CryptoQuest
Web 3 city exploring mobile app. Our main vision is to deliver an amazing experience to the web3 community by allowing people to organize treasure hunts which can be joined by other web3 users, and reward all parts with engaging tokenomics.
Project Description
For quite some time we have had a lot of fun participating in all sorts of treasure hunts, and we thought, hey, what if we could bring the joy of treasure hunting to web3 ? Most of the treasure hunts we’ve participated in relied heavily on messaging apps such as WhatsApp to prove that we’ve reached a checkpoint or solved a riddle to our coordinators.
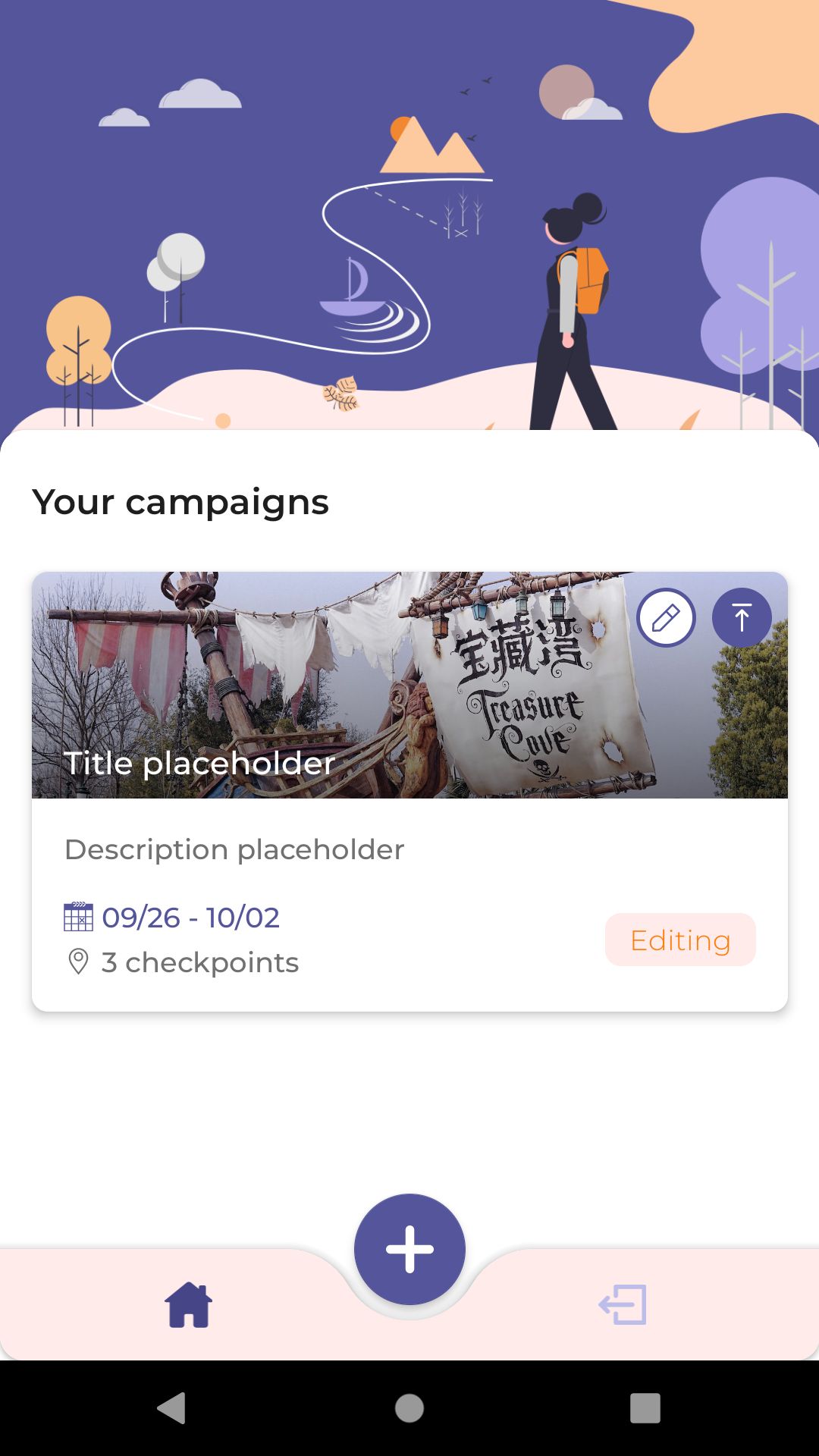
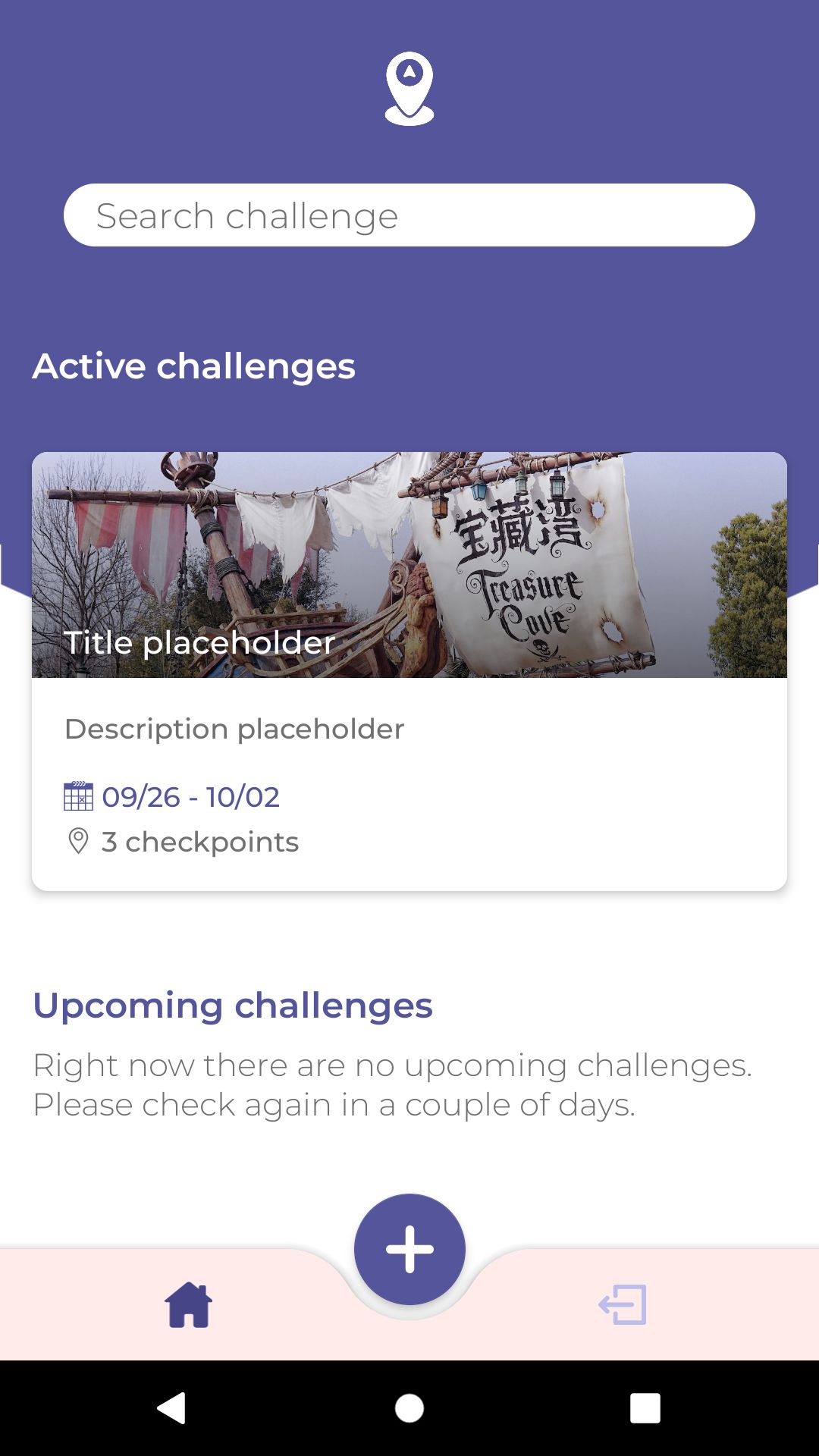
Our main vision is to deliver an amazing experience to the web3 community by allowing people to organize treasure hunts which can be joined by other web3 users.
We chose to deploy our contracts on polygon because we want our users to experience a fast and cheap (in terms of gas consumption), and leveraged Tableland's technologies for data storage.
This project hasn't been specifically created for this competition, it's something that we want to develop further more and actually deliver it.
How it's Made
Our project runs on Polygon and its backbone is Tableland (The Tableland Network protocol), ever since we’ve seen them in the sponsor list we chose to pick them, mainly because our app works with lots of data that could be efficiently stored in SQLite tables, without cluttering the main contracts with all kinds of data.
Since we want our users to experience the app without having huge costs (and speed), we chose Polygon Network to host our application.
Development has been done with HardHat, used it to compile, test, deploy and verify the code of our contracts.
Our app, in its current state relies on two contracts Deployer / SQL contract Main operations contract
The deployer contract will trigger creation of tables and data seeding.
The Android mobile app will interact with Tableland through its API.
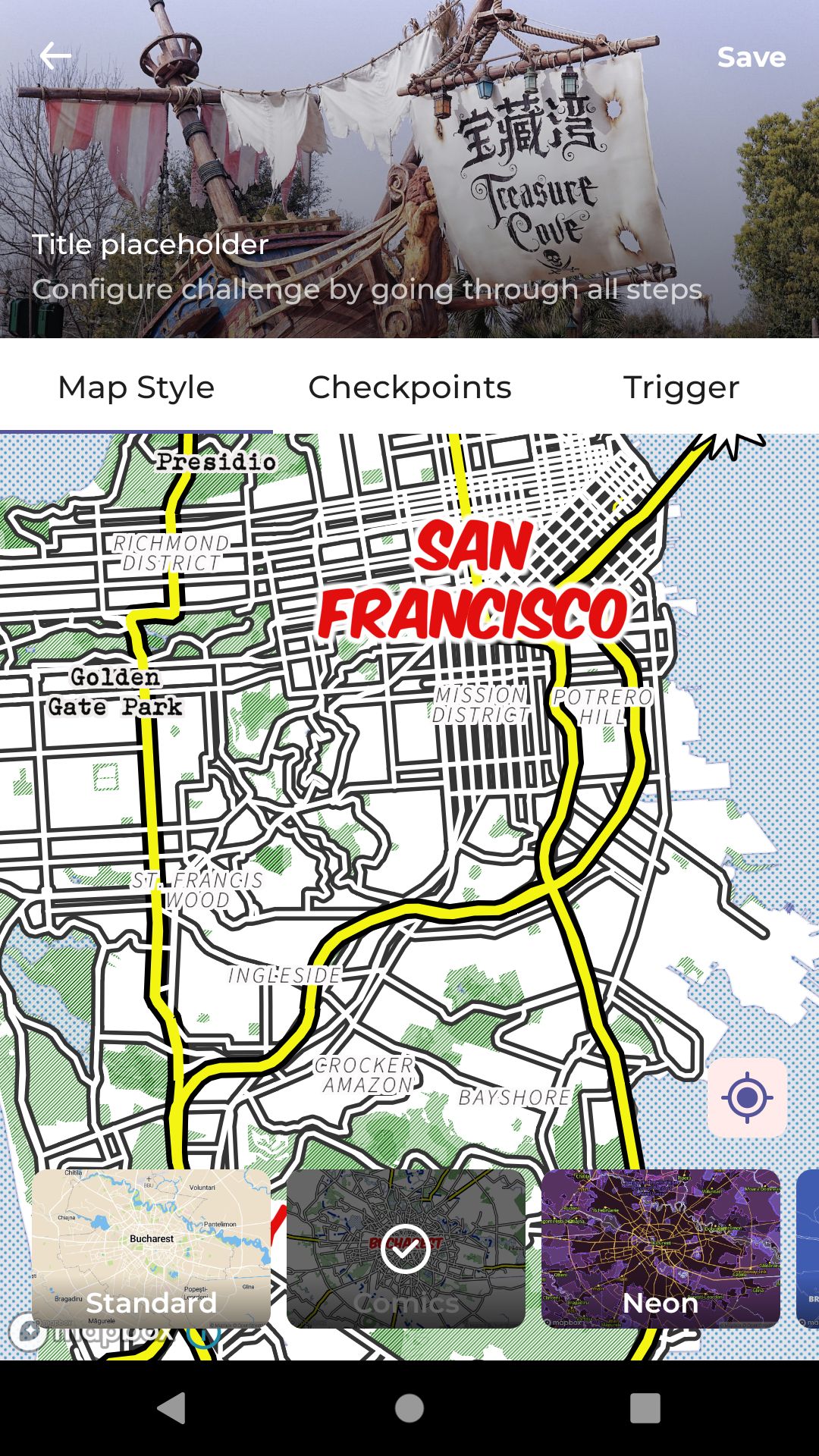
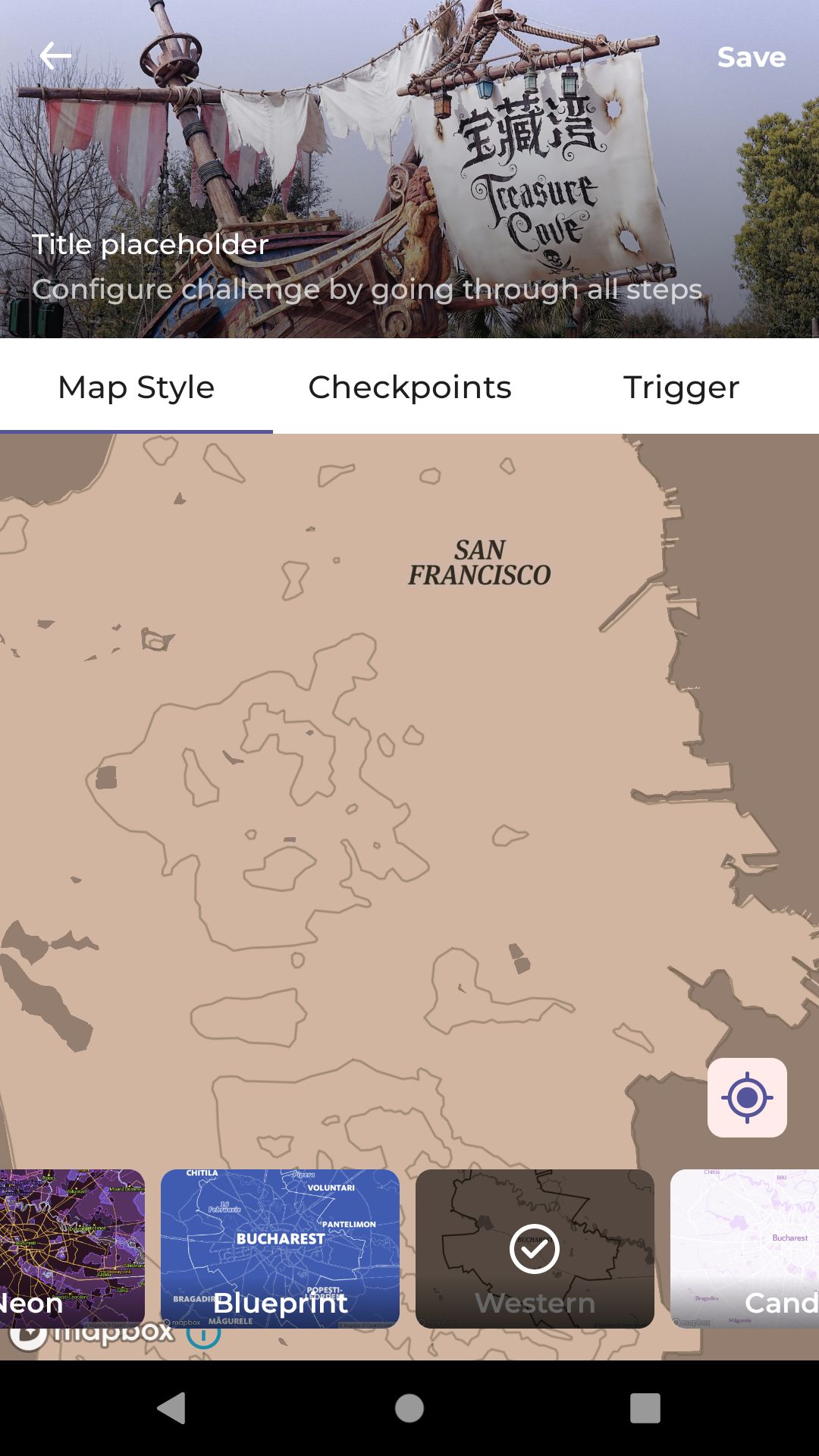
Entities mapSkins - here we store map skins for the creator, by this, we can customize the look and feel of the map Users -> current users on our platform Challenges → the main star of our tables, here we store challenges that users can create and share with others (so they can join them) ChallengeCheckpoints → checkpoints that user can add for a challenge, basically POIs that can have a specific latitude/longitude ChallengeCheckpointTriggers → here we store custom checkpoint activation logic, for example we might query the user to answer a riddle, question or provide a photo. Participants → users who have registered to participate in the challenge Participant progress → here we store whenever a participant has successfully triggered a checkpoint, thus completing a checkpoint.