EthMonsters
Pokemon-style battler game with dynamically generated characters. Each EthMonster has original artwork and a unique moveset, stored fully on chain.
Project Description
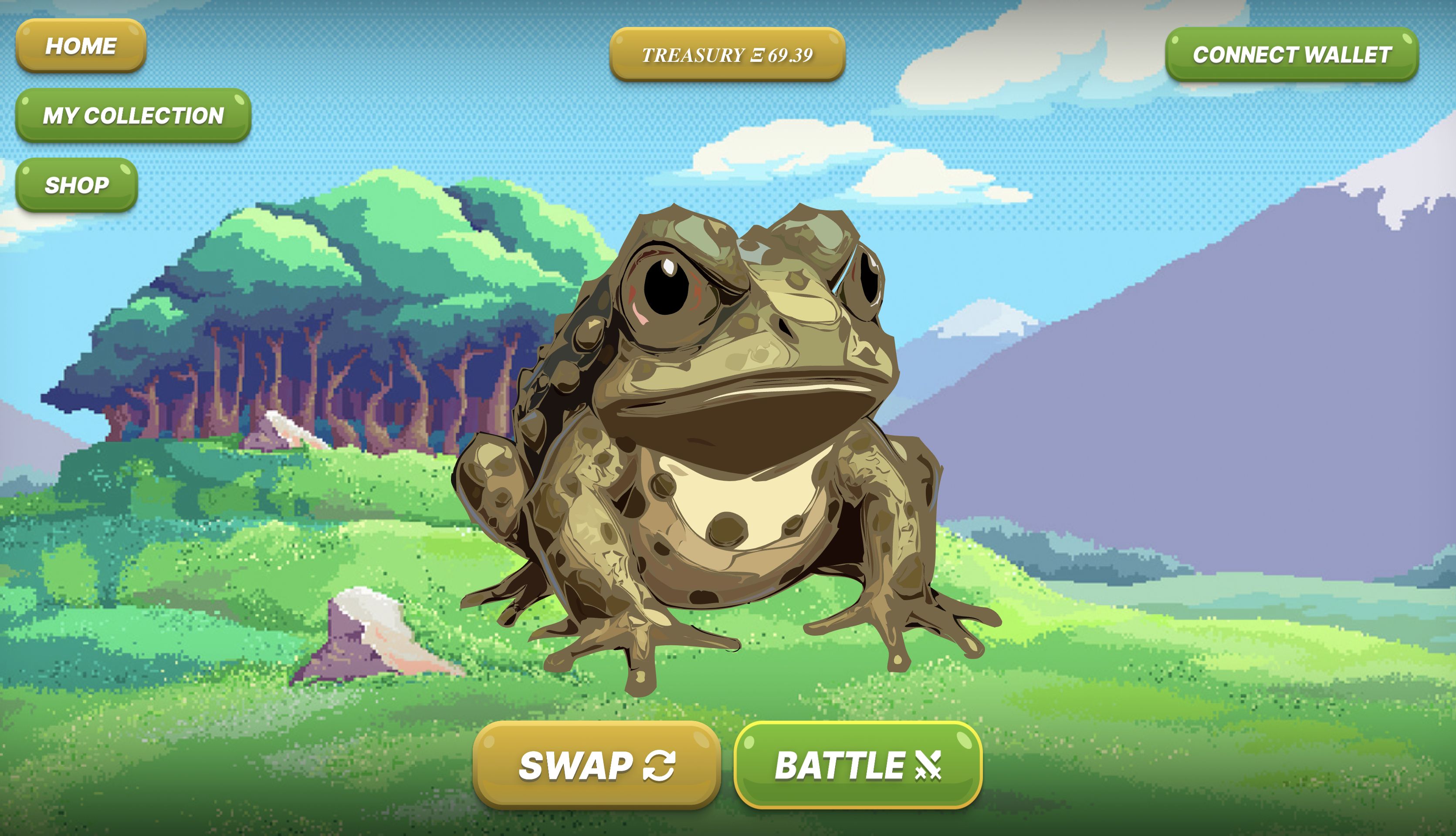
We're in Japan, the home of the most successful franchise of all time, Pokemon. We felt inspired to create our own original creature battling game, called EthMonsters. On our app you can collect dynamically generated creatures, and battle them against others to prove you're the best trainer of them all.
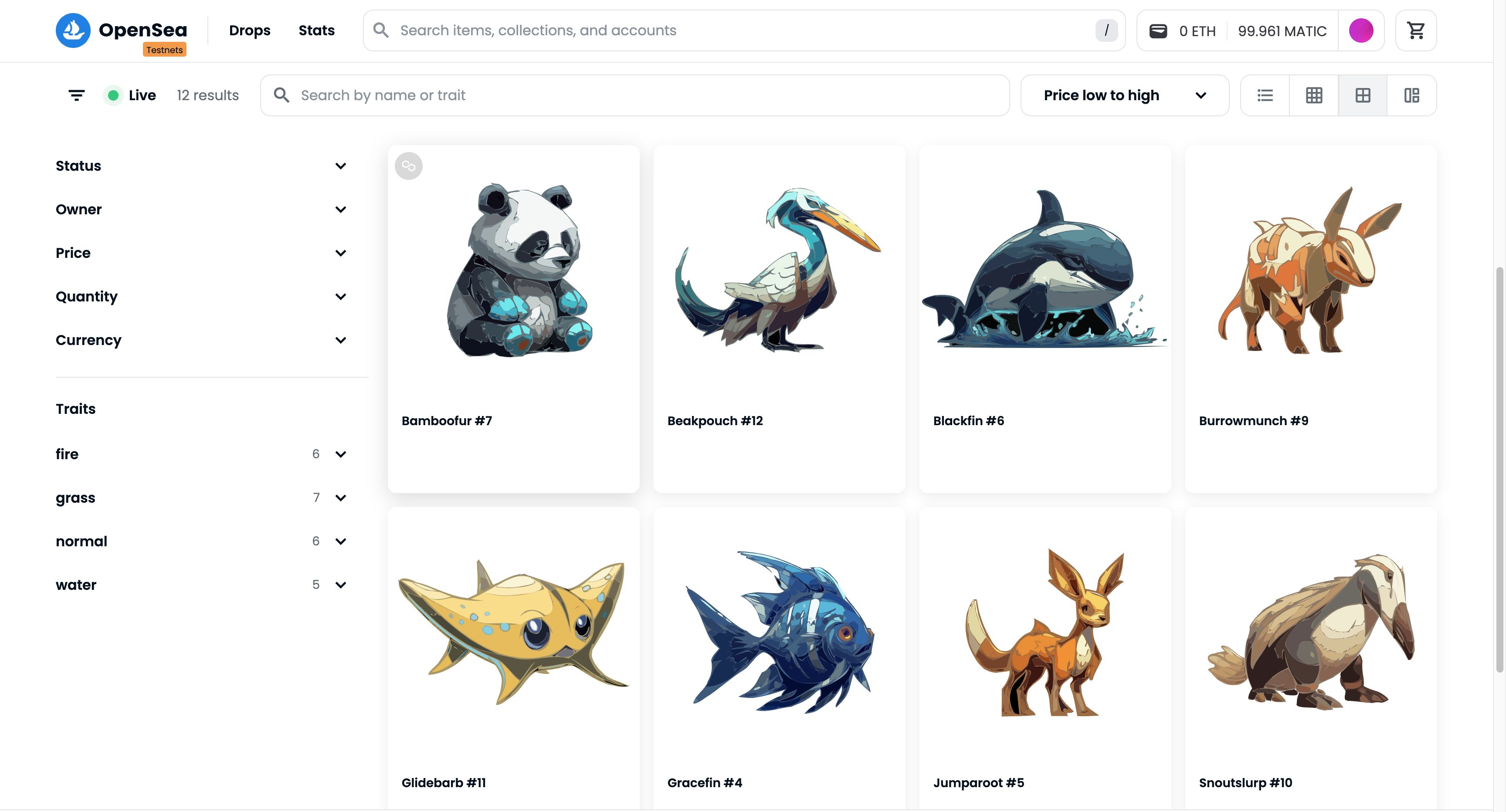
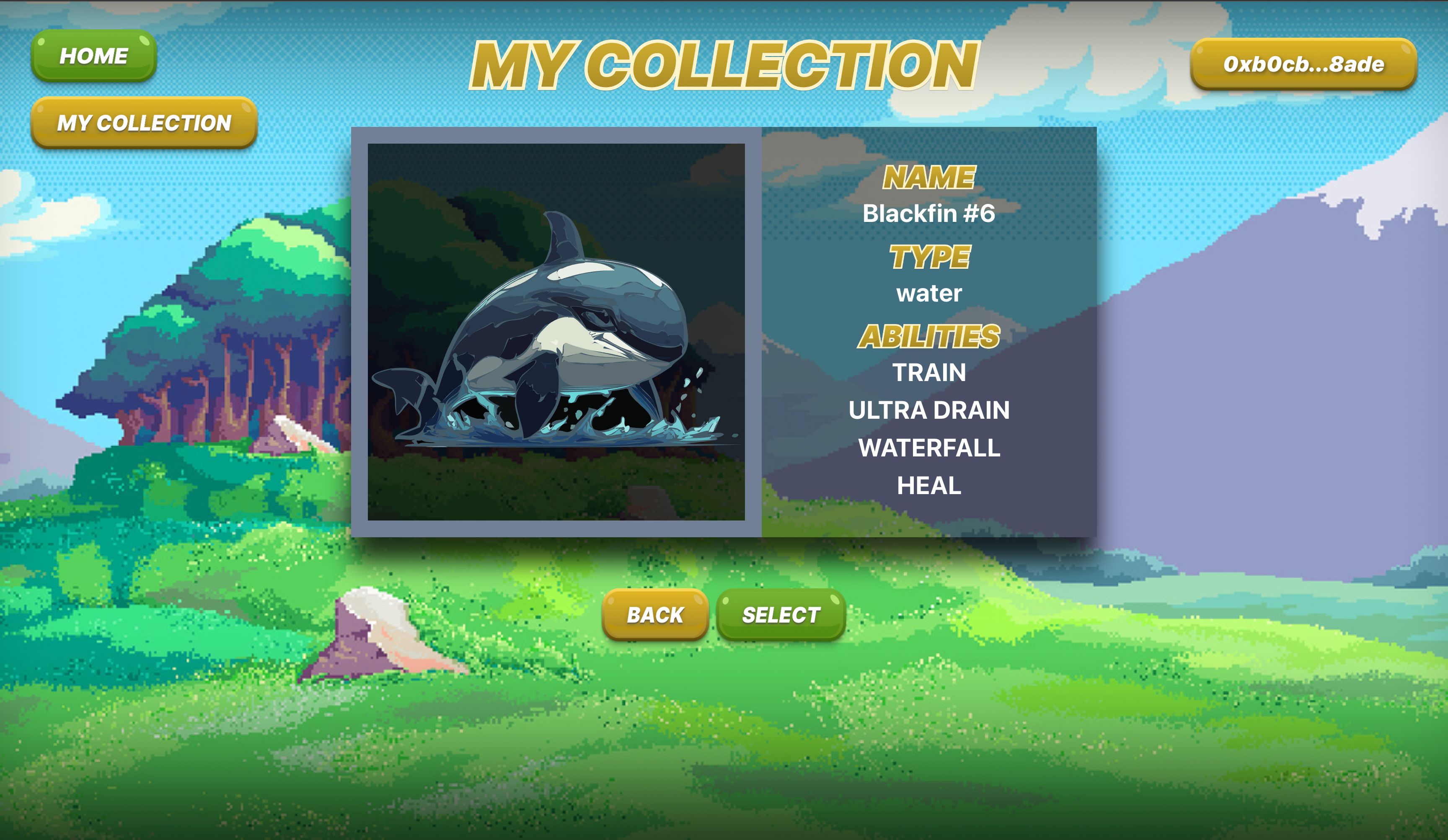
Every EthMonster has a unique moveset, giving it unique strengths, weaknesses, and play style. There are 150 different monsters, each with original artwork that was created during this hackathon. All of this is stored fully on chain, allowing anyone to create their own game modes or media that use these characters.
The goal of our project was to be an inspiration for what the next generation Pokemon is going to look like. It's going to be built by a distributed community, building together on the world computer.
How it's Made
There were 3 main components of the project:
Art - all the art for the EthMonsters was made during the course of the hackathon. We used Midjourney to generate stunning images, and converted them into compressed SVGs so they could be stored on chain as the NFTs tokenURI. We deployed the creatures to multiple chains, so multiple communities would be able to play (Polygon mumbai, Polygon zkevm, Scroll, Taiko, Gnosis, Mantle)
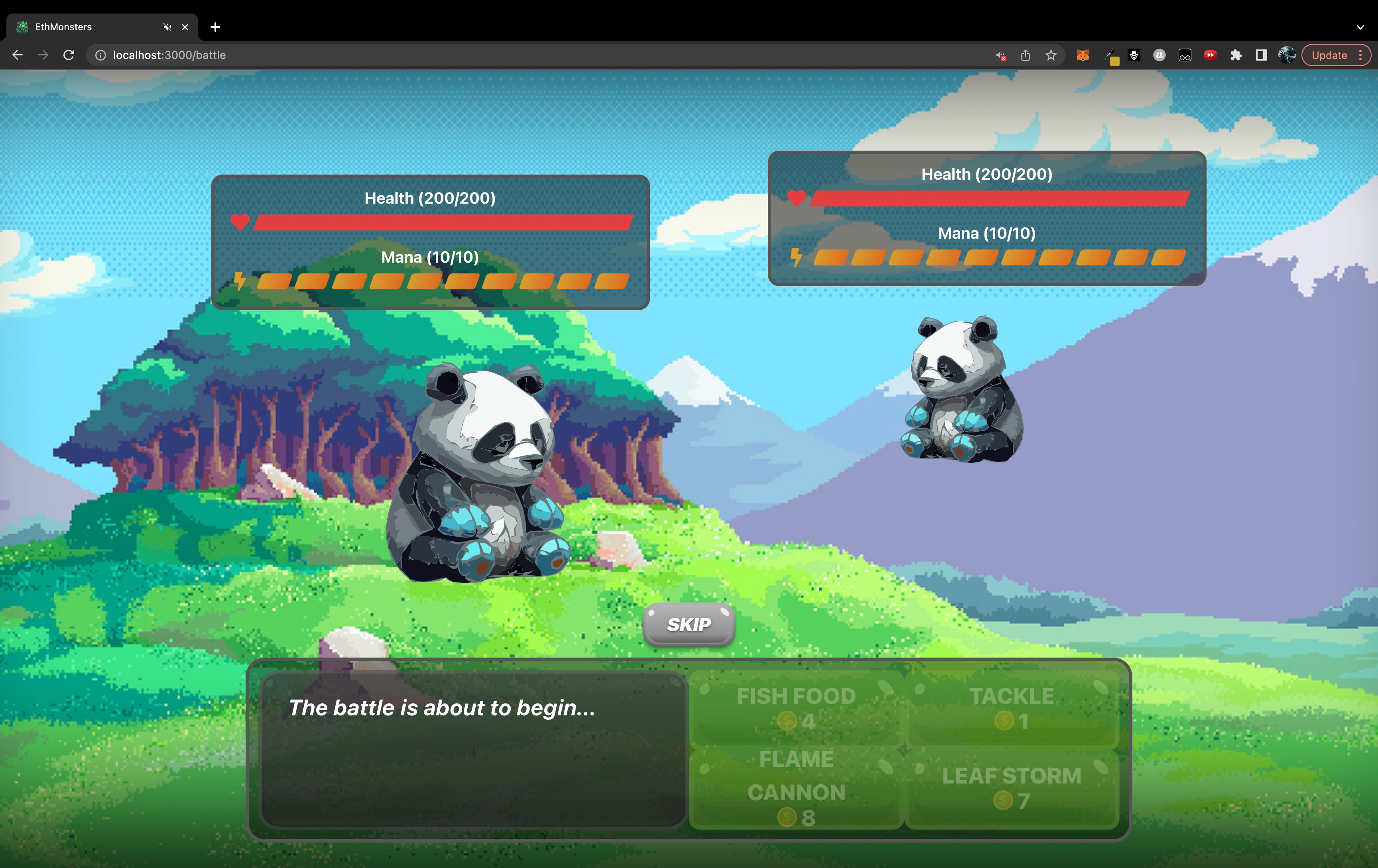
Gameplay - the gameplay was inspired by the original pokemon games, but we added a mana system to prevent users from spamming moves and to add more strategy. The game runs on our fastapi server and we serve game state to the client using websockets. Our web app is designed from scratch with next.js. Users can connect their Metamask and sign a to create a "sign in with ethereum" functionality so users can make authenticated requests to the game server. We also display a users collection of NFTs by using ethers to fetch the data from the deployed contract. We used QuickNode for as our rpc provider service to make contract calls.
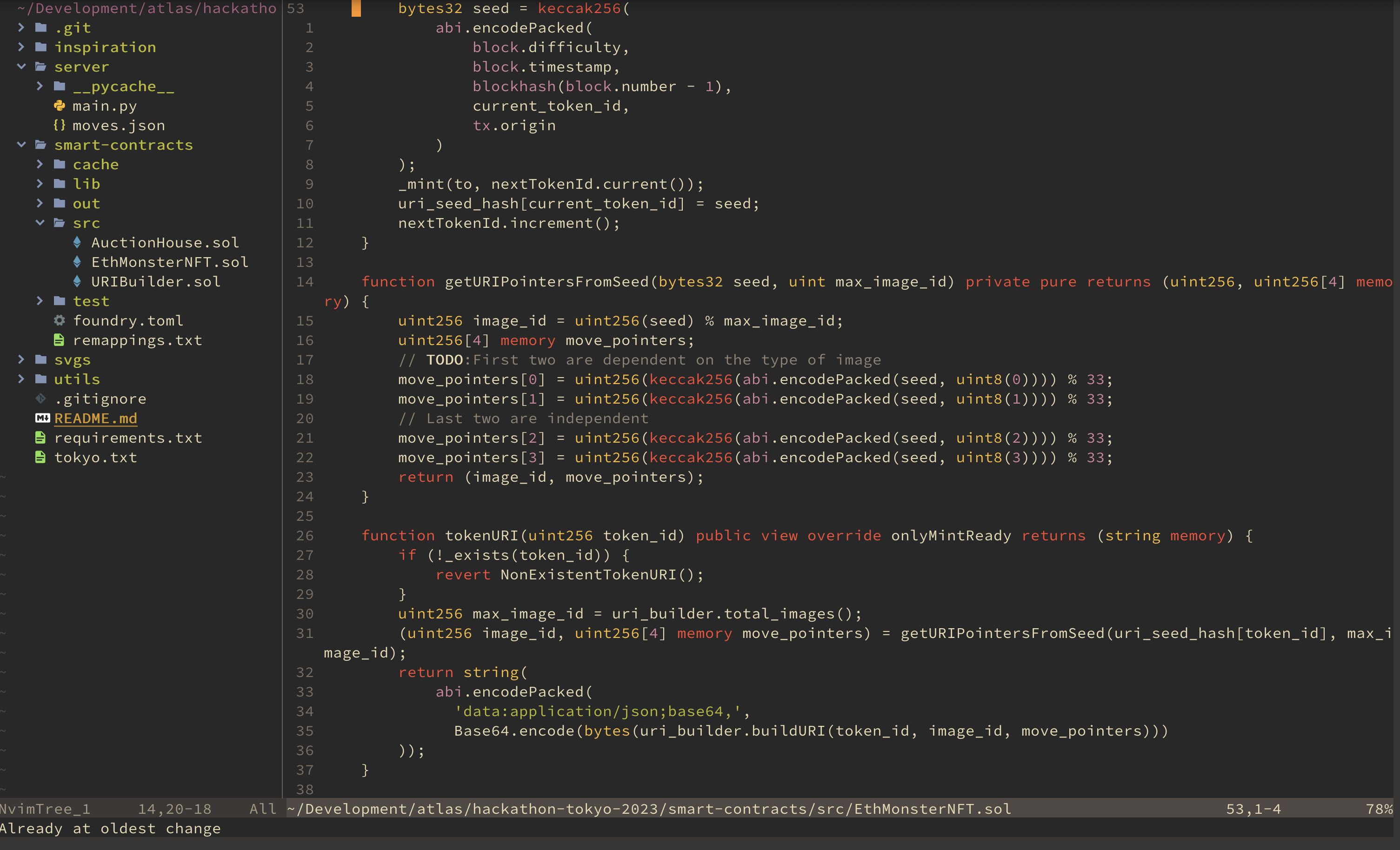
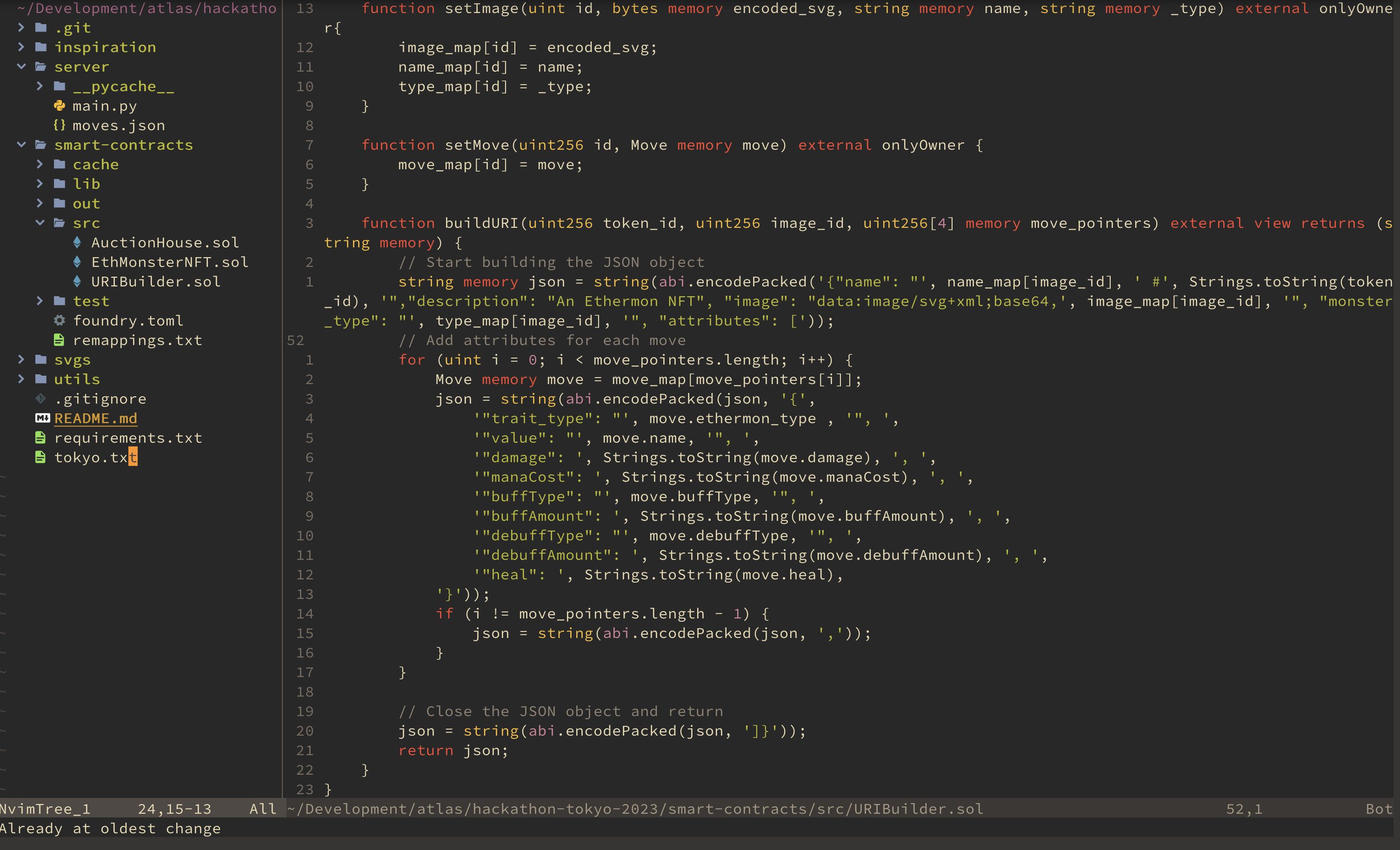
Contracts - We used mostly the Atlas IDE to develop the smart contracts, with the addition of Foundry for gas estimation functionality and writing an advanced deploy script. We wrote 2 main contracts: a URI encoder contract, and the main NFT. The encoder stored all encoded SVGs and move list for each EthMonster. We had a 721 contract that used this contract to get tokenURIs. Since each SVG was so large, we had to write a custom deploy script that would preprocess the images, convert them to minified SVGs, and send 1 transaction at a time.