Flashbots Protect
A custom nextjs website that enables anyone to easily add the Flasbots Protect RPC to their wallet, with clear, beautiful data on rebates to convince them about why it matters.
Project Description
This project began as a fork of the nextjs part of Scaffold Eth 2, because it provides a great deal of flexibility for thinking about potential viral marketing campaigns that can be run in web3 native way, which was a part of this prize request.
I have adapted it extensively. I changed the provider when connecting a wallet to ensure that it always suggests Flashbots. I added a bunch of custom components and hooks. I cleaned up much unnecessary code and wrote my own little helpers to do all the things required in the prize description.
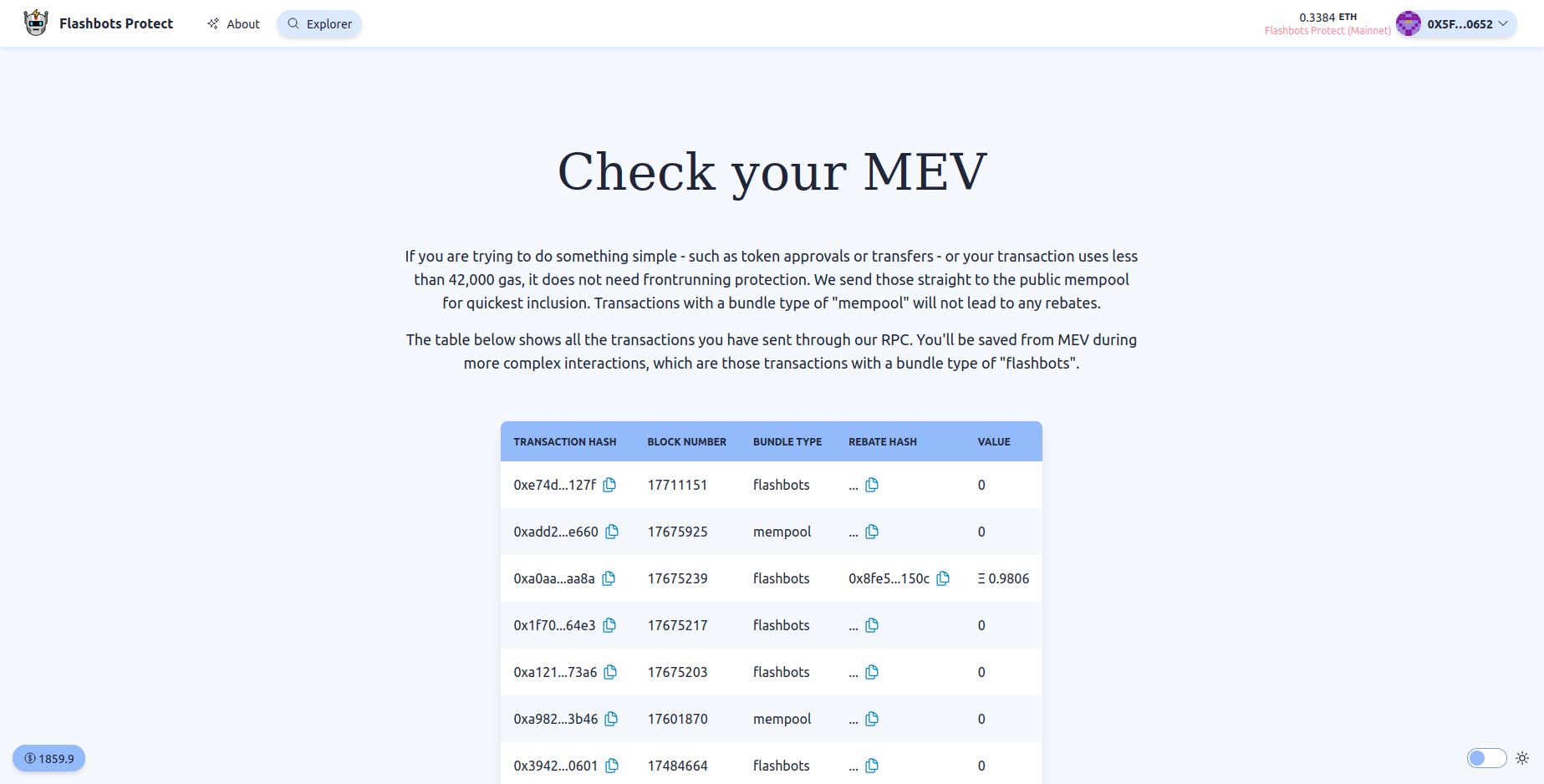
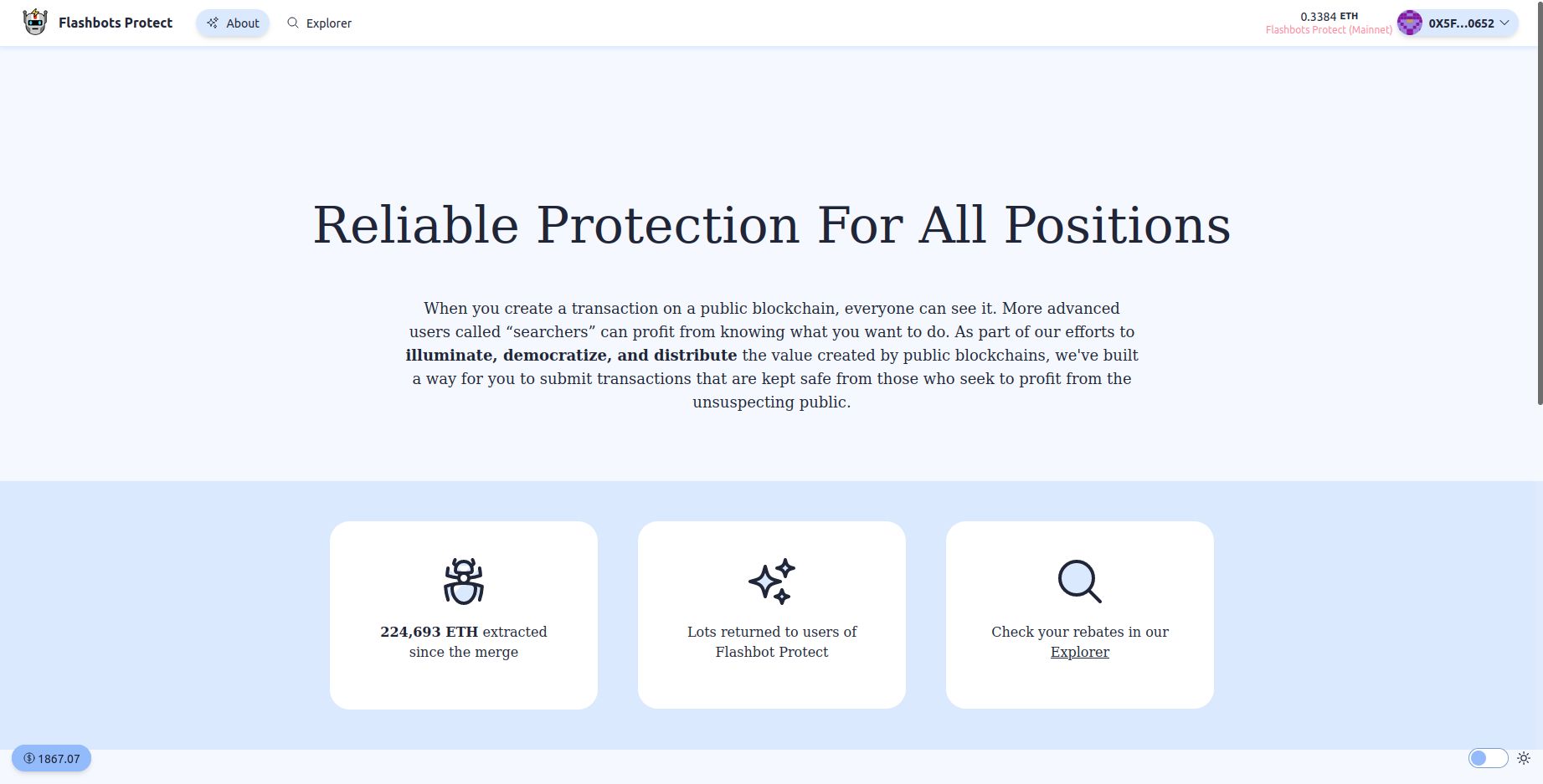
In particular, I had to figure out exactly how mev-share works, and apply that knowledge in tandem with the Flashbots block API, which is not particularly well documented. It took a while to figure out out to match the transactions hashes being returned from the block API with the transactions hashes of the rebate transactions coming from flashbots-builder.eth on chain, such that I can show users when and how much they are receiving back in rebates.
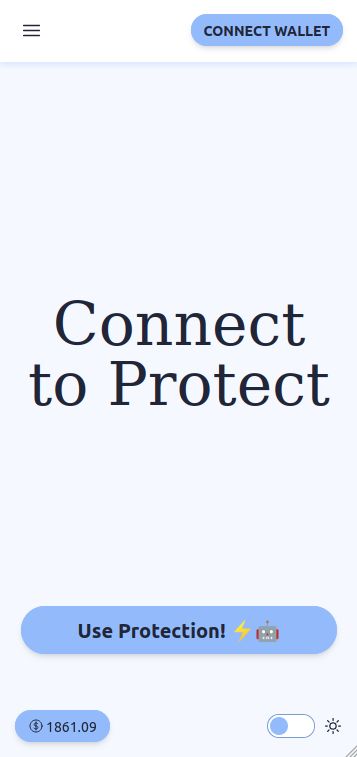
Otherwise, the real challenge was just to keep it as simple as possible. There is so much technical, jargon-filled information on MEV out there that it is genuinely difficult to build something smooth and functional without making it feel cluttered and overwhelming. Most of my time was spent adding things and then taking them away again when I realised that the point of this project was really to do less elegantly. We really just want to encourage people to use better RPCs, and provide the data in a clear and beautiful way which will show - rather than tell - them why this matters and what they stand to benefit from doing so.
How it's Made
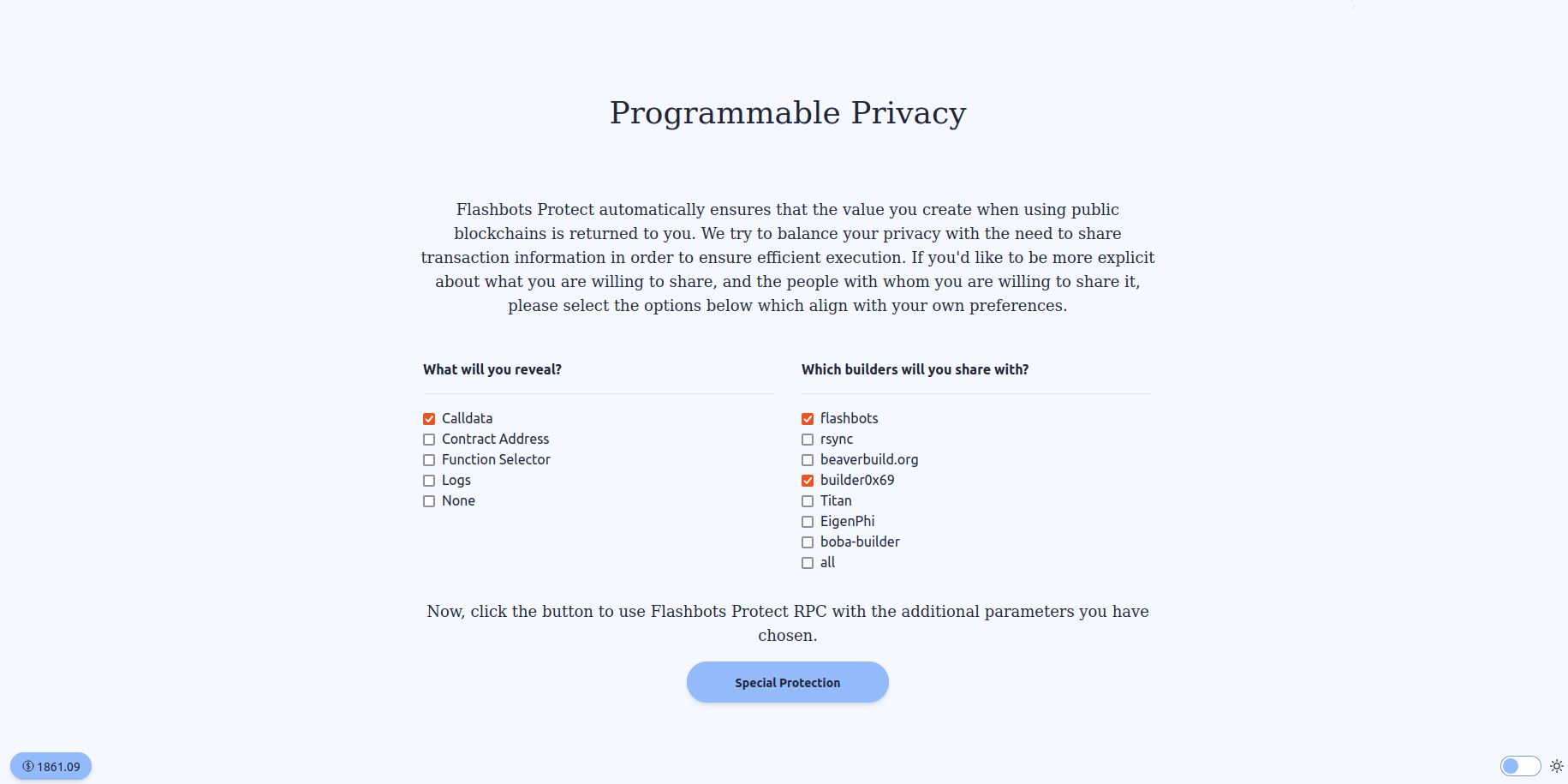
Sparkly new typescript components, deeply customised for web3 use cases by the Scaffold Eth team is where it begins. A bunch of my own custom UI components and two new hooks to fetch the necessary data on builders and protect RPC transactions.
I disassembled the button in the current docs page so that it is easier to work with and reason about, as well as customise further in the future as mev-share grows and matures.
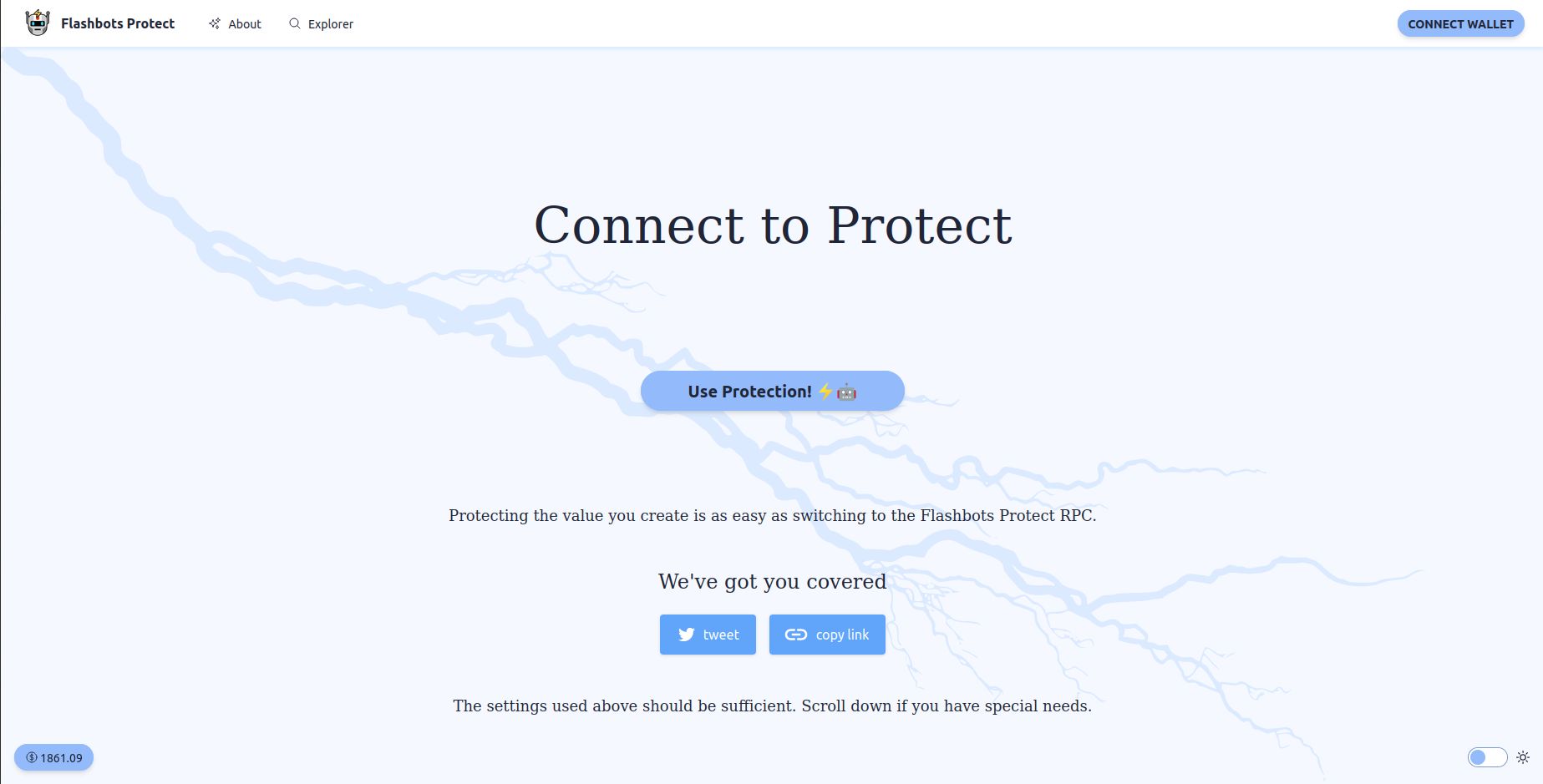
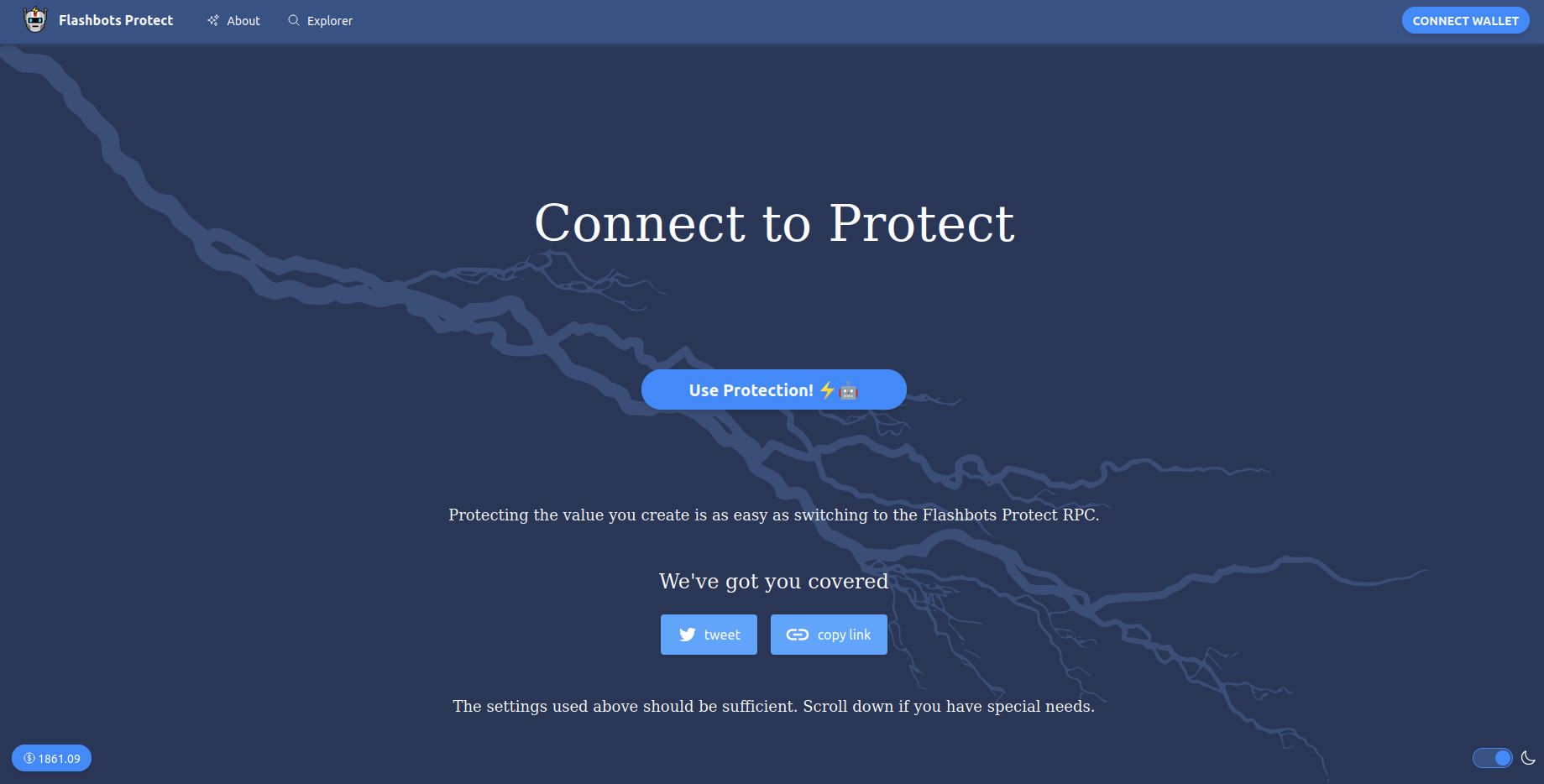
I thought long and hard about the simplest and least overwhelming UX. I tested the flow you now see on a bunch of different hackers sitting next to me at various different points. The idea was to achieve the main goal quickly: get people using Flashbots Protect RPC, while still making it easy enough to dive deeper into technical details if that's what you want to do.
I explored making both POAPs and simple NFTs for those who do use the RPC, but both of those just added complexity - and I wasn't sure that they would be welcomed by the flashbots team. Ultimately, I just decided to keep it as simple as possible for now so that the main goal is achieved.
Working with the two APIs (block and etherscan) in tandem is a little finicky. The transaction hashes for relevant MEV transactions differ and it was difficult to make my way through the dark forest of what is a Protect tx vs what is just coming from eth_sendBundle calls. Nevertheless, I finally worked my way through that and am happy with how it is functioning now.
One critical point is that nextjs allows for a great deal of flexibility and experimentation. I notice that all your other sites are built with vercel, and so have made sure to include that too for ease of use. This site can be built on in any number of ways, which was a big part of the approach I took when creating it.