Anzen
Anzen is a smart contract wallet secured by Two-Factor Authentication.
Anzen
Created At
Winner of

👩🏽💻 Polygon — Best UX/DX

5️⃣ WalletConnect — Top 5

🗃 Coinbase — 🥈 Best Integration of Coinbase Wallet

🏊♂️ ENS — Pool Prize
Project Description
Anzen is a smart contract wallet secured by Two-Factor Authentication codes. Our goal is to make sure that users don't lose their funds, even if their private key gets stolen! We've put a lot of effort and thought into achieving this while providing a great UX users are familiar with. We've also made sure that we're not in the way and users can still recover their funds even if we completely disappear or turn malicious, which of course will never happen.
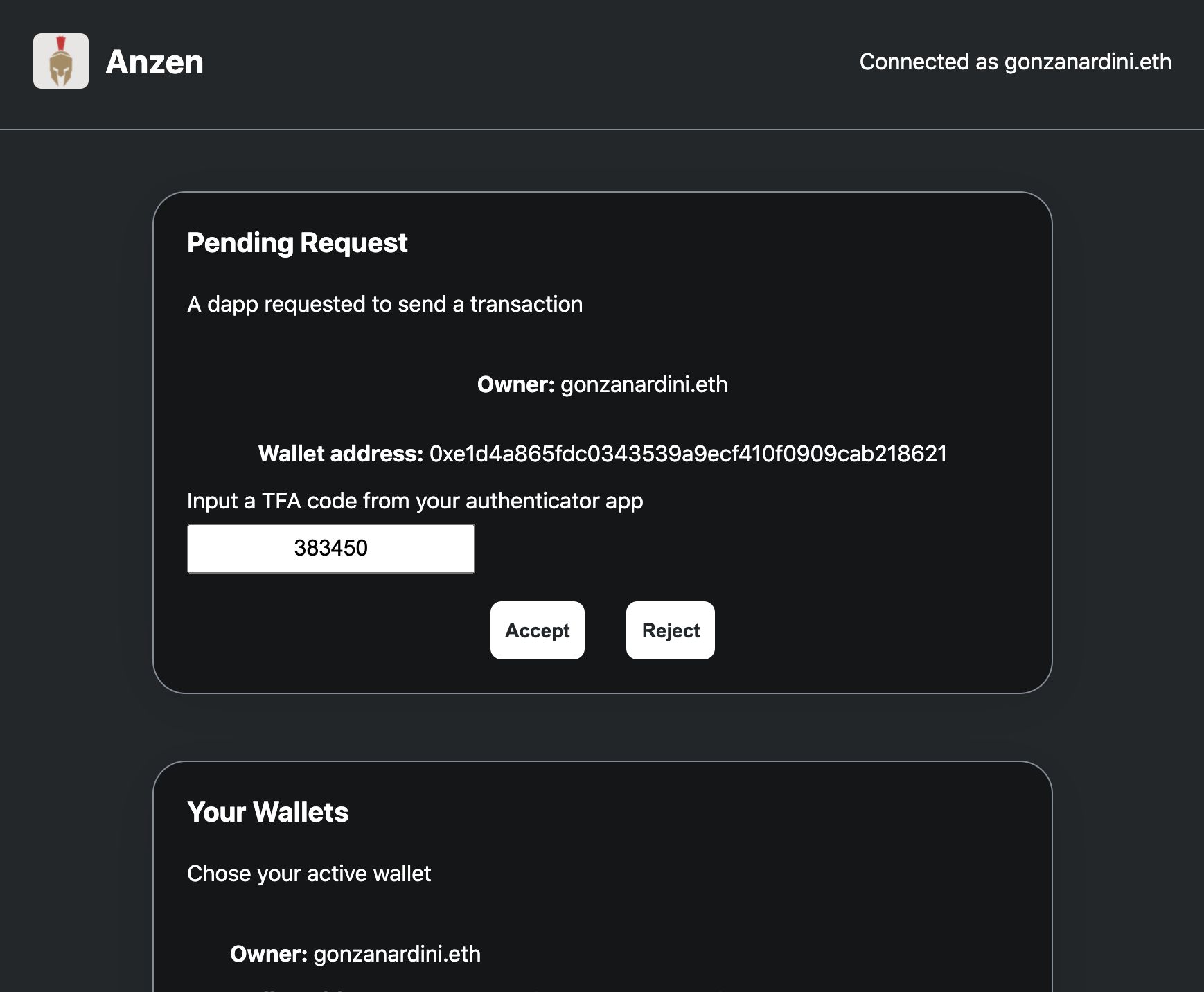
Any user can deploy an Anzen wallet which will have a main owner and a verificator address. In order to be able to send a transaction, the owner will have to send both the transaction they want to send AND a signature from the verificator address. The verificator address is a secure address held in a server we maintain that will only sign transactions if the user provides a 6-digit code coming from their authenticator app. In order to avoid locking funds in the case our server goes down or we disappear (although that won’t happen) users can also send any transaction they want with a 7-day delay (configurable) without needing a signature from the verificator address. To improve the UX in case a user wants to perform several transactions, the 2FA can be disabled temporarily (using a mechanism that keeps the wallet safe even if the private key is compromised).
This mechanism allows users to keep their assets safe even if someone steals their private key or suffers a phishing scam. If the attacker only has access to the private key they cannot take the funds from the wallet instantly and the user will have time to migrate their funds to a new wallet.
How it's Made
We started with the idea of creating a smart contract wallet with 2FA security so our first approach was trying to write the contract using ERC-4337 since it had a bounty from the Ethereum Foundation. However, we found a few limitations there, mainly that it would only work in Ethereum (we wanted a multichain solution) and the technology isn’t very mature yet, so getting things working was going to take more time than we had during this hackathon. We decided in the end to write our own contract and require the user to hold some funds to pay for gas. In the future we would like to integrate with some standard to remove this requirement.
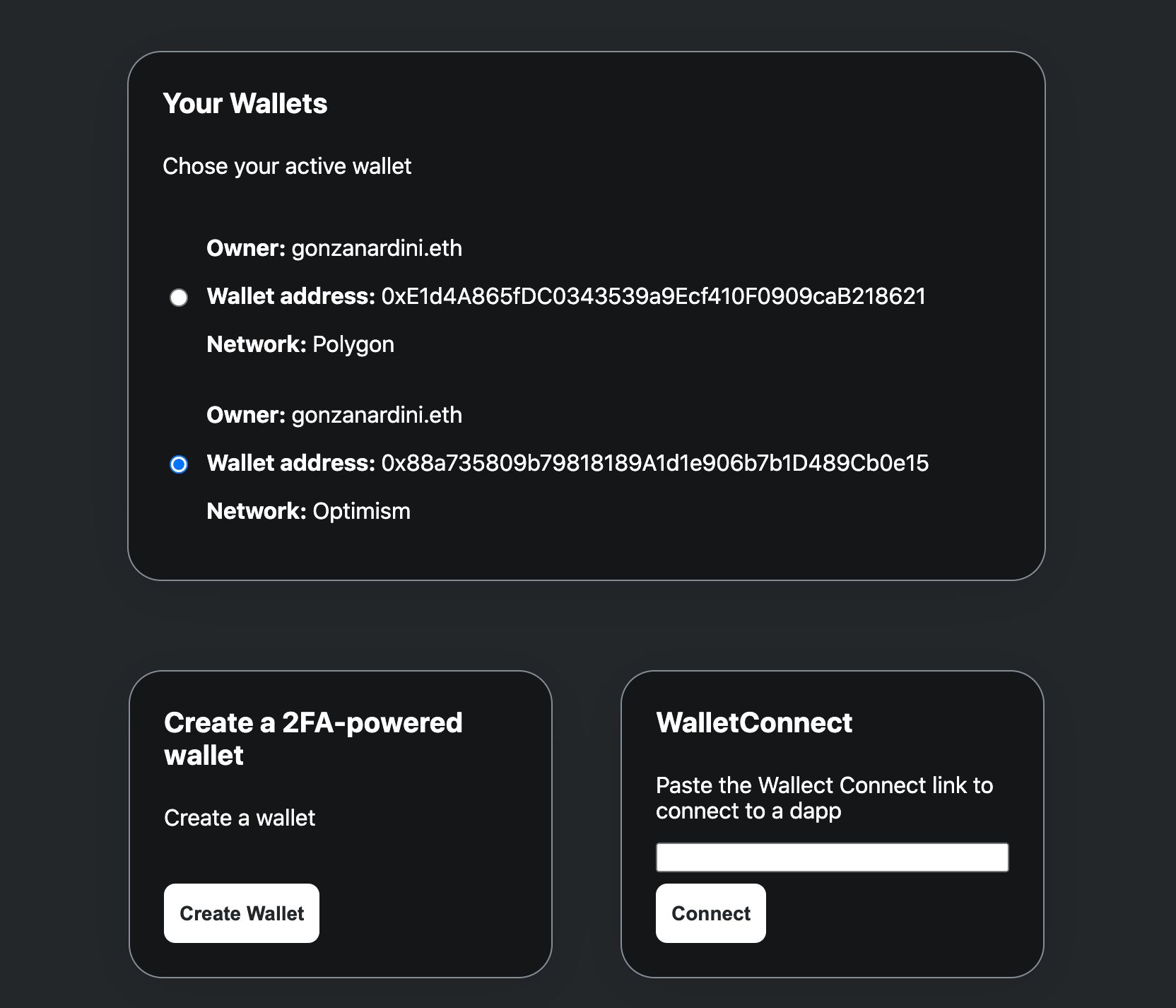
To actually use the wallet and send transactions with it, our first approach was to use a MetaMask Snap using the keyring API. We spent a few hours there but after talking to the MetaMask team they told us that the API wasn’t quite ready yet. We will definitely keep an eye on this feature because we believe it can improve UX for using the wallet. Instead, we did what every browser-based wallet does, use WalletConnect! We integrated WalletConnect v1 into our app so that users can use their Anzen wallet with any dapp that supports Wallet Connect. They need to connect by pasting the Wallet Connect URI string into our dapp.
Now we were ready for action! What we built is:
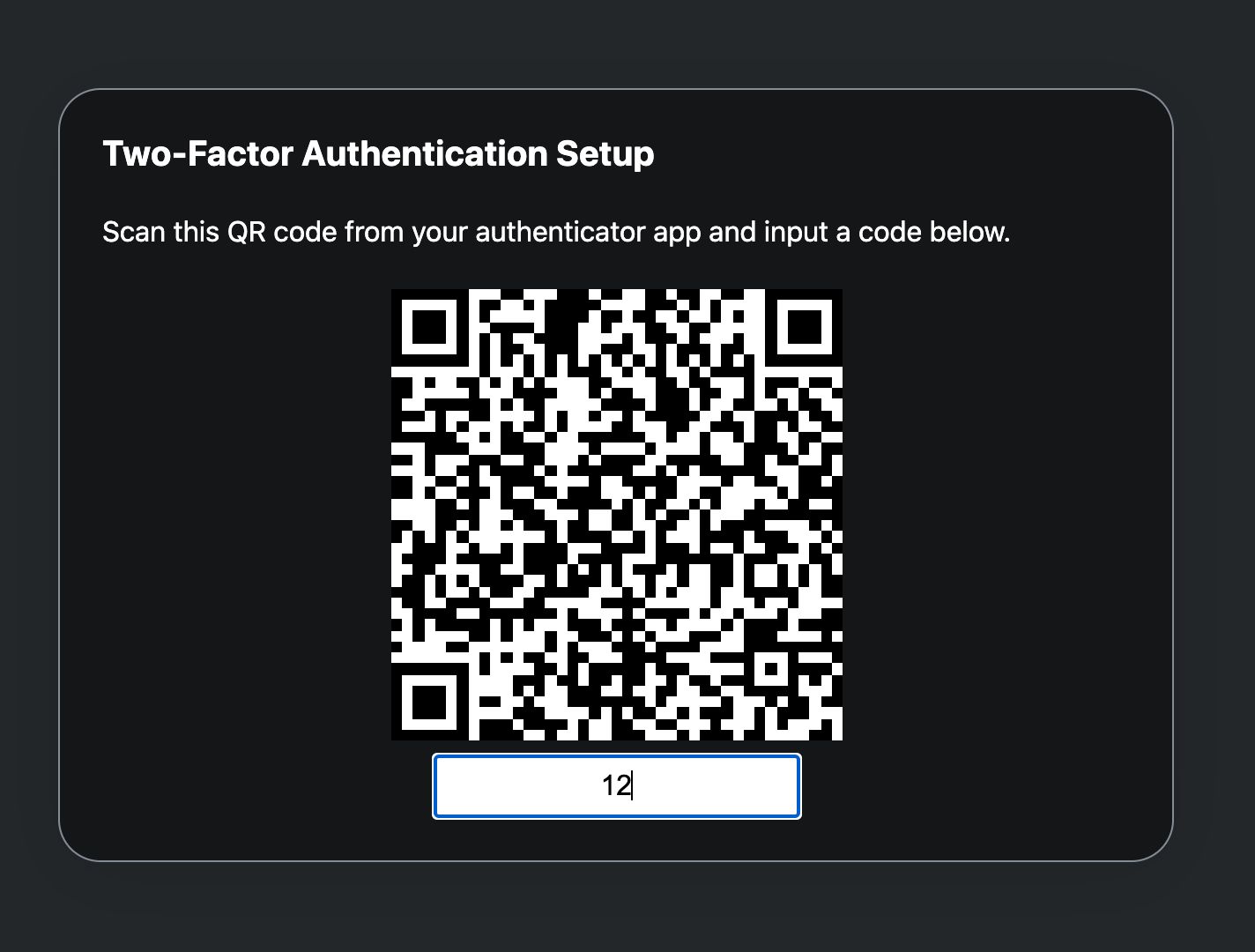
- A server which (among other things) receives an address, a transaction and a 6-digit verification code generated by an authenticator app, verifies that the 6-digit code was generated by the owner of the address and if so signs the transaction and returns it to the user.
- A Smart Contract that allows its owner to send a transaction on its behalf by providing a signature of the transaction to send from the authenticator address.
- A UI from which users can set up their authenticator app with our server, deploy new Anzen wallets and use their Anzen wallets to send transactions using Wallet Connect.
We also integrated ENS names so users can see the ENS name and avatar of any wallet that has them. We tested and deployed wallets on Polygon, Optimism, Gnosis chain and others.