ETH-Line
A platform for connecting Ethereum addresses via facetime, voice calls and chats.
Project Description
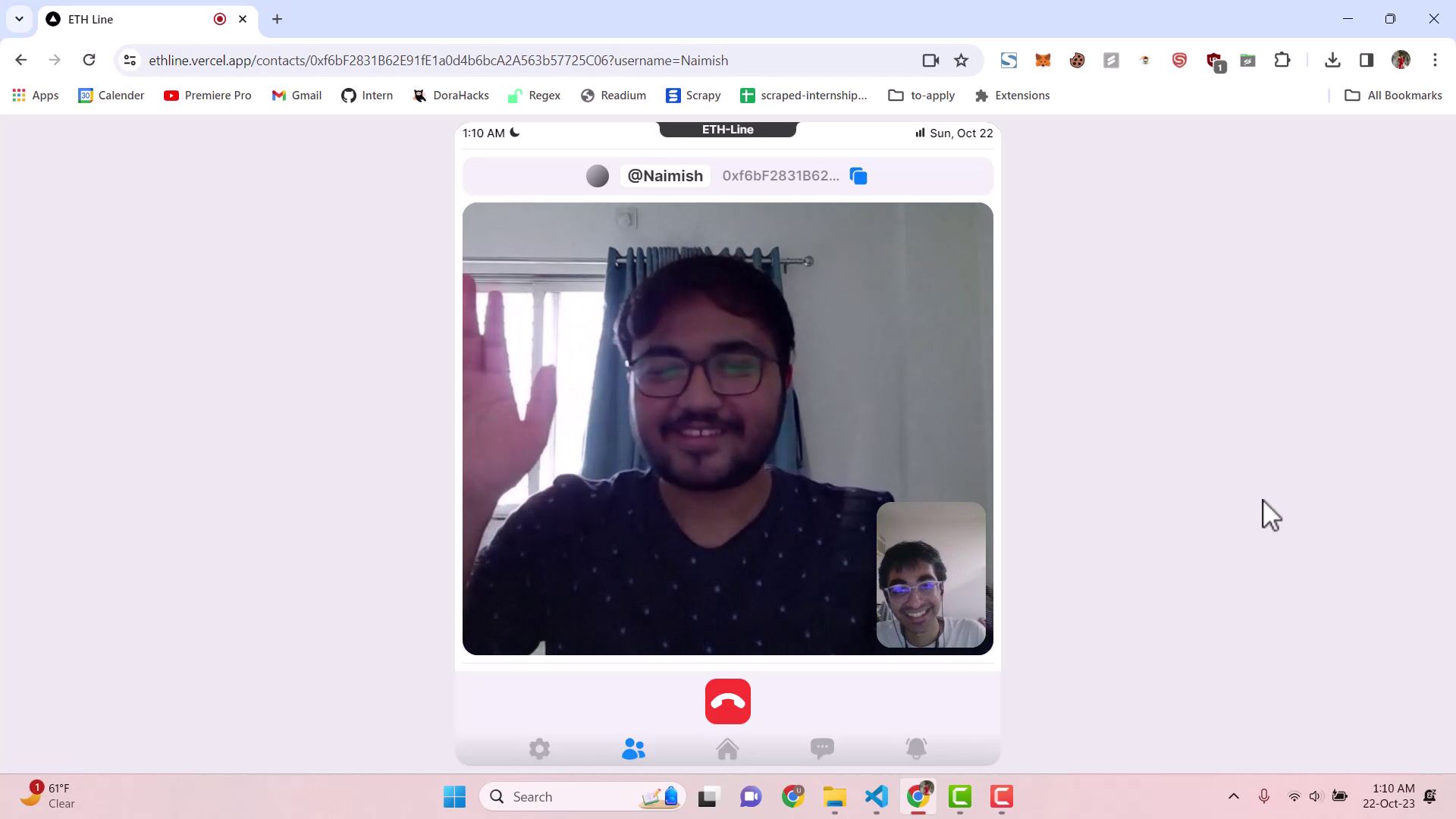
-- The goal of this project is to make web3 natives better connected with each other via giving them the opportunity to have video + voice calls along with chats.
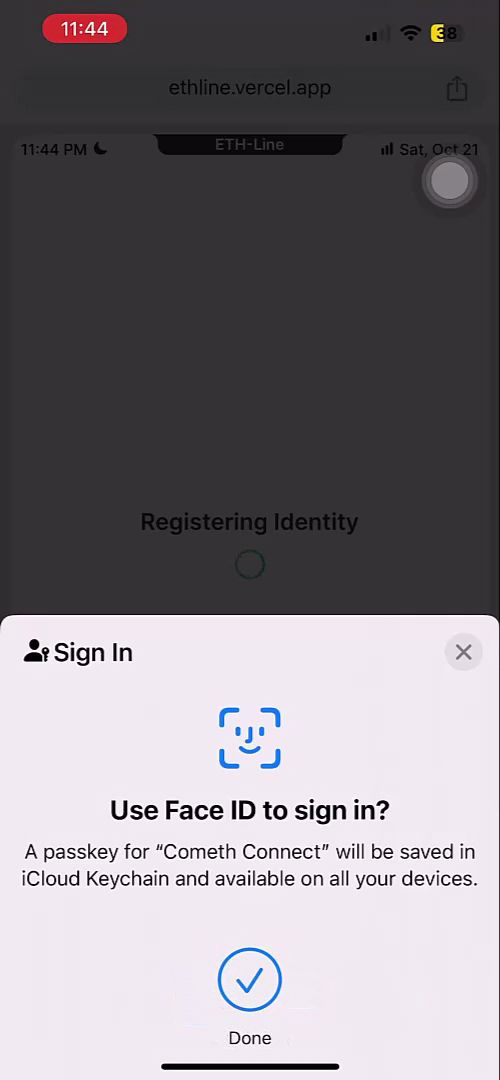
-- The web app doesn't require any user id and password to login -- instead it uses web2 authentication services like Face ID, Touch ID and passcode to authenticate the user.
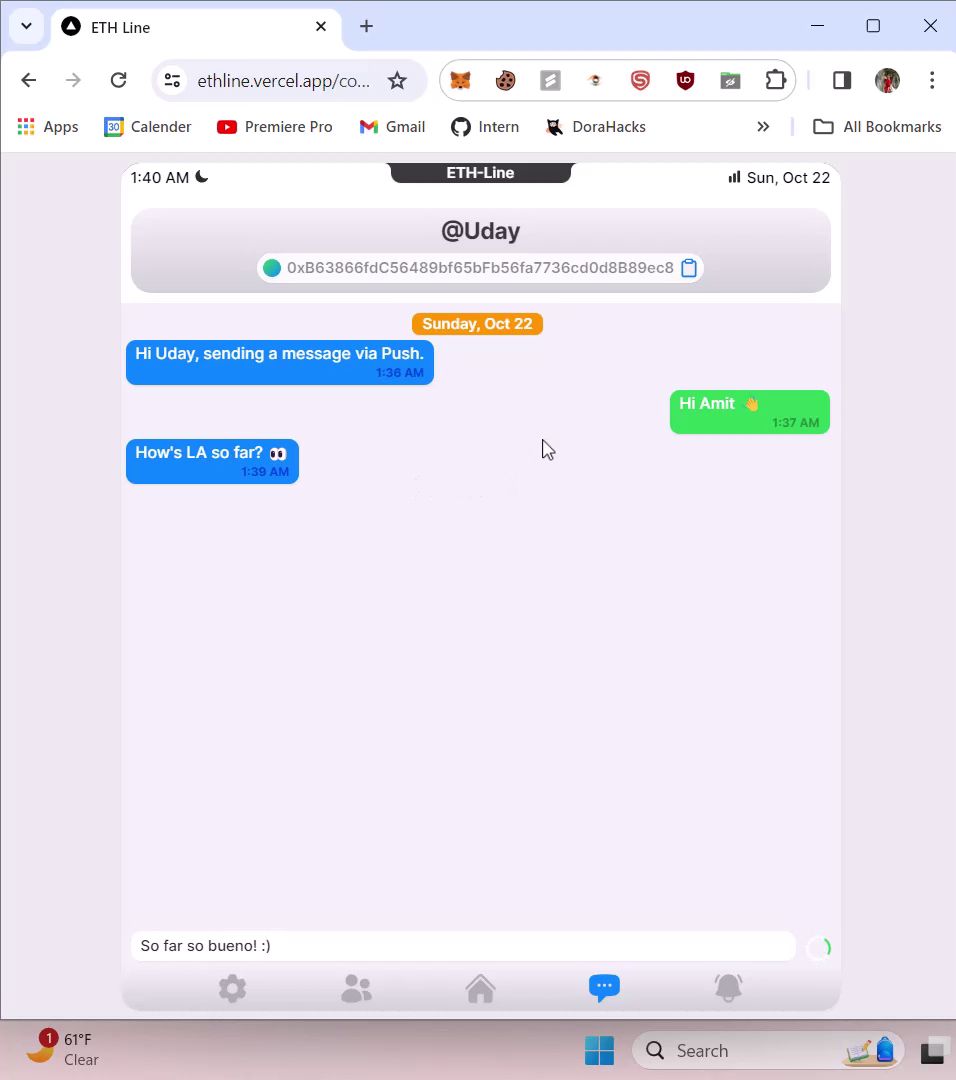
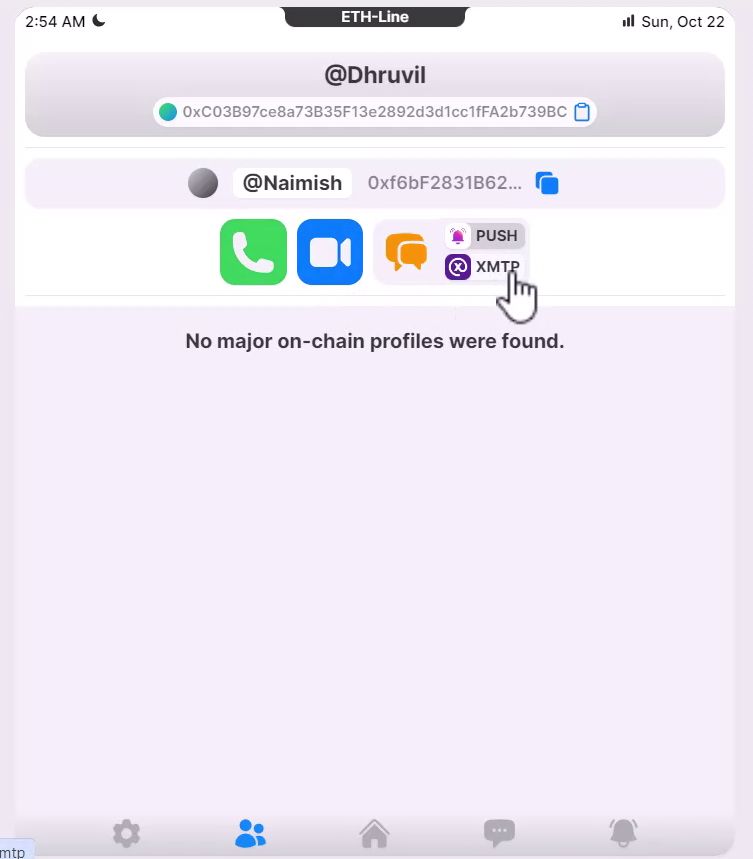
-- User can chat with any other user on the network via 2 ways -- Push Protocol and XMTP.
-- The video and voice calling feature works by setting a Web RTC connection, sending Push notification and again, receiving notification via Push sockets at peer side.
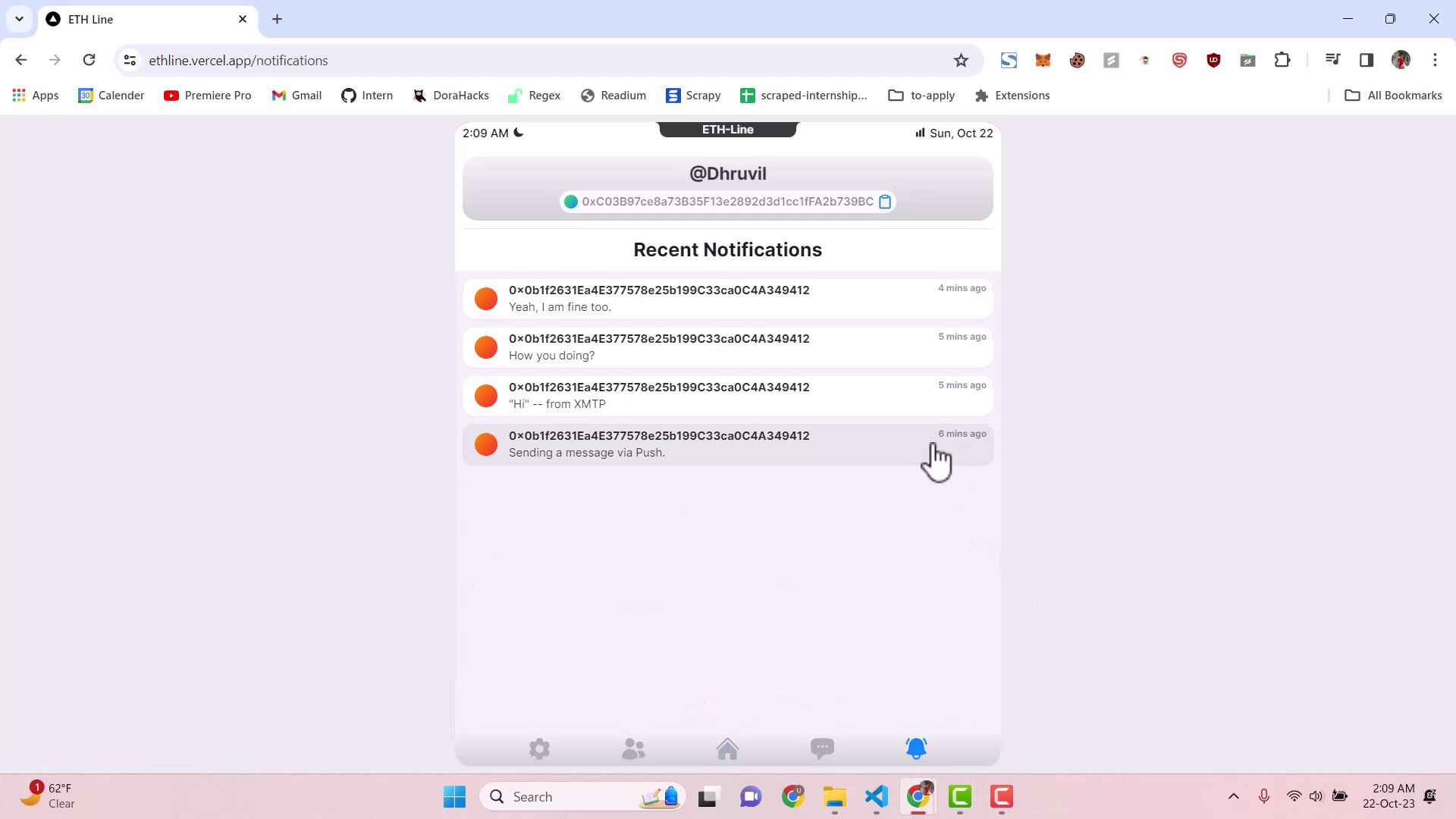
-- Whenever a new notification, it is parsed through regular expression to detect its purpose and intent.
How it's Made
=> This project is created on the following sponsor technologies:
-- Cometh: This project uses Cometh for biometric verification like Face ID, Touch ID, Passcode, etc. & converts them to a EVM wallet on user's device. Cometh highly reduces the friction of on-boarding the native web2 users into the platform as now, users don't need to have a wallet in order to get started.
-- Push Protocol: This project uses Push Protocol for notifications as well as chats. Push provides highly convenient way to develop applications by simplifying the process of sending + receiving notifications. Moreover, with the help of Chat SDK and sockets -- it also opens a way for ETH-Line users in connecting to each other.
-- XMTP: This project uses XMTP as chat medium where users can send + receive messages. Whenever a user registers on ETH-Line via Cometh -- their XMTP keys are automatically created by the app. Hence, users can start chatting as soon as they are on the platform.
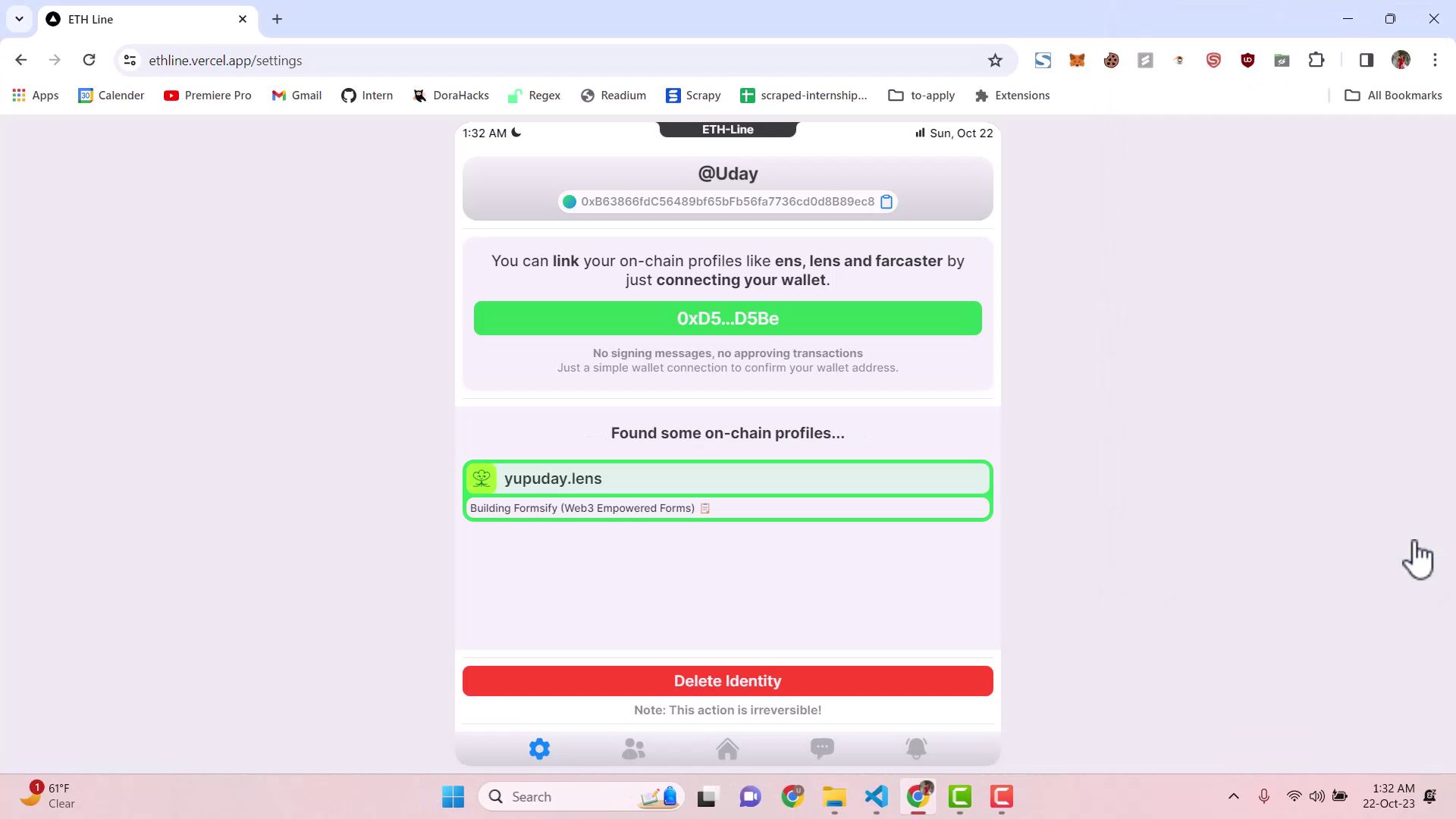
-- Mask Network: The web3 bio APIs are used to query to link a user's on-chain identities to the platform. If users want to being their digital identities to the platform -- they just have to connect their wallet and it's done -- no signing messages and no approving transactions.
=> Some notable hacks that were made while building this web app:
-- Push Protocol: Instead of setting up my own server for sending and receiving call IDs -- I have used Push Notifications to send signal to the peer address via Push notifications. Moreover, Push sockets are continuously listening for any new notifications and thereby, peer can receive the call instantly.
-- Regular Expressions: The notification title consists of the main task to perform for the sockets that are listening to such events. Here, I have applied regular expressions in order to extract those useful information client-side and thereby, making the entire experience seamless.
=> Other major technologies used in the project are:
-- Next.js 13 as the full-stack app -- Firebase for storing call and user information. -- Zustand for state management -- React-hot-toast for notification UI -- Tailwind for styling the entire app -- RainbowKit for connecting user's on-chain identities -- Ethers for handling all wallet based operations -- Wagmi for ethereum hooks in the app -- Vercel for hosting the app -- Alchemy for fetching RPC provider on Polygon Mumbai Testnet