dripit
dripit is tokenizing music streaming royalties as NFTs, opening up new revenue streams for artists and elevating fans to stakeholders
Project Description
Incentives in music industry are broken across the board. Dripit solves this for both creators and fans: 🎸creators: streamlining master/publish/distribution of their music, and trade % of their future royalties for upfront payments 🎉 fans: elevating fans to stakeholders by fractionalized ownership of streaming royalties & enhancing community experience
Tokenizing & distributing claims to streaming royalties unlocks untapped channels of revenue, providing with the building blocks to build towards a sustainable 🎶MusicFi🎶 ecosystem, by introducing new passive and active ways to earn from your Music both as an artist and stakeholder.
The idea was born out of 1st hand experience of a seasoned artist/music producer, and 2 avid music fans (the core team) - we felt there is a gap in the market with lots of room for innovation.
How it's Made
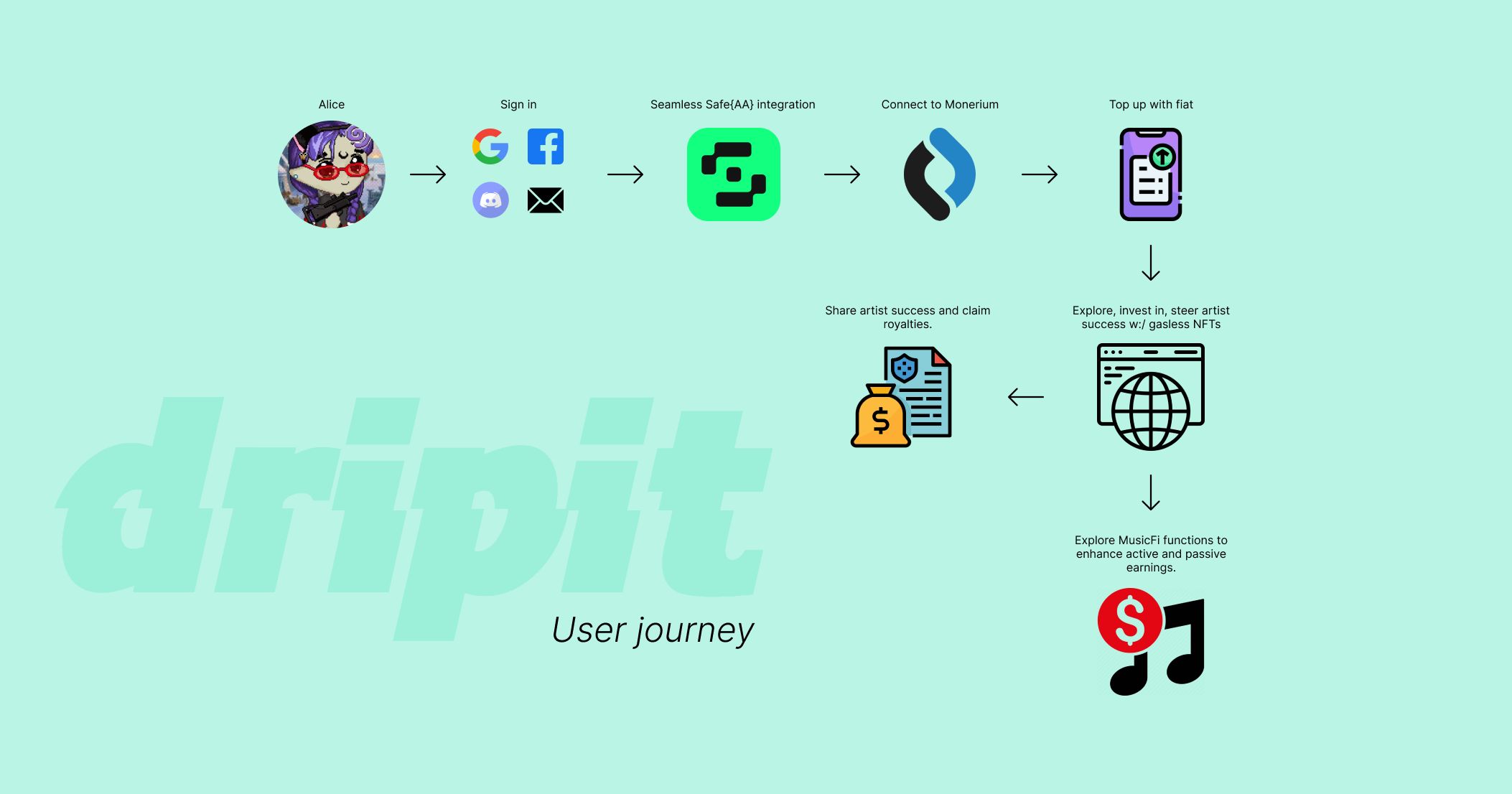
Our primary goal is to offer a seamless web2 experience, so that any user - wether crypto-savvy or not - can participate. Thus, we built dripit by utilizing heavily Safe{core} AA SDK stack, to abstract away all extra steps someone without a crypto wallet would have to take. In detail, we used:
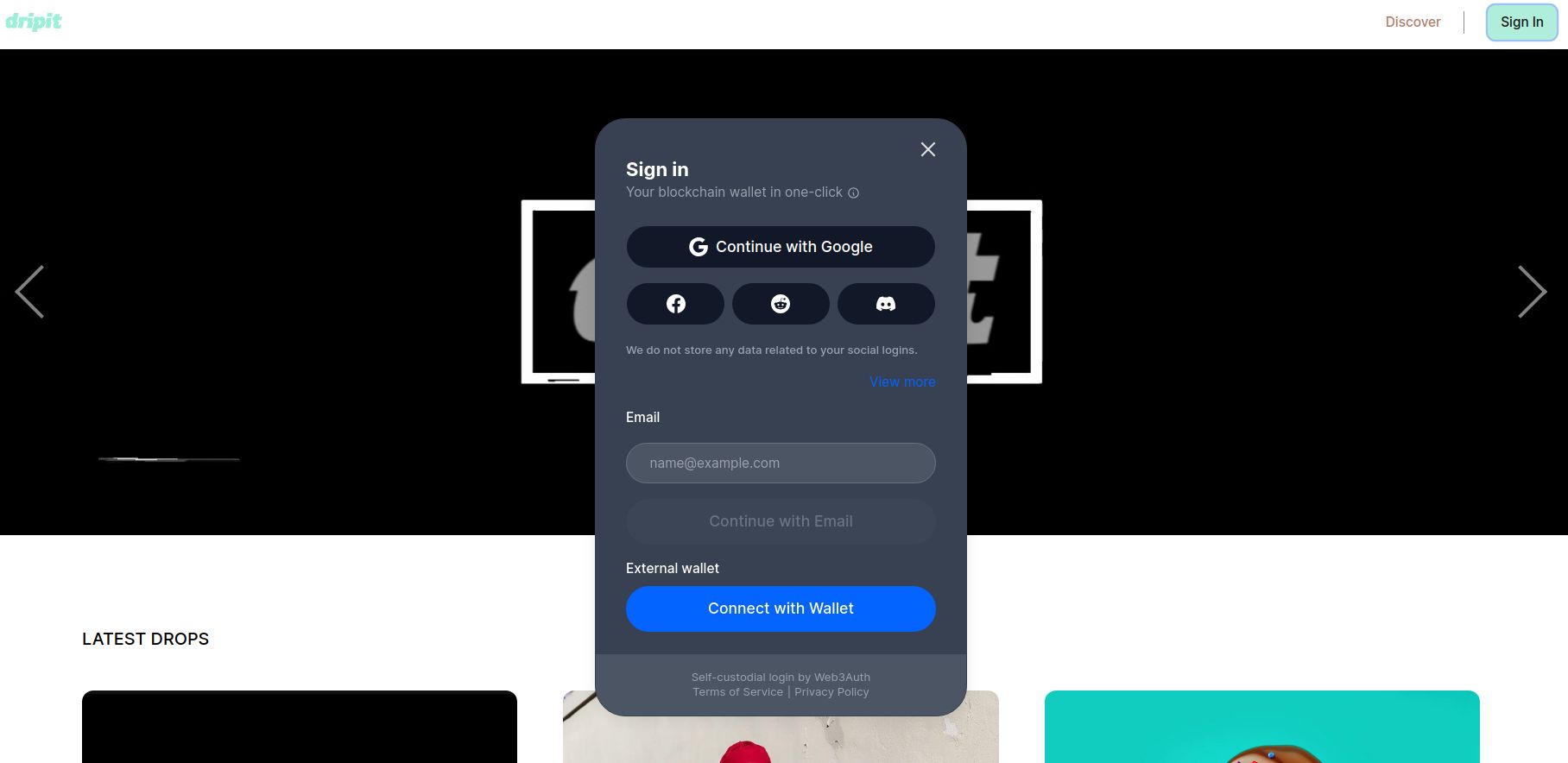
🛂 AuthKit >> to let users register with existing web2 accounts (Google / Twitter / Discord / Email) in a passwordless manner
🔄 RelayKit >> to preserve the seamless user experience we've achieved so far, we're using Safe's integration with GelatoRelay, to pay gas fees for our users' transactions (deploy Safe & mint Drop NFTs).
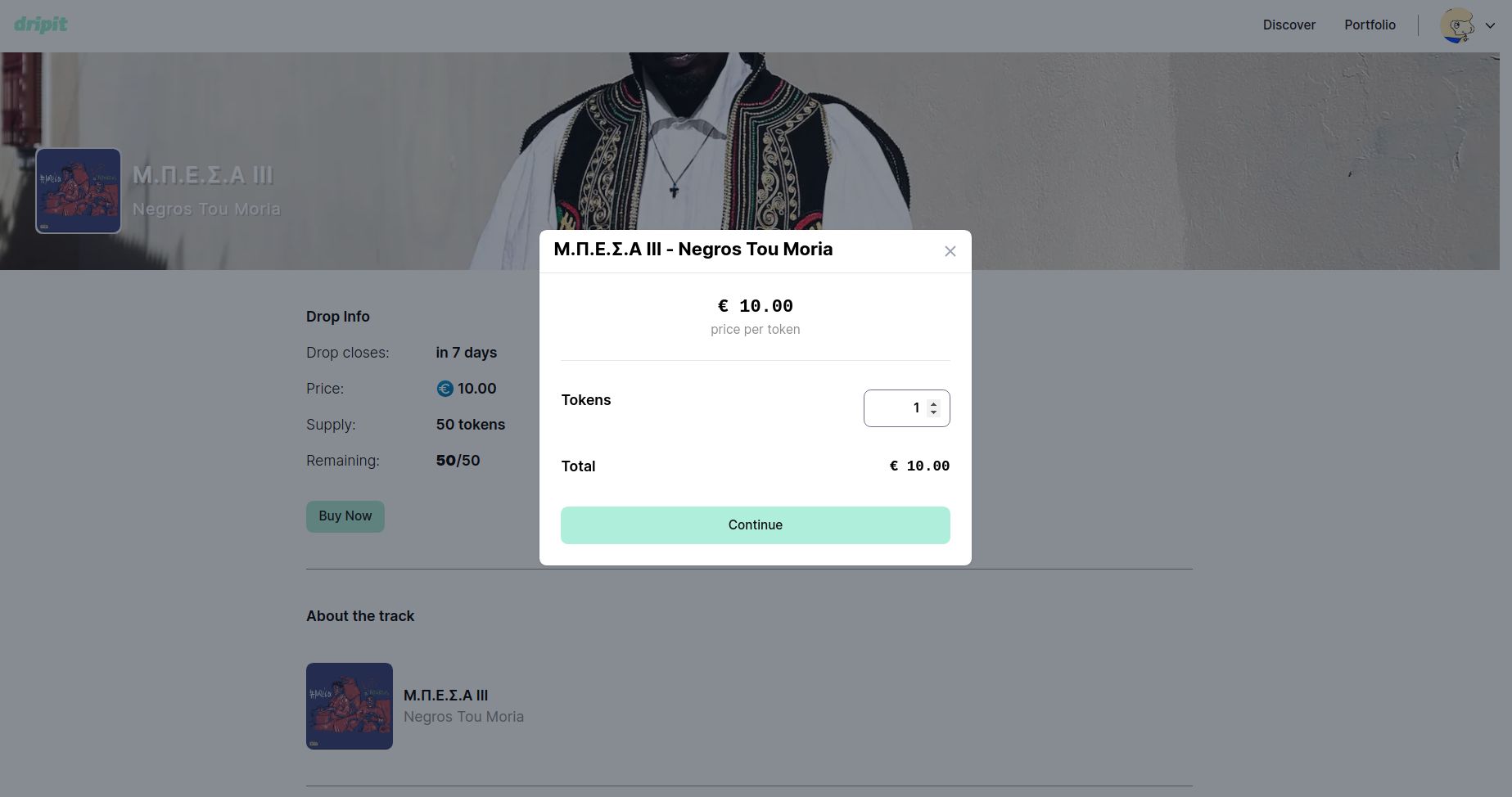
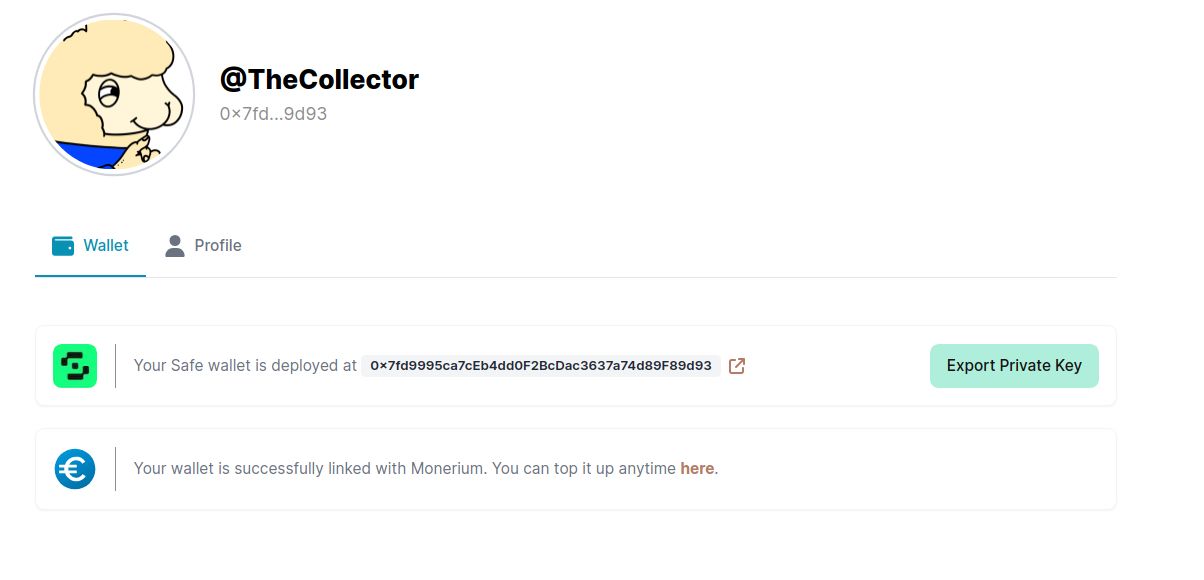
💶 OnRampKit >> to offer FIAT on/offramp to our users. We started integrating both Stripe($USDC) & Monerium($EURe), but ended up omitting Stripe from the UI as our team is entirely EU based and thus we could not test our code with current geographical restrictions placed by Stripe.
⚙️ Protocol Kit & API Kit >> the "glue" that makes the above integrations work!
A 'hacky' solution we came up with is our implementation of the Monerium integration flow. Specifically, in the 2nd step of connecting Monerium account with a Safe wallet, the user is asked to sign a message. Normally that is only possible by:
- manually extracting the private key of owner address, and importing it in a wallet app that user owns
- connecting to Safe dashboard, and approving the pending signature
This was a huge blocker to the UX we wanted to achieve, so instead we came up with the following flow:
- user starts monerium flow [Connect wallet with Monerium]
- instead of redirecting to Monerium dashboard, as OnRampKit automatically does, we open up a new tab that follows that flow.
- in the first tab, we start polling for pending signature requests on connected Safe wallet, using API kit
- when the user reaches step 2 in monerium flow on the second tab, our polling on the first tab catches that signature request and automatically signs it under the hood.
- The user is then happily moved to step 3 without having to do any manual operation (which would be impossible if they were not crypto-savvy or even owned a wallet to begin with).
Another 'hacky' workaround we were obliged to implement, is in regards to ERC20 approvals. Since Monerium's EURe does not implement permit() function (ERC2612) which allows for gasless token approvals, and we dont want the user to have to load up with gas token at all, we currently mint the tokens for free. We have communicated this with Monerium team, and got the response that they'll be migrating EURe contracts on testnet to a new version that implements permit right after the Hackathon!
Our overall architecture can be summed up as follows:
- backend that serves as an API for our frontend
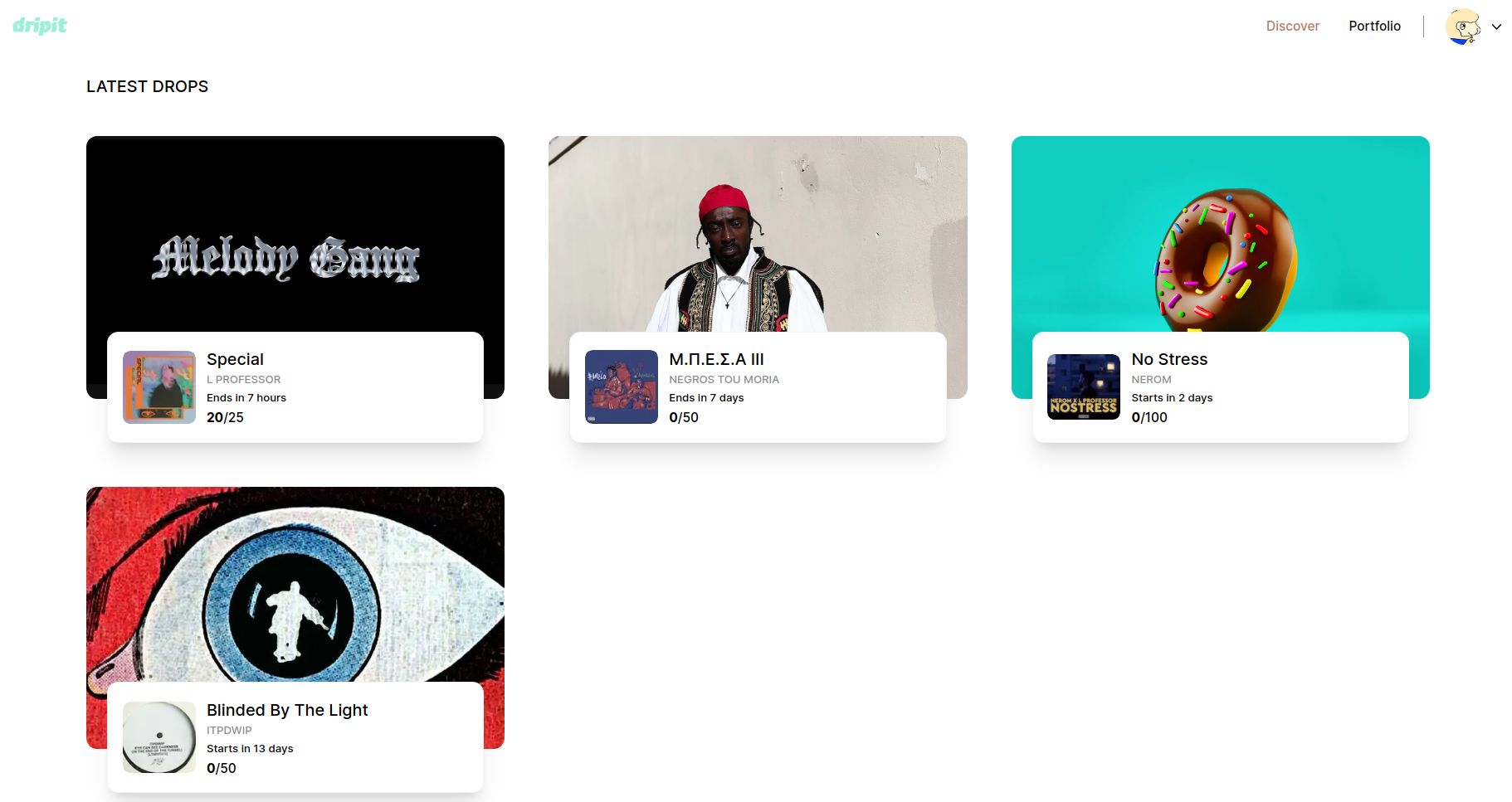
- frontend (Next.js app) that directly integrates all Safe functionality described above, and interacts with blockchain directly using ethers.js (query EURe balance of connected Safe)
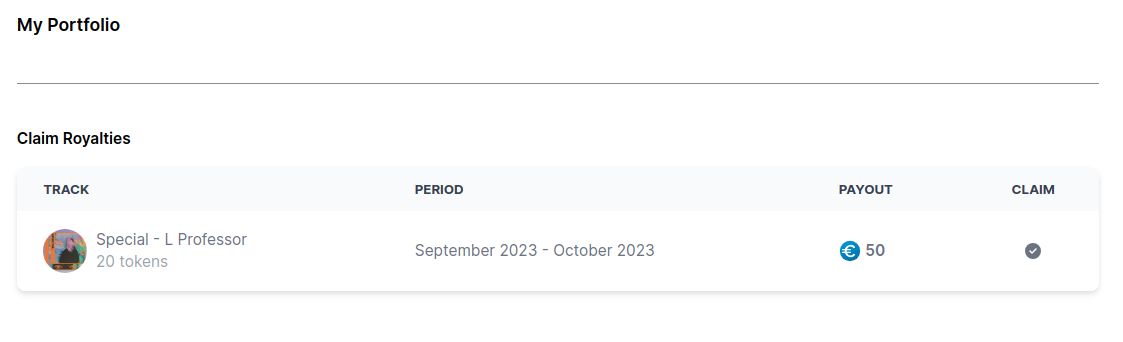
- smart contracts deployed on Goerli Testnet: -- Factory contract >> used by platform admins to create new Drops -- Drop contract >> created by Factory, each drop is a separate ERC721 NFT collection with all standard NFT functionality + our own sale mechanism (time based, paid with EURe, AA friendly) -- RoyaltiesDistributor contract >> drop holders can claim their pending royalty payouts