FlexBuild
FlexBuild offers a secure, cost-effective and user-friendly website creation platform with drag-and-drop simplicity and Filecoin as payment option, empowering both users and web developers.
Project Description
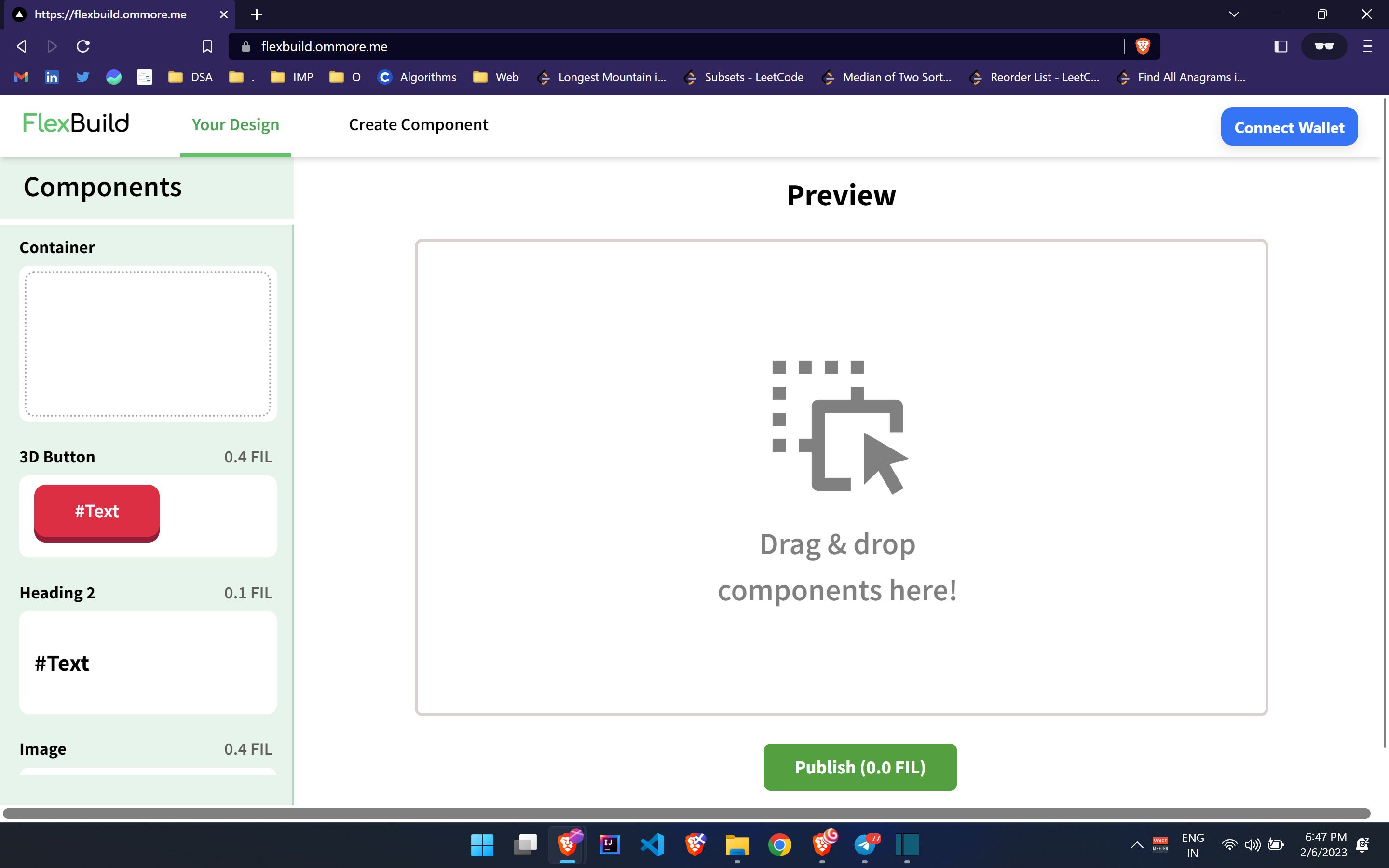
FlexBuild is a revolutionary website creation platform that allows users to easily build their websites through a drag-and-drop interface without requiring extensive technical knowledge or coding skills. The platform also offers a secure and convenient payment system, using Filecoin, to pay for components created by talented web developers from around the world. These developers have the ability to set their own prices for the components they create, offering users a wide range of options to choose from and allowing them to fully customize their website to meet their specific needs and preferences. At the same time, it provides web developers with a new way to earn income from their skills and expertise, enabling them to turn their passion into a career. FlexBuild provides a more equitable and decentralized system of website creation, empowering users and web developers alike.
How it's Made
The team has set up a robust web application using NextJS for the front end, Go for the back end, FEVM Network for smart contract deployment, and IPFS storage for data storage. This combination of technologies ensures a scalable and efficient application that provides a seamless user experience.
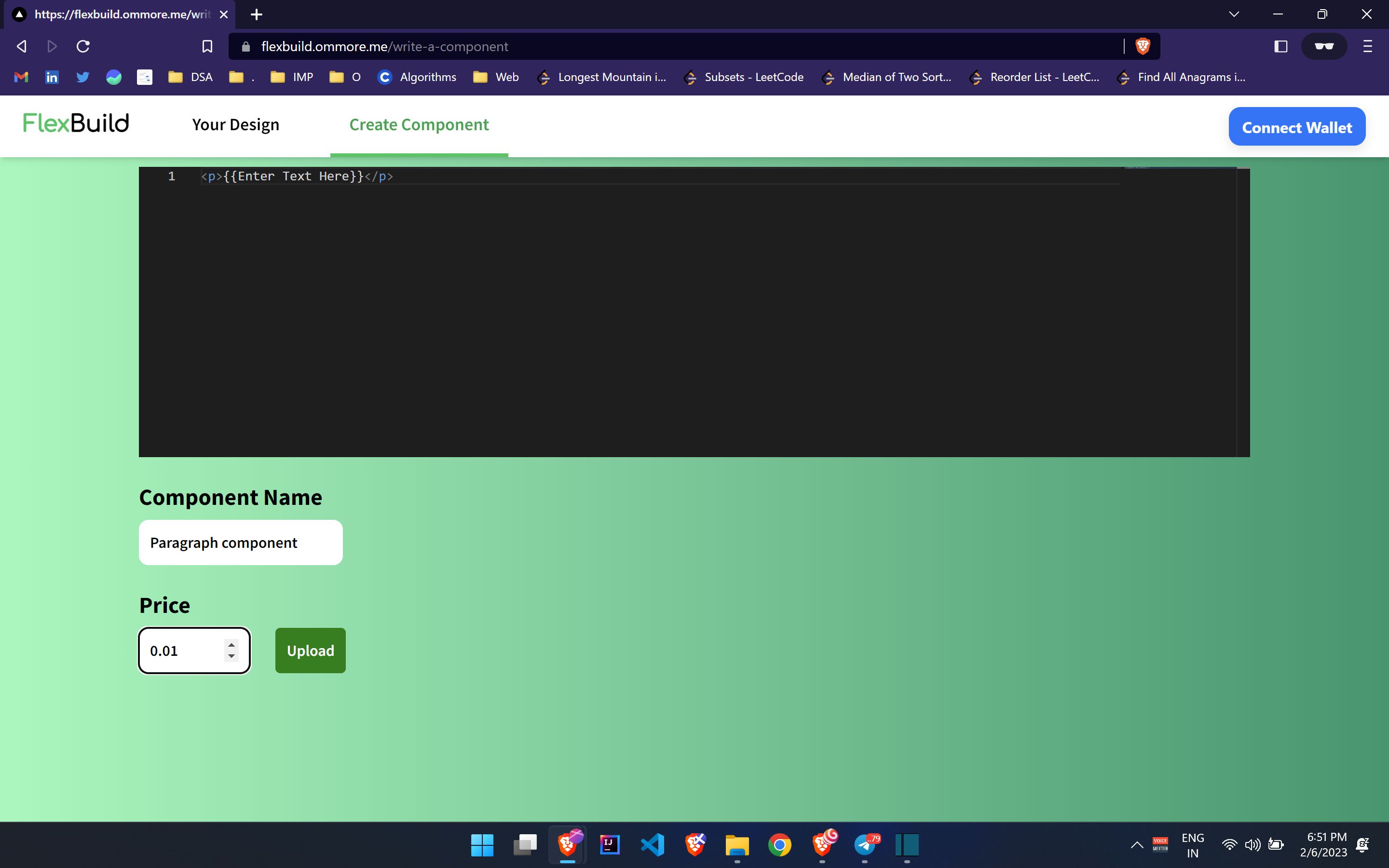
Developer when creates component, the html will be first added to ipfs. Then that hash will be passed to smart contract createComponent function. Then when the transaction is mined the component will be available to use.
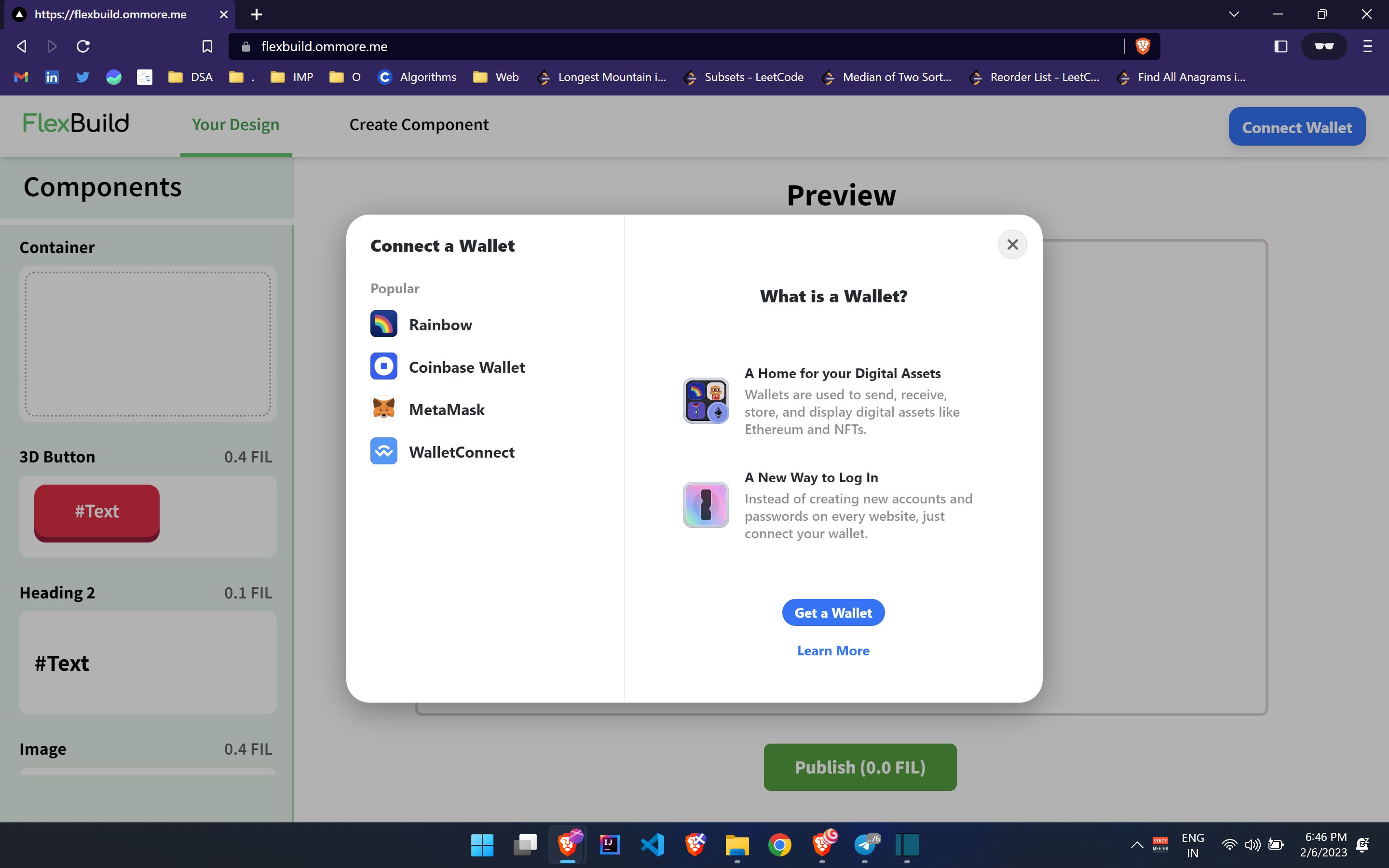
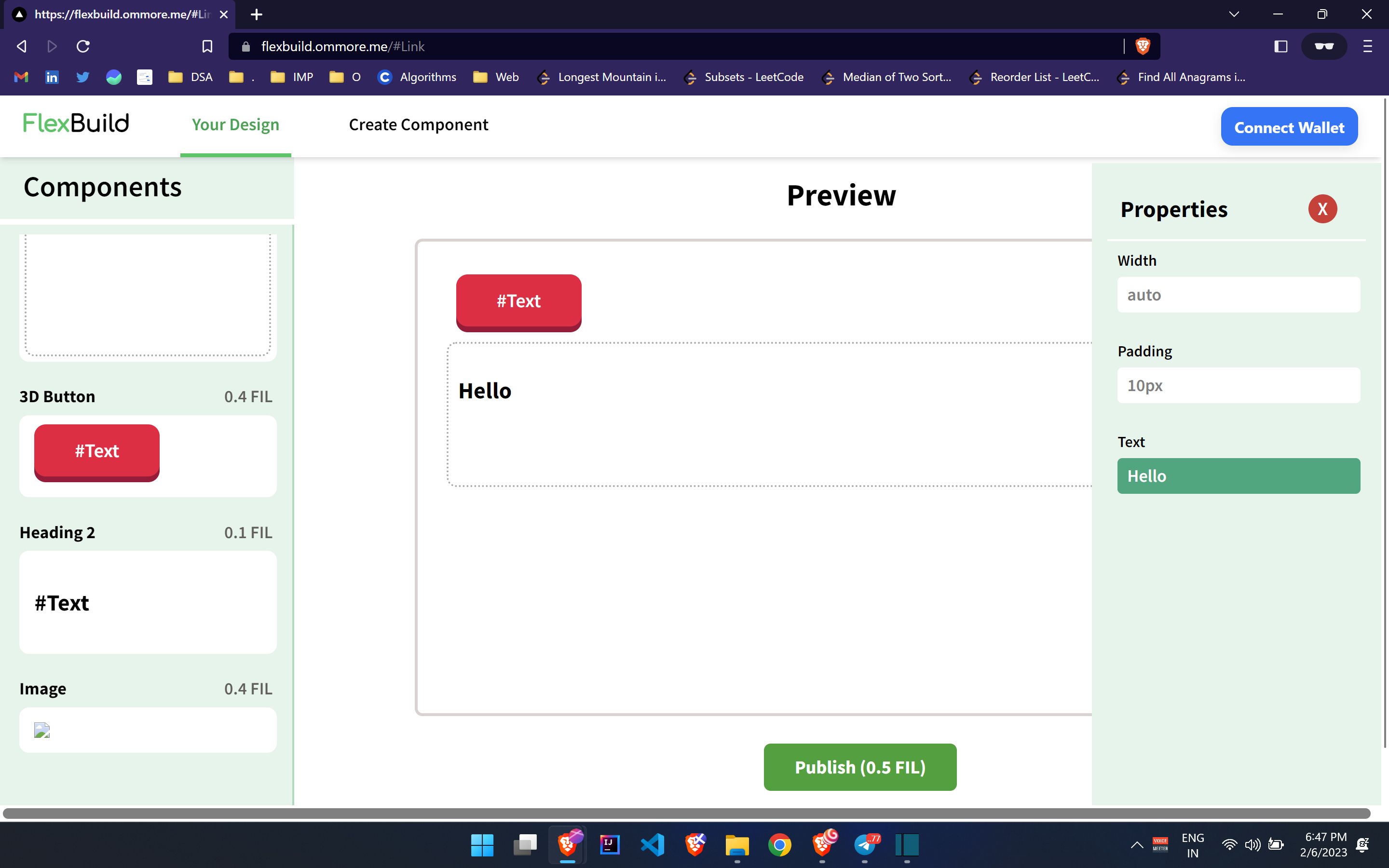
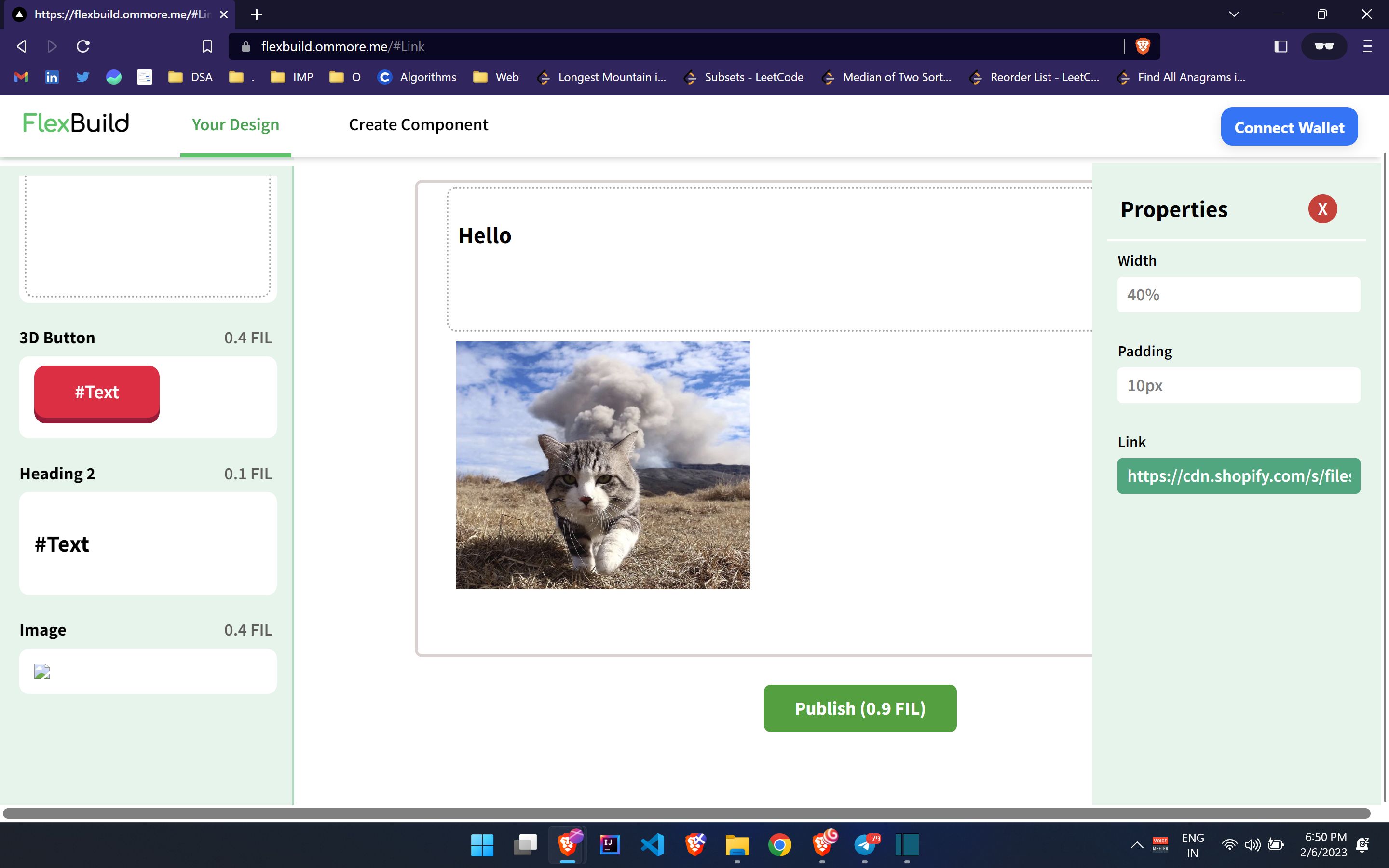
The User can use all available components to create his website, also he can modify the properties specified by developers using templates, with help of {{var}} syntax of MustacheJS. At the time of publishing, the buyComponents will be called with component ids and with required total amount with the transaction will be send, then after that backend API will be called with the required subdomain as project name.
Backend will then add the html file in static folder and add the domain in caddy file as well as in CloudFlare. It will create A record which will point to ip of AWS EC2 where our GoLang Backend is deployed