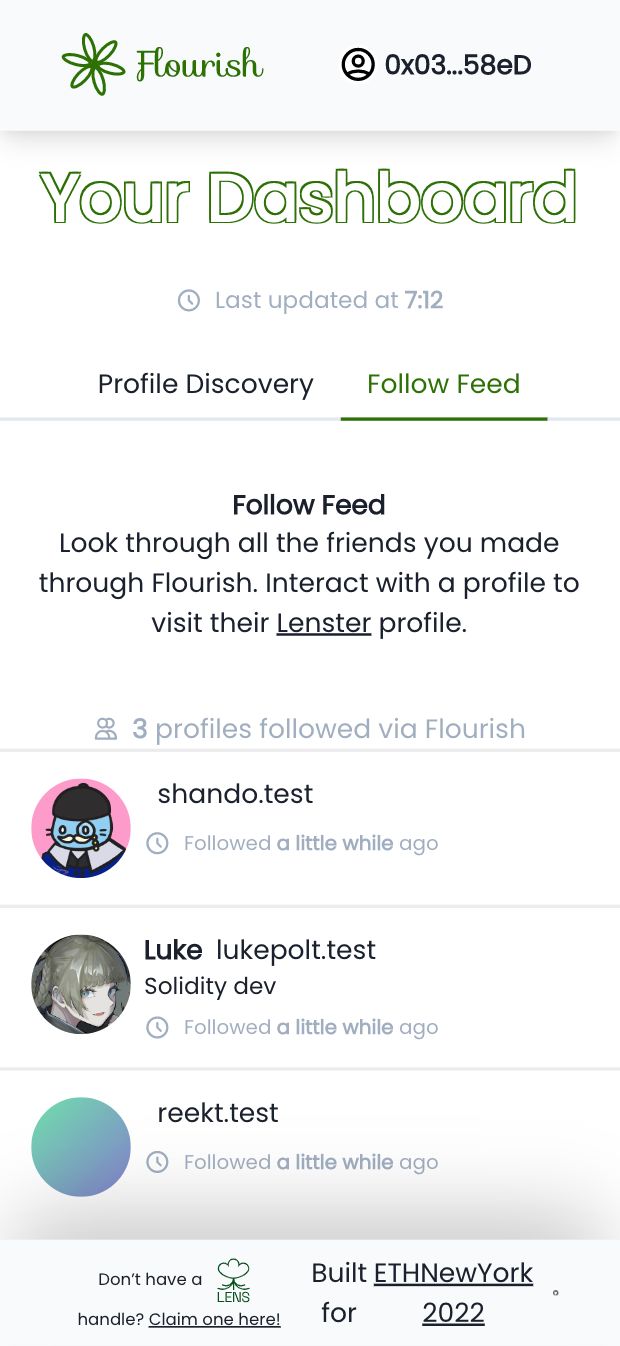
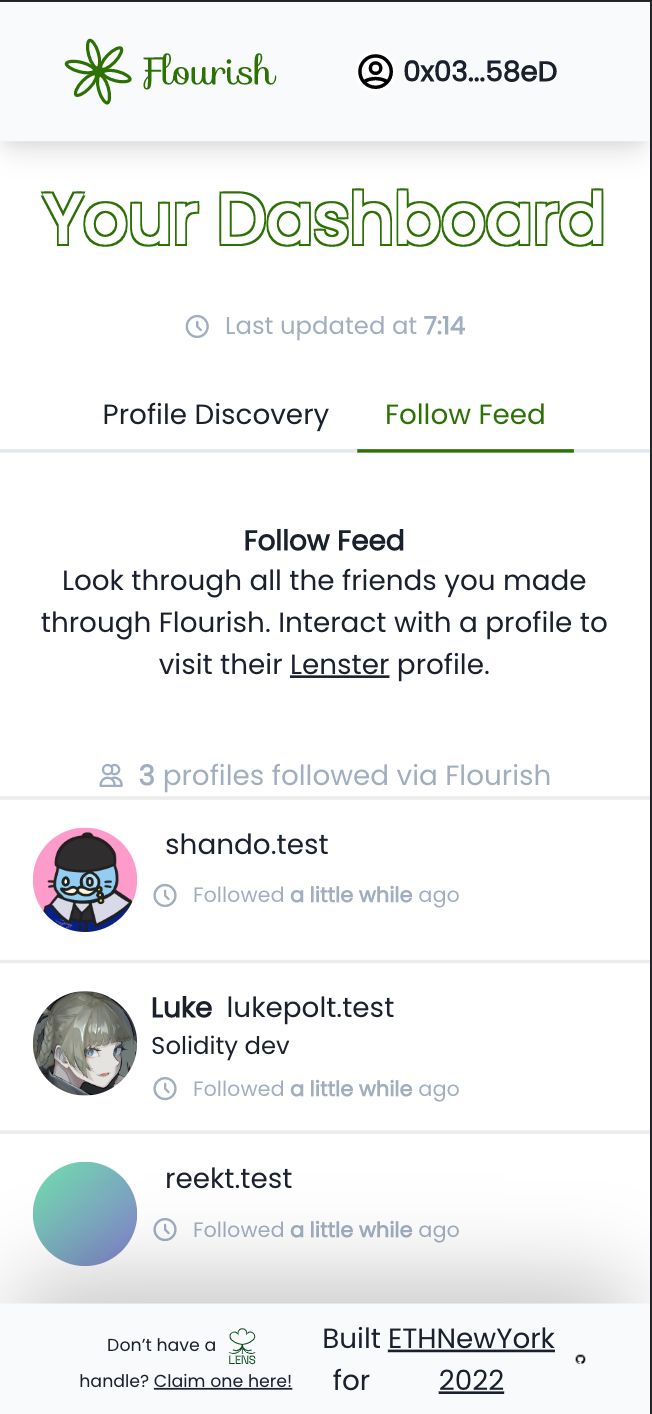
Flourish is a Web3 social application that simplifies the process of following new people on Lens protocol. Using geolocation, Flourish can identify fellow Lens users in close proximity to you looking to meet, and lets you follow them in just a few taps. Once you've followed users using Flourish, you can explore their recent posts and visit their profile on Lenster. A demo can be tested here: https://flourish-git-zac-mainnet-lfg-zdenham1.vercel.app/
How it's Made
Flourish is built on top of and interfaces with Lens protocol. Polygon is our data layer. We use Graph Protocol in order to query Lens data, as well as WalletConnect for users to link wallets other than Metamask. The app frontend is built using React, leveraging Chakra UI, WAGMI (React Hooks for Ethereum), Ethers.js, Three.js, and Typescript. Flourish also uses the Web Geolocation API to calculate Euclidain proximity; We initially wanted to use Bluetooth, however, browser Bluetooth compatibility is too limited. A demo can be tested here: https://flourish-git-zac-mainnet-lfg-zdenham1.vercel.app/