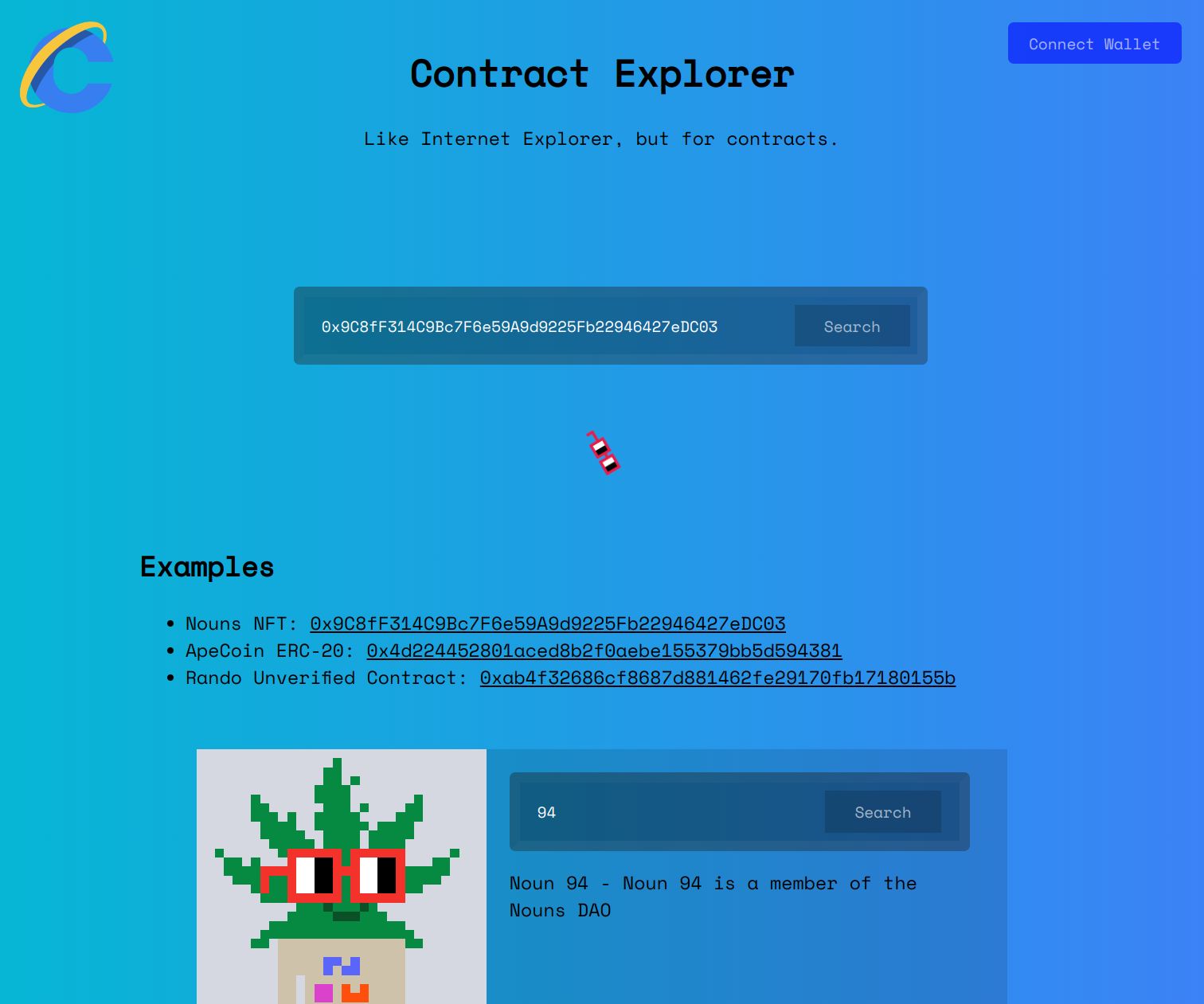
Contract Explorer
Contract Explorer is a public good for running your own consumer-friendly front-end to any contract (even if it's unverified). No censorship. No phishing. Only contract!
Contract Explorer
Created At
Winner of

🏊 Airstack — Pool Prize

🥈 ApeCoin DAO — Best Integration

🥇 Quantstamp — Best Use
Project Description
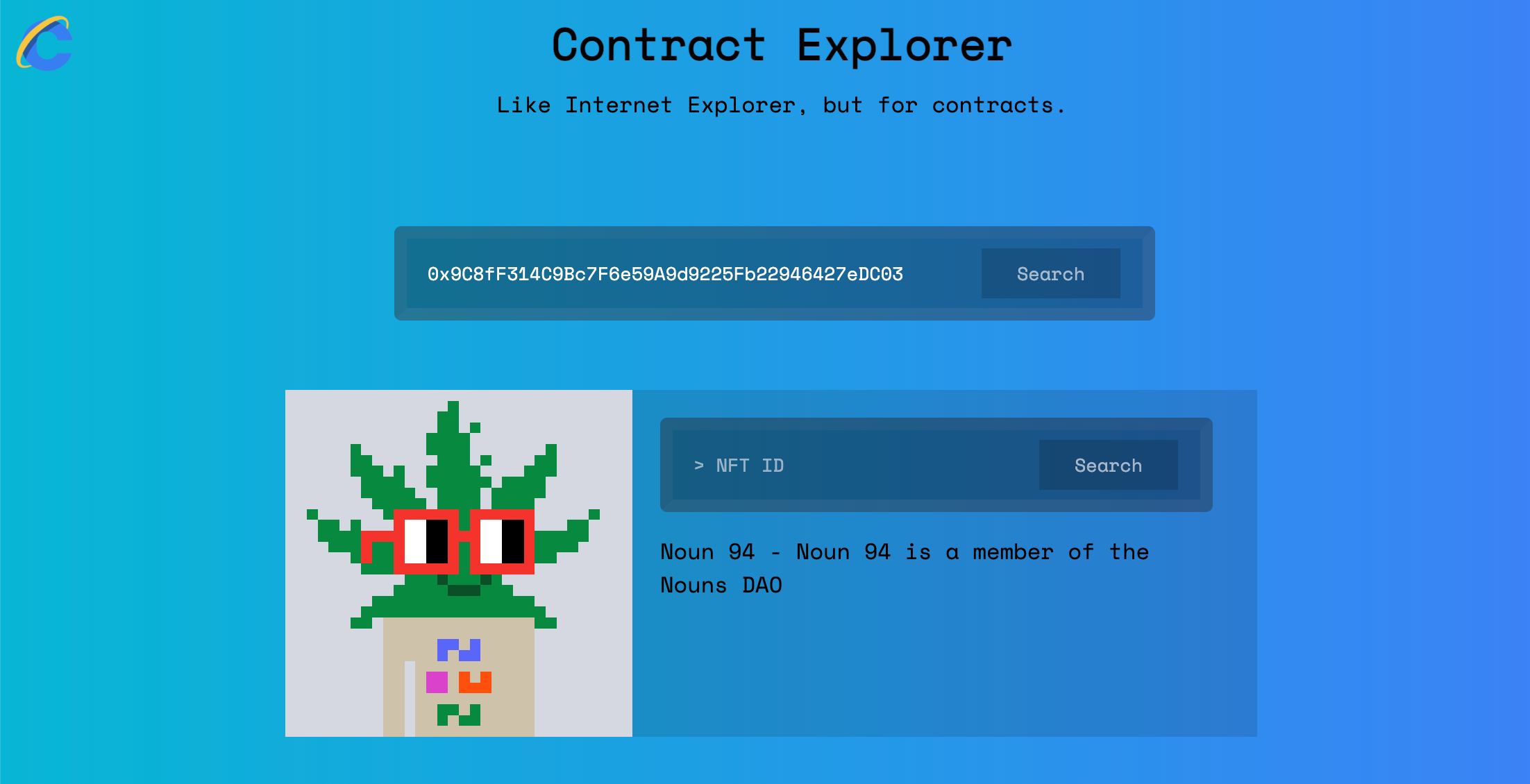
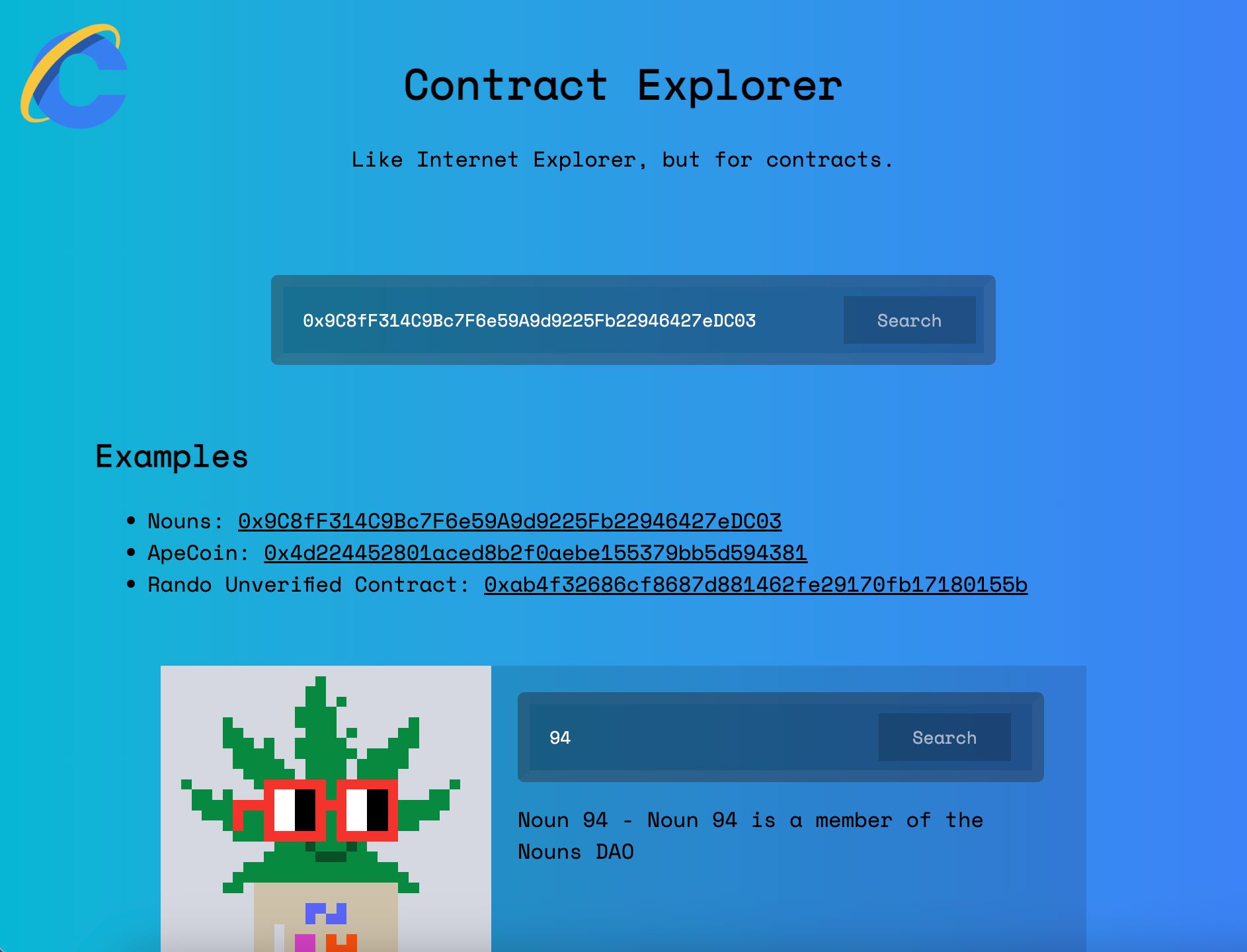
Today, to interact with Ethereum consumers are forced to rely on centralized front-ends, or endure the pain of using the Etherscan contract view. We built Contract Explorer to offer a more decentralized consumer friendly alternative, that can render specialized views depending on the nature of the contract (whether it's an NFT, token or something else).
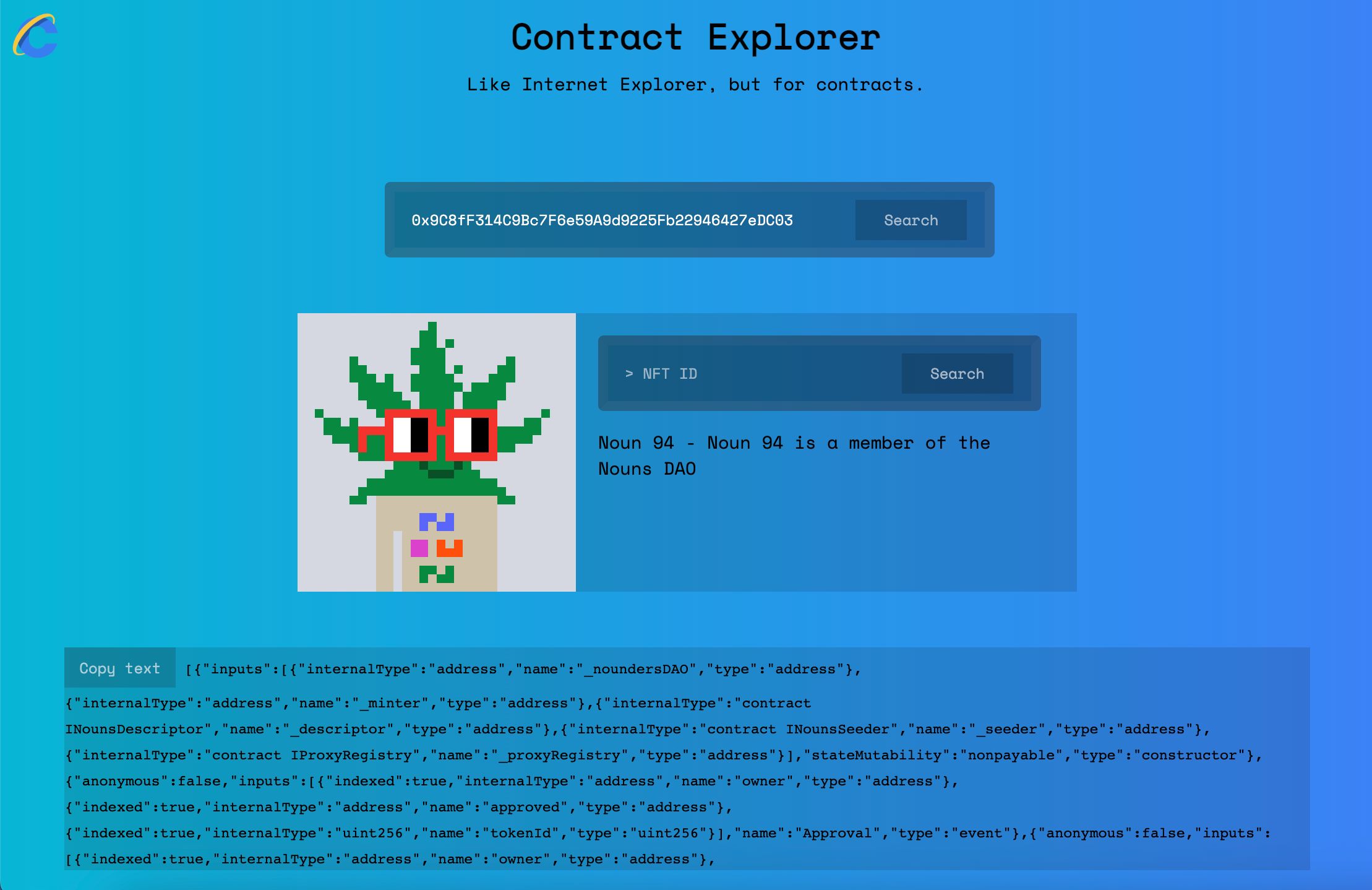
What if the contract is unverified? Our explorer uses WhatsABI to analyze the EVM bytecode and still produces useful results, even when Etherscan totally fails.
By using our Contract Explorer, anyone can create usable front-ends for any contract without worrying about being geo-blocked or censored, and reducing exposure to phishing attacks.
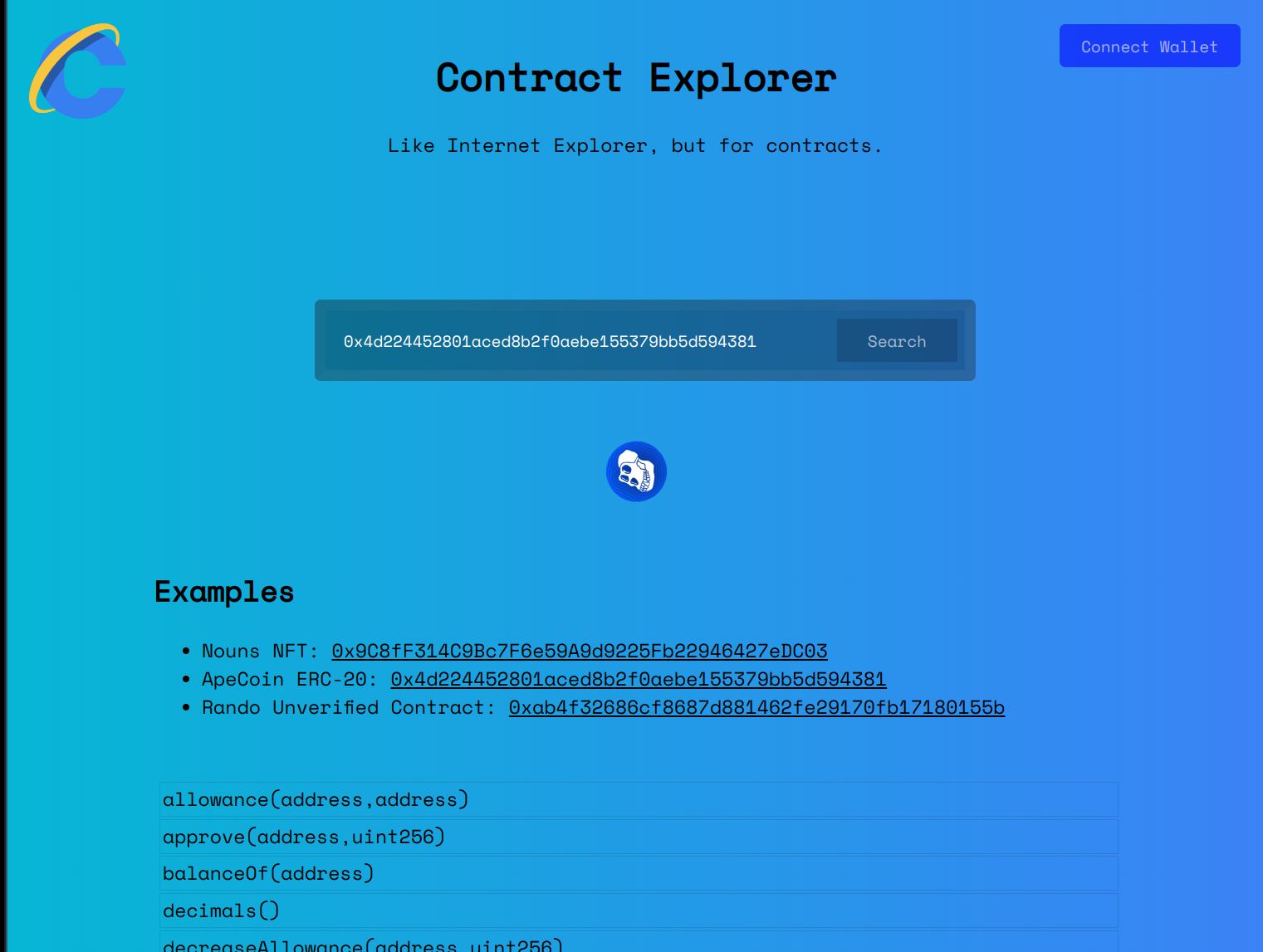
Looking ahead, we would like to implement the ability to execute transactions if you connect your wallet (connect wallet functionality still incomplete). The respective contracts would show personal assets from your wallet.
We also only had to time to implement a specialized NFT widget and we started work on an ERC20 widget. In the future, we would like to have specialized widgets for every kind of common interface pattern for smart contracts. For example, tokens would have built in transfer and swap functionality (powered by routers like CoW Swap). We could have admin interfaces for owners of upgradeable contracts, or even a front-end for multisigs, etc.
How it's Made
This project leverages WhatsABI, an open source EVM static analysis library which is able to guess ABIs from bytecode even if the contract is unverified. We built a reactive browser-based frontend using Svelte. We connect to Ethereum using Ethers.js.
We used Airstack to pull metadata for NFTs and tokens, to create a more friendly interface. Airstack's GraphQL API made it easy to pull in data that would otherwise require an archive node or a complex indexer.
We also enjoyed the Noun and ApeCoin branding so much that we included them in some of our interface assets. And of course, the classic Internet Explorer logo was foundational to our logo.