AokiApp NFT
AokiApp NFT is a full-onchain NFT collection. It introduce a new image compression technology suited for mass-production NFTs, and achieves image decompression and manipulation on EVM. This shows that Ethereum can also handle image processing, not just finance.
Project Description
In recent years, generative NFTs have become very popular. In particular, NFTs with slightly different colors and patterns are mainstream. This is because it is a simple design that only involves overlaying layers of images, making it easy to mass-produce and create a variety of different NFTs by various people. However, there is no technical ingenuity in this approach. I believed that it was possible to create better NFTs by making more technical innovations.
One example of technically innovative NFTs is the on-chain NFT.
Generally, NFTs can reference external resources such as HTTP servers or IPFS to attach images, allowing for the trading of digital paintings or the creation of image collections. However, there are issues with the authenticity, immutability, and availability of these external resources. For example, if an external image file is deleted, the NFT owner can no longer reference that image. Similarly, if the server hosting the image file goes offline, the same issue arises. Additionally, without a mechanism to verify the hash value of an image, any modifications to the image will go undetected.
To address these issues, on-chain NFTs have been developed. The purpose of on-chain NFTs is to ensure the immutability and availability of image files by storing the metadata of the NFT on the blockchain. However, on-chain NFTs store the image files as-is on the blockchain, which can lead to storage issues when dealing with large quantities of images. To mitigate this problem, several proposals have been made.
Cryptopunks stored uncompressed files on the blockchain. This required a large amount of gas and a substantial number of transactions.
OnChainMonkey built their images using primitive shapes such as circles and squares, which can easily be output as an SVG. By using SVGs, they were able to composite images using smart contracts. However, this approach requires the image to be composed of primitive shapes, making it impractical.
Uniswap V3 uses SVGs to composite images using smart contracts, similar to OnChainMonkey. However, they use advanced features such as SVG filters to produce richer images. The downside is that if an image cannot be produced using SVG filters, it cannot be created. Additionally, not all SVG drawing implementations produce the same output, meaning that the same SVG can display differently depending on the environment. Adobe Illustrator 2023, for example, was unable to display an image correctly. This means that immutability cannot be guaranteed.
Nouns also use SVGs to composite images using smart contracts. However, they compress the SVG text using run-length encoding to reduce storage consumption. This reduces the amount of storage required, but the image still needs to be composed of primitive shapes, making it impractical.
So we developed a proposed method for image compression based on Principal Component Analysis (PCA) and applied our knowledge of linear algebra to create a blockchain-based NFT collection called AokiApp NFT. Our proposed method compresses images using PCA and saves the result on the blockchain. This proposed method has the following characteristics:
- The algorithm is simple and fast.
- The algorithm is simple enough to be implemented with a small code size that can be executed on the Ethereum virtual machine.
- The algorithm is simple enough to have high reproducibility.
- The image does not need to be composed of primitive shapes.
- The proposed method is highly compatible with NFTs, which tend to be issued in large quantities.
- The more NFTs issued, the higher the compression ratio for the entire NFT collection.
PCA is a dimensionality reduction technique that extracts principal components from multidimensional data. It is the simplest form of autoencoder. The formula for PCA is as follows.
First, the data matrix X is centered as follows.
$$\bar{X} = X - \frac{1}{n}\sum_{i=1}^{n} X_i$$
Here, $n$ is the number of data, $X_i$ is the i-th data vector, and $\sum$ denotes the sum.
Next, the variance-covariance matrix S of the centered data matrix $\bar{X}$ is calculated.
$$S = \frac{1}{n}\bar{X}^T\bar{X}$$
The eigenvalues and eigenvectors of the variance-covariance matrix S are obtained. Eigenvectors are vectors that, when multiplied by the variance-covariance matrix S, have an eigenvalue equal to the magnitude of the vector in that direction.
In PCA, the eigenvectors are selected in order of their eigenvalues, and they are used as a new coordinate system to project the data. Specifically, the centered data matrix $\bar{X}$ is multiplied by a matrix V consisting of the selected eigenvectors arranged vertically to obtain a new coordinate system-transformed data matrix Y.
$$Y = \bar{X}V$$
Here, the column vectors of V are the eigenvectors and represent the direction with the larger eigenvalue. Also, each column vector of Y is the result of projecting the original data onto the new coordinate system.
In summary, PCA is a very simple method that centers the data matrix, calculates the variance-covariance matrix, obtains its eigenvalues and eigenvectors to extract principal components and reduce the dimensionality of the data. It is a method to obtain the "essence of the image."
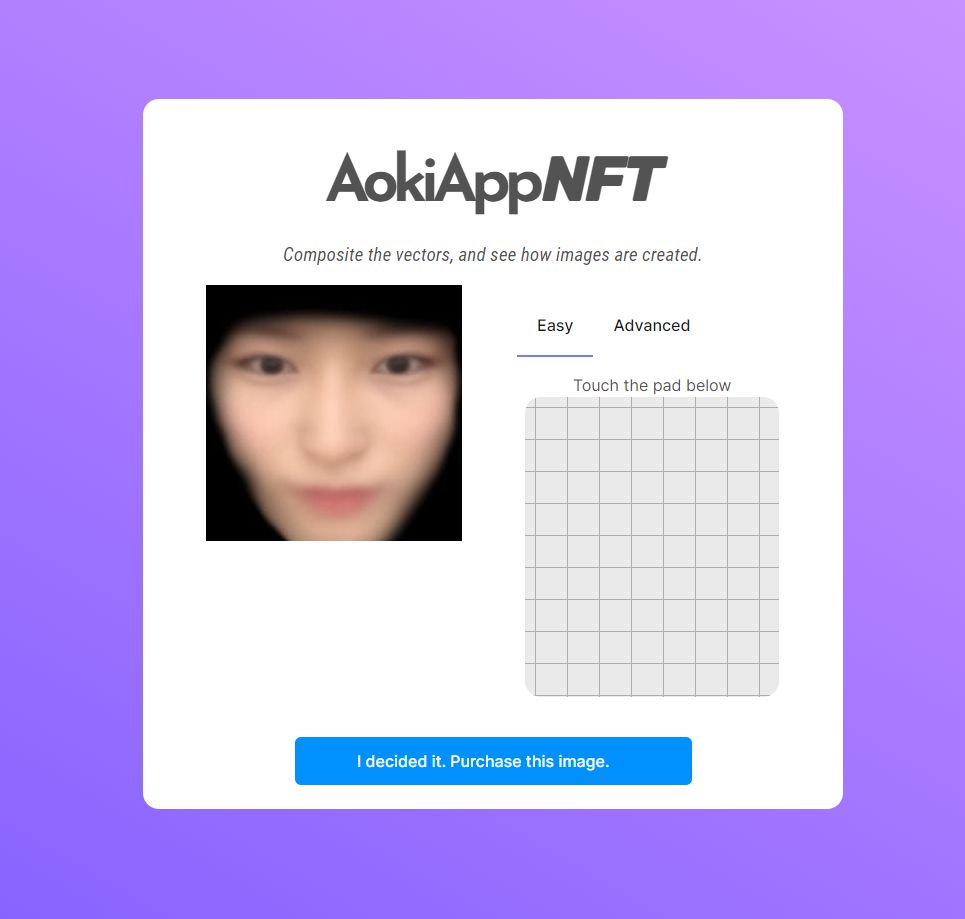
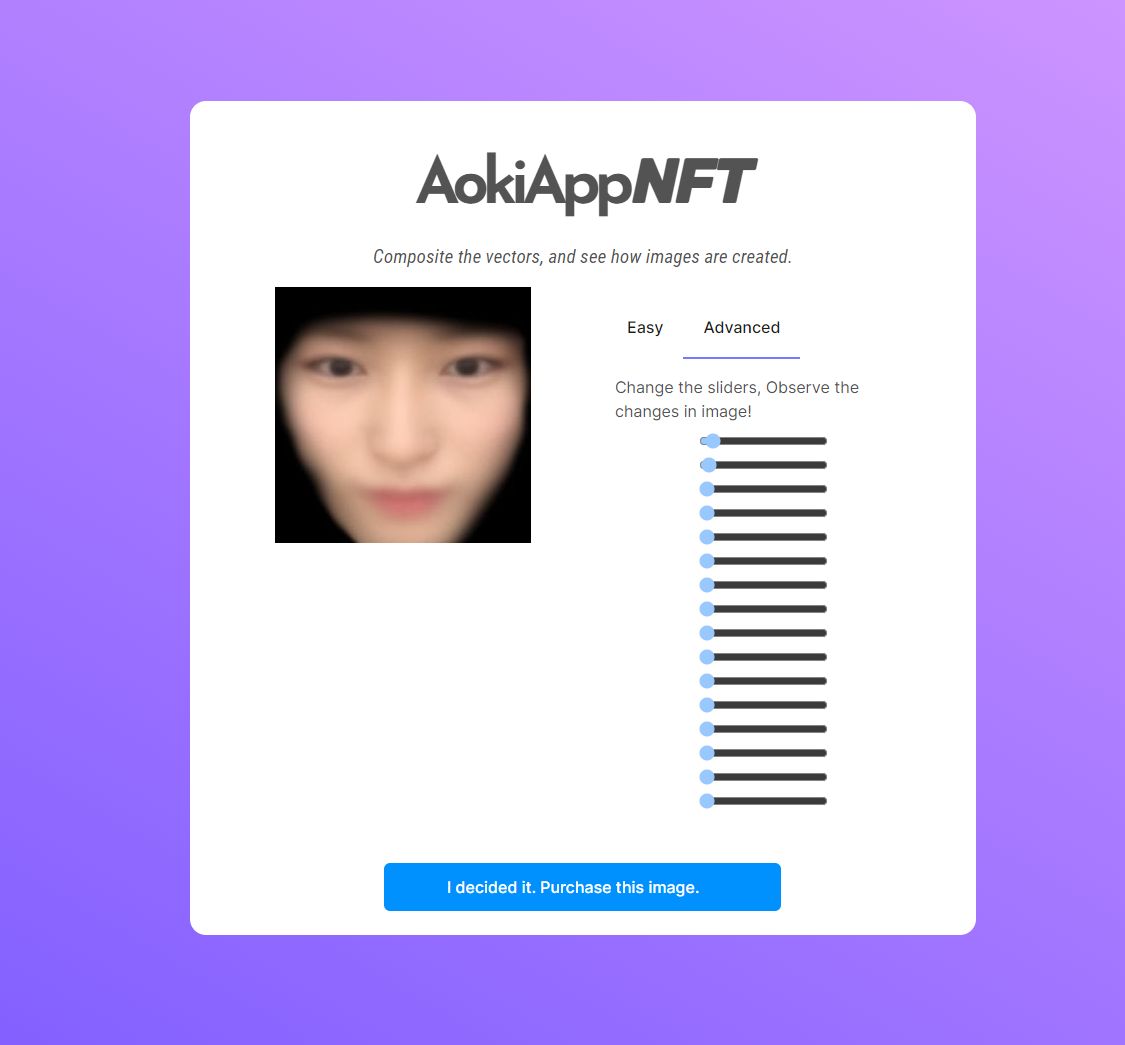
A good feature of the principal components extracted by PCA is that they can be represented by a linear combination. In other words, the original data can be represented by the sum of the product of the principal component vector and its magnitude. This allows for implementation in a code size small enough to be executable on the Ethereum virtual machine. Additionally, the degree to which the principal component vector contributes to image synthesis can be freely varied.
In this proposal, we implement this in a code size small enough to be executable on the Ethereum virtual machine, and apply the idea of Single Instruction Multiple Data (SIMD), as well as packing data and operations to perform image synthesis with few instructions, taking advantage of the fact that the memory alignment size required for image synthesis is only about 16 bits. This proposed calculation method is expected to reduce gas costs.
Additionally, PCA can extract some kind of traits that face image have, such as variation of light direction, pigments, glasses, etc. And they are composited by addition operation. In other words, you can create images of my faces with light shining from the left and the right, and switch between images with glasses on or off, from only few prinicipal components. It will be interesting.
How it's Made
AokiApp NFT is based on my facial image. I have taken a 15,244 selfie photos, and it became a good-quality dataset. I calculated PCA using NumPy and Scikit-learn. After calculating that, I extracted the calculated principal component. Then adjusted so that EVM's 256bit stack machine can handle well. PC has 24 bit per pixel, 256x256, RGB image. Strength of PC is 7bit integer. Even I multiply them, the result don't exceed 31 bits. It means that many pixels can be multiplied at once. For EVM, 8 pixels are multiplied at once. To do so, I made a Python script to describe how to process the pixels and tried to translate to Solidity. But it was too hard and long time, I didn't complete within the deadline.
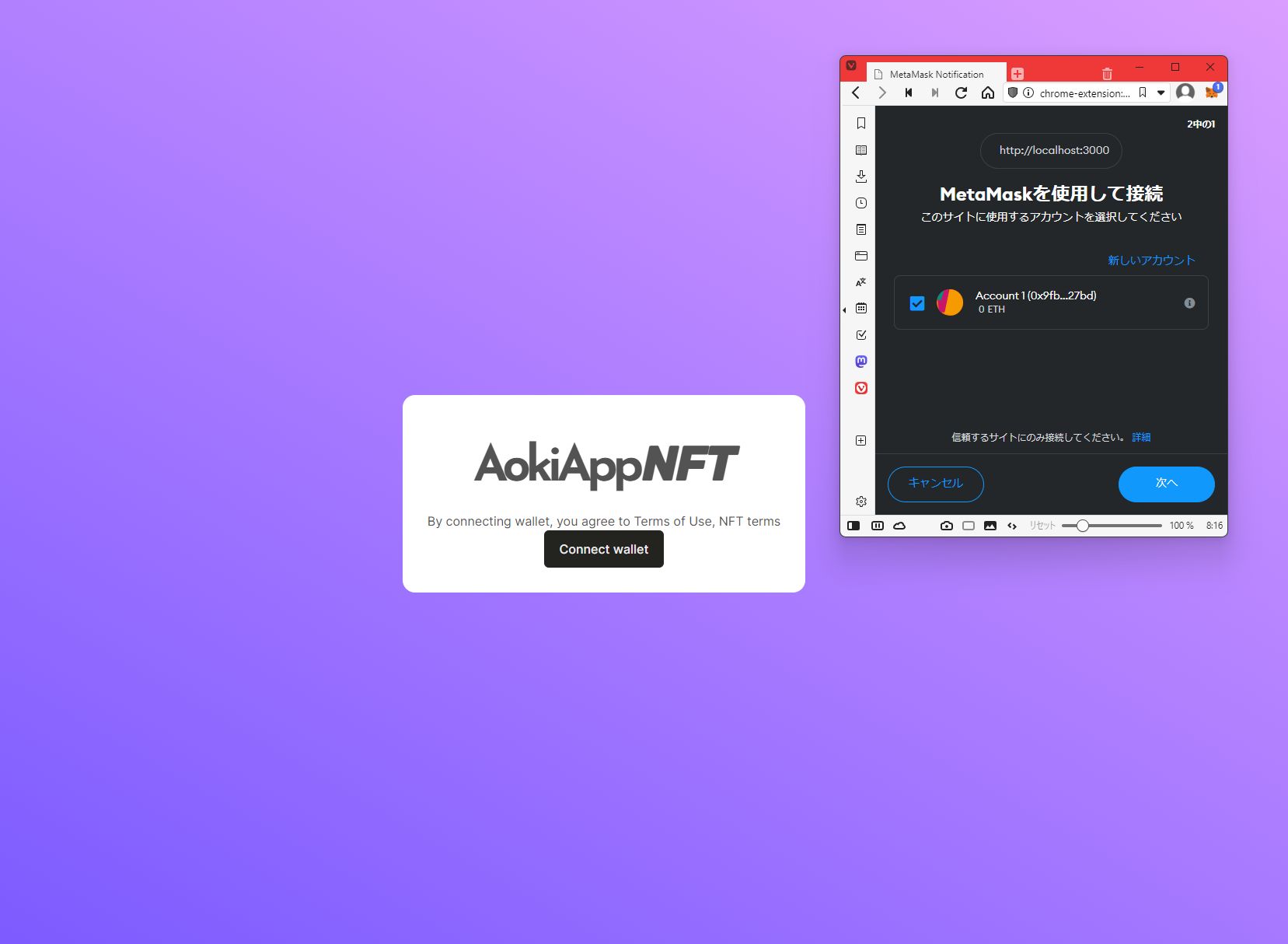
Users can buy principal component vectors via EIP-1155 SFT. User's vector strength is expressed by the amount of SFT. Instead of writing a boring code, I used Bunzz. It saved me the hassle of writing code that is frequently written.
This contract is deployed on Scroll. I used this because I was introduced in the venue. Contract address: 0x296a1b89EbF0437124D7be7C677C8ca06659B7C5 https://blockscout.scroll.io/address/0x296a1b89EbF0437124D7be7C677C8ca06659B7C5
I made a frontend with Next.js, and, Plasmic. Plasmic is a no-code design builder that can generate React component. With this, my react app is developed WYSIWYG and I didn't need to compromise the design.